多语言之间的相互转换如上图所示,不过不要太在意以上的界面样式哦,今天的重点不是它。下面我们就来开始今天的重头戏,如何在Angular 项目中使用多语言
首先先给出本文所使用的依赖库 ngx-translate
1、安装依赖库
npm install @ngx-translate/core --save
npm install @ngx-translate/http-loader --save
2、引入模块
在app.module.ts 中引入
import { HttpClient, HttpClientModule } from '@angular/common/http';
import { TranslateModule, TranslateLoader } from '@ngx-translate/core';
import { TranslateHttpLoader } from '@ngx-translate/http-loader';
然后在@NgModule中导入核心方法
@NgModule({
...
imports: [
...
// ---------------添加以下代码
TranslateModule.forRoot({
loader: {
provide: TranslateLoader,
useFactory: HttpLoaderFactory,
deps: [HttpClient]
}
})
// --------------------------
],
...
})
3、添加多语言json文件
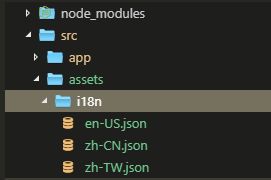
如图所示,在文件夹assets下新建一个文件夹为i18n,然后i18n文件夹里再分别创建zh-CN.json、zh-TW.json、en-US.json文件,分别代表中文简体、中文繁体、英文。文件内容示例如下:
// zh-CN.json
{
"APP_TITLE": "欢迎使用Angular"
}
// zh-TW.json
{
"APP_TITLE": "歡迎使用Angular"
}
// en-US.json
{
"APP_TITLE": "Welcome to use Angular"
}
4、初始化语言
在app.component.ts添加语言初始化
import { TranslateService } from '@ngx-translate/core';
...
export class AppComponent {
...
constructor(
public translate: TranslateService
) {}
...
public async ngOnInit() {
// 语言初始化(若未设置语言, 则取浏览器语言)
let currentLanguage = await localStorage.getItem('currentLanguage') || this.translate.getBrowserCultureLang()
// 当在assets/i18n中找不到对应的语言翻译时,使用'zh-CN'作为默认语言
this.translate.setDefaultLang('zh-CN');
this.translate.use(currentLanguage);
// 记录当前设置的语言
localStorage.setItem('currentLanguage', currentLanguage)
}
}
这样做的目的在于每次我们第一次打开页面时, 会使用上一次设置的语言作为默认语言,避免每次都需要重新设置一次
5、使用多语言
我们可以在任意模块中添加如下代码
示例html代码
// 这里'APP_TITLE' 就是assets/i18n文件夹各个json文件中对应的key
{{ 'APP_TITLE' | translate }}
本例中修改语言的方法
import { TranslateService } from '@ngx-translate/core';
...
export class YourComponent {
constructor(
public translate: TranslateService
) {}
...
// 设置语言
public selectLanguage(lang) {
this.translate.use(lang);
// 更新当前记录的语言
localStorage.setItem('currentLanguage', lang)
}
...
好了,大功告成!快重新运行代码试试吧
附上本人简单的demo: angular-i18n 运行demo的方式在项目的README.md中