仅供学习,转载请注明出处
文档流
文档流,是指盒子按照html标签编写的顺序依次从上到下,从左到右排列,块元素占一行,行内元素在一行之内从左到右排列,先写的先排列,后写的排在后面,每个盒子都占据自己的位置。
关于定位
我们可以使用css的position属性来设置元素的定位类型,postion的设置项如下:
relative 生成相对定位元素,元素所占据的文档流的位置保留,元素本身相对自身原位置进行偏移。
absolute 生成绝对定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于上一个设置了定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。
fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
static 默认值,没有定位,元素出现在正常的文档流中,相当于取消定位属性或者不设置定位属性。
inherit 从父元素继承 position 属性的值。
定位元素的偏移
定位的元素还需要用left、right、top或者bottom来设置相对于参照元素的偏移值。
看了上面关于定位的一些概念,下面就可以手写几个示例来看看。
relative 相对定位的示例
relative 生成相对定位元素,元素所占据的文档流的位置保留,元素本身相对自身原位置进行偏移。
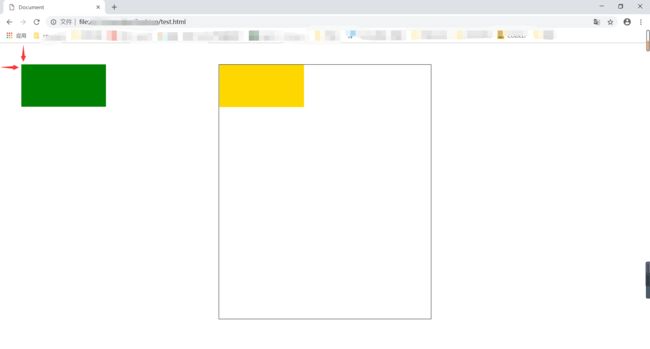
首先使用三个div来看看文档流部署的情况,如下:
从上面的三个div来看,就是正常的文档流布局的情况,绿色的div直接再黄色的div上方,而黄色由于有绿色的div占据了上面的文档流布局的位置,导致黄色被挤到了下方。
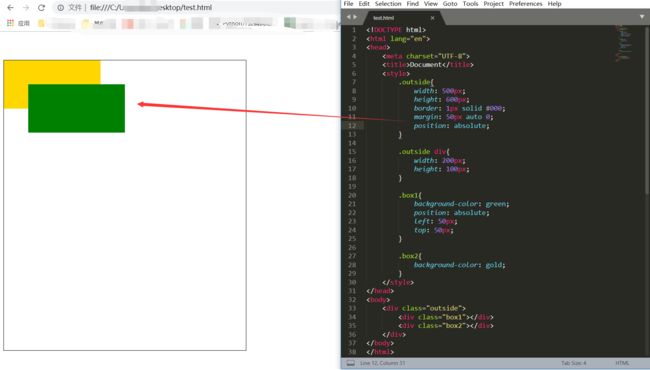
而相对定位的布局是不会影响文档流布局的。假设我想要使用相对定位对绿色的div进行偏移,那么就是根据绿色div的文档流布局的位置进行相对偏移的。
假设想要达到上图的偏移效果,该怎么做呢?
从代码看出,只要在绿色div的样式属性设置了position:relative;之后,就可以使用left和 top 设置与原来文档布局位置的偏移量。
实现代码如下:
Document
absolute绝对定位示例
absolute 生成绝对定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于上一个设置了定位的父级元素来进行定位,如果找不到,则相对于body元素进行定位。
在上面相对定位的示例中,元素相对定位是基于文档流原来的位置进行偏移定位的。那么,绝对定位是基于什么的呢?
