今天想说下JavaWeb前后台数据交互相关的一些问题,在公司好多时候写的都是后台管理系统,后台的页面也是需要自己写的,现在诸如ExtJs、BootStrap等前端框架也是比较方便,但是前后台数据是怎么传递的呢?
在B/S模式中,客户端就是就是浏览器,浏览器发送请求,服务器进行接收,再进行处理,返回数据到页面展示,大体流程就是这样子的,但是细分的话,里面太多东西学习了,但是我们今天主要说一下数据的传递。
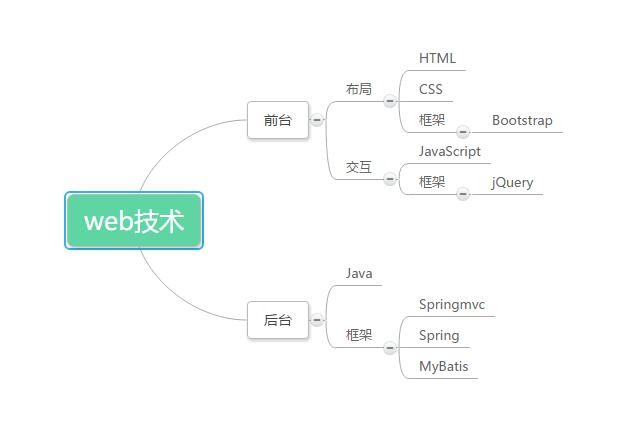
Web相关技术如下:
HTML、CSS用户页面布局,JS用于交互,当然,JavaScript也可以进行数据交互,在介绍之前,先说一下准备的技术:JSP、Servlet,我们先使用原生的技术来介绍,JSP作为服务器页面,用来承载HTML代码和传递数据所需的功能,Servlet用来接收数据,作出处理,其实Servlet和JSP其实是一个东西,JSP编译后也是Servlet,只是为了让Servlet专心的处理逻辑,JSP专心的做页面承载而已,Servlet中有两个重要的对象,Response和Request,他们都是Servlet.service方法的参数,类型为javax.servlet.http.HttpServletResponse和javax.servlet.http.HttpServletRequest,response是响应对象,向客户端输出响应正文,在客户端发出每个请求时,服务器都会创建一个request对象,并把请求数据封装到request中,然后在调用Servlet.service()方法时传递给service()方法,这说明在service()方法中可以通过request对象来获取请求数据。
现在举个小案例:用户登陆
action指定了要请求的地址,也就是Servlet的地址,然后后台Servlet是这样写的:
public class LoginServlet extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
UserService userService = new UserService();
/*
* 1. 封装表单数据到User form对象中
* 2. 调用service的login(form)方法
* * 如果正常:得到返回的User对象,保存到session中,重定向到index.jsp
* * 如果异常:保存错误信息到request域,保存form(为了回显),转发到login.jsp
*/
User form = CommonUtils.toBean(request.getParameterMap(), User.class);
try {
User user = userService.login(form);//调用service方法得到返回的User对象
/*
* 成功了:保存user到session中,重定向到index.jsp
*/
request.getSession().setAttribute("session_user", user);
response.sendRedirect(request.getContextPath() + "/index.jsp");
} catch (UserException e) {
/*
* 失败了:保存异常信息到request域,保存form(为了回显)
* 转发到login.jsp
*/
request.setAttribute("msg", e.getMessage());
request.setAttribute("form", form);
request.getRequestDispatcher("/login.jsp").forward(request, response);
}
}
}
因为表单请求的是POST请求,其中的doPost方法其实内部还是service方法的实现,他的两个参数request和response刚才也介绍过了。
User form = CommonUtils.toBean(request.getParameterMap(), User.class);
这里使用了工具类,但是目的就是使用request对象获取返回的User对象,然后通过request保存到session域中,好了,今天的数据交互就先说到这里,也算是对自己知识的梳理。