版本
图片。如果有svg格式的,请给我留个言,分享一下资源!
部署效果
书写格式: [微笑] --> [微笑]
而且会随着字体的变大而变大中部署的效果:
微笑一下:[微笑]
-->
微笑一下:[微笑]
资源来源
https://www.cnblogs.com/wbl001/p/11457460.html
部署过程
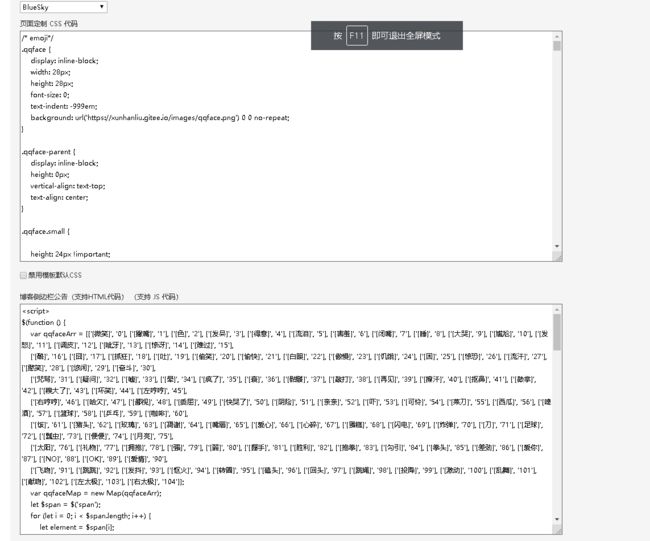
部署位置
在cnblog的设置界面中填写css和js部分。
css部分
1 .qqface { 2 display: inline-block; 3 width: 28px; 4 height: 28px; 5 font-size: 0; 6 text-indent: -999em; 7 background: url('https://xunhanliu.gitee.io/images/qqface.png') 0 0 no-repeat; 8 } 9 10 .qqface-parent { 11 display: inline-block; 12 height: 0px; 13 vertical-align: top; 14 text-align: center; 15 } 16 .qqface.small { 17 18 height: 24px !important; 19 width: 24px; 20 transform: scale(0.82); 21 margin-top: -5px; 22 margin-left: -3px; 23 } 24 25 .qqface.qqface0 { 26 background-position: 0 0; 27 } 28 29 .qqface.qqface1 { 30 background-position: -29px 0; 31 } 32 33 .qqface.qqface2 { 34 background-position: -58px 0; 35 } 36 37 .qqface.qqface3 { 38 background-position: -87px 0; 39 } 40 41 .qqface.qqface4 { 42 background-position: -116px 0; 43 } 44 45 .qqface.qqface5 { 46 background-position: -145px 0; 47 } 48 49 .qqface.qqface6 { 50 background-position: -174px 0; 51 } 52 53 .qqface.qqface7 { 54 background-position: -203px 0; 55 } 56 57 .qqface.qqface8 { 58 background-position: -232px 0; 59 } 60 61 .qqface.qqface9 { 62 background-position: -261px 0; 63 } 64 65 .qqface.qqface10 { 66 background-position: -290px 0; 67 } 68 69 .qqface.qqface11 { 70 background-position: -319px 0; 71 } 72 73 .qqface.qqface12 { 74 background-position: -348px 0; 75 } 76 77 .qqface.qqface13 { 78 background-position: -377px 0; 79 } 80 81 .qqface.qqface14 { 82 background-position: -406px 0; 83 } 84 85 .qqface.qqface15 { 86 background-position: 0 -29px; 87 } 88 89 .qqface.qqface16 { 90 background-position: -29px -29px; 91 } 92 93 .qqface.qqface17 { 94 background-position: -58px -29px; 95 } 96 97 .qqface.qqface18 { 98 background-position: -87px -29px; 99 } 100 101 .qqface.qqface19 { 102 background-position: -116px -29px; 103 } 104 105 .qqface.qqface20 { 106 background-position: -145px -29px; 107 } 108 109 .qqface.qqface21 { 110 background-position: -174px -29px; 111 } 112 113 .qqface.qqface22 { 114 background-position: -203px -29px; 115 } 116 117 .qqface.qqface23 { 118 background-position: -232px -29px; 119 } 120 121 .qqface.qqface24 { 122 background-position: -261px -29px; 123 } 124 125 .qqface.qqface25 { 126 background-position: -290px -29px; 127 } 128 129 .qqface.qqface26 { 130 background-position: -319px -29px; 131 } 132 133 .qqface.qqface27 { 134 background-position: -348px -29px; 135 } 136 137 .qqface.qqface28 { 138 background-position: -377px -29px; 139 } 140 141 .qqface.qqface29 { 142 background-position: -406px -29px; 143 } 144 145 .qqface.qqface30 { 146 background-position: 0 -58px; 147 } 148 149 .qqface.qqface31 { 150 background-position: -29px -58px; 151 } 152 153 .qqface.qqface32 { 154 background-position: -58px -58px; 155 } 156 157 .qqface.qqface33 { 158 background-position: -87px -58px; 159 } 160 161 .qqface.qqface34 { 162 background-position: -116px -58px; 163 } 164 165 .qqface.qqface35 { 166 background-position: -145px -58px; 167 } 168 169 .qqface.qqface36 { 170 background-position: -174px -58px; 171 } 172 173 .qqface.qqface37 { 174 background-position: -203px -58px; 175 } 176 177 .qqface.qqface38 { 178 background-position: -232px -58px; 179 } 180 181 .qqface.qqface39 { 182 background-position: -261px -58px; 183 } 184 185 .qqface.qqface40 { 186 