——evilrescuer翻译自Matt Gaunt
写的[Service Workers: an Introduction](收录于 谷歌开发者)(https://developers.google.com/web/fundamentals/primers/service-workers/)
丰富的离线体验,定期后台同步,推送通知 (一般这是原生app做的事)现在正在走向web. Service workers 提供了这些功能的技术基础。
一、service worker是什么
service worker是一个脚本,由浏览器在背后默默地运行,独立于web页面。它给一些不需要页面显示和用户操作的功能 开启了一扇新的大门。目前,它已经包含了像推送通知 和 后台同步这样的功能。在未来,service workers可能会支持其他功能,如定期同步或者地理防护。这次我们介绍的它的核心功能是拦截和处理网络请求,包括以编程方式管理响应缓存。
地理防护(geofencing)是软件程序中的一种功能,它运用全球定位系统(GPS)或射频识别(RFID)规定地理边界。 地理栅栏是一种虚拟的边界。 地理栅栏程序允许管理员设置触发器,所以当设备越过地理栅栏进出管理员规定的边界时,会有警告短信(SMS)或电子邮件发出。
service worker之所以让我们振奋人心,是因为它支持离线体验,完全由开发者控制。
在service worker之前,我们用一个API做离线体验:AppCache。但AppCache有一些问题,service workers在设计时,就尽量避免了这些问题。
关于service worker,我们需要知道:
它是一个 JavaScript 线程, 所以它不能直接接触DOM. service worker 可以与一些页面通信(这些页面通过postMessage接口发出信息),而这些页面可以操作DOM(如果需要的话)
Service worker 是一个可编程的网络代理,它允许你控制网络如何从你的页面发出请求。
不使用时会停止运行,在你下一次需要时又会重启。所以,在一个service worker的
onfetch和onmessage处理函数里,你不能指望会有一个全局的service worker的状态标志。如果你的确需要存储并复用service worker的状态,它提供了一个API可以用来连接DB: IndexedDB APIService workers广泛使用promises,所以如果你是一个promises小白,你需要停下来,先读读Promise的这篇文章:Promises介绍
service worker的生命周期
service worker有完全独立于web页面的生命周期。
如果你要给你的网站使用service worker,你需要在指定的页面的JavaScript中注册。注册service worker后,浏览器会默默地在背后安装service worker。
在安装这一步中,你可能需要缓存一些静态资源。如果所有这些文件缓存成功,则service worker安装成功;相反,如果有文件下载缓存失败,则安装步骤失败,此时service worker不会被激活 (没装上)。但是别担心,稍后它还是会继续安装的。
安装完成后,会启动激活步骤,此时非常适合用来处理 旧缓存。
激活成功后,service worker会控制其范围内的所有页面。第一次注册service worker的页面,会等到页面加载成功后,才会接受控制。一旦service worker在控制页面,它只会有两种状态:要么停止运行,要么处理页面中的fetch和message事件(当页面中有网络请求或消息时)。
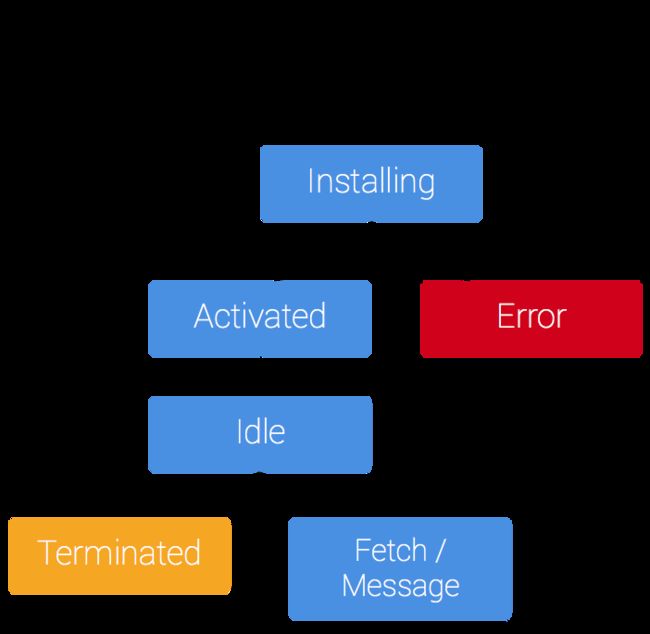
下面这种图显示了service worker第一次安装时的生命周期:
二、前提条件
1.浏览器支持
Chrome, Firefox and Opera支持Service workers。Microsoft Edge 现在也支持了(支持情况). 甚至连 Safari 也列入未来的开发计划。最新的支持情况可以看这个网站: 《Serviceworker准备好了吗》。
2.需要HTTPS
如果你要用service worker,本地开发对HTTPS没有要求。但是,如果你要部署到服务器,你必须要用HTTPS。
service worker 可以劫持连接、构造和过滤返回。你可能可以正确地用这些特征,但是中间人可不这么做。为了防止中间人利用这些特点,你可以为HTTPS页面注册service worker。所以,我们知道浏览器通过网络接收到的service worker没有被篡改过。
