[TOC]
本文来自谷歌官方教程中文版,自己码一遍增强理解,这个教程比较基础,但是更新换代比较快,现在已经建议使用Toolbar来代替ActionBar了,如果要学习ToolBar见AndroidToolbar学习
一,建立ActionBar
ActionBar最基本的形式,就是为Activity显示标题,并在标题的左边显示一个AppIcon,即使在这样简单的形式下ActionBar对所有的Activity来说是十分有用的,它告知用户他们当前所处的位置,并为你的App维护了持续统一标识,
设置一个基本的ActionBar,需要App使用一个Activity主题,该主题必须是ActionBar可用的,如何声明这样的主题,取决于我们的App支持的Android最低版本.本课程根据我们App支持的Android最低版本分为两部分
仅支持Android3.0及以上的版本
从Android3.0(API lever 11)开始,所有使用 Theme.Holo主题,或者它的子类的Activity都包含了Actionbar,当 targetSdkVersion 或 minSdkVersion属性被设置成"11"或者更大的时候,它是默认主题,
所以要为Acitvity添加ActionBar,只需简单的设置属性为11或者更大,例如
注意,:如果创建了一个自定义主题,确保这个主题使用一个Theme.Holo的主题作为父类,
到此,我们的app使用了Theme.holo主题,并且所有的Activity都显示ActionBar
支持Android2.1及以上版本,
ps:虽然现在2.1不常见了,但是看了这个大概会懂如何在低版本兼容一些支持的高版本的新特性
当app运行在Android3.0以下的版本(不低于android2.1)的时候,如果要添加ActionBar,需要加载AndroidSupport库,
开始之前,通过阅读Support Library Setup文档来建立v7 appcompact library(下载完library之后,按照Adding libraries with resources的指引进行操作)
在SupportLibrary集成到你的app工程之后,
1.更新Activity,以便于它集成于ActionBarActivity.例如
public class MainActivity extends ActionBarActivity { ... }
2.在Manifest文件中,更新
注意:如果创建一个自定义主题,需要确保其使用一个
Theme.AppCompact主题作为父类
现在,当App运行在Android2.1(API level7)或者以上时,activity将包含ActionBar
切记,在Manifest中正确的设置app支持的api
二.添加Action按钮
Actionbar允许我们添加当前环境下最重要的操作按钮,那些直接出现在ActionBar中的icon和/或文本,被称作Action buttons(操作按钮),安排不下或者不足够重要的操作被隐藏在action overflow(超出空间的Action)中
在XML中指定操作
所有的操作按钮和Actionoverflow中其他可用的条目都被定义在 menu资源的XML中通过在项目的res/menu目录中新增一个XML文件来为Actionbar添加操作.
为想要添加到action bar中的每个条目添加一个
xmlns:yourapp="http://schemas.android.com/apk/res-auto" >
android:icon="@drawable/ic_action_search"
android:title="@string/action_search"
yourapp:showAsAction="ifRoom" /> ...
```
为ActionBar添加操作
要为Actionbar添加操作,就要在Activity中实现 onCreateOptionsMenu() 回调方法来inflate菜单资源从而获取Menu对象,例如
@override
public boolean onCreateOptionMenu(Menu menu){
//为Action添加扩展菜单项
MenuInflater inflater = getMenuFlater();
inflater.inflate(R.menu.main_activity_actions,menu);
return super.onCreateOptionMenu(menu);
}
为操作按钮添加响应事件
当用户按下某一操作按钮的时候或者actionoverflow中的其他条目,系统将调用activity中的onOptionsItemSelected()的回调方法,在该方法中,的实现里调用,MenuItem的getItemId()来判断哪个条目被按下,-返回的ID会匹配我们声明对应的android:id的值
@Override
public boolean onOptionsItemSelected(MenuItem item) { // 处理动作按钮的点击事件
switch (item.getItemId()) {
case R.id.action_search:
openSearch();
return true;
case R.id.action_settings:
openSettings();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
为下级Activity添加向上按钮
在不是程序入口的其他所有屏中(activity不位于主屏时),需要在action bar中为用户提供一个导航到逻辑父屏的up button (向上按钮)
当运行在Android 4.1(API16)或者更高版本,或者用Support库中的ActionBarActivity时,实现向上导航需要在manifest文件中声明父activity,同时,在action bar中设置向上按钮可用,
如何在manifest中声明一个activity的父类,例如:
...