background-position: -290px -58px; 187 } 188 189 .qqface.qqface41 { 190 background-position: -319px -58px; 191 } 192 193 .qqface.qqface42 { 194 background-position: -348px -58px; 195 } 196 197 .qqface.qqface43 { 198 background-position: -377px -58px; 199 } 200 201 .qqface.qqface44 { 202 background-position: -406px -58px; 203 } 204 205 .qqface.qqface45 { 206 background-position: 0 -87px; 207 } 208 209 .qqface.qqface46 { 210 background-position: -29px -87px; 211 } 212 213 .qqface.qqface47 { 214 background-position: -58px -87px; 215 } 216 217 .qqface.qqface48 { 218 background-position: -87px -87px; 219 } 220 221 .qqface.qqface49 { 222 background-position: -116px -87px; 223 } 224 225 .qqface.qqface50 { 226 background-position: -145px -87px; 227 } 228 229 .qqface.qqface51 { 230 background-position: -174px -87px; 231 } 232 233 .qqface.qqface52 { 234 background-position: -203px -87px; 235 } 236 237 .qqface.qqface53 { 238 background-position: -232px -87px; 239 } 240 241 .qqface.qqface54 { 242 background-position: -261px -87px; 243 } 244 245 .qqface.qqface55 { 246 background-position: -290px -87px; 247 } 248 249 .qqface.qqface56 { 250 background-position: -319px -87px; 251 } 252 253 .qqface.qqface57 { 254 background-position: -348px -87px; 255 } 256 257 .qqface.qqface58 { 258 background-position: -377px -87px; 259 } 260 261 .qqface.qqface59 { 262 background-position: -406px -87px; 263 } 264 265 .qqface.qqface60 { 266 background-position: 0 -116px; 267 } 268 269 .qqface.qqface61 { 270 background-position: -29px -116px; 271 } 272 273 .qqface.qqface62 { 274 background-position: -58px -116px; 275 } 276 277 .qqface.qqface63 { 278 background-position: -87px -116px; 279 } 280 281 .qqface.qqface64 { 282 background-position: -116px -116px; 283 } 284 285 .qqface.qqface65 { 286 background-position: -145px -116px; 287 } 288 289 .qqface.qqface66 { 290 background-position: -174px -116px; 291 } 292 293 .qqface.qqface67 { 294 background-position: -203px -116px; 295 } 296 297 .qqface.qqface68 { 298 background-position: -232px -116px; 299 } 300 301 .qqface.qqface69 { 302 background-position: -261px -116px; 303 } 304 305 .qqface.qqface70 { 306 background-position: -290px -116px; 307 } 308 309 .qqface.qqface71 { 310 background-position: -319px -116px; 311 } 312 313 .qqface.qqface72 { 314 background-position: -348px -116px; 315 } 316 317 .qqface.qqface73 { 318 background-position: -377px -116px; 319 } 320 321 .qqface.qqface74 { 322 background-position: -406px -116px; 323 } 324 325 .qqface.qqface75 { 326 background-position: 0 -145px; 327 } 328 329 .qqface.qqface76 { 330 background-position: -29px -145px; 331 } 332 333 .qqface.qqface77 { 334 background-position: -58px -145px; 335 } 336 337 .qqface.qqface78 { 338 background-position: -87px -145px; 339 } 340 341 .qqface.qqface79 { 342 background-position: -116px -145px; 343 } 344 345 .qqface.qqface80 { 346 background-position: -145px -145px; 347 } 348 349 .qqface.qqface81 { 350 background-position: -174px -145px; 351 } 352 353 .qqface.qqface82 { 354 background-position: -203px -145px; 355 } 356 357 .qqface.qqface83 { 358 background-position: -232px -145px; 359 } 360 361 .qqface.qqface84 { 362 background-position: -261px -145px; 363 } 364 365 .qqface.qqface85 { 366 background-position: -290px -145px; 367 } 368 369 .qqface.qqface86 { 370 background-position: -319px -145px; 371 } 372 373 .qqface.qqface87 { 374 background-position: -348px -145px; 375 } 376 377 .qqface.qqface88 { 378 background-position: -377px -145px; 379 } 380 381 .qqface.qqface89 { 382 background-position: -406px -145px; 383 } 384 385 .qqface.qqface90 { 386 background-position: 0 -174px; 387 } 388 389 .qqface.qqface91 { 390 background-position: -29px -174px; 391 } 392 393 .qqface.qqface92 { 394 background-position: -58px -174px; 395 } 396 397 .qqface.qqface93 { 398 background-position: -87px -174px; 399 } 400 401 .qqface.qqface94 { 402 background-position: -116px -174px; 403 } 404 405 .qqface.qqface95 { 406 background-position: -145px -174px; 407 } 408 409 .qqface.qqface96 { 410 background-position: -174px -174px; 411 } 412 413 .qqface.qqface97 { 414 background-position: -203px -174px; 415 } 416 417 .qqface.qqface98 { 418 background-position: -232px -174px; 419 } 420 421 .qqface.qqface99 { 422 background-position: -261px -174px; 423 } 424 425 .qqface.qqface100 { 426 background-position: -290px -174px; 427 } 428 429 .qqface.qqface101 { 430 background-position: -319px -174px; 431 } 432 433 .qqface.qqface102 { 434 background-position: -348px -174px; 435 } 436 437 .qqface.qqface103 { 438 background-position: -377px -174px; 439 } 440 441 .qqface.qqface104 { 442 background-position: -406px -174px; 443 }
js部分
1 $(function () { 2 var qqfaceArr = [['[微笑]', '0'], ['[撇嘴]', '1'], ['[色]', '2'], ['[发呆]', '3'], ['[得意]', '4'], ['[流泪]', '5'], ['[害羞]', '6'], ['[闭嘴]', '7'], ['[睡]', '8'], ['[大哭]', '9'], ['[尴尬]', '10'], ['[发怒]', '11'], ['[调皮]', '12'], ['[呲牙]', '13'], ['[惊讶]', '14'], ['[难过]', '15'], 3 ['[酷]', '16'], ['[囧]', '17'], ['[抓狂]', '18'], ['[吐]', '19'], ['[偷笑]', '20'], ['[愉快]', '21'], ['[白眼]', '22'], ['[傲慢]', '23'], ['[饥饿]', '24'], ['[困]', '25'], ['[惊恐]', '26'], ['[流汗]', '27'], ['[憨笑]', '28'], ['[悠闲]', '29'], ['[奋斗]', '30'], 4 ['[咒骂]', '31'], ['[疑问]', '32'], ['[嘘]', '33'], ['[晕]', '34'], ['[疯了]', '35'], ['[衰]', '36'], ['[骷髅]', '37'], ['[敲打]', '38'], ['[再见]', '39'], ['[擦汗]', '40'], ['[抠鼻]', '41'], ['[鼓掌]', '42'], ['[糗大了]', '43'], ['[坏笑]', '44'], ['[左哼哼]', '45'], 5 ['[右哼哼]', '46'], ['[哈欠]', '47'], ['[鄙视]', '48'], ['[委屈]', '49'], ['[快哭了]', '50'], ['[阴险]', '51'], ['[亲亲]', '52'], ['[吓]', '53'], ['[可怜]', '54'], ['[菜刀]', '55'], ['[西瓜]', '56'], ['[啤酒]', '57'], ['[篮球]', '58'], ['[乒乓]', '59'], ['[咖啡]', '60'], 6 ['[饭]', '61'], ['[猪头]', '62'], ['[玫瑰]', '63'], ['[凋谢]', '64'], ['[嘴唇]', '65'], ['[爱心]', '66'], ['[心碎]', '67'], ['[蛋糕]', '68'], ['[闪电]', '69'], ['[炸弹]', '70'], ['[刀]', '71'], ['[足球]', '72'], ['[瓢虫]', '73'], ['[便便]', '74'], ['[月亮]', '75'], 7 ['[太阳]', '76'], ['[礼物]', '77'], ['[拥抱]', '78'], ['[强]', '79'], ['[弱]', '80'], ['[握手]', '81'], ['[胜利]', '82'], ['[抱拳]', '83'], ['[勾引]', '84'], ['[拳头]', '85'], ['[差劲]', '86'], ['[爱你]', '87'], ['[NO]', '88'], ['[OK]', '89'], ['[爱情]', '90'], 8 ['[飞吻]', '91'], ['[跳跳]', '92'], ['[发抖]', '93'], ['[怄火]', '94'], ['[转圈]', '95'], ['[磕头]', '96'], ['[回头]', '97'], ['[跳绳]', '98'], ['[投降]', '99'], ['[激动]', '100'], ['[乱舞]', '101'], ['[献吻]', '102'], ['[左太极]', '103'], ['[右太极]', '104']]; 9 var qqfaceMap = new Map(qqfaceArr); 10 let $span = $('span'); 11 for (let i = 0; i < $span.length; i++) { 12 let element = $span[i]; 13 14 let emoji_txt = element.textContent; 15 if (/^\[[\u4e00-\u9fa5]+\]$/.test(emoji_txt)) { 16 let $element = $(element); 17 let parentHeight = $(element.parentNode).height(); 18 let rate = parentHeight / 21; 19 $element.width(28 * rate); 20 element.textContent = ''; 21 element.classList.add('qqface-parent') 22 $element.html(``) 23 24 } 25 } 26 });