- Java多线程编程中容易混淆的Thread.sleep()与Object.wait()深度解析
前言在Java多线程编程的学习和实践过程中,我发现很多初学者(包括曾经的我)经常混淆Thread.sleep()和Object.wait()这两个方法的使用场景。本文将通过代码示例、时序图和内存变化图,深入分析这两个方法的区别,并分享我在实际项目中使用它们解决线程同步问题的经验。一、基本概念对比1.Thread.sleep()//使当前线程暂停执行指定的毫秒数Thread.sleep(1000);
- C# 字符串中‘$‘和‘@‘的使用
notfindjob
字符串嵌入变量
使用$符号:在C#中,当你想要在字符串中嵌入变量或者表达式,并且想要这些嵌入的内容自动计算其值,可以使用插值字符串(InterpolatedStrings)。这是通过在字符串前加上$符号来实现的。例如:intnumber=10;stringmessage=$"Thenumberis{number}";Console.WriteLine(message);//输出:Thenumberis10在这个例
- c++指针使用
引言:在实际项目中,小白往往会不注意指针的使用而导致项目的崩溃。因此,在次简单描述一下指针的使用。简单使用:需要注意的点:1、使用前:指针一定要分配内存,判断内存是否分配成功。2、使用时使用时要判断是否是有效指针,确认是有效指针后再使用。3、使用后释放内存,避免悬空指针。#include#include//假设的结构体定义typedefstruct{intgain;floatlut[256];}o
- 【力扣数据库知识手册】数据库优化
soso(找工作版
数据库八股数据库
系统的吞吐量瓶颈往往出现在数据库的访问速度上,因为数据是放在磁盘上的,读写速度无法和内存相比。数据库结构优化在数据库设计中,需要考虑数据冗余,查询和更新的速度、字段的数据类型是否合理等多方面的内容。将字段很多的表分解成多个表。如果有些字段的使用频率很低,可以将这些字段分离出来。增加中间表。对于经常要联合查询的表,通过建立中间表以提高查询效率,具体地,将需要通过联合查询的数据插入到中间表中,然后将原
- 【C++】:STL详解 —— unordered_set 和 unordered_map类
-元清-
重制C++版c++开发语言c语言数据结构算法哈希算法散列表
目录unordered_setunordered_set的概念unordered_set的构造函数unordered_set的使用unordered_mapunordered_map的概念unordered_map的构造函数unordered_map的使用unordered_multisetunordered_multimapunordered_set、unordered_map和set、map的
- Ai工具分享(2):Vscode+Cline无限免费的使用教程
大家好,我是程序员寒山。今天给大家分享一个最新的免费使用的Ai插件Cline的方法,之前也给大家分享过一些免费的方案,但是这些都是随时在变化,之前推荐的很多都不能使用了。Ai工具分享(2):Vscode+Cline无限免费的使用教今天再给大家推荐一个,可以免费使用,且没有token限制的方法(最起码我连续高强度使用了2天,没有发现有问题),关键是相应还非常的快。一、为什么选择Cline?作为程序员
- 《伴时匣》app开发技术分享--用户登录(3)
鸿蒙小林
鸿蒙harmonyos端云一体化
技术栈Appgalleryconnect开发准备上一节我们实现了用户数据的提交,我们成功的实现了用户的注册,这一节我们就要根据提交的信息进行登陆验证,在登陆之后我们需要保存当前用户的信息,方便我们后续的使用。功能分析要实现登陆,首先我们需要拿到用户输入的内容,检测之后,我们实现用户的登陆,同时把用户登录成功后的数据存储起来,方便我们后续的使用功能开发我们先实现登陆相关的内容importprompt
- 探索工业自动化:C开发OPC Server开源项目推荐
翟俭妙
探索工业自动化:C#开发OPCServer开源项目推荐去发现同类优质开源项目:https://gitcode.com/项目介绍在工业自动化领域,OPC(OLEforProcessControl)标准是实现设备间数据交换的关键技术。为了帮助开发者更轻松地进入这一领域,我们推荐一个由社区贡献的C#开发OPCServer开源项目。该项目不仅提供了完整的源码,还包含了详细的使用文档和配置指南,适用于32位