将刚才关于设置相对定位的代码改为绝对定位看看。
当设置绿色的div为绝对定位之后,发现黄色的div不见了。
其实,黄色的div并不是不见了,而是跟绿色的div重叠了。因为当绿色div设置为绝对定位之后,就会脱离文档流布局,此时绿色的div就相当于漂浮了起来,黄色的div就没有被绿色div挤下来,自然就上去与绿色div重叠在一起了。
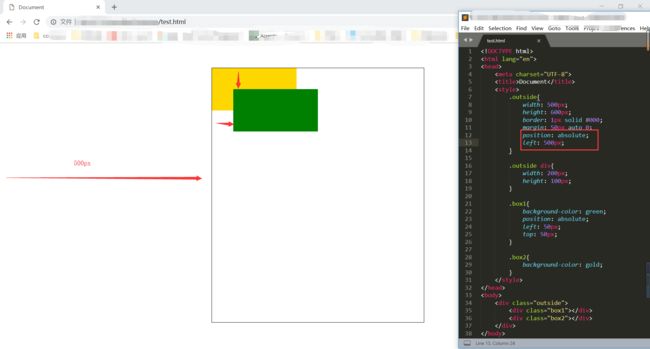
那么下面来设置一下偏移看看。
此时绿色的div并不是基于最外层的div进行偏移的,简单来看是根据浏览器进行偏移的,也就是body。
这是为什么呢?可以放大浏览器再来看看绿色div的偏移,可能更加直观。因为上面我缩放了浏览器的宽度一半。
那么为什么绿色的div是与body进行偏移呢?因为绿色div的父级元素外层div没有设置定位。
如果我给外层div设置一下绝对定位,或者相对定位,是不是就可以以外层的div进行偏移呢?
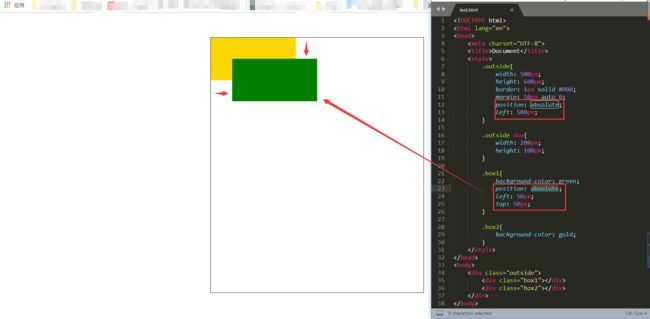
先给外层div设置相对定位来看看:
好了,从浏览器的呈现来看,设置相对定位就可以让绿色div以外层div进行相对偏移。下面再来看看绝对定位。
父元素div设置了绝对定位之后,的确绿色div就以外层div进行偏移了。但是同时父级div也与body进行了定位,需要重新设置偏移量才可以居中。