....
然后通过setDisplayHomeAsUpEnabled()来把app icon设置成可用的向上按钮
getSupportActionBar().setDisplayHomeAsUpEnable(true);
如果你的minSdkVersion属性是11或者更高那么用
getActionBar().setDisplayHomeAsUpEnable(true);
三.自定义ActionBar的风格
ActionBar为用户提供一种熟悉可预测的方式来展示操作和导航,但是这并不意味着,我们的app要看起来和其他app一样.如果想讲action bar的风格设计的河湖我们的产品的风格,只需要简单的使用Android的样式和主题资源
Android包括一少部分内置的activity主题,这些主题中包含"dark"或"light"的actionbar样式,我们也可以扩展这些主题,以便于更好的为action bar自定义外观,
注意如果我们为actionbar使用了support库的API,那我们必须使用或者重写Theme.AppCompat家族样式,(甚至Theme.Holo家族,在API level 11或者更高的版本中可用)如此一来,声明每一个样式属性都必须被声明两次,:一次用于系统平台的样式属性(androd:属性),另一次使用Support库中的样式属性,(appcompat.R.attr属性,这些属性的上下文其实就是我们的app)
使用一个android主题
android包含两个基本的Activity主题,这两个主题决定了Appbar的颜色,
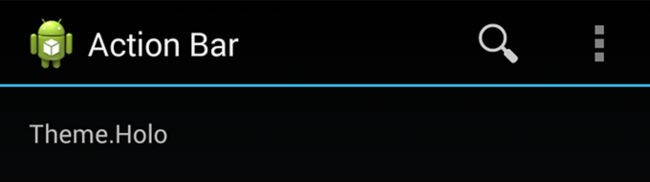
- Theme.Holo,一个"dark"的主题,
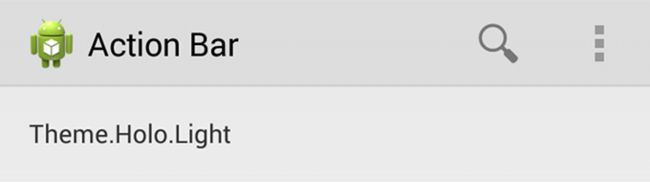
- Theme.Holo.Light,一个"Light"的主题,
这些主题可以应用到APP全局,也可以在manifest文件中设置
例如
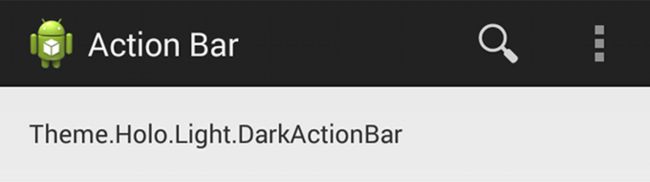
可以通过声明Activity的主题为,Theme.Holo.Light.DarkActionBar来达到如下效果,其他部分为Light
当使用Support库的时候,必须使用Theme.AppCompat主题代替
- Theme.AppCompat.一个"dark"的主题
- Theme.AppCompat.Light,一个"Light"的主题
- Theme.AppCompat.Light.DarkActionBar,一个带有"dark"Actionbar的主题
一定要确保我们的actionbaricom与actionbar本身的颜色有差异,Action Bar Icon Pack为Holo"dark"和"light"的actionbar提供了标准的ActionIcon
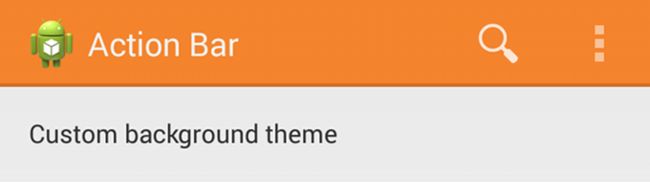
自定义背景
为了改变,actionbar的背景,可以通过,为activity创建一个自定义主题,并重写actionbarstyle属性来实现,actionBarstyle属性指向另一个样式,在该样式里,通过一个drawable资源,来重写background属性,
Note:为自定义样式和主题自定义一个合适的父主题,这点很重要,如果没有父样式,actionBar将会失去很多默认的样式属性,除非我们自己显示的对他们进行声明
仅支持3.0和更高,
当仅支持3.0和更高版本时,可以通过如下方式定义actionbar的背景,
res/values/themes.xml