Math
1. 写一个函数,返回从min到max之间的随机整数,包括min不包括max
function randomArr(min,max){
return min+Math.floor(Math.random()*(max-min))
}
2. 写一个函数,返回从min都max之间的随机整数,包括min包括max
function randomArr(min,max){
return min+Math.floor(Math.random()*(max-min+1)
}
3.写一个函数,生成一个长度为 n 的随机字符串,字符串字符的取值范围包括0到9,a到 z,A到Z
function getRandStr(len){
function random(min,max){
return min+Math.floor(Math.random()*(max-min))
}
var dict='0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ';
var str='';
for(i=0;i
4.写一个函数,生成一个随机 IP 地址,一个合法的 IP 地址为 0.0.0.0~255.255.255.255
function getRandIp(){
function random(min,max){
return min+Math.floor(Math.random()*(max-min))
}
var arr=[];
for(i=0;i<4;i++){
arr.push(random(0,256))
}
return arr.join('.')
}
var ip=getRandIp()
console.log(ip)
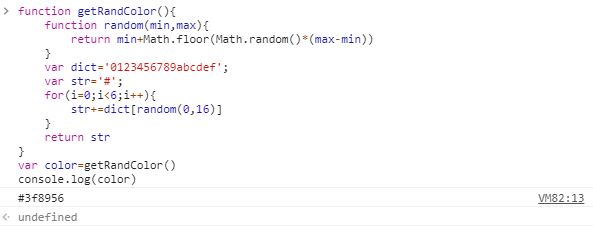
5.写一个函数,生成一个随机颜色字符串,合法的颜色为#000000~ #ffffff
function getRandColor(){
function random(min,max){
return min+Math.floor(Math.random()*(max-min))
}
var dict='0123456789abcdef';
var str='#';
for(i=0;i<6;i++){
str+=dict[random(0,16)]
}
return str
}
var color=getRandColor()
console.log(color)
数组
1.数组方法里push、pop、shift、unshift、join、splice分别是什么作用?用 splice函数分别实现push、pop、shift、unshift方法
| 方法 |
用法 |
作用 |
| push |
Array.push(str) |
将一个或多个元素添加到数组的末尾,并返回新数组的长度 |
| pop |
Array.pop() |
将数组末尾最后一个元素删去,并返回该元素的值(更改数组长度) |
| shift |
Array.shift() |
将数组的第一个元素删除,并返回该元素的值(更改数组长度) |
| unshift |
Array.unshift() |
将一个或多个元素添加到数组的开头,并返回新的数组长度 |
| join |
Array.join(separator) |
将数组或类数组的所有元素以制定分隔符进行连接,称为一个字符串 |
| splice |
Array.splice(index,deleteCount,item1,item2,...) |
从指定位置(index)起,执行若干次(deleteCount)删除或者替换(替换内容为item1,item2...),返回值为被删除的部分组成的新数组 |
var a=[2,5,8,4,5,6]
a.splice(a.length,0,'something')
console.log(a) //[2, 5, 8, 4, 5, 6, "something"]
var b=[1,2,3,4,5,6]
b.splice(-1,1)
console.log(b) //[1, 2, 3, 4, 5]
var c=[2,3,5,6,7]
c.splice(0,1)
console.log(c) //[3, 5, 6, 7]
var d=[3,5,6,7,8]
d.splice(0,0,20)
console.log(d) //[20, 3, 5, 6, 7, 8]
2.写一个函数,操作数组,数组中的每一项变为原来的平方,在原数组上操作
function squareArr(arr){
for(i=0;i
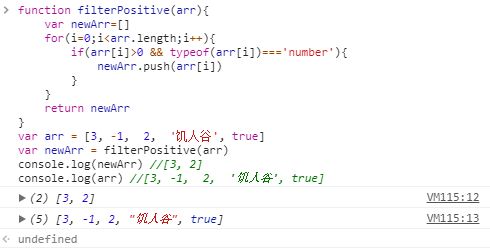
3.写一个函数,操作数组,返回一个新数组,新数组中只包含正数,原数组不变
function filterPositive(arr){
var newArr=[]
for(i=0;i0 && typeof(arr[i])==='number'){
newArr.push(arr[i])
}
}
return newArr
}
var arr = [3, -1, 2, '饥人谷', true]
var newArr = filterPositive(arr)
console.log(newArr) //[3, 2]
console.log(arr) //[3, -1, 2, '饥人谷', true]
Date
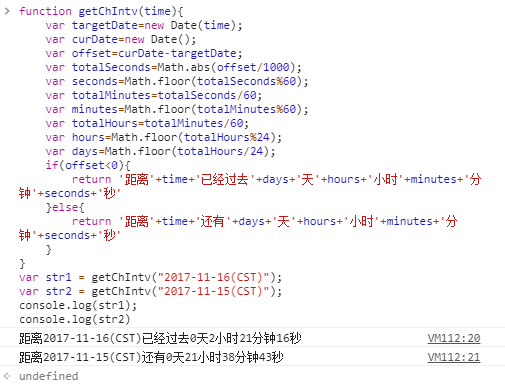
1.写一个函数getChIntv,获取从当前时间到指定日期的间隔时间
function getChIntv(time){
