第一组:暂缺
第二组:赵彩凤 使用angularjs模态框$modal
使用angularjs提供的$modal可以快捷的创建新的弹出框,并且自带了一些比较好用的属性和方法,方便我们进行开发。
在开发中碰到的问题就是,当登录用户权限不同的时候,我们提供不同的权限控制和页面展示,当非管理员登录的时候,弹出的页面是不允许关闭的,即不允许用户
操作主页面的内容,只能在弹出框中操作。
属性:
templateURL:指定加载模板路径
controller:为scope
resolve:定义一个成员并将它传递给$modal指定的控制器,相当于routes的一个resolve属性,如果需要传递一个object对象,需要使用angular.copy()
backdrop:控制背景,默认true,false表示没有背景,显示空白。"static"--背景依然存在,但是点击模态框以外的地方,模态框不会消失
keyboard:true使用ESC键将会关闭模态框,false取消ESC键作用
windclass:为模态框添加样式
用例:
$scope.openAuthenticationViewPage = function(){
singleModal.open({
templateUrl: 'terminal/authentication/authentication-conf.html',//指定模板路径
controller: 'TerminalAuthConfController',//指定controller
size:'lg',//模态框大小
backdrop:true,//控制背景
keyboard:false//禁用ESC键
},function(result) {
$scope.toggleManager.getauthinfo();
},function(reason) {
$scope.toggleManager.AuthViewInit();
});
};
转自:http://blog.csdn.net/chenqk_123/article/details/54948396
第三组: 查所有数据和遍历枚举
查所有数据
遍历枚举
先建一个DataTable,可以任意存储类似于键值对的类型,字段:数据
然后进行遍历获取
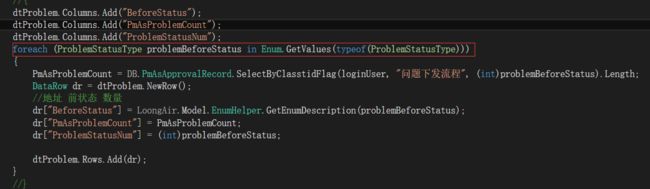
DataTable dtProblem = new DataTable();
dtProblem.Columns.Add("BeforeStatus");
dtProblem.Columns.Add("PmAsProblemCount");
dtProblem.Columns.Add("ProblemStatusNum");
foreach (ProblemStatusType problemBeforeStatus in Enum.GetValues(typeof(ProblemStatusType)))
{
PmAsProblemCount = DB.PmAsApprovalRecord.SelectByClasstidFlag(loginUser, "问题下发流程", (int)problemBeforeStatus).Length;
DataRow dr = dtProblem.NewRow();
//地址 前状态 数量
dr["BeforeStatus"] = LoongAir.Model.EnumHelper.GetEnumDescription(problemBeforeStatus);
dr["PmAsProblemCount"] = PmAsProblemCount;
dr["ProblemStatusNum"] = (int)problemBeforeStatus;
dtProblem.Rows.Add(dr);
}
第四组:李俊 DevExpress 纵向合并GridControl单元格控制
在DevExpress中GridControl中纵向合并单元格只需要设置
this.gridView1.OptionsView.AllowCellMerge = true;
列默认是可合并的,若设置某列不可合并可设置该列为
this.gridColumn1.OptionsColumn.AllowMerge=DevExpress.Utils.DefaultBoolean.False;
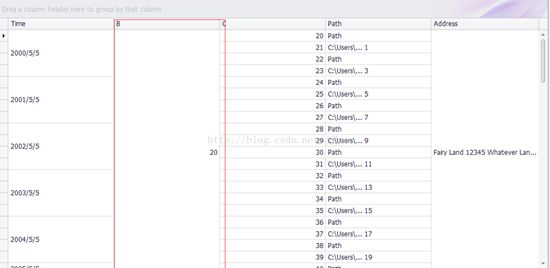
下文主要解决如何设置第二列根据第一列的结果合并单元格,默认显示效果如下图
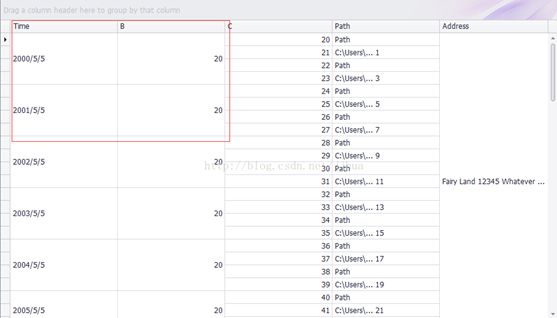
B列时默认合并的,想要的效果如下图
主要是设置gridview的cellmerge事件
[csharp]
1. private void gridView1_CellMerge(object sender, CellMergeEventArgs e)
2. {
3. GridView view = sender as GridView;
4. string firstColumnFieldName = "Time", secondColumnFieldName = "B";
5.
