目录
- Vue 项目开发
- 项目目录结构解析
- 入口文件 main.js (项目入口)
- 根组件 app.vue
- index.html 文件入口
- router 路由
- components 子组件
Vue 项目开发
环境搭建
python:c语言编写,解释执行python语言的
node:c++语言编写,解释执行JavaScript语言的
npm类似于pip,是为node环境安装额外功能的
1 官网下载并安装node,附带npm
https://nodejs.org/zh-cn/
2 换源:将npm换为cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
3 安装vue脚手架
cnpm install -g @vue/cli
注:如果第二三步异常,基本都是由网络导致的,可以重新执行第二三步,如果一直有问题,可以清理缓存后重复
npm cache clean --force
项目的创建
vue create 项目名
要提前进入目标目录(项目应该创建在哪个目录下)
选择自定义方式创建项目,选取Router, Vuex插件
启动/停止项目
cnpm run serve / ctrl+c
要提前进入项目根目录
打包项目
cnpm run build
要在项目根目录下进行打包操作
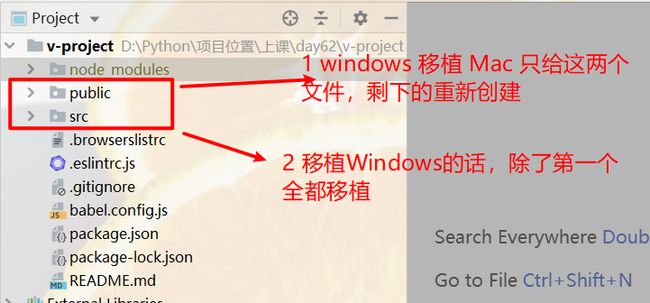
项目移植
cnpm install # 将公司代码在自己电脑上跑起来 1 拷贝出环境 node_modules 意外的文件与文件夹到目标文件夹 2 终端进入目标文件夹所在位置 3 执行:npm install 重新构建依赖(npm可以用cnpm替换)
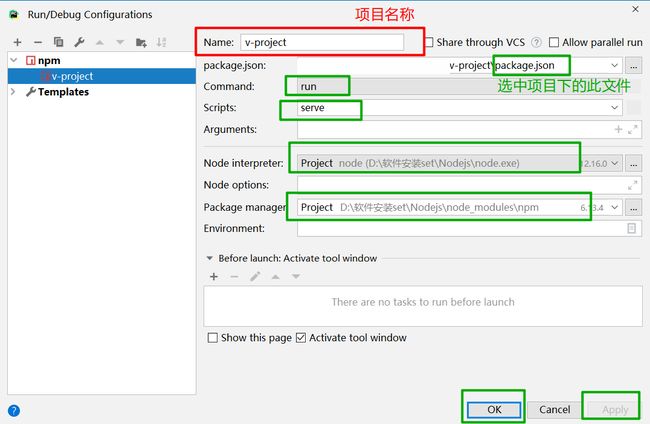
使用 PyCharm 配置并启动 Vue 项目
用 PyCharm 打开 Vue 项目
添加配置 npm 启动
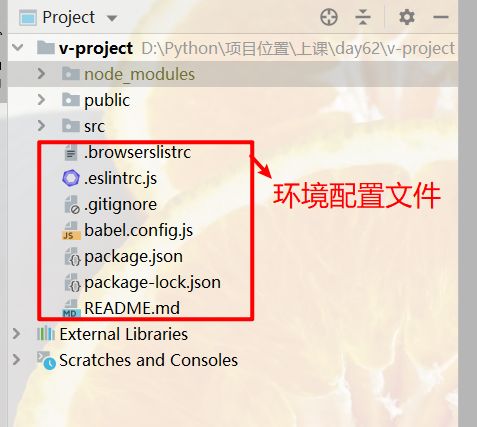
项目目录结构解析
├── v-proj | ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境 | ├── public | | ├── favicon.ico // 标签图标 | | └── index.html // 当前项目唯一的页面 | ├── src | | ├── assets // 静态资源img、css、js | | ├── components // 小组件 | | ├── views // 页面组件 | | ├── App.vue // 根组件 | | ├── main.js // 全局脚本文件(项目的入口) | | ├── router | | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系) | | └── store | | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库) | ├── README.md └ └── package.json等配置文件
配置文件
module.exports={ devServer: { port: 8888 } } // 修改端口,选做
Vue 组件( .vue 文件 )
pycharm 安装 vue.js 插件,就可以高亮显示 vue 文件了
- 一个 .vue 文件就是一个文件
- 组件都是由三部分组成: html 结构,js 逻辑,css 样式
- html 结构都是在 template 标签中,页面结构有且只有一个根标签(template 一级结构下)
- js 逻辑都是在script标签中,必须设置导出,export default {...}
- css样式都是在style标签中,必须设置scoped属性,是样式组件化
模板区域
入口文件 main.js (项目入口)
- main.js 是项目的入口文件
- new Vue() 就是创建跟组件,用 render 读取一个 .vue 文件,$mount 渲染替换 index.html中的占位
- 项目所依赖的环境,比如: Vue 环境,路由环境,仓库环境,第三方环境,自定义环境都是在 main.js 中完成
import Vue from 'vue' import App from './App.vue' import router from './router' import store from './store' Vue.config.productionTip = false new Vue({ router, store, render: h => h(App) }).$mount('#app')改写
import Vue from 'vue' // 加载vue环境 import App from './App.vue' // 加载根组件 import router from './router' // 加载路由环境 import store from './store' // 加载数据仓库环境 Vue.config.productionTip = false; // tip小提示 import FirstCP from './views/FirstCP' new Vue({ el: '#app', router: router, store: store, render: function (readVueFn) { return readVueFn(FirstCP); // 读取FirstCP.vue替换index.html中的占位 } });
根组件 app.vue
app.vue 是我们的根组件,所有的页面都是app.vue下面切换的,可以理解为所有组件都是app.vue的子组件
可以把头部底部每个页面都出现的文件都放在app.vue里面,以及在里面写公用的css代码
index.html 文件入口
index.html 如其他 html 一样,但一般只定义一个空的根节点
在main.js里面定义的实例将挂载在根节点下,内容都通过vue组件来填充
<%= htmlWebpackPlugin.options.title %>
router 路由
路由配置*
1 当用户在浏览器中访问的路由是 / ,router插件就会加载 Home.vue文件,同理 /about 就是 About.vue文件
2 将加载的 Home.vue文件 或者 About.vue文件,去替换App.vue文件中的
占位符 3 用redirect配置来实现路由的重定向
import Vue from 'vue' import VueRouter from 'vue-router' // import Home from '../views/Home.vue' // import 别名 from ‘文件’ import Home from '../views/Home' import About from '../views/About' import First from '../views/FirstCP' const routes = [ { path: '/', name: 'Home', component: Home, }, { path: '/about', name: 'About', component: About }, { path: '/first', name: 'First', component: First } ];
components 子组件
Nav.vue
FirstCP.vue