GitHub 页面 就是建立在 HTTPS之上的, 所以是一个很好的放Demo的地方。
如果你想把HTTPS加到你到服务器里,你需要一个TLS证书,并在服务器上加上配置。配置多种多样,可以参考Mozilla的SSL配置生成器的最佳实践。
三、注册service worker
在页面上注册,代码如下:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/sw.js').then(function(registration) {
// Registration was successful
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}, function(err) {
// registration failed :(
console.log('ServiceWorker registration failed: ', err);
});
});
}
以上代码检查service worker服务是否可用,在一旦页面load完成完成后,注册/sw.js。
你可以在页面加载后直接调用register(),浏览器会自动处理service worker是不是已经注册过并且根据情况处理。
register() 的一个需要注意的点是service worker的文件位置。这个例子中,文件位置在域名的根位置底下。这说明service worker的作用域是整个源。换句话说,service worker会接受到这个域名下到所有fetch事件。如果我们注册到是/example/sw.js这个位置,那service worker就只会接收到URL以/example/ 开头(比如 /example/page1/, /example/page2/)的 fetch事件
现在,你可以看到 service worker已经可用。可以通过 chrome://inspect/#service-workers 和你的站点确认。
当service worker第一次实施时,如果你只是为了看生命周期,也可以通过chrome://serviceworker-internals查看具体内容。但以后可能会被chrome://inspect/#service-workers取代。
在浏览器的隐私模式下,service worker也可用。但是,窗口之间是不互相影响的。隐私模式下的注册和缓存,会在窗口被关闭时被清理。
四、安装service worker
注册流程后,我们说说安装service worker的代码。
最基础的例子,你需要给安装事件一个callback函数,并指定需要缓存的文件。
self.addEventListener('install', function(event) {
// 处理安装步骤
});
在callback函数内部,我们需要注意:
- 开启缓存
- 缓存一些文件
- 检查文件是否缓存成功
var CACHE_NAME = 'my-site-cache-v1';
var urlsToCache = [
'/',
'/styles/main.css',
'/script/main.js'
];
self.addEventListener('install', function(event) {
// Perform install steps
event.waitUntil(
caches.open(CACHE_NAME)
.then(function(cache) {
console.log('Opened cache');
return cache.addAll(urlsToCache);
})
);
});
这里,我们调用了caches.open()开启缓存。之后,我们调用cache.addAll(),并传入一个文件数组,指定了我们需要缓存的文件。这是一个promises链(caches.open() and cache.addAll())。event.waitUntil()方法通过promise得到安装时间,安装是否成功。
如果所有这些文件都被成功缓存,那service worker就被成功安装上了。但是,只要有一个文件下载失败,整个安装步骤就失败了。这取决于你定义的这些文件,所以你要小心对待这个文件列表,因为它可能导致你的service worker安装不上。
这仅仅是一个例子,你也可以在安装事件中处理其他任务,或者不设置安装事件的监听器。
下篇会说到如何返回一个缓存请求 和 如何更新service worker 以及 service worker的一些不好的东西。
《 Service Workers简介(二) 》