- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 显卡新拐点,涨价或成必然!2019下半年如何选购笔记本?
笔点酷玩
电脑硬件的售价经常浮动,普通消费者完全无法摸透。这是一场持久战,你需要一颗强劲的心脏,以及一些超出预算的资金,降价还好办,万一涨价呢?比如近大半年内存、SSD的持续降价,不少装机人已经沉浸在历史舒适区难以自拔,ddr266616GB已从千元降至500价位段,ddr432008GB也能二百多入手,很难想象1年前还要600入手。除了内存和SSD,处于“换代”的显卡同样带来香甜价格,比如RX5808GB
- (08)2020-12-10(清除浮动/解决父类塌陷问题、定位问题、ifont图标)
weixin_53125613
清除浮动/解决父类塌陷问题、ifont图标一、清除浮动1,父类塌陷产生原因2,解决方法(不推荐,只做了解)3,解决方法1,css的伪元素,是指他们不是真正的页面元素。html中并没有对应的结构,但是其用法与表现,行为与真正的页面元素一样。2,清除浮动/解决父类塌陷4,ifont图标二、定位问题1,css中定位属性最常用的三种:绝对定位,相对定位和固定定位。2,相对定位3,绝对定位4,压盖效果5,z
- CSS笔记(九) 盒子模型---------清除浮动
Favour72
csscss3web前端大前端
前言我们前面学到的浮动元素有一个标准流的父元素,他们有一个共同点特点,都是有高度的但是,所有的父盒子都必须给高度吗最好的选择是不是让子盒子撑开父盒子,有多少子盒子就能撑开父盒子但是呢,由于在网页中父盒子在很多情况下没有给高度,子盒子float浮动了又不占有位置,那么没有盒子撑开父盒子了,父盒子的高度就会为0,也就是我们说过的父元素坍塌一、清除浮动是什么?清除浮动的本质就是清除浮动元素脱离标准流造成
- HTML入门学习笔记--CSS清除浮动(7)
qq_孤小狼
css清除浮动
63-浮动练习1.企业开发中什么时候使用标准流什么时候使用浮动流?垂直方向使用标准流,水平方向使用浮动流2.拿到一个很复杂的界面如何入手?2.1从上至下布局2.2从外向内布局2.3水平方向可以先划分为一左一右再对左边或者右边进行进一步布局64-浮动元素高度问题1.在标准流中内容的高度可以撑起父元素的高度2.在浮动流中浮动的元素是不可以撑起父元素的高度的65-清除浮动方式一1.清除浮动的第一种方式给
- 04.css入门笔记-浮动以及清除浮动的方法
Mr_LiuP
css基础css前端
文章目录前言一、pc端传统布局方式有哪些?二、浮动1.浮动的定义2.浮动的特性(重难点)3.为什么要清除浮动3.清除浮动的本质4.清除浮动的方式1.额外标签法(隔墙法),是W3C推荐的做法2.父元素添加overflow属性,属性值有auto\hidden\scroll3.父元素添加:after伪元素4.父元素添加双伪元素总结前言今天分享的是css的浮动,以及清除浮动的四种方法!在分享之前,也会简单
- 经常的事
快乐无敌_038a
实习工作之后,我的心情很浮动,会经常心情很不好。为啥?因为有一个很大的感叹:朋友圈里经常会看到很多女同学在晒狗粮。然后我就开始反思自己:为啥自己怎么追她也不想和我在一起,又或者说那些男的是怎么泡到手的呀?样貌的话都差不多呀,钱财的话可能比我多吧,难道说是性格吗?难道说看我样子太老实,觉得我应该只适合做朋友,不适合交往,然后人家很幽默,对你好,能讨你喜欢,你就选择和他在一起?每单我看到晒狗粮或者想到
- 减肥tips
雨桐Nikki
