群友反馈:
群里有小伙伴反馈,在Swagger使用的时候报错,无法看到列表,这里我说下如何调试和主要问题:
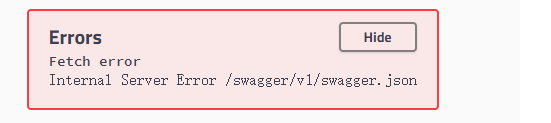
1、如果遇到问题,这样的:
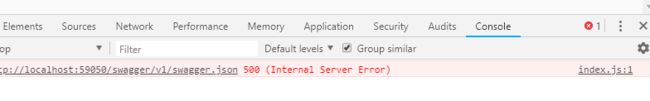
请在浏览器 =》 F12 ==》 console 控制台 ==》点击错误信息地址
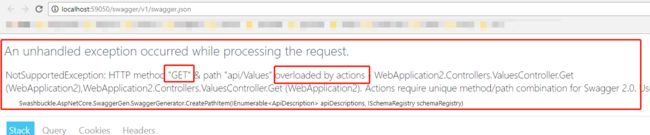
或者直接链接http://localhost:xxxxx/swagger/v1/swagger.json,就能看到错误了
2、主要问题就是同一个controller中的同一个请求特性(注意[HttpGet]和[HttpGet("{id}")]是两个) ,不能同名
主要修改下路由,然后配合修改名字就行
[Route("api/[controller]/[action]")]
4、或者直接在方法上增加路由
[HttpPost]
[Route("newPost")]
publicvoidPost([FromBody]string value)
{
}
WHY
书接上文,在前边的两篇文章中,我们简单提到了接口文档神器Swagger,《从零开始搭建自己的前后端分离【 .NET Core2.0 Api + Vue 2.0 + AOP + 分布式】框架之三 || Swagger的使用 3.1》、《从零开始搭建自己的前后端分离【 .NET Core2.0 Api + Vue 2.0 + AOP + 分布式】框架之四 || Swagger的使用 3.2》,两个文章中,也对常见的几个问题做了简单的讨论,最后还剩下一个小问题,
如何给接口实现权限验证?
其实关于这一块,我思考了下,因为毕竟我的项目中是使用的vue + api 搭建一个前台展示,大部分页面都没有涉及到权限验证,本来要忽略这一章节,可是犹豫再三,还是给大家简单分析了下,个人还是希望陪大家一直搭建一个较为强大的,只要是涉及到后端那一定就需要 登陆=》验证了,本文主要是参考网友https://www.cnblogs.com/RayWang/p/9255093.html的思路,我自己稍加改动,大家都可以看看。
根据维基百科定义,JWT(读作 [/dʒɒt/]),即JSON Web Tokens,是一种基于JSON的、用于在网络上声明某种主张的令牌(token)。JWT通常由三部分组成: 头信息(header), 消息体(payload)和签名(signature)。它是一种用于双方之间传递安全信息的表述性声明规范。JWT作为一个开放的标准(RFC 7519),定义了一种简洁的、自包含的方法,从而使通信双方实现以JSON对象的形式安全的传递信息。
以上是JWT的官方解释,可以看出JWT并不是一种只能权限验证的工具,而是一种标准化的数据传输规范。所以,只要是在系统之间需要传输简短但却需要一定安全等级的数据时,都可以使用JWT规范来传输。规范是不因平台而受限制的,这也是JWT做为授权验证可以跨平台的原因。
如果理解还是有困难的话,我们可以拿JWT和JSON类比:
JSON是一种轻量级的数据交换格式,是一种数据层次结构规范。它并不是只用来给接口传递数据的工具,只要有层级结构的数据都可以使用JSON来存储和表示。当然,JSON也是跨平台的,不管是Win还是Linux,.NET还是Java,都可以使用它作为数据传输形式。