var targetDate=new Date(time);
var curDate=new Date();
var offset=curDate-targetDate;
var totalSeconds=Math.abs(offset/1000);
var seconds=Math.floor(totalSeconds%60);
var totalMinutes=totalSeconds/60;
var minutes=Math.floor(totalMinutes%60);
var totalHours=totalMinutes/60;
var hours=Math.floor(totalHours%24);
var days=Math.floor(totalHours/24);
if(offset<0){
return '距离'+time+'已经过去'+days+'天'+hours+'小时'+minutes+'分钟'+seconds+'秒'
}else{
return '距离'+time+'还有'+days+'天'+hours+'小时'+minutes+'分钟'+seconds+'秒'
}
}
var str1 = getChIntv("2017-11-16(CST)");
var str2 = getChIntv("2017-11-15(CST)");
console.log(str1);
console.log(str2)
2.把hh-mm-dd格式数字日期改成中文日期
function getChsDate(time){
var arr=time.split('-');
var dict=['零','一','二','三','四','五','六','七','八','九','十','十一','十二','十三','十四','十五','十六','十七','十八','十九','二十','二十一','二十二','二十三','二十四','二十五','二十六','二十七','二十八','二十九','三十','三十一'];
var years=arr[0];
var months=arr[1];
var days=arr[2];
var cnYear=dict[years[0]]+dict[years[1]]+dict[years[2]]+dict[years[3]];
var cnMonth=dict[parseInt(months)]
var cnDay=dict[parseInt(days)]
return cnYear+'年'+cnMonth+'月'+cnDay+'日'
}
var str = getChsDate('2015-01-08');
console.log(str);
3.写一个函数,参数为时间对象毫秒数的字符串格式,返回值为字符串。假设参数为时间对象毫秒数t,根据t的时间分别返回如下字符串:
- 刚刚( t 距当前时间不到1分钟时间间隔)
- 3分钟前 (t距当前时间大于等于1分钟,小于1小时)
- 8小时前 (t 距离当前时间大于等于1小时,小于24小时)
- 3天前 (t 距离当前时间大于等于24小时,小于30天)
- 2个月前 (t 距离当前时间大于等于30天小于12个月)
- 8年前 (t 距离当前时间大于等于12个月)
function friendlyDate(time){
var offset=(Date.now()-time)/1000;
if(offset<60){
console.log('刚刚')
}else if(offset>=60 && offset<60*60){
console.log(Math.floor((offset)/60)+'分钟前')
}else if(offset>=60*60 && offset<60*60*24){
console.log(Math.floor((offset)/(60*60))+'小时前')
}else if(offset>=60*60*24 && offset<60*60*24*30){
console.log(Math.floor((offset)/(60*60*24))+'天前')
}else if(offset>=60*60*24*30 && offset<=60*60*24*30*12){
console.log(Math.floor((offset)/(60*60*24*30))+'个月前')
}else if(offset>=60*60*24*30*12){
console.log(Math.floor((offset)/(60*60*24*30*12))+'年前')
}
}
var str = friendlyDate('1484286699422')
var str2 = friendlyDate('1510835761009')
console.log(str)
console.log(str2)
补充
1. 判断闰年
function leapYear(year){
var d=new Date(year,1,29);
return d.getDate()===29
}
var a=leapYear(2008);
var b=leapYear(2009);
console.log(a); //true
console.log(b); //false
2. 怎样获取月份相应天数(包括平年和闰年)
function getDaysOfMonth(year,month){
var a=new Date(year,month,1,0,0,0);
var days=new Date(a-1000);
return days.getDate()
}
console.log(getDaysOfMonth(2008,2))