姨妈期体重姨妈期体重会有些上下浮动,不要担心哦~1、通常女生在姨妈期是体重会增加1到2公斤,这种体重只是暂时的,所以大家不要太担心,在姨妈结束之后,体重就会很快恢复到以前的状态,想要减肥的小伙伴,可以好好利用姨妈结束后的一星期进行瘦身,这时是瘦身的黄金时期,新陈代谢的速度比较快,但是在姨妈期间,一定要保存正常的饮食,不然会导致月经不调的情况出现喔。2、通常姨妈时间正常的是七天左右,有的女生会感觉当
- 简单实现浮动按钮+上滑隐藏按钮+下滑显示按钮
AlanGe
#import"SlideShowOrHideVC.h"@interfaceSlideShowOrHideVC(){CGFloatlastContentOffset;BOOLhideBtn;BOOLisBottom;}@property(nonatomic,strong)UITableView*tableView;@property(nonatomic,strong)UIButton*myButt
- 前端面试题(附答案)持续更新中……
卖家导航
程序员前端
块标签:div、h1~h6、ul、li、table、p、br、form。特征:独占一行,换行显示,可以设置宽高,可以嵌套块和行行标签:span、a、img、textarea、select、option、input。特征:只有在行内显示,内容撑开宽、高,不可以设置宽、高(img、input、textarea等除外)。5.清除浮动⭐⭐⭐父级div定义overflow:hidden结尾处加空div标签c
- Qt 应用程序主界面
You can do more
qt
主要窗口类的概述这些类提供了典型现代主应用程序窗口所需的一切,如主窗口本身、菜单和工具栏、状态栏等。QAction可以插入小部件的抽象用户界面操作QActionGroup将动作组合在一起QDockWidget小部件,可以停靠在QMainWindow中,也可以作为桌面的顶层窗口浮动QMainWindow主应用程序窗口QMdiArea显示MDI窗口的区域QMdiSubWindowqmediarea的子
- 解决网页缩放百分比页面变形问题
烂笔头儿@
html+csscss
前端页面经常会出现网页缩放百分比页面变形这个问题解决这个问题很简单,就是在整个布局外面加上一层div,并且为它指定好宽高就可以了。.content{height:**px;//整个布局的高度width:**px;//整个布局的宽度}要注意的是,要是你前面布局使用了浮动,那么在最后还要整体清除一下浮动。如果你不清楚哪一个组件用了,最简单的方法就是在最后最后加上一个空的div,设置css为clear:
- html div居中左对齐,div对齐 CSS实现DIV居中对齐 div居右对齐 div居左对齐
weixin_39550940
htmldiv居中左对齐
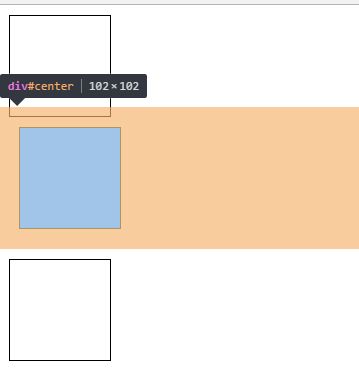
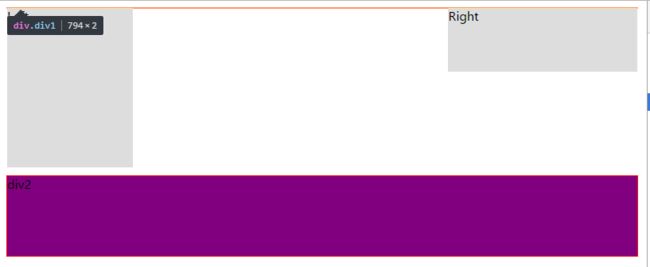
div对齐CSS实现DIV居中对齐div居右对齐div居左对齐使用CSS浮动属性实现DIV各种对齐,比如DIV层左对齐,DIV居中对齐,DIV居右对齐等(DIV靠右居中靠左对齐介绍篇)实现DIV对齐用到关键属性有两个,一个为float一个为margin。第一个float,可以让你div层居左居右对齐,另外一个margin实现div盒子居中对齐。接下来DIVCSS5使用分别实例介绍DIV布局对齐。为
- 摄影知识:恒定光圈和浮动光圈还傻傻分不清?
