从一开始学Android的时候,就开始用ListView,列表也是我们应用中展现数据的一种常用方式。后来学会了优化,先判断convertView是否为空,不为空时进行复用而不是重新创建,并且自己写一个ViewHolder,缓存显示数据的视图。
后来有了RecyclerView,大谷歌鼓励使用,至于是否把项目中的ListView逐步换成RecyclerView,可以参考这篇文章Android ListView 与 RecyclerView 对比浅析--缓存机制。
这篇文章的作者认为
列表页展示界面,需要支持动画,或者频繁更新,局部刷新,建议使用RecyclerView,更加强大完善,易扩展;其它情况(如微信卡包列表页)两者都OK,但ListView在使用上会更加方便,快捷。
该作者也说了,仅是从缓存机制的角度分析的。不过我觉得,综合各方面考虑,还是应该使用RecyclerView来替代ListView。
发现RecyclerView中强制要求必须写ViewHolder了,而且把布局管理也拆分了出来,变成了LayoutManager,不过ListView中熟悉的header、footer、divider甚至是点击事件全都没有了,感觉更复杂了。心想这不要紧,毕竟思想更先进了。结果使用了一段时间后发现,RecyclerView的新特性,什么局部刷新啊、自定义修饰啊、自定义动画啊完全没有用的,感觉还是在使用ListView,而且写个divider和点击事件都那么麻烦。。。真是惭愧。。。
直到这几天看了这两篇文章
小甜点,RecyclerView 之 ItemDecoration 讲解及高级特性实践
RecyclerView探索之通过ItemDecoration实现StickyHeader效果
才发现自己对RecyclerView的使用简直是弱爆了。自己动手用ItemDecoration实现了一下,感觉学到了不少,在此感谢一下这两篇文章的作者,自己也总结一下。
原来自己是这样用的
recyclerView.addItemDecoration(new DividerItemDecoration(this, OrientationHelper.VERTICAL));
只是加一条简单的分割线,就像ListView中的divider一样,不过从ItemDecoration这个名字就能看出,他能做的远远不止分割线这么简单。
首先来看一下源码
public void addItemDecoration(ItemDecoration decor) {
addItemDecoration(decor, -1);
}
public void addItemDecoration(ItemDecoration decor, int index) {
if (mLayout != null) {
mLayout.assertNotInLayoutOrScroll("Cannot add item decoration during a scroll or"
+ " layout");
}
if (mItemDecorations.isEmpty()) {
setWillNotDraw(false);
}
if (index < 0) {
mItemDecorations.add(decor);
} else {
mItemDecorations.add(index, decor);
}
markItemDecorInsetsDirty();
requestLayout();
}
可以看到,我们是可以添加多个ItemDecoration的,也可以指定他们的顺序,不过这些暂时都不是本文总结的重点。
自定义ItemDecoration时,需要继承RecyclerView.ItemDecoration,重点是其中的这几个方法
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDraw(c, parent, state);
}
@Override
public void onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDrawOver(c, parent, state);
}
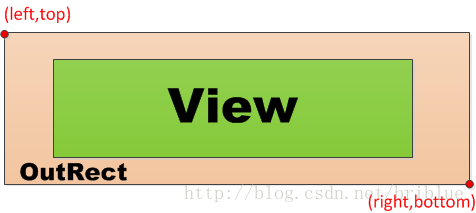
绿色区域代表 RecyclerView 中的一个 ItemView,而外面橙色区域也就是相应的 outRect,也就是 ItemView 与其它组件的偏移区域,等同于 margin 属性,通过复写 getItemOffsets() 方法,然后指定 outRect 中的 top、left、right、bottom 就可以控制各个方向的间隔了。注意的是这些属性都是偏移量,是指偏移 ItemView 各个方向的数值。
其实outRect默认是一个和View一样大小的矩形,也就是top、left、right、bottom都是0。假如需要添加一条简单的分隔线,就可以简单的设置一下bottom的值。来看一下前面提到的DividerItemDecoration是怎么实现的。
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent,
RecyclerView.State state) {
if (mDivider == null) {
outRect.set(0, 0, 0, 0);
return;
}
if (mOrientation == VERTICAL) {
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
很简单,如果是VERTICAL的,就设置bottom的高度,如果是HORIZONTAL的,就设置right的宽度。然后需要重写onDraw和onDrawOver来进行绘制,这个就是看具体的需求了。