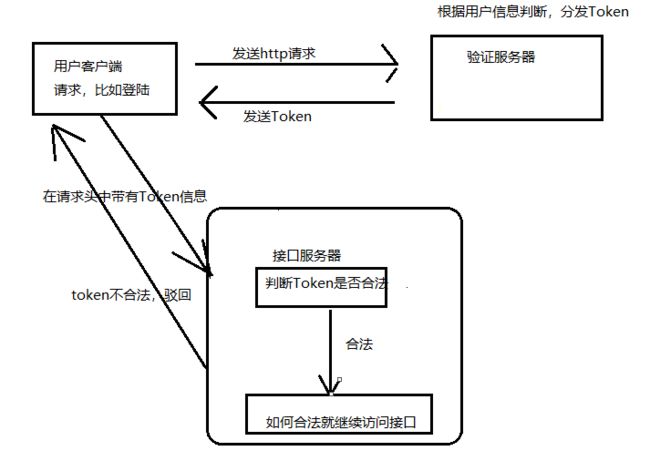
1)客户端向授权服务系统发起请求,申请获取“令牌”。
2)授权服务根据用户身份,生成一张专属“令牌”,并将该“令牌”以JWT规范返回给客户端
3)客户端将获取到的“令牌”放到http请求的headers中后,向主服务系统发起请求。主服务系统收到请求后会从headers中获取“令牌”,并从“令牌”中解析出该用户的身份权限,然后做出相应的处理(同意或拒绝返回资源)
一、通过Jwt获取Token,并通过缓存记录,配合中间件实现验证
在之前的搭建中,swagger已经基本成型,其实其功能之多,不是我这三篇所能写完的,想要添加权限,先从服务开始
在ConfigureServices中,增加以下代码
View Code
最终的是这样的
////// ConfigureServices 方法
//////publicvoid ConfigureServices(IServiceCollection services)
{
services.AddMvc();
#regionSwagger services.AddSwaggerGen(c => {
c.SwaggerDoc("v1",new Info
{
Version ="v0.1.0",
Title ="Blog.Core API",
Description ="框架说明文档",
TermsOfService ="None",
Contact =newSwashbuckle.AspNetCore.Swagger.Contact { Name ="Blog.Core", Email ="[email protected]", Url ="https://www.jianshu.com/u/94102b59cc2a" }
});
//就是这里#region读取xml信息varbasePath = PlatformServices.Default.Application.ApplicationBasePath;
varxmlPath = Path.Combine(basePath,"Blog.Core.xml");//这个就是刚刚配置的xml文件名varxmlModelPath = Path.Combine(basePath,"Blog.Core.Model.xml");//这个就是Model层的xml文件名c.IncludeXmlComments(xmlPath,true);//默认的第二个参数是false,这个是controller的注释,记得修改 c.IncludeXmlComments(xmlModelPath);
#endregion#regionToken绑定到ConfigureServices//添加header验证信息
//c.OperationFilter();varsecurity =newDictionary> { {"Blog.Core",newstring[] { } }, };
c.AddSecurityRequirement(security);
//方案名称“Blog.Core”可自定义,上下一致即可c.AddSecurityDefinition("Blog.Core",new ApiKeyScheme
{
Description ="JWT授权(数据将在请求头中进行传输) 直接在下框中输入{token}\"",
Name ="Authorization",//jwt默认的参数名称In ="header",//jwt默认存放Authorization信息的位置(请求头中)Type ="apiKey" });
#endregion });
#endregion#regionToken服务注册 services.AddSingleton(factory => {
varcache =newMemoryCache(new MemoryCacheOptions());
return cache;
});
services.AddAuthorization(options => {
options.AddPolicy("Client", policy => policy.RequireRole("Client").Build());
options.AddPolicy("Admin", policy => policy.RequireRole("Admin").Build());
options.AddPolicy("AdminOrClient", policy => policy.RequireRole("Admin,Client").Build());
});
#endregion }
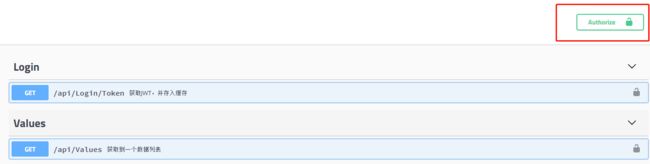
然后执行代码,就可以看到效果
图 1
图 2
它的作用就是,每次请求时,从Header报文中,获取密钥token,这里根据token可以进一步判断相应的权限等。
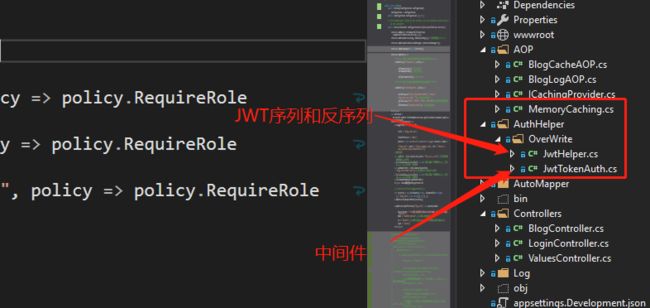
接下来,就是在项目中添加五个文件,如下图
,图 3
具体来说:
1:JwtTokenAuth,一个中间件,用来过滤每一个http请求,就是每当一个用户发送请求的时候,都先走这一步,然后再去访问http请求的接口
public Task Invoke(HttpContext httpContext)
{
//检测是否包含'Authorization'请求头if(!httpContext.Request.Headers.ContainsKey("Authorization"))
{
return _next(httpContext);
}
vartokenHeader = httpContext.Request.Headers["Authorization"].ToString();
TokenModelJWT tm = JwtHelper.SerializeJWT(tokenHeader);//序列化token,获取授权
//授权varclaimList =newList();
varclaim =new Claim(ClaimTypes.Role, tm.Role);
claimList.Add(claim);
varidentity =new ClaimsIdentity(claimList);
varprincipal =new ClaimsPrincipal(identity);
httpContext.User = principal;
return _next(httpContext);
}
2:JwtHelper 一个帮助类,可以生成Token,和讲Token反序列成model
publicclass JwtHelper
{
publicstaticstringsecretKey {get;set; } ="sdfsdfsrty45634kkhllghtdgdfss345t678fs";
////// 颁发JWT字符串
/////////publicstaticstring IssueJWT(TokenModelJWT tokenModel)
{
vardateTime = DateTime.UtcNow;
varclaims =new Claim[]
{
newClaim(JwtRegisteredClaimNames.Jti,tokenModel.Uid.ToString()),//IdnewClaim("Role", tokenModel.Role),//角色new Claim(JwtRegisteredClaimNames.Iat,dateTime.ToString(),ClaimValueTypes.Integer64)
};
//秘钥varkey =new SymmetricSecurityKey(Encoding.UTF8.GetBytes(JwtHelper.secretKey));
varcreds =new SigningCredentials(key, SecurityAlgorithms.HmacSha256);
varjwt =new JwtSecurityToken(
issuer: "Blog.Core",
claims: claims, //声明集合expires: dateTime.AddHours(2),
signingCredentials: creds);
varjwtHandler =new JwtSecurityTokenHandler();
varencodedJwt = jwtHandler.WriteToken(jwt);
return encodedJwt;
}
////// 解析
/////////publicstaticTokenModelJWT SerializeJWT(string jwtStr)
{
varjwtHandler =new JwtSecurityTokenHandler();
JwtSecurityToken jwtToken = jwtHandler.ReadJwtToken(jwtStr);
objectrole =newobject(); ;
try {
jwtToken.Payload.TryGetValue("Role",out role);
}
catch (Exception e)
{
Console.WriteLine(e);
throw;
}
vartm =new TokenModelJWT
{
Uid = (jwtToken.Id).ObjToInt(),
Role = role !=null? role.ObjToString() :"",
};
return tm;
}
}
3:定义中的TokenModelJWT,是一个令牌类,主要存储个人角色信息,自己简单写一个,也可以是你登陆的时候的用户信息,或者其他,
publicclass TokenModelJWT
{
////// Id
///publiclongUid {get;set; }
////// 角色
///publicstringRole {get;set; }
////// 职能
///publicstringWork {get;set; }
}