摄影你不知道
在选择变焦镜头时,我们会在镜头上找到一个恒定的光圈和一个浮动的光圈。他们是什么意思?有什么区别?如何选择?一、定义要理解恒定光圈和浮动光圈,首先要了解光圈,简单地说:光圈=焦距/绝对光圈。如果变焦镜头调整为50mm,则孔径为F8,表示绝对孔径为6.25mm;当孔径调整为F4时,绝对孔径为12.5mm;当孔径调整为F2时,绝对孔径为25mm。因此,光圈值越小,透镜的光圈就越大,称为大光圈。二、恒定光
- 一不小心就吃胖了
可乐娘亲
现在我这体重是忽高忽低,有个五到八斤的浮动,前面一段时间降下来了,这几天又猛吃,肚子又圆润了,好吃,管住嘴真难,不管多难也要把持住,不然胖了自己看着难受。交朋友很重要,小宝在幼儿园交了个好朋友现在我们约定每周一首诗打卡,两个好朋友一起成长进步。话说现在娃娃们竟争大,家长不早给孩子打基础,以后再追就难了,我也跟着一起学吧。
- Vue笔记 -- CSS之清除浮动
lyking
一、代码如下HTMLCSS.container{border:4pxsolidred;overflow:hidden;}.left{width:100px;height:400px;background-color:#482;float:left;}.right{width:200px;height:400px;background-color:#d96;float:right;}.footer{
- 刘秀传-第三章豆蔻梢头3-4
风非扬
3-3阴家院落没有什么特别。暗红的大门古朴陈旧,深灰色高墙向两边延出数十丈后折转而去,从院墙上可以望见院内高大槐树的树梢,枝叶婆娑,阳光闪烁,树荫之间露出的青瓦房檐时隐时现。阴识一大早就出去了,阴家人与邓禹邓奉相熟,便请他们行动自便。三人一进院落就见一座花园,花园左侧立着高大的假山,山上岩石丛立,小树相杂其间。旁边一条小河,绿草披岸,碧水生烟,河中莲叶浮动,各色小鱼乍隐乍现。一道长长的曲廊穿过了假
- 前端,高度塌陷
沦陷_99999
本来父元素是由子元素抻开的,子元素设置了浮动之后,子元素就脱离文档流了,父元素无法抻开,就会形成高度塌陷解决高度塌陷BFC父元素的垂直外边距不会和子元素重叠开启BFC的元素不会被浮动元素所覆盖开启BFC的元素可以包含浮动的子元素如何开启BFC设置元素浮动设置元素的绝对定位设置元素为inline-block将元素的overflow设置为一个非visible的值(副作用最小的).box{border:
- 在路上
浮至清欢
我身怀烈阳的炽热路遇麦草的清香脚踩石子满布的小路流水汩汩沿着渠道去到我不能目及的地方可是周围太安静了每一辆缓缓驶过的车都令我惶恐我看到路边的残木上美丽的毒菌在滋长还算青翠的杂草在狼藉中坚强后来身后有一个善良的声音响起但又被利己的洪流载着驶向远方我却再也不想用带着玩笑的恐吓肆意吓走一只刚刨到美味的小生物我只是与偶尔吹来的暖风一起感知四下与逡巡的蝶走走停停又与因他们浮动的微尘周旋终于我抵达了目的地这一
- 生活中的小美好
李菜格
吃过晚饭,准备出去转转,女儿提议去邻村果园买杏去。我们又去老地方买杏去,一进果园入眼皆是黄澄澄的杏,个个像个小馒头一样大,看上去真好。女儿欢呼着挎个篮子钻进了果园中,不停地指挥着爸爸摘这个,那个,脸上洋溢着轻松与快乐。哎!女儿好久没有这样高兴了(从上高中以来,女儿没有很好适应,成绩浮动较大,我们也闹的挺不愉快的)。女儿挎着篮子去找看果园的爷爷去过秤。老人告诉我们七斤多算七斤,两块钱一斤共十四元,女
- 【前端知识整理】CSS布局 快速居中,两栏布局与三栏布局
EnoshSAGIRI
csscss前端css3
