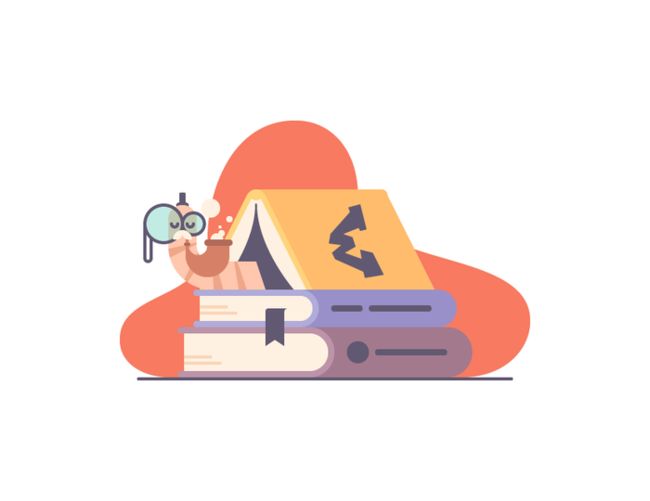
创建新文档
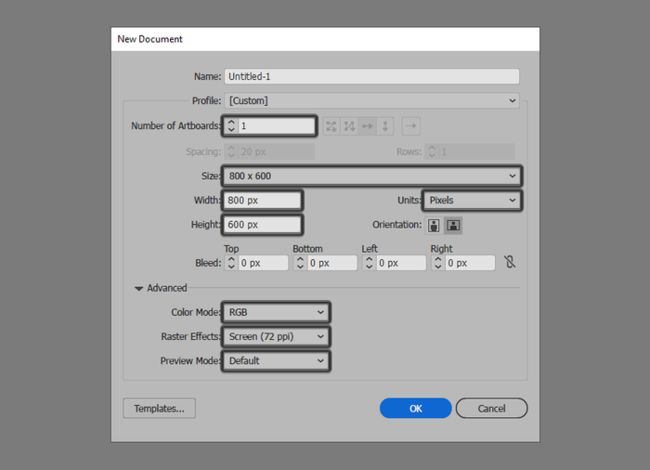
我们首先要使用Adobe Illustrator创建一个新文档(文件>新建或控制-N),然后进行以下设置的调整:
画板数量:1
宽度:800像素
高度:600像素
单位:像素
进入“高级”选项卡:
色彩模式:RGB
栅格效果:屏幕(72 ppi)
设置图层
由于我们希望能够隔离我们的构图并专注于图片的不同部分,因此最好将项目文件分层以完全简化我们的工作流程。
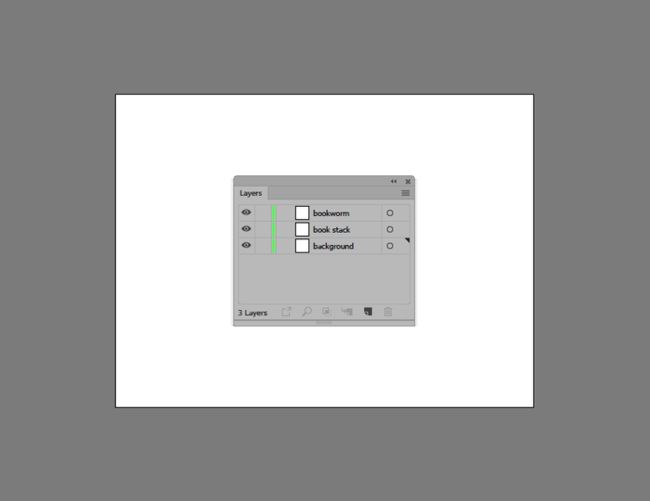
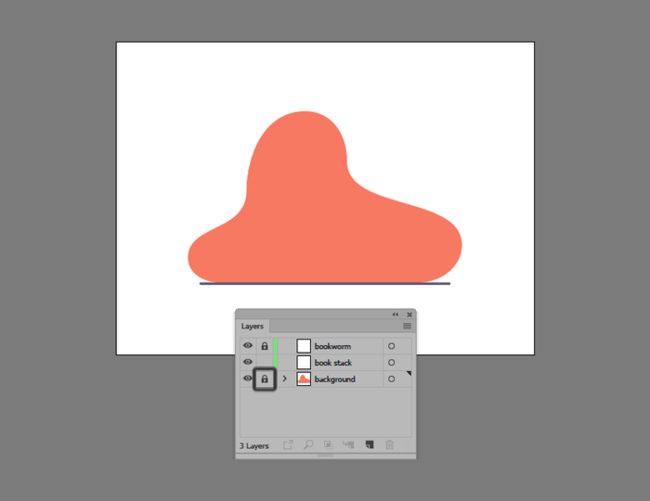
话虽如此,打开“图层”面板,让我们创建三个单独的图层,我们将其命名如下:
第1层>background
第2层>book stack
第3层>bookworm
创建背景
一旦我们完成了文档的分层,我们就可以开始绘制插图了。
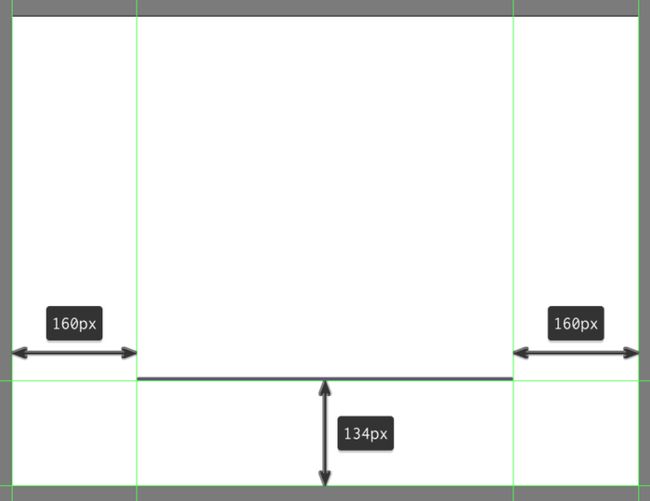
第1步
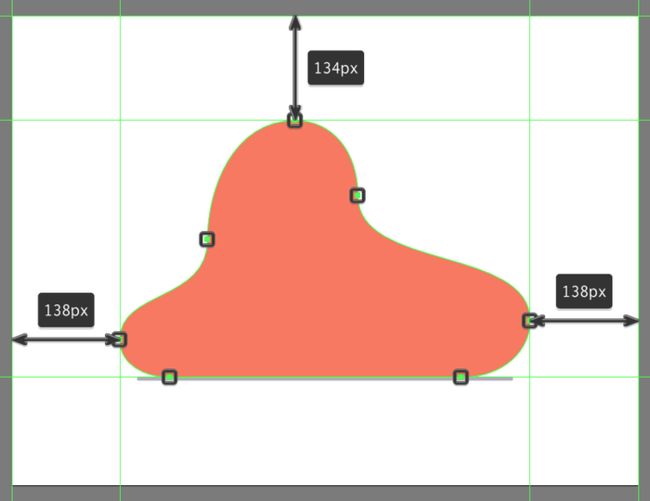
绘制如下图所示的前景线
第2步
使用钢笔工具(P),然后以下面图像为参考绘制背景,将其放置在前景线的顶部,然后填充颜色设置为#F77A61。
第3步
由于此时我们已经完成了背景工作,现在我们可以使用键盘快捷键Ctrl+G将两个形状组合在一起,然后锁定当前图层,以便我们进行下一步的操作。
创建小书堆
如果我们已经完成了上面操作,我们就可以继续下一图层的绘制了(这将是第二层),创建我们的小书堆。
第1步
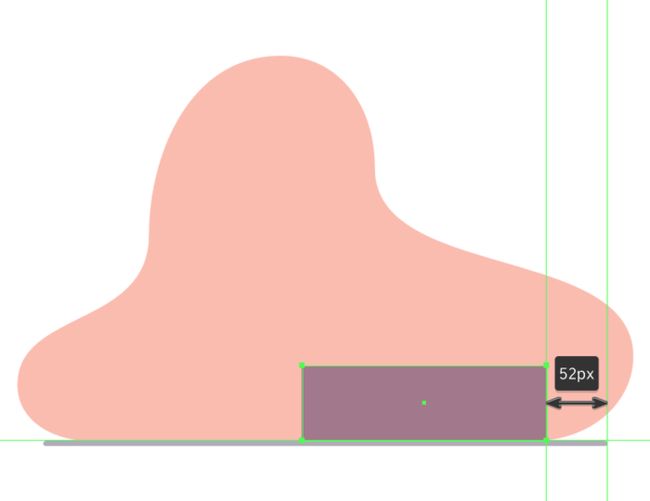
