来源:http://bbs.ichunqiu.com/thread-9554-1-1.html?from=ch
作者:万年死宅
首发:i春秋社区
注明:转载请务必注明i春秋社区(bbs.ichunqiu.com)
0x00 目录
0x00 目录
0x01 攻击对象
0x02 Web前端安全威胁
0x03 Web后端安全威胁
0x04 总结
0x01 攻击对象
我们的Web程序是属于B/S架构的程序。所以,针对与Web的攻击,只会有两个对象。一是B,也就是浏览器(Browser),二是S,也就是服务器(Server)。
例如我们很常见的XSS,CSRF这样一些安全威胁就是针对Brower的攻击。而想SQL注射,任意文件上传,解析漏洞这一类的安全威胁则是针对Server的攻击。
我们可以知道,针对一个互联网企业来说,S就是企业,B就是用户。所以针对Server的攻击更被企业所重视。虽然说有句话说得好“以人为本”,也就是说对于一个企业来说,用户很重要,是它发展的根本。
但是,对于现在的很多企业来说,只要用户不知道不就好了吗?所以,我们也可以看到,很多的互联网企业不重视针对与Browser 的安全威胁。
但是,牛逼的跨站师们,一次又一次的诠释了如何把不可能变成可能。曾经,XSS只是能够盗个Cookie,能够钓个鱼什么的。但是,如今,XSS Worm、CSRF Worm、XSS内网渗透、浏览器跨域……
一个又一个的血案,让我们看到针对于Browser的Web前端攻击,并不比SQL Injection的危害小。
好了,我们不继续扯了,我们来继续正题。我们现在可以大致把Web层面的安全威胁大致分为两类:
Web前端安全威胁
Web后端安全威胁
针对于这样两个不同的攻击向量,我们来一一学习。
0x02 Web前端安全威胁
我们接下来,来专门的把前端的安全威胁拿来说一下。这类的安全威胁,是利用Web站点或者浏览器本身的缺陷来攻击浏览器。
这类攻击很神奇,因为这类攻击的受害者是不确定的,针对于不同的受害者,这类攻击的为威力就会呈几何级数的增长。
我们来举一个简单的例子,例如某个网站存在XSS。例如,这个XSS是在发表评论处的,那么,受害者就是这个网站的用户,那么,我们能干什么呢?
我们可以盗取用户的Cookie,获取用户的UserAgent信息,还可以用来钓鱼,还有一些很神奇的利用(当然,这些神奇的利用必须在环境刚好合适的情况下)。
我们获取到用户的Cookie的话就相当于控制了用户的在线账户权限,而UA则可以用于进一步的渗透,例如针对老版浏览器的已知的RCE来Hack用户的机器。
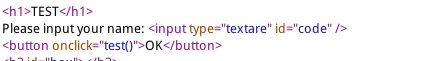
好的,我们就来举几个例子,首先,我们来看这样一个页面:
这个页面的功能很简单,我们在输入框中输入点东西,例如:“Hades”,然后点击OK按钮,如下:
我们可以看到,页面输出了“Hello ,Hades”。So,我们找到了一个输入点和一个输出点,于是,我们就可以测试是否存在XSS了:
可以看到,的确存在XSS,接下来就需要验证是什么类型的XSS。
首先,验证是不是Reflected XSS:
1.打开“开发者选项”-到达“Network”选项卡-再次插入XSS语句,观察HTTP请求:
2.我们看到了一个GET请求,点进去,查看请求参数,如下:
3.然后观察请求参数中并没有我们插入的XSS语句,所以我们可以直接判断出,这是一个不依靠网络请求的DOM-XSS。
接着,我们来看成因:
1.查看网页源代码:
2.这个例子十分好理解,我们一点一点来看,首先,我们输入了XSS语句之后,点击了OK按钮,所以,语句可能是从点击这个按钮开始被X进DOM的,我们可以看到:
[JavaScript]纯文本查看复制代码
?
1
OK
3.额,可能一会发布的时候会被这个代码高亮的插件搞乱。。我们可以看到,当我们点击这个button的时候,就触发了这个button的onclick时间,调用了上下文的一个JS函数,叫test()。
4.然后,我们跟进test函数,如下:
[JavaScript]纯文本查看复制代码
?
1
2
3
4
5functiontest(){
varcode = document.getElementById("code").value;
varbox = document.getElementById("box");
box.innerHTML="Hello ,"+code;
}
我们来看这个函数干了什么,首先是第一行:
[JavaScript]纯文本查看复制代码
?
1
varcode = document.getElementById("code").value;
我们可以看到,这一行从document中通过id得到了一个id为code的元素,然后取得了这个元素的value并把value赋值给code变量。
我们到document中去找找一个id为code的元素,如下图:
我们可以看到我们页面上的那个输入框,就是这个id为code的元素,所以这个value其实就是我们输入的值。
接着,我们来看第二行:
[JavaScript]纯文本查看复制代码
?
1
varbox = document.getElementById("box");
这里获取了一个id为box的元素,我们来找找看:
可以看到,在OK按钮的下面就是一个h3元素,它的id就是box,接着,我们看第三行:
[JavaScript]纯文本查看复制代码
?