CSS中的各种布局方法1快速居中对齐的方法2两栏布局2.1左列定宽右列自适应2.1.1浮动+margin方法2.1.2浮动+BFC2.1.3定位(子绝父相)2.1.4flex2.1.5浮动+负外边距2.1.6table2.2左列不定宽右列自适应3三栏布局3.1浮动+margin3.2浮动+BFC3.3flex3.4table3.5定位3.6圣杯布局3.7双飞翼布局3.8grid1快速居中对齐的方法
- 龙芯CPU芯片介绍说明
体感互动
龙芯
经过多年的积累,龙芯CPU产品形成了面向电脑类应用的龙芯3号系列,面向工控和终端类应用的龙芯2号系列以及面向专门应用的龙芯1号系列等三大系列。龙芯CPU的3号系列和2号系列分别定位于于Intel的Core系列和Atom系列。对于同一工艺结点,CPU芯片的工作电压可以有60%的浮动,导致功耗有4倍左右差异,处理器核的功耗有2-4倍的差异,因此不同的CPU厂商都需要有不同的CPU结构来满足不同的应用需
- 涂鸦后有感
山河枕入梦
让生活更美好是不懈的追求。问自己我的生活真的像艺术吗?其实还不然。今天我只是稍微体验到一些艺术点的生活,色彩斑斓处,光影浮动间,通感联觉后,心身境相随。我感觉有些亢奋,但我知道这只是比以往感知得多些。此时,我也有些迷茫,我只是得到些许皮毛。可那些执着如怨鬼,纠缠似毒蛇的艺术家们,当他们作特别不合常规的画,如毕加索的,以及音乐家演奏像命运交响曲这类起伏跌宕很大的曲目时,那种如痴如醉的迷狂体验,得有多
- 前端中什么是浮动?清除浮动有那些方法?
码农sssss
前端html5
1:什么事浮动?设置浮动的图片,可以实现文字环绕图片。设置了浮动的块级元素可以排列在同一行。设置了浮动的行内元素可以设置宽高。浮动造成的影响:使盒子脱离文档流,如果父级盒子没有设置高度,需要被子盒子撑开,那么这时候父级盒子的高度就塌陷了,同时也会造成后面的盒子布局受到影响。2:清除浮动有那些方法?清除浮动,主要是为了解决父级元素因为子级浮动引起的内部高度为0的问题父级div定义height(只适合
- 锐捷交换机——路由协议(静态/动态/策略路由)
你可知这世上再难遇我
锐捷网络网络vlanospf路由
目录Ⅰ默认路由Ⅱ静态路由Ⅲ浮动路由ⅣRIPⅤOSPFⅥ策略路由Ⅰ默认路由一、组网要求在交换机里配置默认路由二、配置要点1、二层交换机和三层交换机的配置不一样2、三层交换机有路由功能,二层交换机没有路由功能
- 阳光那样的暖着,街边鲜花怒放
动远山
冬月雪花只飘零了一点点,人们就惊喜到不行。朋友圈里全是小雪的消息。那雪花还没到马路上就融化在西风中了。马路还是老样子。但空气竟清新了许多,眼前的事物清晰了不少。街边的棵棵大树似乎比往日精神,幢幢楼宇也像挺直了腰杆儿,天空里断续的白云竟显得朦胧而灵动的样儿,轻纱一般飘乎浮动。当然,雪花也只飘零了一会儿,就停了。但这初露的峥嵘,让人们知道冬来。冬是来了,街头早不见绿杨和柳荫,不见五颜六色的短裙和白生生
- CSS实现爱心跳动
我喝牛奶长大
css前端html
如此浪漫的爱心表白竟然用CSS就可以完成。是的,你没有听错!接下来小编带大家制作爱心表白:原理:利用两个长方形的盒子,让其使用定位或浮动等属性改变其位置,在经过平移、旋转等变形效果后,再使用圆角属性,此时爱心的形状即可完成,然后再结合动画属性最终实现爱心跳动。1.首先我们要先用一个大盒子把他们包裹起来,然后再准备两个小盒子通过变形的属性变成爱心:2.使用定位的方法把第二个盒子定位在第一个盒子的上面
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio