相信iOSer们都被iOS开发中像素和点这两个概念困扰过,经过一段时间的学习和总结,再次为大家讲讲我的个人理解,希望对和我有同样困惑的同学一些帮助...
首先,点(point)是Apple制定的一个独立于物理设备的逻辑坐标单位。像素(pixel)是组成图象的最基本单元。这两个概念是不完全等同的。在iphone4之前的设备中,一个点等同于一个像素的大小。
像素的理解:
一个像素有多大呢?主要取决于显示器的分辨率,相同面积不同分辨率的显示屏,其像素点大小就不相同。
OK,这又引入了一个叫做“分辨率”的名词。
分辨率:每一个长度方向上的像素个数 乘以 每一个宽度方向上的像素个数的形式。
拿iPhone 6 Plus为例:
iphone 6 Plus 的分辨率为 1242 x 2208 (实际:1080 × 1920)(pixels),屏幕大小为5.5英寸(5.5英寸为对角线长度,屏幕比例为16 :9)
根据勾股定理就可以算出来屏幕宽和高对应的英寸长度。
点的理解:
点,是一个虚拟的单位,并非实际存在的。
苹果从iphone4开始在在设备上使用宣称的“Retina”屏幕,Retina在英文中,是视网膜的意思。
在Retina屏幕中,一个点(point)占据2个像素的宽度。
而在之后的 iphone 6 Plus 和 iphone 7 Plus 中更推出超高像素密度的“Retina”屏幕,像素密度(PPI)达到 401。
像素密度(PPI): 英文全称:pixels per inch,即:像素/英寸,也叫像素密度,它是描述在水平的和垂直的方向上,每英寸距离的图像包含的像素(pixel)数目。因此PPI数值越高,即代表显示屏能够以越高的密度显示图像。当然,显示的密度越高,拟真度就越高。
所以在超高像素密度的 iphone 6 Plus 和 iphone 7 Plus 上,一个点(point)占据3个像素的宽度(注意:此处仅仅代表单方向的宽度)。
介绍完点和像素的区别,下面就分别讲一下在开发中的用法:
UI:
我们亲爱的的美工妹子,在为iOS设备设计时都是用像素(pixels)衡量的。
从@2x 到 @3x,素材的分辨率提高了1.5倍,例如:@2x的素材为44 x 44 (pixels),那么相应的@3x素材大小为66 x 66 (pixels)。
@2x 和 @3x 的由来:
初代iPhone屏幕尺寸为3.5英寸,PPI为163。
从Retina屏幕开始,PPI提升到326。
直至Plus系列的PPI为 401。
先再计算一下iPhone 6 Plus 的像素和点:
屏幕点坐标系设计的宽度为 414 x 736 (points),理论对应像素应该是:1242 x 2208(pixels)。
但是,iPhone 6 Plus 的物理像素为:1080 x 1920(pixels),对应5.5英寸的屏幕,所以像素密度就计算出来就是401。
在iPhone 4 -- iPhone 7产品中,除了iphone 6 Plus 和 7 Plus,其他所有iPhone的PPI是一致的,都是326,用@2x的素材。
但是iphone 6 Plus 和 7 Plus的实际DPI是401,理论上苹果应该用401 / 326 * @[email protected]的素材。但是这个奇葩的比例对UI来说很难切图。
所以,苹果为方便开发者,用的是@3x的素材,然后再缩放到@2.46x上,实际上是缩放到2.46/3=82%。
而实际上分辨率为1080 x 1920(pixels),1920/2208≈0.87,1080/1242≈0.87, 所以这样算下来,物理分辨率和虚拟分比率的比例是87%。
这样可以是开发者更方便,比如准备素材时,字号可以直接调成@3x的。
当我们需要使用某张图片时,只需要在xcode的Assets.xcassets中添加上它的@2x 和 @3x的样张,系统会根据当前机型自动选择合适的图片展示。
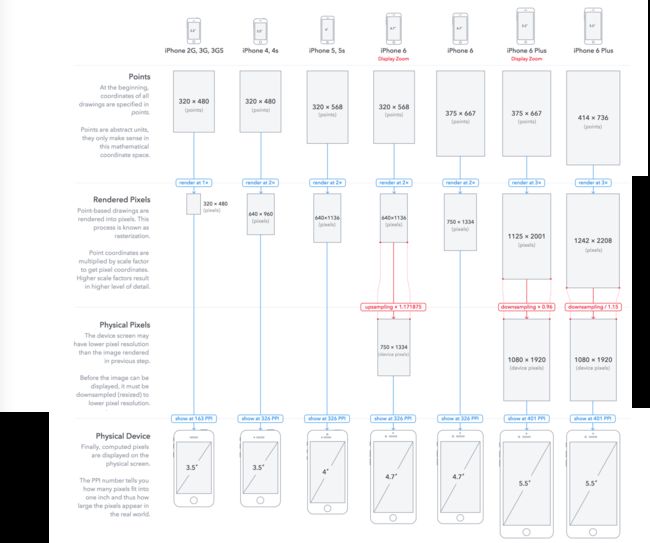
看完下面这张图,你也许能完全理解上面所说的概念了:
比例因子 scale :scale属性反映了从逻辑坐标到设备屏幕坐标的转换,在非视网膜屏幕上,比例因子值为1.0,即逻辑坐标系中的一个点等于设备中一个像素(1×1);在视网膜屏幕中,比例因子值为2.0,即逻辑坐标系中的一个点等于设备中四个像素(2×2);同理,在6plus这种scale为3.0的设备上,1point等于9pixels。
控件的尺寸匹配:
说道这,应该对像素和点有个大概的了解了。在开发中可能还会遇到一些困惑:
假设一个控件在iPhone 6上的宽度为125(points),对比屏幕宽度375(points),125/375 ≈ 33% ,刚好占据屏幕宽度的三分之一。
同一控件展示在6Plus系列上时,125/414 ≈ 30% ,还不到屏幕宽度的三分之一,会显得稍微短一些。
所以,我们在设计控件宽度的时候,尽量少使用类似125(points)这样的死数据。
如果实在有必要使用的话,有一种解决办法就是:
假设:你的基准机型是iphone 6的话,可以自己得出一个比例因子,在通过比例因子去自动适配其他机型。
可以在项目中引入这样一个宏:
#define BASE 375
#define SCALEWITH_2X(WID) \
[UIScreen mainScreen].bounds.size.width / BASE * WID
最后再多说一句,“文”有AutoLayout,“武”有Masonry,基本上可以满足绝大多数布局要求了吧~
以上就是关于像素和点的一些基本知识了,若有偏否,欢迎指正!