- ThinkPHP框架深入解析与实战技巧
weixin_42613017
本文还有配套的精品资源,点击获取简介:《深入理解ThinkPHP框架》一文深入探讨了ThinkPHP这一广泛使用的PHPWeb开发框架。文章详细阐述了ThinkPHP的核心概念、设计模式、主要特点以及核心组件。此外,还提供了基于ThinkPHP的开发实践案例,包括常见应用场景、开发流程以及进阶话题,如模块化开发、错误处理、RESTfulAPI实现和调试工具的使用。读者将通过本文全面学习到如何高效运
- 【HarmonyOS NEXT】鸿蒙应用实现屏幕录制详解和源码
【HarmonyOSNEXT】鸿蒙应用实现屏幕录制详解和源码一、前言官方文档关于屏幕录制的API和示例介绍获取简单和突兀。使用起来会让上手程度变高。所以特意开篇文章,讲解屏幕录制的使用。官方文档参见:使用AVScreenCaptureRecorder录屏写文件(ArkTS)二、方案思路鸿蒙应用关于录制屏幕,官方提供了AVScreenCaptureRecorder进行屏幕录制的调用。分为以下几个步骤
- JavaScript深入理解与实战:作业6详解
红廉骑士兽
本文还有配套的精品资源,点击获取简介:本次作业深入探讨了JavaScript编程语言的基础语法、函数与闭包、对象与原型链、事件与DOM操作、异步编程、ES6新特性、框架与库的使用、性能优化以及调试与测试。JavaScript在Web开发中扮演关键角色,通过学习上述知识点,学生将能够提升Web应用开发技能,优化代码性能,并进行有效的代码调试与测试。1.JavaScript基础语法介绍与实战1.1Ja
- HtmlEx:HTML高级开发与实战指南
浮华ya
本文还有配套的精品资源,点击获取简介:HTML是创建网页的基础,而"HtmlEx"项目旨在提升开发者的HTML技能。内容包括HTML5新特性,CSS和JavaScript的深入集成,表单元素的使用和验证,多媒体支持,Web组件,SEO优化,无障碍性实践,HTML模板语言使用,以及与后端框架的集成。通过实践讲解,让开发者在网页开发中更加得心应手。1.HTML基本结构与元素1.1HTML文档结构解析H
- 爬虫基础-urllib库的使用
a little peanut
Python3网络爬虫python爬虫开发语言
注:本文章为学习过程中对知识点的记录,供自己复习使用,也给大家做个参考,如有错误,麻烦指出,大家共同探讨,互相进步。借鉴出处:该文章的路线和主要内容:崔庆才(第2版)python3网络爬虫开发实战bytes类型:https://blog.csdn.net/apple_50618492/article/details/114677967python中文官网:https://docs.python.o
- MyBatis注解开发增删改查基础篇
1加1等于
#SpringBootspringboot
本文是MyBatis注解开发的基础篇,将通过实际场景,详细介绍MyBatis注解式开发的使用,这是MyBatis很强大的一个特性,可以直接在接口方法上定义SQL语句,从而实现数据库的增删改查操作。本文目录一、环境依赖二、创建对应实体类三、映射接口四、复杂查询与动态SQL一、环境依赖在开发之前,需要确保环境pom.xml中添加了MyBatis相关依赖。org.mybatis.spring.bootm
- iOS14.6真机调试实战教程.zip
Neo-ke
本文还有配套的精品资源,点击获取简介:iOS开发中真机调试是关键步骤,确保应用在真实设备上的兼容性和性能。本文深入探讨iOS14.6真机调试包的使用,介绍必要的调试工具和步骤。真机调试相较于模拟器调试更能贴近实际用户体验,涉及硬件特性、网络条件和电池状态等因素,为解决特定设备或系统版本问题提供关键帮助。开发者需理解安装描述文件、连接设备、配置Xcode和运行应用的具体操作,以在iOS14.6版本上
- OpenHarmony应用ServiceExtensionAbility的使用
全村最肉的人
OpenHarmony常用技巧OpenHarmony