1
box.innerHTML="Hello ,"+code;
我们可以看到我们修改了box对象的innerHTML属性,将其改成了"Hello,"+code。也就是我们刚才第一次测试时的Hello,Hades。
然而在修改innerHTML属性之前,并未对用户输入的内容进行过滤。
按我们上篇paper的话说,就是DOM是信任域,而一切外来数据都是处在非信任域的,根据这个安全原则来说,当非信任域的数据流向信任域的时候,我们应当进行过滤。
正如道哥所说“安全的本质是信任问题”,所以,对于非信任域的数据,无论如何,我们都应该在检测之前对其抱着怀疑的态度。
0x03 Web后端安全威胁
接着,我们就来说下Web后端的一些问题。我们要说的是大家都很熟悉的SQL注射了,由于在kali上不好打马,所以就不用实际例子了,于是本地搭建一下,OK,我们来访问下http://localhost/test.php?id=1,这就是一个注射点,我们可以测试看看:
[SQL]纯文本查看复制代码
?
1
http://127.0.0.1/test.php?id=1%20and%20sleep(5)
我们可以看到响应时间确实超过了5秒,为了证明确实存在SQL注射,我们通过order by来获得了查询语句所查询的字段数为1,于是如下构造:
[SQL]纯文本查看复制代码
?
1
http://127.0.0.1/test.php?id=-1%20union%20select%20%27www.ichunqiu.com%27
成功的通过union改变了查询结果:
OK,接着,我们就将注入点交给自动化工具sqlmap来检测:
证明注射点,接着,我们来见证Web后端安全威胁的危害:
如上图,我们通过--dbs指令获取了该Web服务的mysql数据库的数据库,我们看到除了sqliDemo数据库以为,全是默认的mysql数据库,所以,我们获取sqliDemo库里的表:
OK,我们看到了一个含有关键字的表“user”,我们看看其中的列:
OK,两个敏感的columns出现了,我们dump其中的数据来看:
我们看到,通过一个SQL注射漏洞,直接获取了数据。其实,无论是前端的安全问题还是后端的,他们都有着共同的目的,那就是数据,前端的漏洞只能间接的获取到数据,而后端的漏洞大多数都能直接获取数据,就是因为这个导致了一些企业对于前端安全威胁的不重视。
0x04 总结
我们通过前面的学习,可以得知,无论是那一种类型的安全威胁,都是有目的性的,而且他们的目的就是各种各样的对于攻击者有利的数据。
所以,我们建立安全模型,也需要从根源上考虑,这个根源也就是数据。对于数据,我们知道存在增删查改这样一些基本操作,
所以,从根源考虑就是说对于有对数据操作的地方进行着重防御。
例如一旦“删”的操作没有保护好,则会严重影响网站的数据安全,例如一个删操作的平行越权漏洞,就可以直接遍历id号,直接清掉整个数据库,其实,这也算是一种SQL注射,因为最后,我们的数据也注入到了SQL语句中,但是他却不能控制SQL操作。
OK,具体的各种防御策略,我们下节课来继续学习!
作者:万年死宅
首发:i春秋社区
注明:转载请务必注明i春秋社区(bbs.ichunqiu.com)
Web层面的安全威胁_第1张图片](http://img.e-com-net.com/image/info10/2cc62af746764a9aaa72075f44bce0bf.jpg)
Web层面的安全威胁_第2张图片](http://img.e-com-net.com/image/info10/416cd0465c7b440e89cf3db2c6705893.jpg)
Web层面的安全威胁_第3张图片](http://img.e-com-net.com/image/info10/4b76dabe66154e79878d324d7cac0cbd.jpg)
Web层面的安全威胁_第4张图片](http://img.e-com-net.com/image/info10/44b4073a1e2e46009b62249cdc1d8e20.jpg)
Web层面的安全威胁_第5张图片](http://img.e-com-net.com/image/info10/2a7bf3b371a0418da9fb07493b2041c6.jpg)
Web层面的安全威胁_第6张图片](http://img.e-com-net.com/image/info10/b40596c340ca46fd805bb8c0371148d1.jpg)



Web层面的安全威胁_第7张图片](http://img.e-com-net.com/image/info10/27ddd7b9b4ac4556ab7d6b761ae2ec29.jpg)
Web层面的安全威胁_第8张图片](http://img.e-com-net.com/image/info10/25c5cc0d05c140cab8ac4ef19e44e853.jpg)
Web层面的安全威胁_第9张图片](http://img.e-com-net.com/image/info10/719ed2e0650746b7bb7ef1590dcc99b9.jpg)
Web层面的安全威胁_第10张图片](http://img.e-com-net.com/image/info10/61e7e680ac1c4e25a59aef0f81173814.jpg)
Web层面的安全威胁_第11张图片](http://img.e-com-net.com/image/info10/a90aa4fb94004b318dd53406d024d341.jpg)
Web层面的安全威胁_第12张图片](http://img.e-com-net.com/image/info10/77fa6273369c482a919e7ed8cfe33443.jpg)