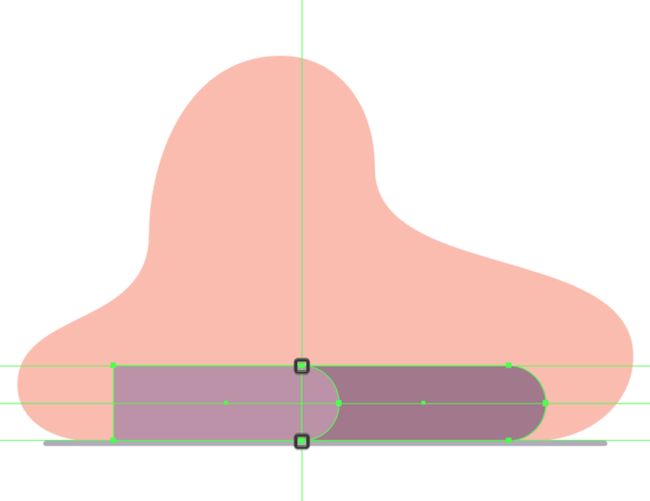
通过创建一个208 x 64像素的矩形开始处理底部书籍的侧面部分,我们将使用#A3798D对其进行着色,然后定位到前景线上,距离右边缘52 px。
第2步
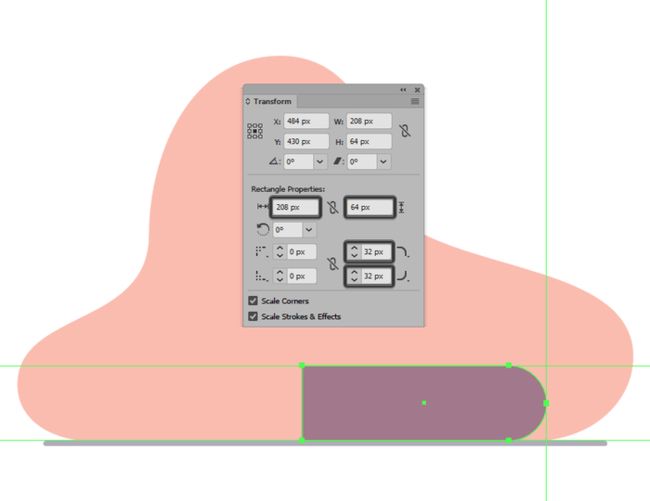
在“变换”面板的“矩形属性”中将其右角的半径设置为32 px,调整我们刚刚创建的形状。
第3步
使用192 x 64 px矩形(#BC93A8)添加书籍封面底部的形状,我们将通过将其右角的半径设置为32 px进行调整,将得到的形状定位到侧面部分,如图所示参考图像,使它们的锚点重叠。
第4步
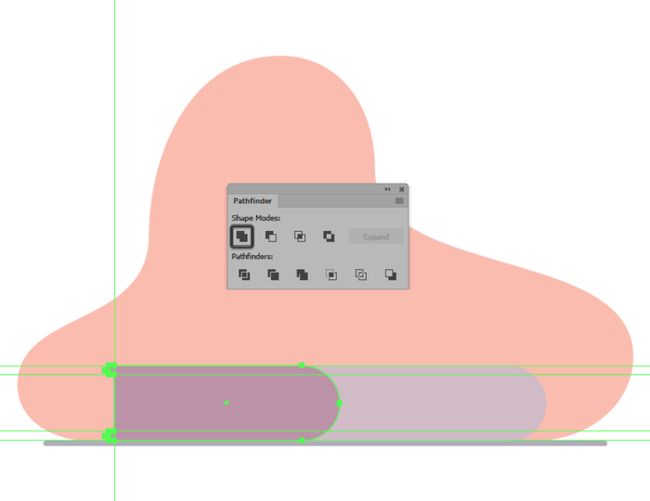
使用两个8 x 8 px的正方形(#BC93A8)创建封面的端点,将其左半径设置为4 px进行调整。完成后,所产生的形状定位到当前部分的左侧,并确保三个图形能组合成一个。
第5步
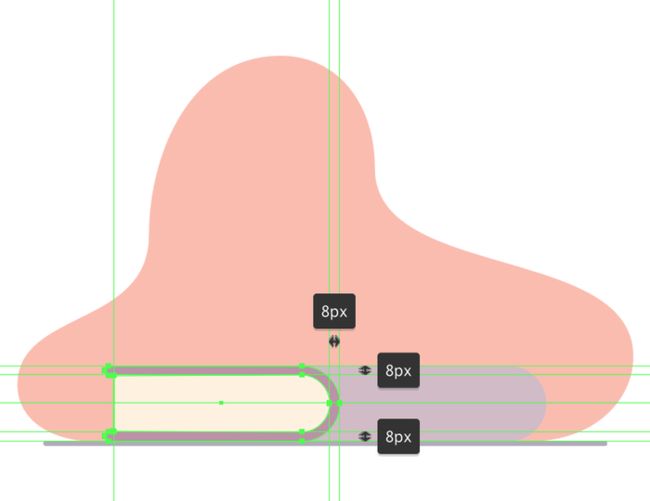
使用184 x 48 px的矩形添加书的内部部分,使用#FFF1E1进行着色,然后通过将其右角的半径设置为24 px进行调整,以下面图像为参考。
第6步
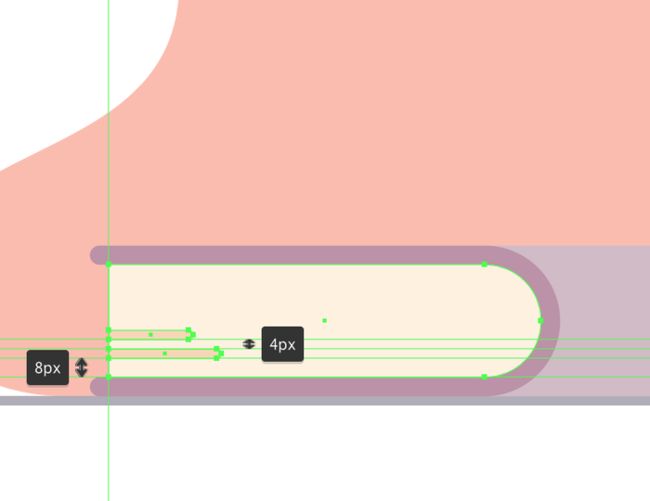
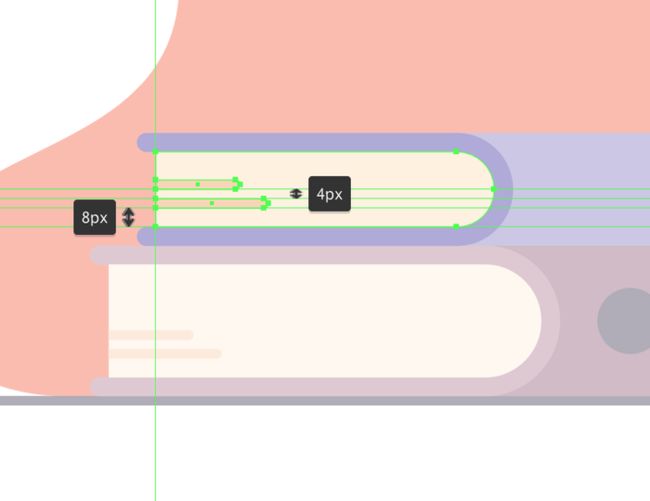
创建48 x 4 px和36 x 4px(#F9D6B9)的两条水平线,然后将较小的36 x 4px(#F9D6B9)矩形堆叠在顶部,距离为4px,通过设置半径来调整他们的右角到2 px。完成后,将两个组合(Ctrl+G)将它们放置在内部区域的左侧,距离其底部边缘8 px。