文章目录概述环境一、创建ServiceExtensionAbility服务二、配置ServiceExtensionAbility服务三、应用特权配置1.提取当前设备系统中的特权配置文件install_list_capability.json,文件位于/etc/app/中2.在文档最下面添加应用的信息3.将特权配置文件install_list_capability.json推送回系统中,覆盖系统配置
- springboot中@Transactional注解的使用
风也温柔1
springbootspringboot后端java
1、引入依赖首先,确保你的SpringBoot项目中包含了对事务支持的依赖。对于大多数应用场景,SpringBoot会自动引入事务管理相关的依赖。但如果你需要手动添加,可以检查spring-boot-starter-data-jpa(针对JPA)或spring-boot-starter-jdbc(针对JDBC)等起步依赖是否已经存在于你的pom.xml或build.gradle文件中。2、使用@T
- Python虚拟环境管理:conda、venv、pipenv三国杀
network爬虫
pythonconda数据库jupyter
Python虚拟环境管理:conda、venv、pipenv三国杀作为一名在Python生态系统中学习实践了六年的开发者,我深刻体会到了Python虚拟环境管理工具的重要性和复杂性。从最初接触virtualenv时的懵懂,到现在熟练使用conda、venv、pipenv等工具,每一次的学习和实践都让我对Python环境管理有了更深的理解。今天,我想和大家分享一下这几年来对这三个主流工具的使用心得,
- zephyr OS 线程的使用
目录概述1线程的概念1.1线程定义1.2线程的本质定义1.3线程的核心组成要素1.4线程与进程的对比1.5线程在RTOS中的关键特性1.6线程的同步与通信1.7线程在嵌入式系统的特殊考量1.8多线程编程模型2ZephyrRTOS中线程2.1创建线程的步骤2.2ZephyrRTOS中线程定义2.3关键API函数2.4线程中的睡眠函数3线程应用实践3.1完整线程定义模板3.1.1源代码3.1.2关键细
- Xilinx FPGA ICAP原语实现多重配置
whik1194
ISEVivadoMicroBlaze系列教程FPGAxilinxICAPMultiboot多重配置
文章目录1.FPGA可以运行几个固件2.XilinxICAP原语简介3.ICAP原语模板的使用4.ICAP在Spartan-6上的使用5.ICAP在Kintex-7上的使用工程下载1.FPGA可以运行几个固件众所周知,常见的FPGA通常为SRAM结构,固件程序一般存放在外置的串行Flash中,比如SPIFlash,M25P16或N25Q128等。FPGA启动时,一般先从SPI起始地址开始加载数据到
- 电商用户行为可视化大屏--大数据项目
一.项目目的1.深入了解服务:用户的浏览路径、购买频率、商品评价等数据,能够精准地刻画用户画像。了解用户的年龄、性别、地域等基本信息,以及他们的兴趣爱好、消费习惯等更深入的特征,从而为个性化的营销和服务提供依据。2.优化用户体验:通过分析用户在页面之间的跳转时间、购物车的使用情况等,找出可能存在的流程不畅或设计不合理的地方。3.提高运营效率:对商品销售数据、库存数据等进行关联分析,有助于合理安排库
- Golang Kratos 系列:业务分层的若干思考(二)
TransPlus
golang开发语言后端
上一篇文章简单讨论了领域层在Kratos中的使用,主要涉及引入领域层,将数据层和业务层之间的解耦,接下来讨论一个稍微全面一点的例子,在此基础上引入外部Api(主要是易变部分)的领域层下的情况。我们同样可以通过依赖倒置和适配器模式实现统一治理:一、升级后的领域层架构internal/├──domain(biz)#核心领域层│├──user.go#用户聚合根│├──payment.go#支付领域服务接
- Go语言中map[string]interface{} 和 map[string]string的区别
Code季风
学习golang后端
在Go语言中,map[string]interface{}和map[string]string是两种不同类型的map,它们的主要区别在于值的类型以及这种差异带来的使用场景和灵活性的不同。1.值的类型map[string]interface{}:这里的interface{}表示Go中的空接口类型,它可以持有任何类型的值。这意味着你可以在同一个map中存储不同类型的数据。例如,一个键可以关联到一个字符
