知识储备
1.text-shadow: h-shadow v-shadow blur color; 向文本设置阴影
2.视觉知识:
凹版印刷:
深色字在浅色背景上,文字下方有白色阴影
凸版印刷:
浅色字在深色背景上,文字上方产生黑色阴影
小测试
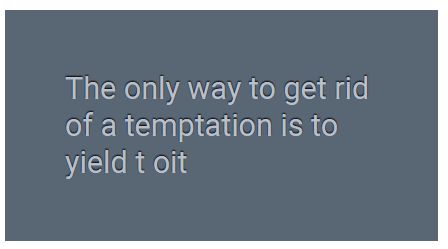
凸版印刷文字效果
凸版印刷文字:
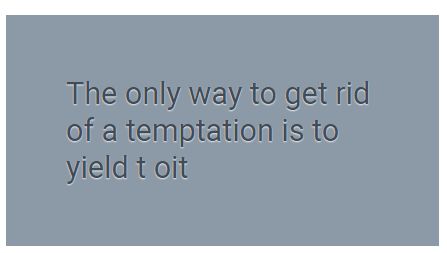
凹版印刷文字:
示例代码(凸版文字):
html
The only way to get rid of a temptation is to yield t oit
美术,艺术的这个东西是哲学,一般人真搞不来
但是物理么?我们还是会一点的,假设一个光源在上方(下方也OK),那么阴影的位置就显而易见了!
css
p{
font-size: 1.5em;
width: 250px;
padding: 2em;
background: hsl(210,13%,40%);
color: hsl(210, 13%, 75%);
text-shadow: 0 -1px 1px black;
}
首先根据知识储备中所提及的视觉原理,我们
绘制一块深色背景
background: hsl(210,13%,40%);
设置较背景而言更浅的文字颜色
color: hsl(210, 13%, 75%);
最关键的一步,假设光源在上方,我们根据物理原理,就知道我们可以看见一些较阴暗的面 在字的上方(这里把文字想象成3D的)
text-shadow: 0 -1px 1px black;
好,效果应该已经出来了,凹版印刷文字的CSS也类似,不过阴影颜色和位置不太相同
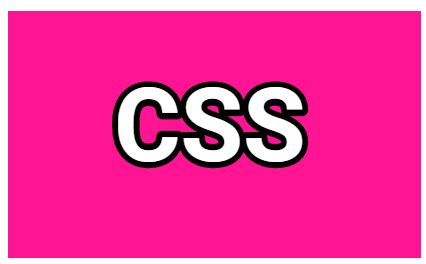
外框文字
效果图:
这里有两种解法
1.text-shadow
css
background: deeppink;
color: white;
text-shadow: 3px 3px black, -3px -3px black,
3px -3px black, -3px 3px black,
可惜这种效果有个很大的缺点,当边框越粗,效果越糟糕,会出现边框无法闭合的问题
2.第二种解法 SVG解法
html
css
section:nth-child(3) h1{
width: 250px;
font-size: 5em;
padding: .5em;
text-align: center;
background: deeppink;
color: white;
}
section:nth-child(3) h1 text{
fill: currentColor;
}
section:nth-child(3) h1 svg{
overflow: visible;
}
section:nth-child(3) h1 use{
stroke: black;
stroke-width: .1em;
stroke-linejoin: round;
}
这种方法结构较复杂,但可以完美解决问题!
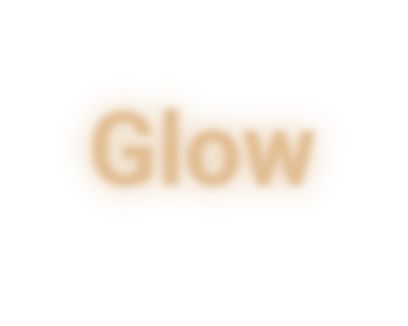
光晕文字
效果
css
h1{
color: burlywood;
transition: 1s;
}
h1:hover{
color: transparent;
text-shadow: 0 0 .1em , 0 0 .5em;
}
这里设置了两个text-shadow,来模拟光晕的效果!
浮凸文字
我们看一眼CSS就能明白其原理
css
background: #58a;
color: white;
text-shadow: 1px 1px black, 2px 2px black,
3px 3px black, 4px 4px black,
5px 5px black, 6px 6px black,
7px 7px black, 8px 8px black;
就是用多层模糊度为0的shadow叠加来形成一个较大的阴影层!
总结
对于文字的效果,可以运用在标题或小块区域内,感觉整个网页部署不是十分合适!