但是这样写死肯定很不方便,所以还是直接用相对定位比较合适。
fixed固定定位
fixed 生成固定定位元素,元素脱离文档流,不占据文档流的位置,可以理解为漂浮在文档流的上方,相对于浏览器窗口进行定位。
上面已经测试使用了绝对定位,绝对定位基本是与父级元素进行偏移定位的。那么fixed固定定位按照描述应该就直接是基于body进行偏移定位的。
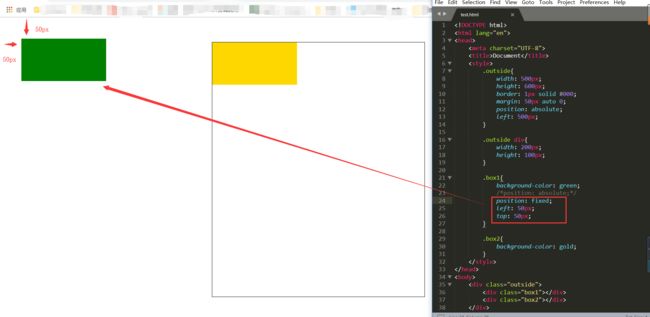
那么这个怎么去验证呢?先看看原来基于父级定位的绝对定位的div情况如下:
将绿色div的绝对定位改为固定定位,如下:
从上面的结果来看,固定定位是完全不管父级元素是否设置了定位属性的,直接就与body进行定位偏移。
这种定位方式最适合用于放广告了。
定位元素层级 z-index
定位元素是浮动的正常的文档流之上的,可以用z-index属性来设置元素的层级。
为什么需要元素的层级呢?例如当在做一个弹框的时候,需要弹框不被其他任何元素覆盖,那么则可以设置弹框的元素的层级为最高即可。
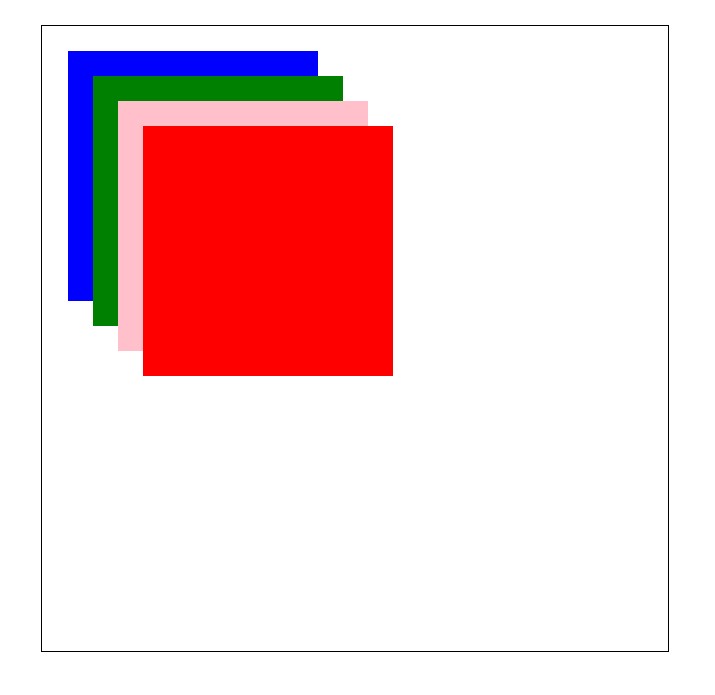
下面写个示例来理解一下:
从上图可以看出最后写的红色div就是层级最高的,没有被其他div覆盖。
实现代码如下:
Document