第7步
移回书的侧面部分,使用28 x 28 px的圆(#615972)添加一些装饰元素,分别创建距离为92 x 8 px和距离为8 px,角度半径为4 px的圆角矩形(#615972)如参考图像中所示。完成后,请确保选择并分组(Ctrl+G)所有书籍的构图形状,然后进行下一步操作。
第8步
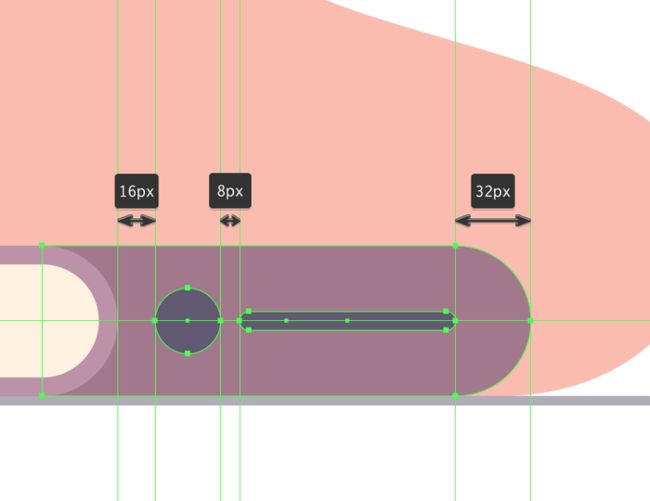
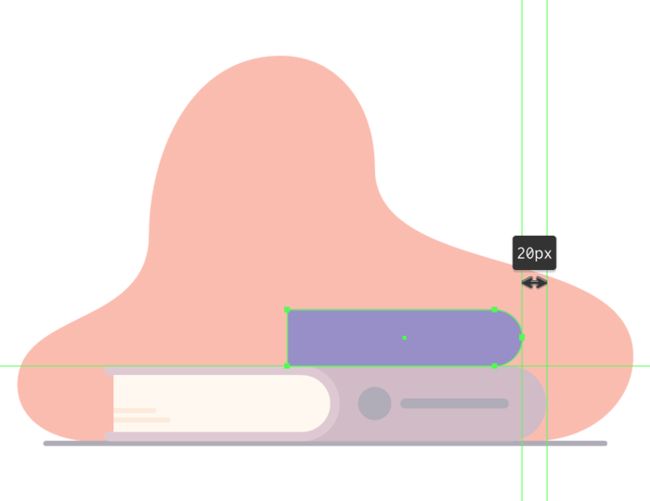
使用200 x 48 px的矩形(#998FC9)为其侧面部分创建中间的书,在“变形”面板的“矩形属性”中将其右角的半径设置为24 px。完成后,将生成的形状放在较大的书的顶部,距离其右边缘20 px。
第9步
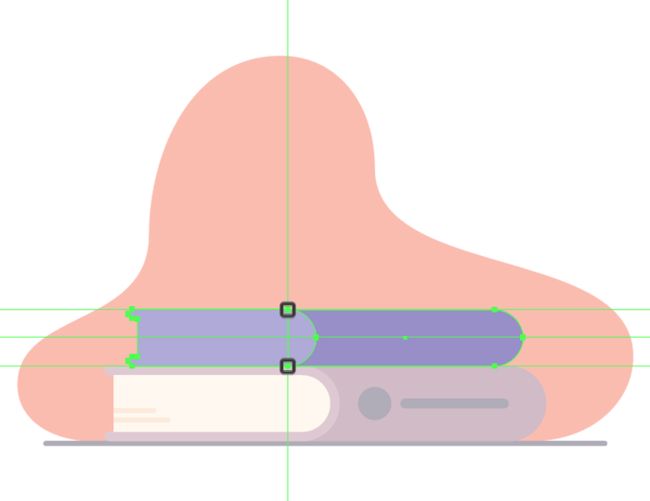
接下来我们使用152 x 48 px矩形(#B0ABD8)创建上面书籍的底部部分,右边角为半径为24 px,在其左侧我们将添加两个8 x 8 px正方形(#B0ABD8)并将它们的左半边调节为4px半径的半圆。
第10步
添加144×32px的矩形(#FFF1E1)定位到下图中的位置。
第11步
接下来,我们创建48 x 4 px和36 x 4px(#F9D6B9)的两条水平线,然后将36 x 4像素的(#F9D6B9)堆叠在顶部,距离为4 px,我们将通过将右角的半径设置为2像素进行调整。完成后,将两个组合(Ctrl+G)并将两个放置在内部区域的左侧,距离其底部边缘8 px。
第12步
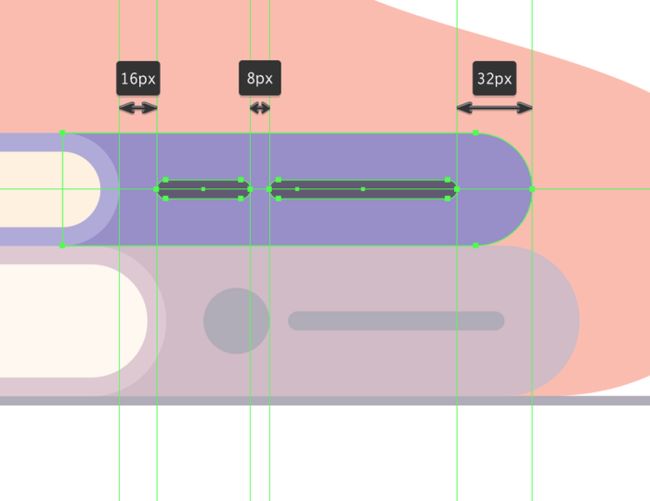
