html部分
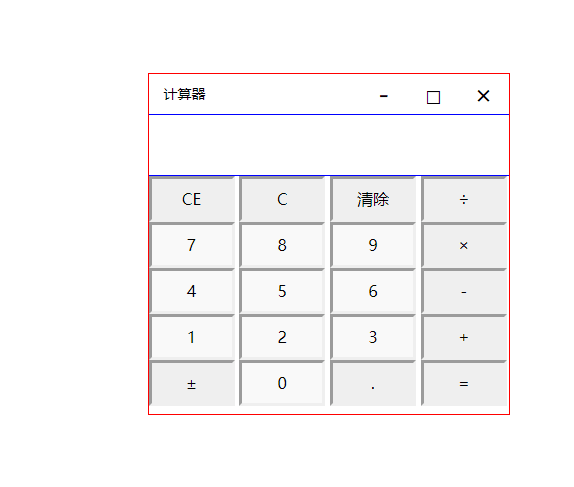
计算器
×
□
-
CE
C
清除
÷
7
8
9
×
4
5
6
-
1
2
3
+
±
0
.
=
css部分
*{
margin: 0;
padding: 0;
}
container{
width: 360px;
height: 340px;
margin: 300px auto;
position: relative;
border: 1px solid red;
overflow: hidden;
}
head{
width: 360px;
height: 40px;
border-bottom: 1px solid blue;
}
look{
width: 360px;
height: 60px;
border-bottom: 1px solid blue;
}
.name{
font-size: 14px;
margin-left: 15px;
line-height: 40px;
text-align: center;
}
.small,
.big,
.close{
font-size: 26px;
float: right;
cursor: pointer;
line-height: 40px;
width: 50px;
text-align: center;
}
.small:hover,
.big:hover{
background: #e0e0e0;
}
.close:hover{
background: red;
color: #fff;
}
btn div span{
display: inline-block;
width: 80px;
height: 40px;
line-height: 40px;
text-align: center;
border-style: inset;
}
.math:hover,
.fuhao:hover{
background: #e0e0e0;
cursor: pointer;
transition: 0.3s;
}
.math{
background: #F8F8F8;
}
.fuhao,
.fuhaoa{
background: #F0F0F0;
}
.fuhaoa:hover{
cursor: pointer;
transition: 0.3s;
background: #00FFCC;
}
look{
text-align: right;
line-height: 60px;
font-size: 20px;
}
span:active {
box-shadow: 0 0 5px 5px dodgerblue;
transition: 1s;
}
js部分
function byId(id) {
return typeof(id) === "string"?document.getElementById(id):id; //判断id是否为字符串
}//封装一个代替getElementById()的方法
var num0 = byId('num0');
var num1 = byId('num1');
var num2 = byId('num2');
var num3 = byId('num3');
var num4 = byId('num4');
var num5 = byId('num5');
var num6 = byId('num6');
var num7 = byId('num7');
var num8 = byId('num8');
var num9 = byId('num9');
var clearAll = byId('clearAll'); // 删除全部
var clear = byId('clear'); //删除一位
var except = byId('except'); //除号
var ride = byId('ride'); //乘
var plus = byId('plus'); //加
var reduce = byId('reduce'); //减
var re = byId('re'); //等于
var dian = byId('dian'); //点
var look = byId('look'); //显示内容
var index = 0; //长度
var p = false; // 小数点
var q = false; //运算符号
re.onclick = function(){
look.innerHTML = eval(look.innerHTML);
p=false;
q=false;
index = look.innerHTML.length;
}
plus.onclick = function(){
if(q==false){
look.innerHTML = look.innerHTML+'+';
q=true;
index++;
p=false;
}
}
reduce.onclick = function(){
if(q==false){
look.innerHTML = look.innerHTML+'-';
q=true;
index++;
p=false;
}
}
ride.onclick = function(){
if(q==false){
look.innerHTML = look.innerHTML+'*';
q=true;
index++;
p=false;
}
}
except.onclick = function(){
if(q==false){
look.innerHTML = look.innerHTML+'/';
q=true;
index++;
p=false;
}
}
clear.onclick = function(){
if(index==1){
look.innerHTML = "0";
index--;
p = false;
q=false;
}
else{
index--;
look.innerHTML = look.innerHTML.slice(0,-1);
}
}
clearAll.onclick = function(){
look.innerHTML = '';
index = 0;
p = false;
q=false;
}
dian.onclick = function(){
if(p==false){
look.innerHTML = look.innerHTML+'.';
p = true;
}
}
num0.onclick = function(){
if((index==1)&&(look.innerHTML[0]=='0')&&(q=false)){
look.innerHTML = look.innerHTML;
}
else{
look.innerHTML = look.innerHTML+'0';
index++;
}
}
num1.onclick = function(){
index++;
if((index==1)&&(look.innerHTML[0]=='0')&&(q=false)){
look.innerHTML = '1';
}
else{
look.innerHTML = look.innerHTML+'1';
}
}
num2.onclick = function(){
index++;
if((index==1)&&(look.innerHTML[0]=='0')&&(q=false)){
look.innerHTML = '2';
}
else{
look.innerHTML = look.innerHTML+'2';
}
}
num3.onclick = function(){
index++;
if((index==1)&&(look.innerHTML[0]=='0')&&(q=false)){
look.innerHTML = '3';
}
else{
look.innerHTML = look.innerHTML+'3';
}
}
num4.onclick = function(){
index++;
if((index==1)&&(look.innerHTML[0]=='0')&&(q=false)){
look.innerHTML = '4';
}
else{
look.innerHTML = look.innerHTML+'4';
}
}
num5.onclick = function(){
index++;
if((index==1)&&(look.innerHTML[0]=='0')&&(q=false)){
look.innerHTML = '5';
}
else{
look.innerHTML = look.innerHTML+'5';
}
}
num6.onclick = function(){
index++;
if((index==1)&&(look.innerHTML[0]=='0')&&(q=false)){
look.innerHTML = '6';
}
else{
look.innerHTML = look.innerHTML+'6';
}
}
num7.onclick = function(){
index++;
if((index==1)&&(look.innerHTML[0]=='0')&&(q=false)){
look.innerHTML = '7';
}
else{
look.innerHTML = look.innerHTML+'7';
}
}
num8.onclick = function(){
index++;
if((index==1)&&(look.innerHTML[0]=='0')&&(q=false)){
look.innerHTML = '8';
}
else{
look.innerHTML = look.innerHTML+'8';
}
}
num9.onclick = function(){
index++;
if((index==1)&&(look.innerHTML[0]=='0')&&(q=false)){
look.innerHTML = '9';
}
else{
look.innerHTML = look.innerHTML+'9';
}
}