6. if (e.Column.FieldName == secondColumnFieldName)
7. {
8. string valueFirstColumn1 = Convert.ToString(view.GetRowCellValue(e.RowHandle1, view.Columns[firstColumnFieldName]));
9. string valueFirstColumn2 = Convert.ToString(view.GetRowCellValue(e.RowHandle2, view.Columns[firstColumnFieldName]));
10. string valueSecondColumn1 = Convert.ToString(view.GetRowCellValue(e.RowHandle1, view.Columns[secondColumnFieldName]));
11. string valueSecondColumn2 = Convert.ToString(view.GetRowCellValue(e.RowHandle2, view.Columns[secondColumnFieldName]));
12.
13. e.Merge = valueFirstColumn1 == valueFirstColumn2 && valueSecondColumn1 == valueSecondColumn2;
14. e.Handled = true;
15. }
16.
17. }
RowHandle1是每个合并单元格的第一行Handle,从0开始
RowHandle2是每行的handle,从1开始,到最后一行handle结束
如果正常的话,如上图运行时RowHandle1应该保持4次0,然后4次4,4次8,以此类推
Rowhandle2,从1开始直至行最后Rowhandle结束。
RowHandle1为0时,RowHandle2从1至4,
RowHandle1为1时,RowHandle2从5至8,以此类推。
第五组:周倩宇 json
- json中有一个函数是用于判断属性是否存在的。如果存在则返回true,如果不存在则返回false。该方法就是containsKey方法
如:
JSONObject json=new JSONObject();
json.element("name",name);
json.element("password",password);
String name_="";
String password_="";
if(json.containsKey("name")){ --判断是否存在name这个key,(key和value是一对)
name_=json.getString("name");--存在,则得到value
}
if(json.containsKey("password")){ --判断是否存在password这个key,(key和value是一对)
password_=json.getString("password");--存在,则得到value
}
String name_password="";
if(json.containsKey("name_password")){
name_password=json.getString("name_password");
}
改函数用于判断属性是否存在,如果存在则返回true,如果不存在则返回false。如上。
- json可以通过list和map转化为来。通过list转化而得到的是JSONArray。因为list不是key和value键值对的。而通过map转化而得到的是JSONObject。因为map是key和value键值对的。
如:
List list=new ArrayList();
list.add(1);
list.add("1");
list.add("12");
JSONArray ja=JSONArray.fromObject(list);
Map map=new HashMap();
map.put("1","11");
map.put("2","22");
JSONObject jo=JSONObject.fromObject(map);
- 通过JSONObject的fromObject方法可以转为为json,也可以通过JSONSerializer的toJSON方法也可以转化为json
如:第一种方法:fromObject方法
Map map=new HashMap();
map.put("1","11");
map.put("2","22");
JSONObject jo=JSONObject.fromObject(map);
第二种方法:toJSON方法
JSONObject paramObject=(JSONObject)JSONSerializer.toJSON(request.getParameter("PARAM"));