移动到书的侧面,添加40×8px圆角矩形(#615972)调整为4 px的角半径,中间留下8px的间隔创建另一个较宽的80×8px的圆角矩形(#615972)进行分组并调节到下图位置。
第13步
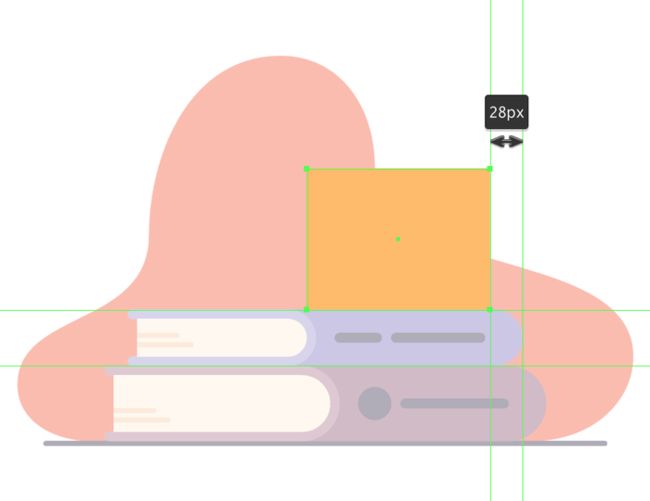
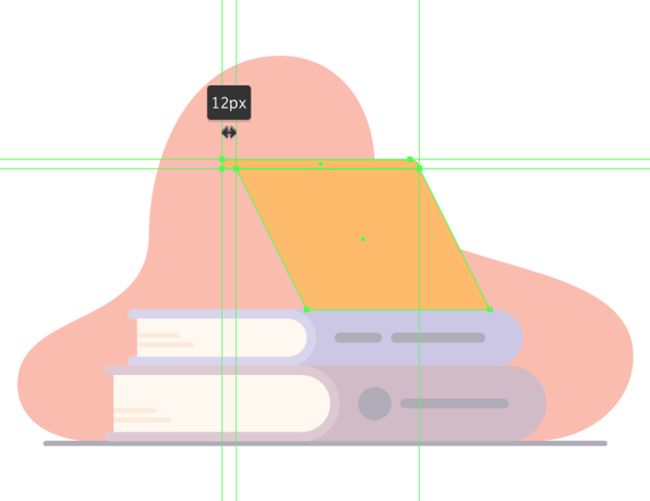
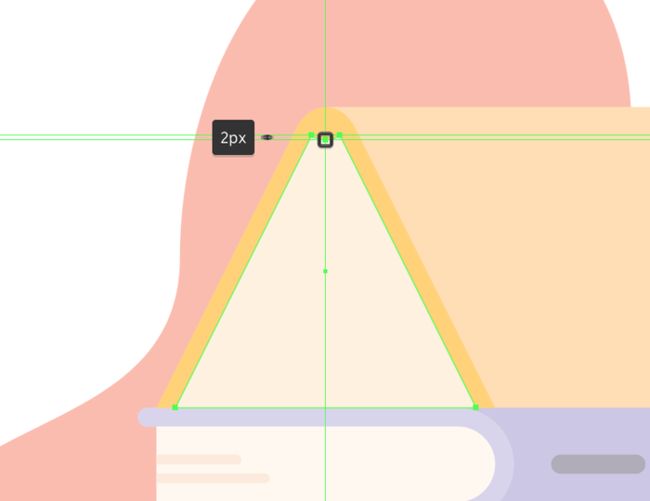
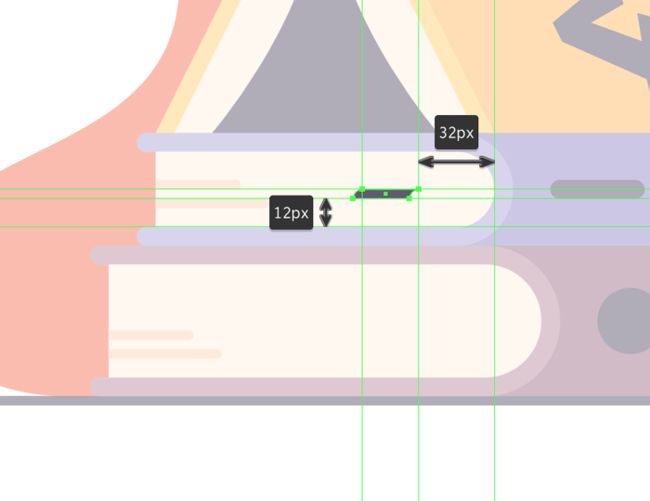
创建156 x 20 px的矩形制作打开的书籍,使用#FFBC6C进行着色,然后将其放置在前一个书籍图层的顶部,距离其右边缘28 px的距离。
第14步
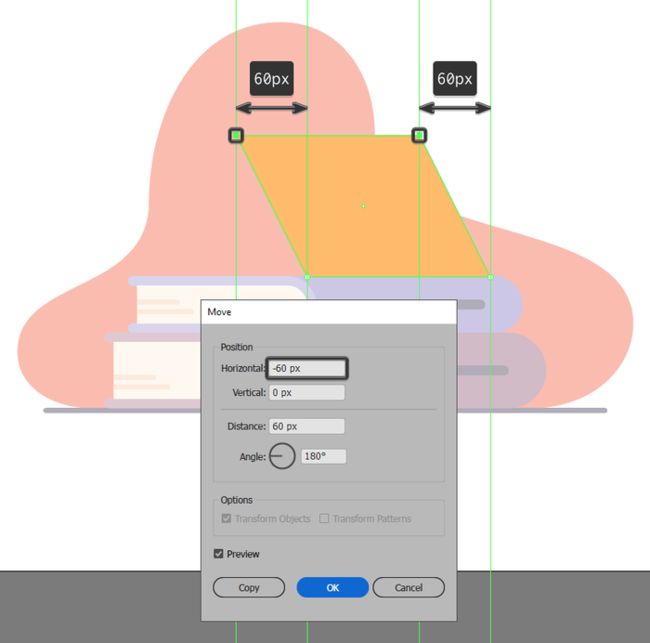
调整我们刚刚创建的形状,使用直接选择工具(A)选择其顶部锚点,然后使用移动工具将它们向右推60px(右键单击>变换>移动>水平> -60 px)。
第15步
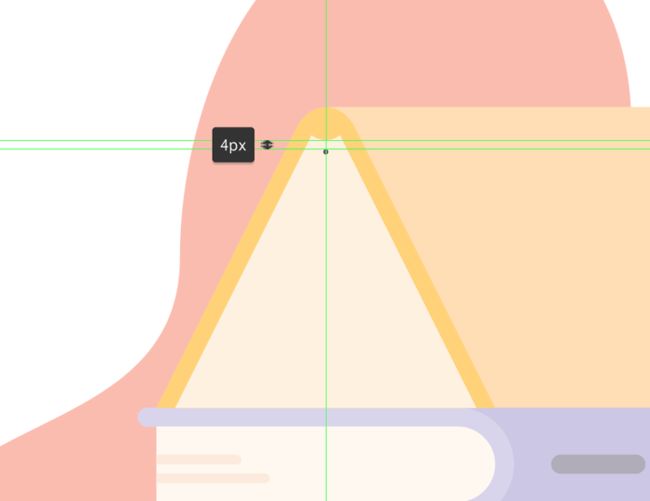
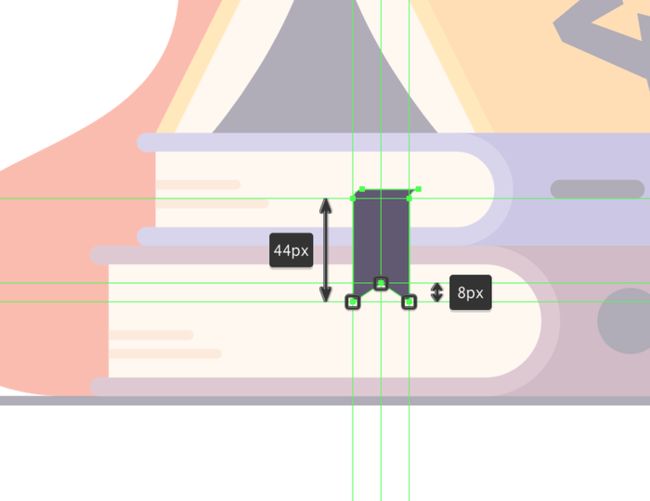
创建168 x 8 px矩形(#FFBC6C)做书籍封面,在其右上角创建参考线调整形状。完成后,将生成的形状放在上一部分的顶部,如参考图像中所示。
第16步
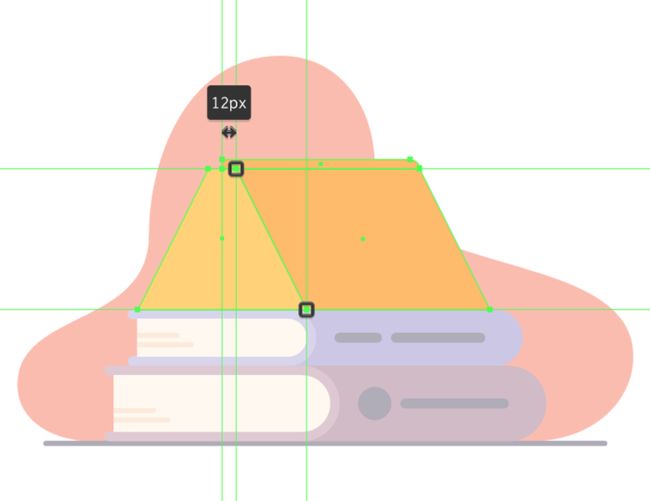
创建144 x 120 px矩形(#FFD37B)作为书籍的底部,我们将通过使用“移动”工具单独选择并将其顶部锚点推向内部60 px的距离进行调整(右键单击>变换>移动>水平> + / - 60 px,具体取决于您从哪一侧开始)。完成后,将生成的形状放在书籍侧面部分,如参考图像中所示。