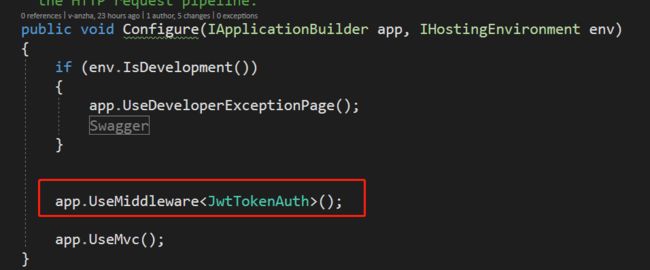
4:将四个文件都添加好后,最后两步
1、然后再Startup的Configure中,将TokenAuth注册中间件
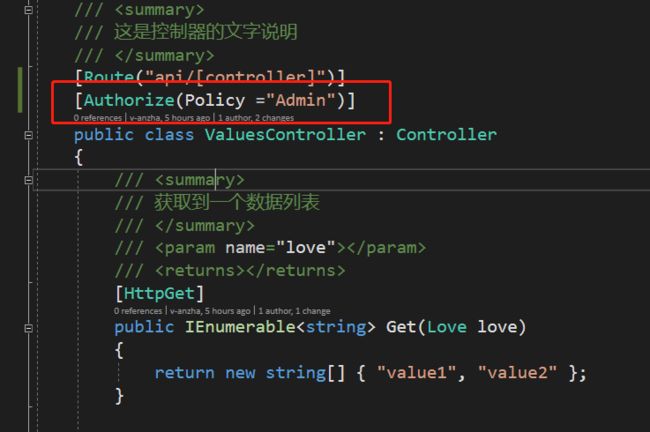
2、在需要加权限的页面中,增加特性
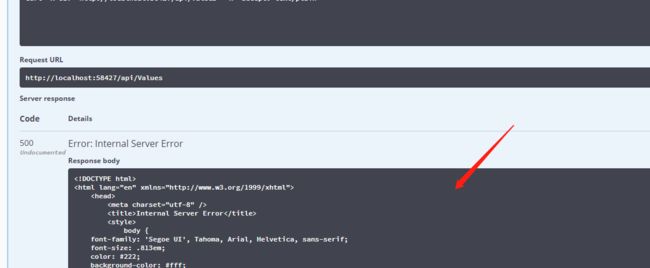
这个时候,你运行项目,发现之前写的都报错了,
图 7
别慌!是因为每次操作请求,都会经过TokenAuth 中的Invoke方法,方法中对Header信息进行过滤,因为现在Header中,并没有相应的配置信息,看到这里,你就想到了,这个特别像我们常见的[HttpGet]等特性,没错!在.Net Core 中,到处都可以看到AOP编程,真的特别强大。
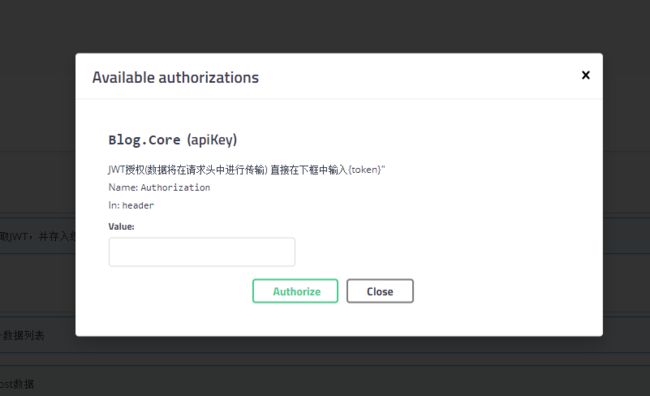
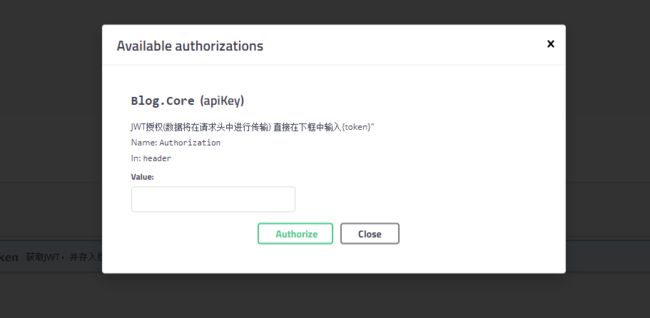
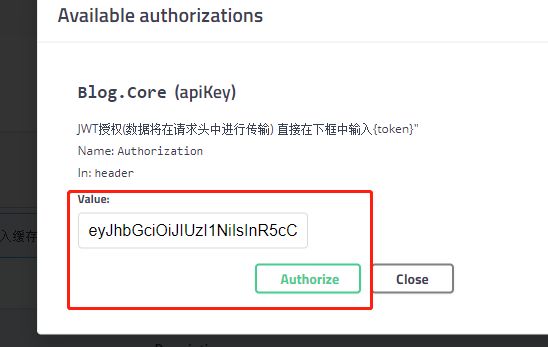
这个时候我们就用到了最开始的那个权限按钮
,图 8
没错就是这里,但是我们方法写好了,那Token如何获取呢,别急,我们新建一个LoginController,来模拟一次登陆操作,简单传递几个参数,将用户角色和缓存时间传递,然后生成Token,并生成到缓存中,为之后做准备。
////// 获取JWT的重写方法,推荐这种,注意在文件夹OverWrite下
//////id///角色/// [HttpGet]
[Route("Token2")]
publicJsonResult GetJWTStr(longid =1,stringsub ="Admin")
{
//这里就是用户登陆以后,通过数据库去调取数据,分配权限的操作TokenModelJWT tokenModel =new TokenModelJWT();
tokenModel.Uid = id;
tokenModel.Role = sub;
stringjwtStr = JwtHelper.IssueJWT(tokenModel);
return Json(jwtStr);
}
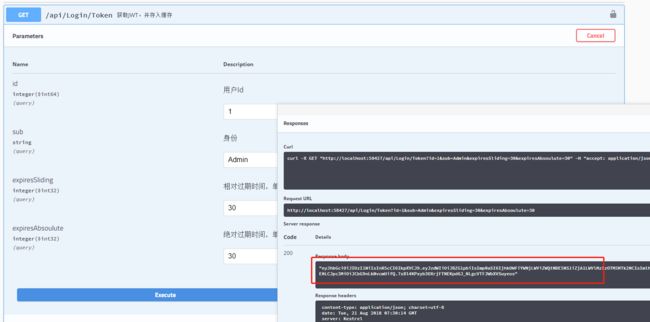
这个时候我们就得到了我们的Token
图 9
然后粘贴到我们的上图权限窗口中,还记得么
图 10
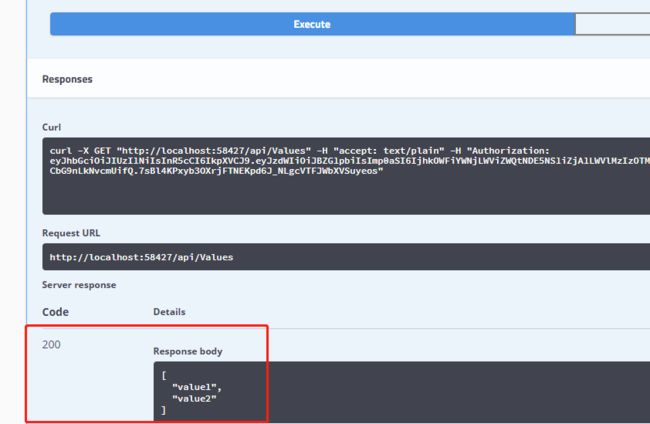
接下来,你再调用窗口,就发现都可以辣!
WHAT
这一篇呢,写的比较潦草,主要是讲如何使用,具体的细节知识,还是大家摸索,还是那句话,这里只是抛砖引玉的作用哟,通过阅读本文,你会了解到,什么是JWT,如何添加配置.net core 中间件,如何使用Token验证,在以后的项目里你就可以在登陆的时候,调用Token,返回客户端,然后判断是否有相应的接口权限。
NEXT
好啦!项目准备阶段就这么结束了,以后咱们就可以直接用swagger来调试了,而不是没错都用F5运行等,接下来我们就要正式开始搭建项目了,主要采用的是泛型仓储模式 Repository+Service,也是一种常见的模式。
CODE
https://github.com/anjoy8/Blog.Core.git
QQ群:
867095512 (blod.core)