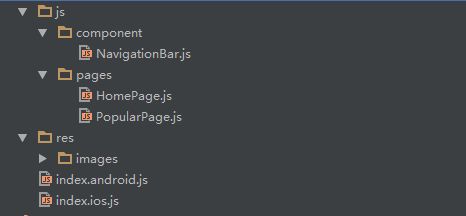
1.项目结构
代码结构
index.android.js和index.ios.js引用共有的控件为入口
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
import HomePage from "./js/pages/HomePage";
import NavigationBar from "./js/component/NavigationBar";
export default class rn_project extends Component {
render() {
return (
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1
}
});
AppRegistry.registerComponent('rn_project', () => rn_project);
2.引用的第三方库
1.状态栏
npm install react-native-tab-navigator --save
2.导航栏
http://blog.csdn.net/jing85432373/article/details/54342756
npm install react-native-scrollable-tab-view --save
3.自定义RefreshControll
http://www.jianshu.com/p/9a4151852722
4.navigator 页面跳转
http://blog.csdn.net/huaheshangxo/article/details/50926946
5.复选框react-native-check-box
npm i react-native-check-box --save
import CheckBox from 'react-native-check-box'
6.Toast
https://github.com/crazycodeboy/react-native-easy-toast
npm i react-native-easy-toast --save
import Toast, {DURATION} from 'react-native-easy-toast'
7.可排序的listview
https://github.com/deanmcpherson/react-native-sortable-listview
npm install react-native-sortable-listview --save
备注:
--save会在package.json中会告诉依赖的项目
3.状态栏StatusBar
顶部导航栏例子:
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
StatusBar,
Platform,
TouchableOpacity
} from 'react-native';
//会包含状态栏,还有顶部导航栏
export default class NavigationBar extends Component{
render(){
return
{/*顶部导航栏*/}
热门
;
}
}
const styles = StyleSheet.create({
container: {
backgroundColor:'#63B8FF',
padding:5
},
statusBar:{
height:Platform.OS === 'ios' ? 20 : 0
},
navBar:{
flexDirection:'row',
justifyContent:'space-between',
alignItems:'center'
},
titleWrapper:{
flexDirection:'column',
justifyContent:'center',
alignItems:'center',
position:'absolute',
left:40,
right:40,
bottom:0
},
title:{
fontSize:16,
color:'#FFF'
},
navBtn:{
width:24,
height:24
},
rightBtn:{
flexDirection:'row',
alignItems:'center',
paddingRight:8
}
});
4.搭建首页的框架
1.HomePage
2.导入TabNavigator
3.安装开发手册编写tabnavigator的底部导航栏
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image
} from 'react-native';
import TabNavigator from 'react-native-tab-navigator'
import PopularPage from './PopularPage'
export default class HomePage extends Component {
constructor(props) {
super(props);
this.state = {
selectedTab: 'popular', //默认选中的选项卡
};
}
render() {
return
}
renderSelectedIcon={() =>
}
onPress={() => this.setState({selectedTab: 'popular'})}
>
{/*选项卡对应的页面*/}
}
renderSelectedIcon={() =>
}
onPress={() => this.setState({selectedTab: 'trending'})}
>
}
renderSelectedIcon={() =>
}
onPress={() => this.setState({selectedTab: 'favorite'})}
>
}
renderSelectedIcon={() =>
}
onPress={() => this.setState({selectedTab: 'my'})}
>
;
}
}
const styles = StyleSheet.create({
container: {
flex: 1
},
icon: {
width: 26,
height: 26
}
});
备注:tintColor:图片和文字保持一样的颜色
4.编写其中一个页面PopularPage:
使用scrollable-tab
import React, {Component} from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image
} from 'react-native';
import NavigationBar from "../component/NavigationBar"
import ScrollableTabView from "react-native-scrollable-tab-view"
//"最热"是包含在,HomePage页面
//"最热"页面包含,NavigationBar
export default class PopularPage extends Component{
render(){
return
;
}
}
const styles = StyleSheet.create({
container: {
flex:1
}
});