第17步
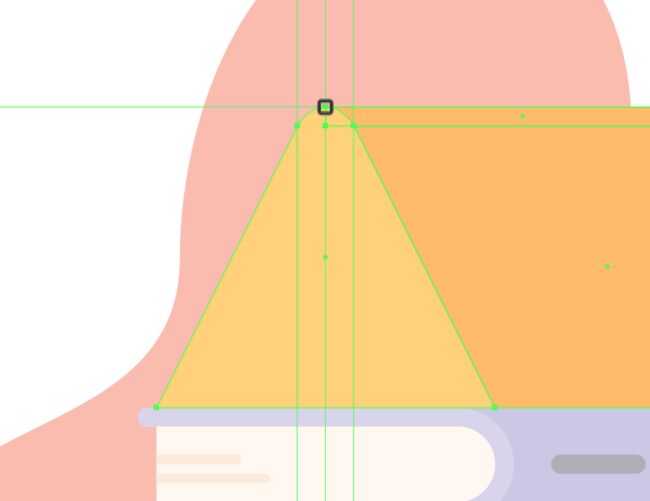
使用添加锚点工具(+)将新锚点添加到边缘的中心来调整形状,向外推动8 px的距离(右键单击>变换>移动>垂直> -8 px)然后将选定的锚点用平滑工具平滑一下。调整曲率,然后进行下一步。
第18步
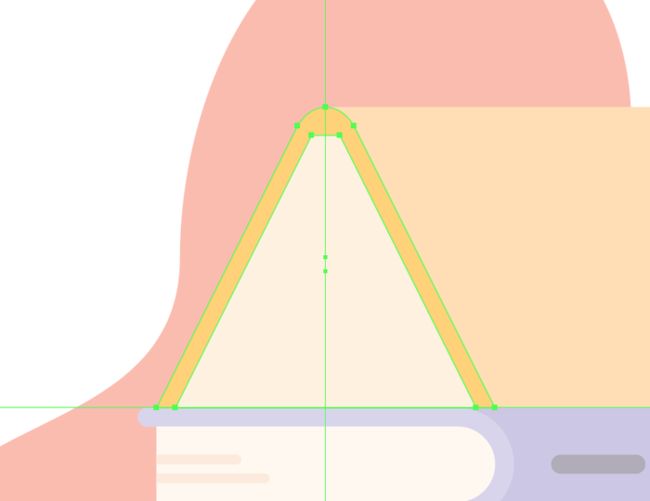
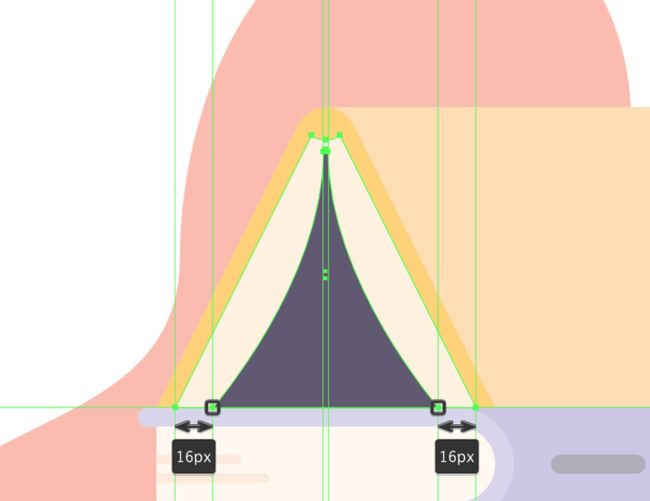
创建128 x 116 px矩形(#FFF1E1)添加书的内部部分,单独选择并将其顶部锚点推向内部58 px的距离进行调整(右键单击>变换>移动>水平> + / - 58 px,取决于您从哪一侧开始),将生成的形状居中对齐到当前部分的下边缘。
第19步
在顶部边缘的中心添加一个新锚点来继续调整形状,使用方向箭头键或移动工具向内推动2 px的距离(右键单击>变换>移动>垂直> 2 px),然后通过首先将其转换为平滑来调整其曲率,然后重新定位其手柄的端点。
第20步
接下来,我们创建书内部较暗的部分,创建一个2 x 2 px圆圈,使用#615972进行着色,然后定位距离前一个形状的顶部锚点4 px的距离。
第21步
使用直接选择工具(A)选择其底部锚点,然后按Delete删除它,打开我们刚刚创建的形状。然后,使用参考图像作为参考,绘制一条新的路径,将其侧面部分向内侧弯曲。花点时间,一旦完成,继续下一步。
第22步
使用钢笔工具(P绘制字母“W”,使用#615972为生成的形状着色。完成后,请确保选择并分组(Ctrl+G)所有书籍的构图形状,然后再继续下一步。
创建书签
现在我们已经准备好了所有书籍,我们可以快速添加书签标志,我们将使用几个简单的步骤创建书签标志。
第1步
