本系列随笔是本人的学习笔记,初学阶段难免会有理解不当之处,错误之处恳请指正。转载请注明出处:https://www.cnblogs.com/itwhite/p/12217746.html。
数据类型分类
JavaScript 的数据类型(按存储类型)分为:原始类型(primitive type)和对象类型(object type,也称为“引用类型” reference type)。
- 原始类型:数字、字符串、布尔值、null、undefined
- 对象类型:数组、函数、对象
| 数据 | 描述 | 示例 | typeof()返回值 |
|---|---|---|---|
| 数字 | 包括整数和浮点数 | 123, 3.14 | number |
| 字符串 | 使用双引号或单引号包围的字符串 | 'foo', "bar" | string |
| 布尔值 | true 或 false,以及条件表达式的值 | true, false | boolean |
| undefined | 未初始化的变量的默认值 | var u; | undefined |
| null | 空对象(可以类比为C/C++中的空指针) | var n = null; | object |
| 数组 | 一组有序的数据集合 | var a = [1, "foo", null]; | object |
| Object | 一组属性的集合 | var o = { age: 23 }; | object |
| 函数 | 函数本身也可以作为一个值 | var f = function(){}; | function |
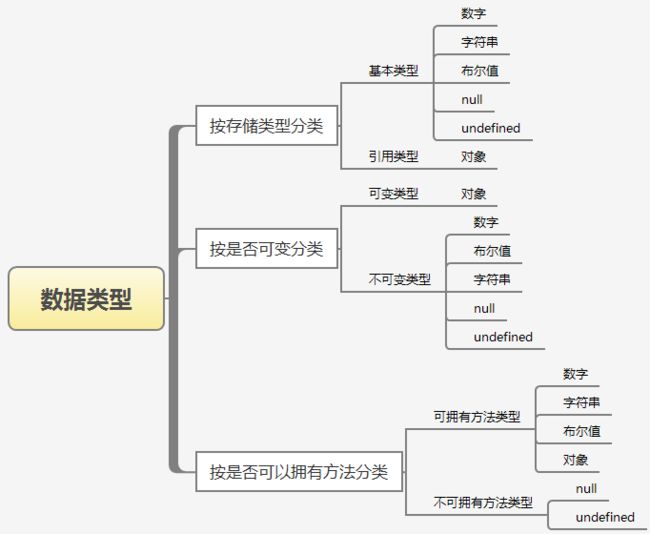
除了按存储类型的分类方式,还可按其它方式进行分类,例如:
注:上图源自 https://juejin.im/post/5b2b0a6051882574de4f3d96
数字
基本数字运算包括:加、减、乘、除、取余。
复杂的数字运算需要通过 Math 对象的方法来完成,例如:
Math.pow(2, 7) // 求 2 的 7 次方 Math.round(3.7) // 四舍五入取整 Math.ceil(3.2) // 向上取整 Math.floor(3.2) // 向下取整 Math.abs(-5) // 求绝对值 Math.max(1, 2, 3) // 求最大值 Math.min(1, 2, 3) // 求最小值 Math.random() // 生成一个伪随机数(大于或等于0,小于1)
关于数字的进制间转换和精度控制,请参看“类型转换”一节。
字符串
字符串操作示例:
| 操作 | 示例(假设s是个字符串) |
|---|---|
| 求长度 | s.length |
| 遍历字符 | for (var i = 0; i < s.length; i++) { |
| 字符串相加 | s1 + s2 (注:123 + "456" == "123456") |
| 字符串比较 | s1 == s2, s1 != s2 |
| 字符串查找 | s.indexOf("ab") |
| 字符串替换 | s.replace(/abc/, "ABC")(返回替换后的新字符串) |
| 字符串切割 | s.split(/,\s*/)(返回一个数组) |
| 大小写转换 | s.toLowerCase(), s.toUpperCase()(返回转换后的新字符串) |
布尔值
布尔值只有两个:true 和 false ,常用于条件判断。
JavaScript 中,任何值都可以转换为布尔值,下面这些值会转换为 false:
- undefined
- null
- 0
- NaN
- ""(空字符串)
所有其它值都会被转换为 true 。
null与undefined的区别
未初始化的变量,其默认值便是 undefined。
数组
基本数组操作:
| 操作 | 示例 |
|---|---|
| 获取数组长度 | a.length |
| 读取下标为 i 的数组元素值 | a[i] |
| 修改下标为 i 的数组元素的值 | a[i] = x |
| 在数组尾部追加一个元素 | a.push(x) 或 a[a.length] = x |
| 删除数组尾部最后一个元素 | a.pop() |
| 在数组头部插入一个元素 | a.unshift(x) |
| 删除数组头部第一个元素 | a.shift() |
| 转换为字符串 | a.toString() 或 a.join(', ') |
| 判断某个值是否是数组 | Array.isArray(a) 或 a instanceof Array |
| 数组排序(默认按字符串排序) | a.sort() 或 a.sort(function(a,b){return a - b}) |
| 数组反转 | a.reverse() |
遍历数组元素的方法有很多种,示例代码如下:
var names = [ "Jack", "Bob", "Linda", "Smith" ]; // 方法一: 使用 for 语句 for (var i = 0; i < names.length; i++) { console.log(names[i]); } // 方法二: 使用 for-in 语句 for (var i in names) { console.log(names[i]); } // 方法三: 使用 forEach() 方法 names.forEach(function(name){ console.log(name); }); // 方法四: 使用 ES6 提供的 for-of 语句 for (let name of names) { console.log(name); }
