手机APP开发的几种方式
原生/Native:使用原生 SDK 开发 App。优点不用说,当你有足够的资源,这是最理想的 方式;缺点是对不同的 平台要分别开发,学习成本高,开发成本高、开发周期长、不易于 web 开发人员和企业建站公司转型
原生脚本/NativeScript:将原生 API 封装成 JavaScript 接口,这有点像前端的 nodejs。 NativeScript 方式 与原生相比性能损失不大(据称只有 10%左右),优点是开发语言统一使 用 JavaScript,缺点是 要针对不同的平台分别开发。
原生+web/ Hybrid:使用原生技术开发,部分页面调用 web。优点是比纯原生开发周期 短, 页面更新方便,如支付宝,还有很多 app 的详情页面。缺点:需要原生和 web 配合。
混合/Hybrid:使用 web 技术开发 App,使用 Cordova/PhoneGap 之类进行打包封装。优 点是采用标准的 web 技术开发, 避免了不同平台原生开发体系的学习,学习成本低,上手 快、效率高,一次开发 微信 wap app 全部搞定;缺点是 app 在 android 平台性能上有一些 损失,但是相信硬件的发展会接近原生。
APICloud
APICloud是一款“云端一体”的移动开发平台,信仰“云端一体”的理念,重新定义了移动应用开发。APICloud为开发者从“云”和“端”两个方向提供API,简化移动应用开发技术,让移动应用的开发周期从一个月缩短到7天。APICloud由“云API”和“端API”两部分组成,可以帮助开发者快速实现移动应用的开发、测试、发布、管理和运营的全生命周期管理。
WeX5
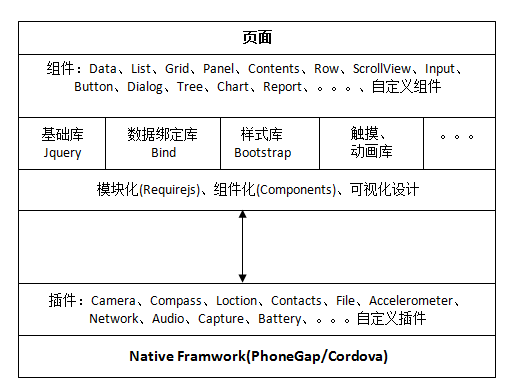
WeX5采用混合应用(hybrid app)开发模式, UI体系完全基于w3c的html5+css3+js;引入jquery和bootstrap并对移动做了底层优化,效率和性能接近原生应用。WeX5本机API Framework采用phonegap(cordova)框架。
- 定位:开发面向消费者和公众的开放应用系统
- 适用:一般app、电商app、客服app、会员app、微店微商等
- 前端:安卓app/苹果app/微信服务号/PC web app/百度直达号轻应用
- 后端:后端数据处理组件,对接各主流技术平台
- 费用:完全开源,彻底免费,无任何限制
- UI技术:WeX5的UI技术和标准是html+js+css,框架是jquery、require js和bootstrap,都是主流的不能再主流,标得不能在标准的东西了。
- 本机apiframe work:WeX5采用了codova/phonegap,也是最主流的了,MS的visual studio,IBM的worklight,Intel的XDK。。。等开发工具都在用。
- 后端:WeX5的后端开放,你可以用php、.net、javaee、.nodejs。。。等等。
IONIC
IONIC 是目前最有潜力的一款 HTML5 手机应用开发框架。通过 SASS 构建应用程序,它提供了很多 UI 组件来帮助开发者开发强大的应用。 它使用 JavaScript MVVM 框架和 AngularJS 来增强应用。提供数据的双向绑定,使用它成为 Web 和移动开发者的共同选择。Ionic是一个专注于用WEB开发技术,基于HTML5创建类似于手机平台原生应用的一个开发框架。Ionic框架的目的是从web的角度开发手机应用,基于PhoneGap的编译平台,可以实现编译成各个平台的应用程序。
之前一直在思考app需要跟java搭上关系,,突然发现 app就相当于一个带了url的浏览器,,只是数据交互的时候会跟后台服务器搭上关系,,我前面app怎么实现跟后台有什么关系呢。。。。。。。。。。。。纠结了好久的问题。。。
ionic 与 phonegap的关系
phonegap 是骨架。是血肉。是思维。(其实就是个中间件,让 web页面能与手机原生功能交互 )ionic , appframework 等UI框架是皮肉 ,用现在的话说就是看脸的时代。颜值什么的都靠这个提升二者并没有直接的包含或被包含。 phonegap 也可以用 cordova 替代。或者是别的中间件。ionic 或者 appframework 也可以不用,完全手写html5的页面也是没有问题的。使用前端的ui框架只是为了省事。比如一个 popup 的弹窗,比如一个 modal , 实现起来都是需要时间的。而使用框架的话,直接调用一下封装好的就行了。
ionic= cordova编译环境+cordova api+ angular + angular ui插件(带css)
ionic放弃了安卓4.1以下的版本和ios6以下的版本
混合webapp
ionic---技能学习;cordova(phonegap)中间件+angularJs(前端MVVM技术***)+ionic(UI组件)
开发工具;可以在eclipse、sublime、webstorm上进行开发,
优点: 快速做app应用是个不错的选择,但封装了angular所以首先要会使用angular框架,很多组件可以直接用 方便快速
相对充足的学习资料,Learn Iconic,The Iconic book
ngcordova,将主流的Cordova API或者Cordova插件封装为AngularJS扩展,使用非常方便。
开源免费的webfont icon库ionicons,基本满足你icon需求。
异常活跃的在线社区。
缺点: 低端机表现不算流畅(需要引入crosswall),页面元素太多会不流畅,安卓版本可能会有些bug在开发时需要调整
支持版本:android4.0以上 ios6以上
wex5---源于国内自主研发起步公司的软件,主要进行app,微信端的开发,目前而言针对android和ios的比较多,是基于HTML5、CSS3的开发,是通过图 形化界面调用组件设计UI,后台用requireJS来进行代码编写,适用范围中等水平,是一款快速开发工具
技能学习:WeX5的UI技术和标准是html+js+css,框架是jquery、require js和bootstrap ,cor/dova(phonegap)中间件 Knockoutjs(MVVM)
开发工具:WeX5提供的开发工具
支持版本:android4.0以上 ios6以上
优点;异常活跃的在线社区
可视化拖拽式集成开发环境IDE
默认内嵌高性能浏览器,大大提升性能,特别是android低端机
提供微信等轻应用框架
提供了丰富的原生插件
支持引入和扩展第三方插件,任何原生app能实现的能力都可通过扩展插件实现
缺点:拖拽控件的傻瓜式开发,没有太多实际编程能力上的提高
较冷门、小众使用的产品,不入主流,bug还是有很多