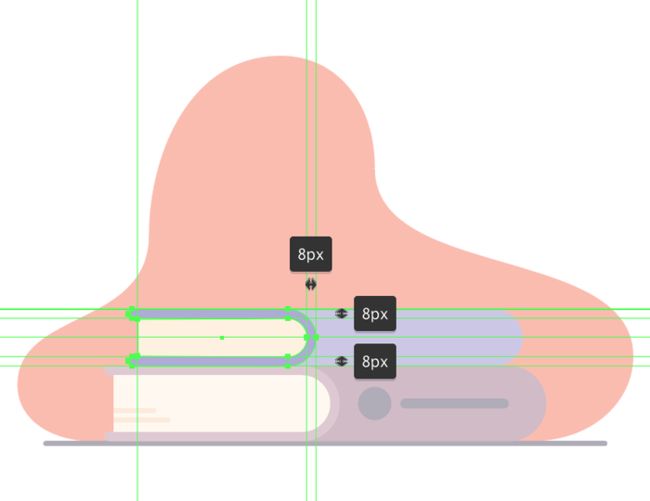
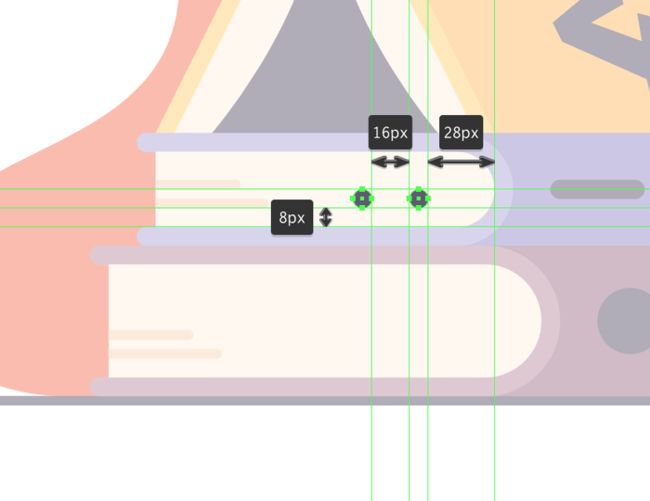
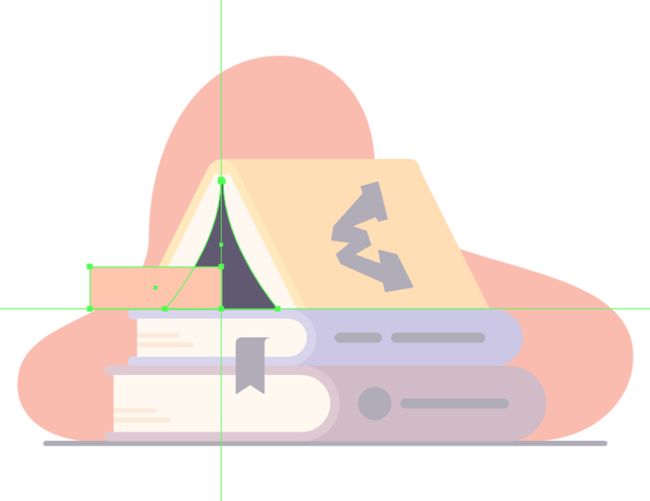
开始处理标志的上半部分,创建两个8 x 8 px圆圈,使用#615972进行着色,然后水平距离调整为16 px,将它们定位在中间书的底部,如参考图片所示。
第2步
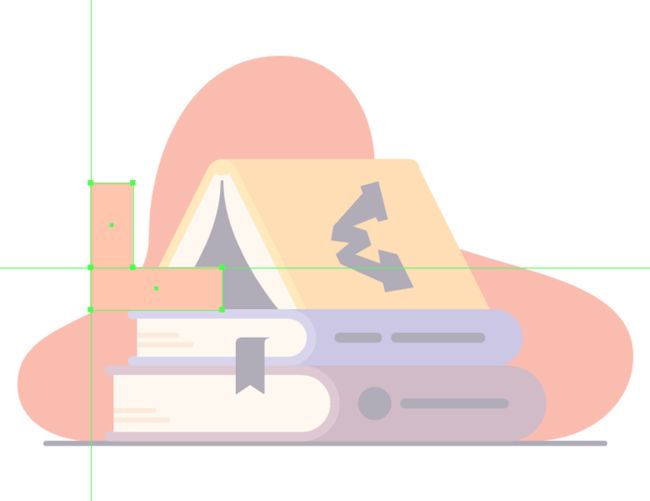
打开我们刚创建的形状的路径,方法是使用直接选择工具(A)选择它们的右下锚点,然后按Delete键立即删除它们。完成后,选择生成路径的顶部锚点,并使用Ctrl+J组合键将它们连接在一起。
第3步
使用钢笔工具(P)绘制其下部路径,以参考图像作为参照,完成形状。与之前一样,在继续下一部分之前,不要忘记将书籍和书签一起选择和分组(Ctrl+G)。
创建书虫
一旦你完成了书签的创建,我们就可以锁定当前层,然后我们就可以进行下一部分也就是最后一部分操作了,创建书虫。
第1步
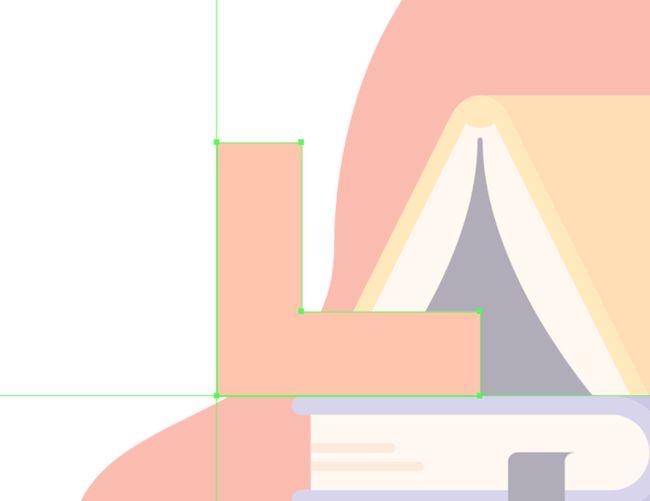
创建一个112 x 36像素的矩形作为虫子的身体,使用#FFC7AE对其进行着色,然后如参考图像中所示定位到中间的书本上。
第2步
创建36 x 72 px矩形(#FFC7AE)作为上半身,我们将其放置在上一个形状的顶部,确保将其对齐到其左边缘。
第3步
使用“路径查找器”的“联合形状模式” 将两个形状合并为一个,然后使用“删除锚点工具”( - )删除在两个矩形相交形状左边缘上的额外锚点。
第4步
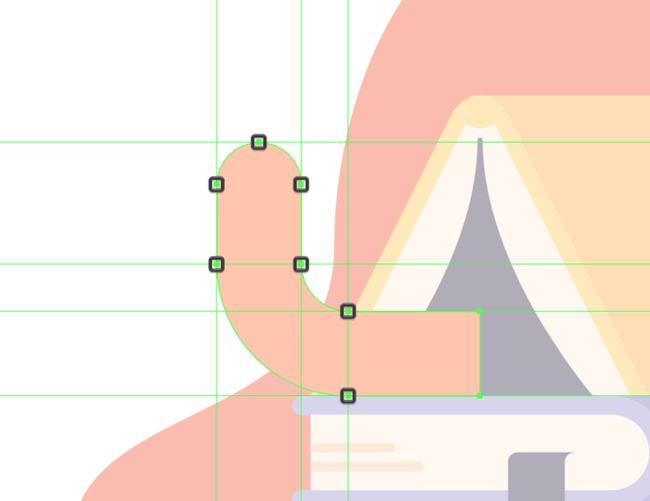