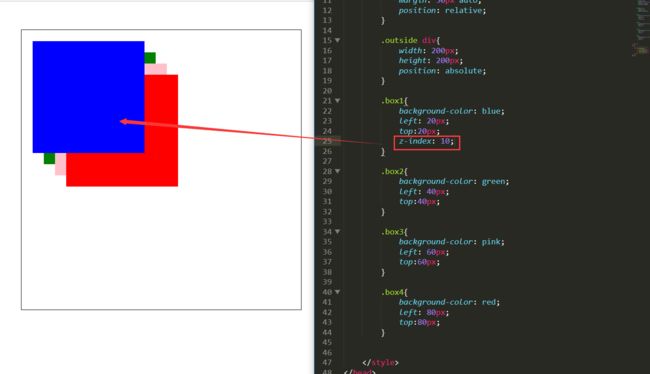
那么如果,我想要将第一个蓝色div不被覆盖,那么就可以设置蓝色div的层级为10(因为默认元素的层级小于10)
当然,如果设置弹框不知道其他元素的层级到底多少,则可以设置999之类的最大数值即可,那样就不用被其他元素覆盖了。
定位元素特性
绝对定位和固定定位的块元素和行内元素会自动转化为行内块元素。
理解练习
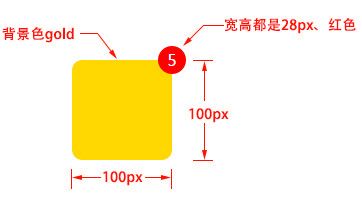
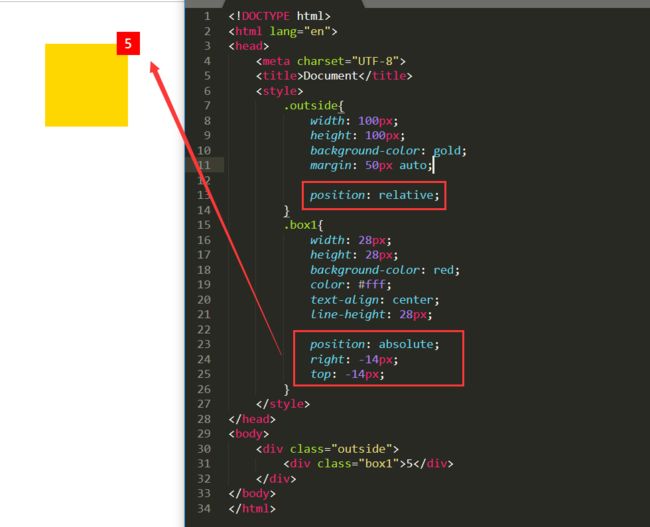
制作如下布局:
首先写两个div出来,如下
将数字5的div定位到第一个div的右上角
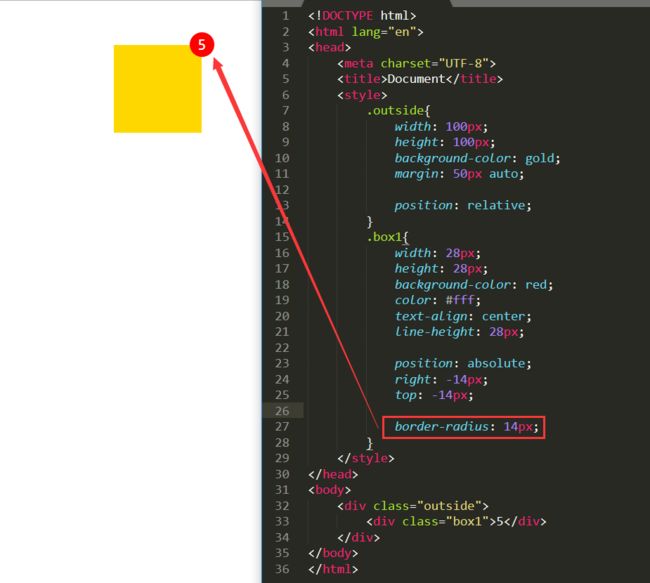
设置圆角属性
border-radius: 14px;这里的 14px 代表圆半径就是 14px。所以,设置后div直接就是一个圆了。
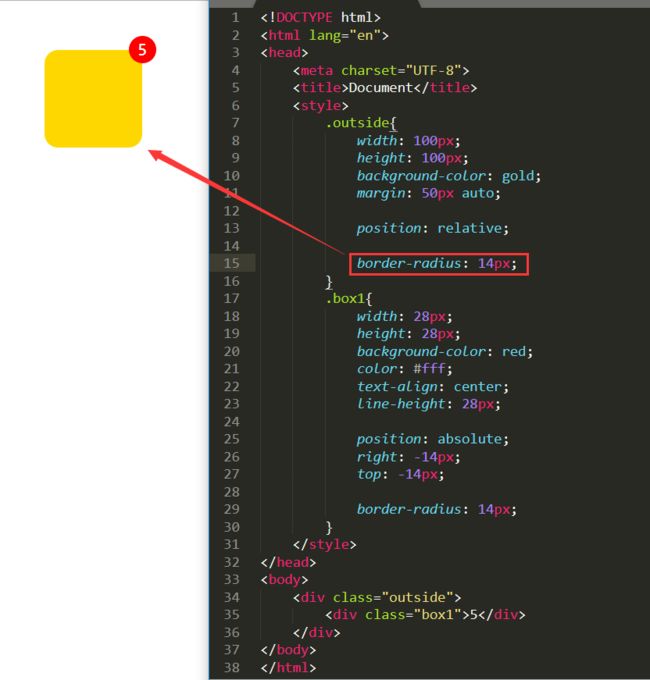
那么下面看看外部的大div设置圆角会怎么样?
可以看出只要设置的圆角半径小于div的长宽,就是一个小圆角的形状。
完整代码如下:
Document
5
2019年全套Java、Android、HTML5前端、Python、大数据视频,价值数万资源大放送
寻找资源的地址如下: