UINavigationBar的一些特性,经常用过就忘,此处做一个记录,以免每次翻代码。
1. 标题
// 标题文字
self.navigationItem.title = @"Test";
// 标题字体、颜色等属性
[self.navigationController.navigationBar setTitleTextAttributes:
@{NSForegroundColorAttributeName:[UIColor whiteColor],
NSFontAttributeName:[UIFont systemFontOfSize:18.0]}];
2. navigationBar的背景颜色
self.navigationController.navigationBar.barTintColor = [UIColor orangeColor];
设置navigationBar背景为透明(此时barTintColor就无效了):
// 背景图片
[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault];
// 去掉分割线
self.navigationController.navigationBar.shadowImage = [UIImage new];
3. navigationBar填充颜色
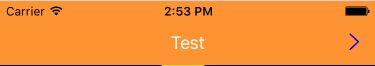
self.navigationController.navigationBar.tintColor = [UIColor blueColor];
如上图,barButtonItem的文字或图片颜色会被渲染,为防止图片被渲染,可以对图片做一下渲染模式的处理。
图片渲染模式UIImageRenderingMode有三种:
UIImageRenderingModeAutomatic:默认的渲染模式,系统会自动根据上下文对图片进行渲染。如果用于NavigationBar,TabBar, Toolbar,SegmentedControls等控件,会提取其前台图像作为模板,进行渲染(我的理解为重新着色,如上图的例子,是用tintColor去填充);如果用于imageview,webview,会直接使用原始图像。
UIImageRenderingModeAlwaysTemplate:总是将图像作为模板进行渲染。
UIImageRenderingModeAlwaysOriginal:总是使用原始图像进行渲染。
这样,此处将图片渲染模式改为UIImageRenderingModeAlwaysOriginal就可以了
// 右按钮
UIImage *nextBtnImage = [UIImage imageNamed:@"next_btn_gray"];
// 设置图片渲染模式为 UIImageRenderingModeAlwaysOriginal
nextBtnImage = [nextBtnImage imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
UIBarButtonItem *rightItem = [[UIBarButtonItem alloc]initWithImage:nextBtnImage style:UIBarButtonItemStylePlain target:self action:@selector(next)];
self.navigationItem.rightBarButtonItem = rightItem;
4. 透明导航栏的滑动渐变实现
部分参考:http://www.jianshu.com/p/ae1bfdfdd223
方法一:根据滑动的offset,设置navigationBar的backgroundImage,相当于反复生成新的图片,个人认为这样的方法比较消耗资源
/**
初始化navigationBar
*/
- (void)setupNavigationBar
{
// 240,230,140
self.barBgColor = [UIColor colorWithRed:240/255.0 green:230/255.0 blue:140/255.0 alpha:1];
// 标题
self.navigationItem.title = @"Test";
// 设置初始透明背景
[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault];
// 分割线
self.navigationController.navigationBar.shadowImage = [UIImage new];
// 右按钮
UIImage *nextBtnImage = [UIImage imageNamed:@"next_btn_gray"];
UIBarButtonItem *rightItem = [[UIBarButtonItem alloc]initWithImage:nextBtnImage style:UIBarButtonItemStylePlain target:self action:@selector(next)];
self.navigationItem.rightBarButtonItem = rightItem;
// 初始化navigationBar填充颜色
[self setNavigationBarTintColorByScale:0.0];
}
重点在下面两个方法,在scrollView的代理方法scrollViewDidScroll中,以当前偏移量为依据,更新navigationBar的backgroundImage,以及tintColor
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
CGFloat minAlphaOffset = -64; // 最小Offset为-64,透明度为0
CGFloat maxAlphaOffset = 300; // Offset >= 300后,透明度为1(这里的值按UI需求改就好喽)
CGFloat offset = scrollView.contentOffset.y;
// 计算当前 offset 的scale
CGFloat offsetScale = (offset - minAlphaOffset) / (maxAlphaOffset - minAlphaOffset);
// 对scale做些处理
if (offsetScale < 0.0) {
offsetScale = 0.0;
}else if (offsetScale > 1.0) {
offsetScale = 1.0;
}
// 更新背景透明度
[self.navigationController.navigationBar setBackgroundImage:[UIImage imageWithColor:[self.barBgColor colorWithAlphaComponent:offsetScale]] forBarMetrics:UIBarMetricsDefault];
// 更新填充颜色
[self setNavigationBarTintColorByScale:offsetScale];
NSLog(@"offset = %.1f, offsetScale = %.1f",offset,offsetScale);
}
/**
根据scale(0.0~1.0)更新导航栏填充颜色
@param scale 当前offset的滑动倍数
*/
- (void)setNavigationBarTintColorByScale:(CGFloat)scale
{
CGFloat whiteColorF = 255.0;
CGFloat grayColorF = 105.0;
CGFloat gradientColorF = whiteColorF+(grayColorF-whiteColorF)*scale;
UIColor *grayColor = [UIColor colorWithRed:gradientColorF / 255.0 green:gradientColorF / 255.0 blue:gradientColorF / 255.0 alpha:1];
[self.navigationController.navigationBar setTitleTextAttributes:@{NSForegroundColorAttributeName:grayColor}];
self.navigationController.navigationBar.tintColor = grayColor;
}
方法二:直接获取到navigationBar的背景imageView,刷新它的alpha
代码如下,重复的部分隐去了
/**
初始化navigationBar
*/
- (void)setupNavigationBar
{
// ···
// 拿到背景ImageView
self.barImageView = self.navigationController.navigationBar.subviews.firstObject;
self.navigationController.navigationBar.barTintColor = self.barBgColor;
self.barImageView.alpha = 0.0;
// ···
}
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
// ···
// 更新背景透明度
/*
[self.navigationController.navigationBar setBackgroundImage:[UIImage imageWithColor:[self.barBgColor colorWithAlphaComponent:offsetScale]] forBarMetrics:UIBarMetricsDefault];
*/
self.barImageView.alpha = offsetScale;
// ···
}
效果如下图啦~到此,就实现了
导航栏滑动渐变效果.gif