其它一些数组方法:
- indexOf():查找某个元素的下标值,若不存在返回-1
- lastIndexOf():反向查找某个元素的下标值,若不存在返回-1
- forEach():常用于遍历数组
- map():常用于根据某个数组的元素内容创建一个新数组,返回一个新数组
- filter():常用于过滤数组元素,返回一个新数组
- slice():常用于截取数组中连续的一段元素集合,详见:Array.prototype.slice()
- splice() :常用于删除、替换、插入多个元素等,详见:Array.prototype.splice()
- every():常用于判断是否每个元素都满足某个条件
- some():常用于判断是否数组中有某个(或某些)元素满足某个条件
Object
JavaScript 中 Object 与其他语言中的“Map”、“Hash”、“字典”等概念类似,可以包含一组“键/值”对,例如:
1 var person = { name: 'Bob', gender: 'male', age: 23 }; 2 console.log(person.name); // Bob ,访问 name 属性值 3 console.log(person['name']); // Bob ,另一种访问属性值的方式 4 5 person.name = 'Jack'; // 修改属性值 6 7 delete person.gender; // 删除属性,删除后,gender 属性便不存在 8 9 for (var x in person) { // 遍历 Object 的键值对 10 console.log(x); // 键(key) 11 console.log(person[x]); // 值(value) 12 }
包装对象
前面关于字符串的操作中,我们使用了字符串的属性length和相关方法,但根据前面的数据类型分类,字符串属于非对象类型,那为什么它会有属性和方法呢?
这是因为 JavaScript 会对字符串、数字、布尔值这类型的数据进行重新包装,例如:当用户使用 "abc".length 时,JavaScript 解释器会将 "abc" 转换(通过 new String("abc") 的方式)成 String 对象,这样便可以使用其属性和方法。
这里生成的临时 String 对象便称为“包装对象”,除了 String 对象,还有 Number 和 Boolean,它们分别用以包装数字和布尔值。
null 和 undefined 没有对应的包装对象,所以没有属性和方法,属于不拥有方法的数据类型。
类型转换
在表达式中,JavaScript 会根据需要自动进行类型转换(隐式类型转换),例如:
123 + "go!" // => "123go!",123 会转换为字符串 123 + "456" // => "123456", 123 会转换为字符串 123 * "2" // => 246, "2" 会转换为数字
需要注意的是:null转换为数字时结果是0,undefined转换为数字时结果是NaN。
另外,我们还可以进行显式类型转换,方法是使用Boolean()、Number()、String()、Object()转换函数(当不通过 new 来调用这些函数时,它们并不会创建对象,而是仅作转换函数用),例如:
Number("123") // => 123, typeof(Number("123")) == "number", typeof(new Number("123")) == "object"
// 另外,还可以使用全局函数 parseInt()或 parseFloat()来解析数字,parseInt()允许包含数字前缀(例如:"0x")或者指定数字基数,
// parseInt("0x7b") 与 parseInt("7b", 16) 结果一致
String(false) // => "false",或者使用 false.toString()的到的结果也相同 Boolean([]) // => true Object(123) // => new Number(123)
对于数字进制转换可以使用Number类的toString()方法(它允许指定一个转换基数),例如:
var n = 123; alert(n.toString(2)); // => 1111011 alert(n.toString(8)); // => 173 alert(n.toString(16)); // => 7b
对于数字精度和格式输出控制,可以使用Number类的toFixed()、toExponential()、toPrecision()方法,例如:
var pi = 3.1415926; alert(pi.toFixed(2)); // => 3.14 alert(pi.toFixed(4)); // => 3.1416,注意:会四舍五入的哦 alert(pi.toFixed(10)); // => 3.1415926000,注意:位数不够的话会自动补0的哦
完。