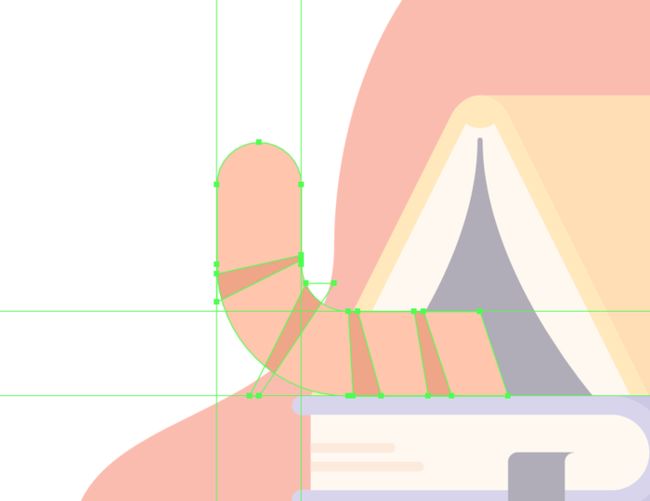
调整我们刚刚创建的形状,将其左下角的半径设置为56px,其内角半径设置为20px,方法是使用直接选择工具(A)分别选择它们,然后使用圆角工具。一旦你完成了,重复同样的过程,选择其顶部锚点和设置他们的半径为18px。
第5步
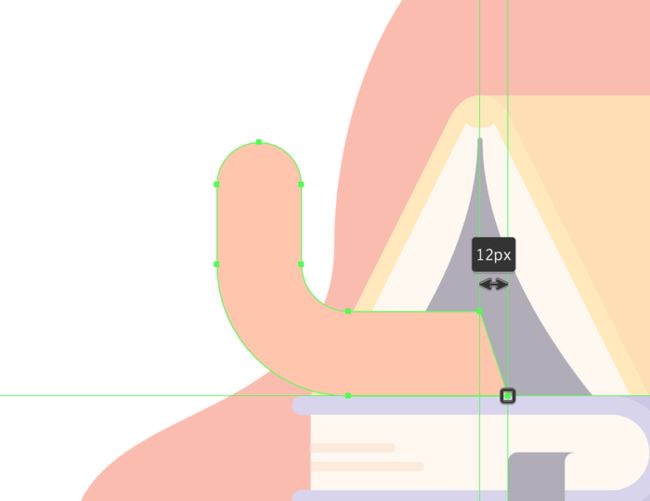
继续调整形状,使用直接选择工具(A)选择其右下锚点,然后使用移动工具将其推向外部12 px(右键单击>变换>移动>水平> 12像素)。
第6步
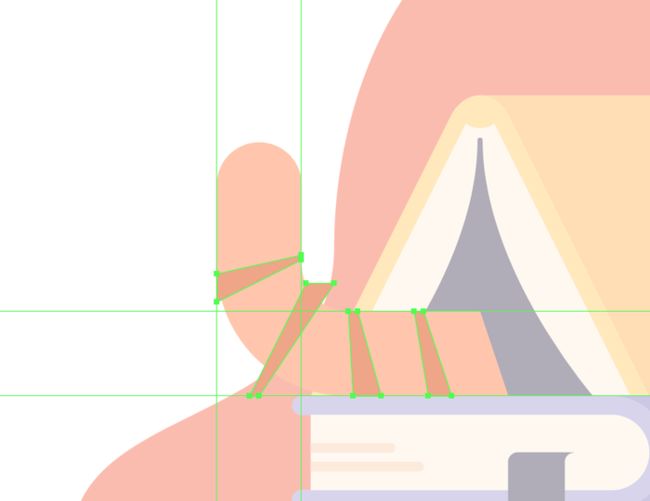
接下来,使用钢笔工具(P)并使用#EFA689作为填充颜色在蠕虫的身体上绘制环形条纹,选择图形并将它们组合在一起(Ctrl+G)进行下一步。
第7步
使用虫子底层形状为副本(Control-C)来掩盖环形条纹,粘贴(Control-F)身体图层然后使用该图层创建蒙版(右键单击>制作剪贴蒙版。)
第8步
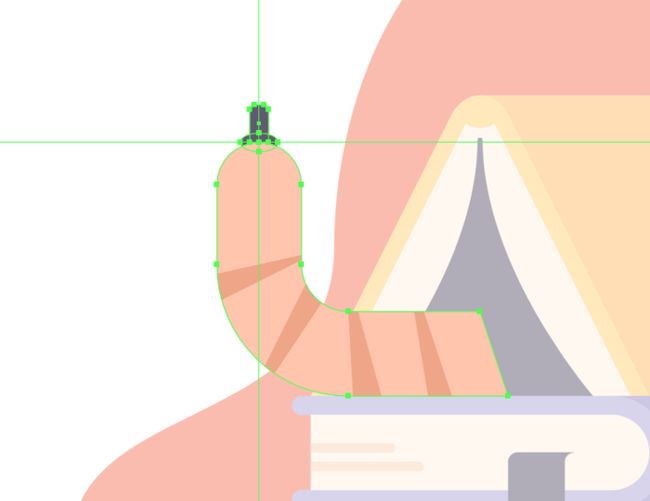
创建小帽子,首先创建16×8px椭圆(#615972),然后添加一个8×16像素的矩形进行组合然后定位到头部。
第9步
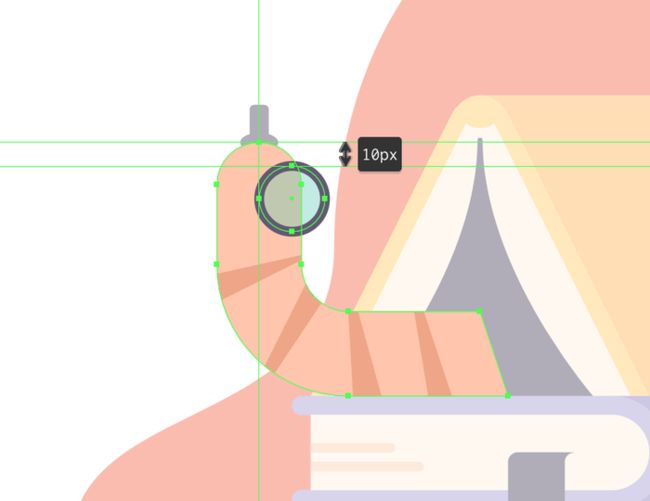
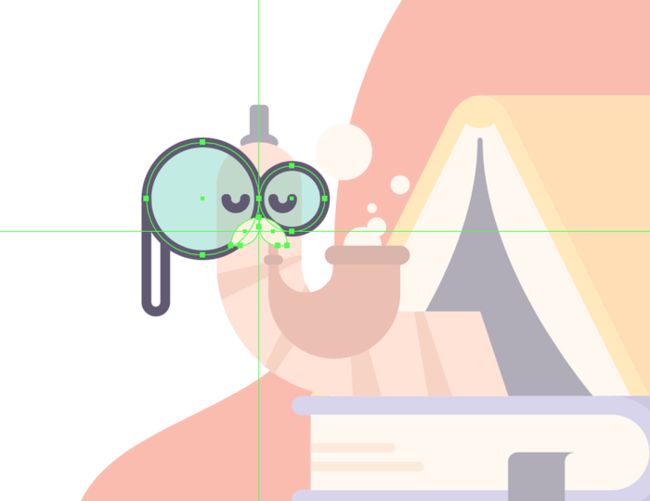
创建28 x 28 px的圆(#66CCB9)作为左镜片,填充形状的28 x 28 px圆,颜色(#615972)调整为40%不透明度,分组(Ctrl+G),然后定位在参考图像中的位置。
第10步
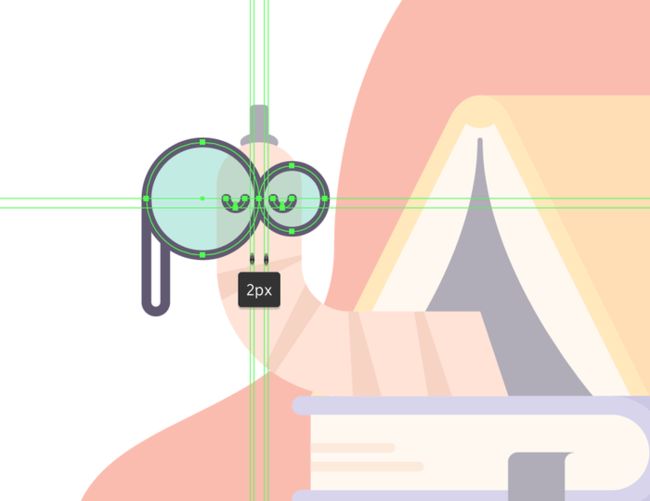