- Node.js特训专栏-实战进阶:7.Express模板引擎选型与使用
爱分享的程序员
Node.jsnode.js前端javascript
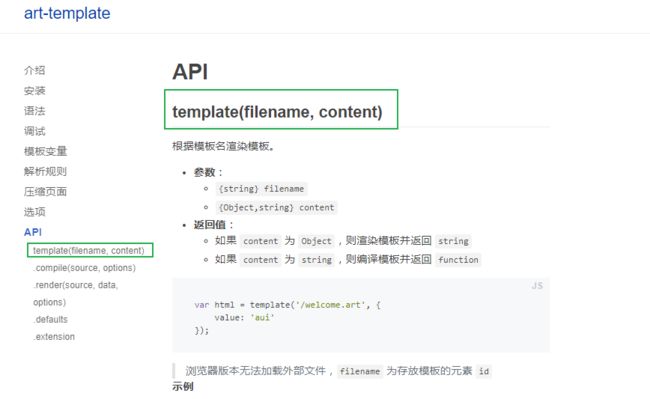
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情Express模板引擎选型与使用全解析:打造动态Web页面的利器在基于Express构建Web应用时,模板引擎是生成动态页面的核心组件。它允许开发者将数据与HTML结构分离,通过简单的语法将后端数据动态填充到页面中。市面上存在多种模板引擎
- FlatBuffers(概念、原理及优势、在TS中的使用)
前端杂货铺
TodoList100个小知识FlatBuffersJSON序列化反序列化
个人简介个人主页:前端杂货铺♂️学习方向:主攻前端方向,正逐渐往全干发展个人状态:研发工程师,现效力于中国工业软件事业人生格言:积跬步至千里,积小流成江海推荐学习:前端面试宝典100个小功能Vue2Vue3Vue2/3项目实战Node.js实战Three.js个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧文章目录介绍在Vue中使用FlatBuffersFlatBuff
- React系统学习之路
莲华君
react.js学习前端
React系统学习之路学习目录第1章:React入门介绍React的基本概念和应用场景安装Node.js和npm创建第一个React应用React的JSX语法组件的基本结构和生命周期第2章:组件与状态管理函数组件与类组件的区别状态(State)和属性(Props)的使用受控组件与非受控组件高阶组件(HOC)的概念和实现使用ContextAPI进行跨层级状态传递第3章:ReactHooksuseSt
- Windows 比较Excel文件助手
阿富软件园
电脑开源软件windows
在日常工作中,Excel是处理数据的常用工具,软件下载地址安装包但面对两份相似的工作表,如何快速准确地找出它们之间的差异,常常让许多Excel新手感到头疼。不过,现在有一款专为Excel小白设计的辅助工具,能够轻松解决这一难题,堪称Excel小白的福音。这款工具的使用方法非常简单,用户只需直接导入两份需要对比的工作表,软件便会自动启动其强大的数据对比功能。它能够主动且精准地定位出两份工作表中不同数
- 互换性与标准化
念致达
互换性与技术测量机电专业必修课程
互换性与标准化一、互换性定义分类作用主要内容二、标准化一、互换性定义机械产品中的同一规格的一批零件或部件,任取其中一件,不需作任何挑选、调整或辅助加工就能进行装配,并能保证满足机械产品的使用性能要求的一种特性。分类分类几何参数互换零部件的尺寸、形状、位置、表面质量等几何参数具有互换性功能互换零部件的物理性能、化学性能和力学性能具有互换性按互换性程度分:完全互换性(绝对互换性)零件在装配或更换时,不
- MQ135在STM32中的使用
Ricardo.lucky
STM32中的模块使用stm32嵌入式硬件单片机
一、简介MQ135气体传感器所使用的气敏材料是在清洁空气中电导率较低的二氧化锡(SnO2)。当传感器所处环境中存在污染气体时,传感器的电导率随空气中污染气体浓度的增加而增大。使用简单的电路即可将电导率的变化转换为与该气体浓度相对应的输出信号。MQ135传感器对氨气、硫化物、苯系蒸汽的灵敏度高,对烟雾和其它有害的监测也很理想。这种传感器可检测多种有害气体,是一款适合多种应用的低成本传感器。特点:在较
- RecycleView实现 viewFlipper 广告条垂直滚动效果(仿叮咚买菜)
鸿蒙小林
安卓开发java技术支持安卓javaandroidandroid-studio
demo码云代码仓库实现效果viewFlipper的使用这里就不介绍了,想通过viewFlipper实现广告条滚动效果的可以去看git上的这个案例因为不是什么太难的功能就不对细节做太多的讲解了,代码里有我写好的注释,直接上代码view/***@authorwhl*Createdon:3/1/223:07PM*description*/publicclassUpRollRecyclerFragmen
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f