创建更大的48 x 48 px圆(#66CCB9)作为右镜片,其填充形状调整为40%不透明度,然后为其框架添加48 x 48 px圆和4 px厚的边框(#615972),进行分组(Control-G)然后定位到头部的另一侧,使其与较小的一侧重叠。
第11步
使用两个8 x 8 px大小和4 px边框的圆(#615972)创建眼睛,我们将使用直接选择工具(A)选择其顶部锚点进行调整,然后通过按Delete删除它们,参考下面图像位置,分组Ctrl+G进行下一步。
第12步
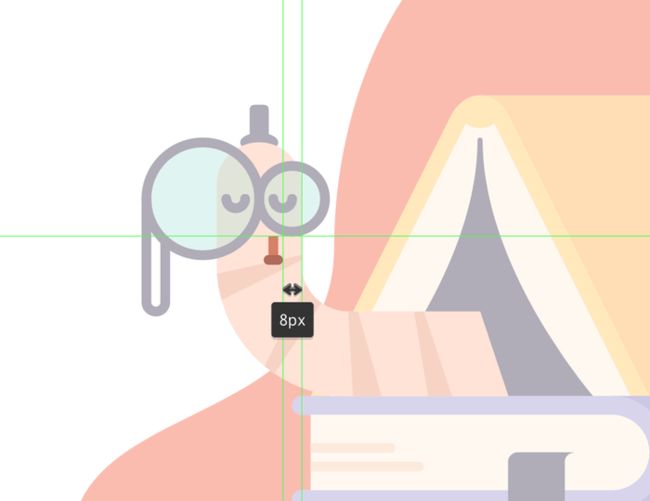
通过使用4 x 8 px矩形(#D68167)创建烟嘴,垂直堆叠一个8 x 4 px圆角矩形(#B26A59)在眼镜下方。
第13步
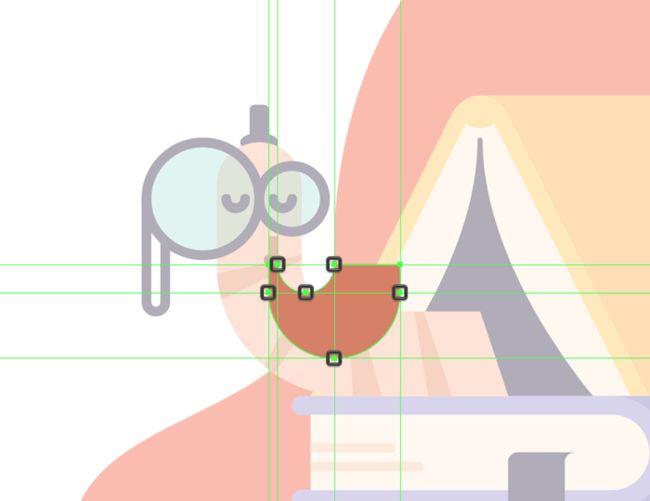
创建4 x 12 px、56 x 28 px、28 x 12 px的矩形(#D68167)作为烟斗的主要形状,拼凑成下图形状。
第14步
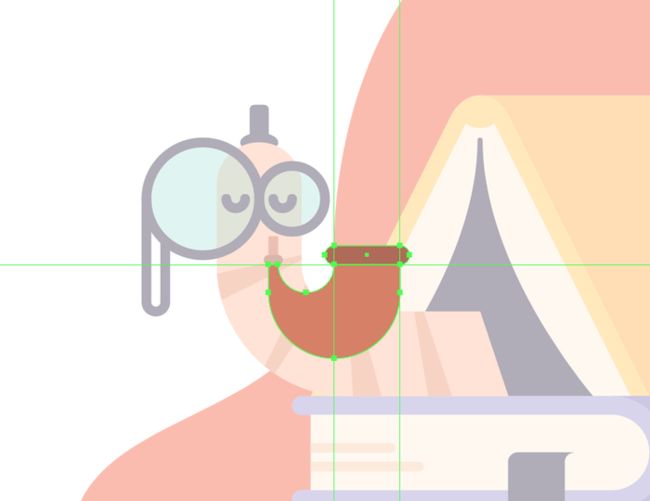
将我们刚刚创建的矩形统一为一个更大的形状,使用圆角工具将底角半径的曲率设置为28px、内角半径设置为12px。
第15步
接下来,在烟斗的上部添加一个36 x 8 px圆角矩形(#B26A59)与烟斗主要形状组合(Ctrl+G)
第16步
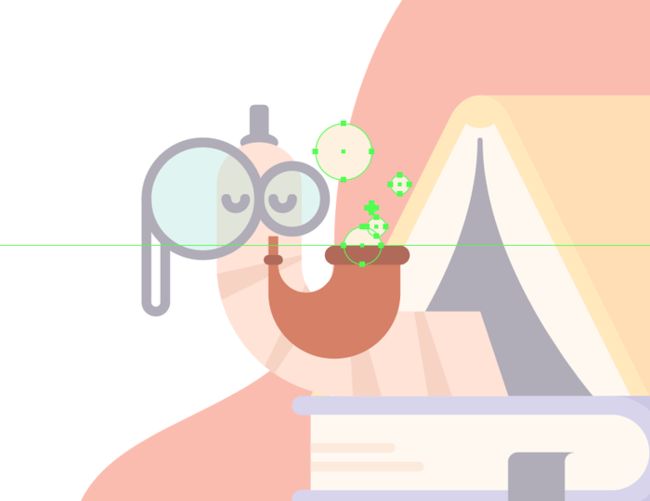
创建几个不同大小的圆圈创建烟雾,并将填充颜色设置为#FFF1E1,分组(Ctrl+G)并将它们放置在烟斗图层下方(如参考图像中所示)(右键单击>排列>后移一层)。
第17步
使用钢笔工具(P)创建胡须并删除轮廓然后放置在眼镜图层上面。
完成