前言
在阿里云上注册了一个账号,可以免费使用一个月阿里云ECS服务器,于是试了一下,也踩了几个坑,做个笔记供以后查阅吧。主机镜像为debian
1.1. 用ssh链接到主机
首先通过阿里云的控制台查看到主机的ip地址我这里的IP是 120.79.210.25,在控制台输入
ssh [email protected]
这里由于我已经连接过,重置了硬盘,所以连接失败,删除.ssh目录下的文件就可以重新连接了!执行以下命令:
cd .ssh
rm -rf *
这里填yes
这样就成功的连接到了主机,就可以开始下面的步骤了。
2. 安装并测试nginx
2.1. 安装nginx
apt-get update
apt-get install nginx
安装好了提示错误!先忽略,执行命令修改文件。
vim /etc/nginx/sites-enabled/default
将原文件中的
listen 80 defaul_server;
listen [::]:80 default_server;
改为:
listen 80;
# listen [::]:80 default_server;
提示:按i进入编辑模式,编辑完后按ESC键,再输入“:”,输入wq保存并退出。后面还需要修改这个文件,可以一次改好,但是为了方便测试,就一步一步来吧。
2.2. 启动nginx
/etc/init.d/nginx restart
然后在浏览器中输入IP地址(120.79.210.25)可以看到下面页面就表示nginx成功了!
3. 安装pip和python虚拟环境
3.1. 安装pip
apt-get install python3-pip
3.2. 安装python虚拟环境并激活
cd /var/www
pip3 install virtualenv
virtualenv -p /usr/bin/python3 venv
其中venv是虚拟环境名称,可以随便取。
激活虚拟环境如下:
source /var/www/venv/bin/activate
注意图中的 (venv) root@website:/var/www,后续的操作都在虚拟环境中,如果中途退出再次连接,请再次激活。
4. 安装Django并测试
4.1 安装django,新建一个website的项目,项目中新建一个blog的App
pip3 install django
新建一个webstie的工程
django-admin startproject website
新建一个 blog app
cd website
python manage.py startapp blog
4.2 测试Django
cd website
python manage.py runserver 0.0.0.0:8000
在浏览器中输入 120.79.210.25:8000,再次出现错误:
-
网页无法访问:
解决办法:阿里云服务器控制台-本实例安全组-快速创建规则(右上角)-自定义端口:8000/8000,授权对象:0.0.0.0/0
-
出现下图(Invalid HTTP_HOST header: '120.79.210.25:8000'. You may need to add '120.79.210.25' to ALLOWED_HOSTS.)错误:
解决办法:ctrl+c停止服务器后,找到并修改settings.py文件。
cd /var/www/website/website
vim settings.py
找到ALLOWED_HOSTS = [] 修改为 ALLOWED_HOSTS = ['*'] 保存退出。再次运行服务器,刷新浏览器可以看到django界面就成功了。再次Ctrl+C退出服务。
4.3 做点简单的测试
4.3.1 在blog文件夹下新建static,templates文件夹。
- 建立static文件夹,编写style.css文件
cd /var/www/website/blog
mkdir static
cd static
vim style.css
style.css内容如下:
h1{
font-size:35px;
}
- 编写template文件夹,编写 index.html文件.
cd /var/www/website/blog
mkdir templates
cd templates
vim index.html
- 业务逻辑
vim /var/www/website/website/urls.py
添加如下代码:
def index(request):
return render(request, "index.html")
- 路由
vim /var/www/website/website/urls.py
- 注册APP
vim /var/www/website/website/settings.py
找到INSTALLED_APPS添加‘blog’。再次运行django服务器。
cd /var/www/website
python manage.py runserver 0.0.0.0:8000
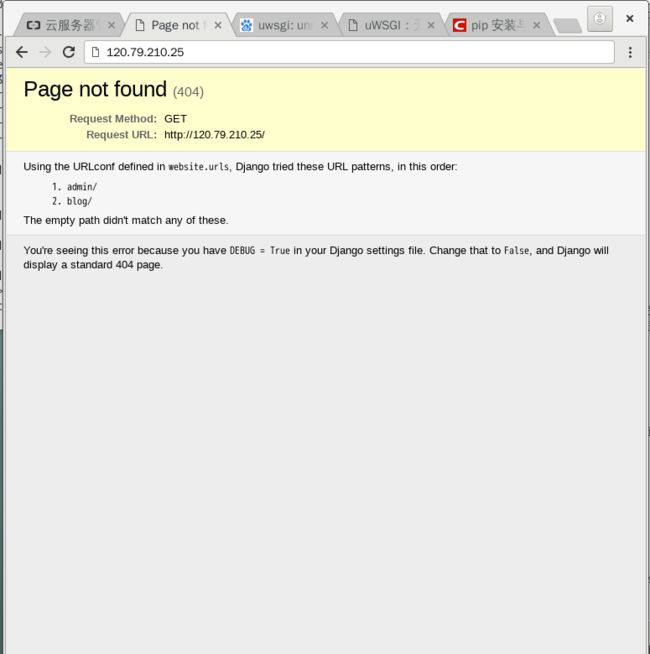
在浏览器中分别输入:120.79.210.25:8000 120.79.210.25/blog查看测试结果
- 在来看看后台有没有问题
Ctrl+C退出服务。
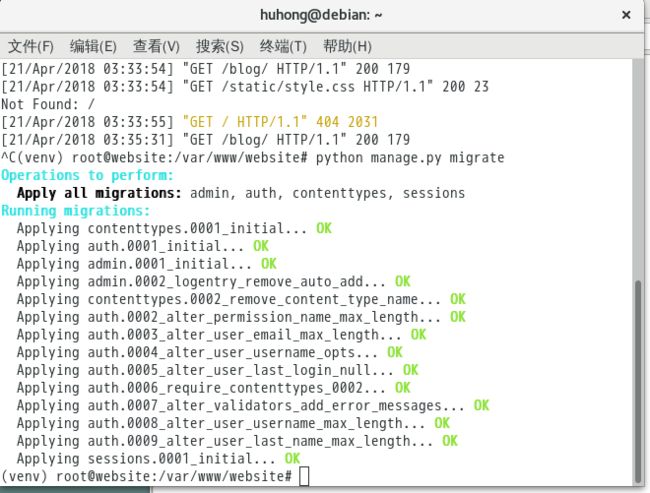
python manage.py migrate
创建管理员账户
python manage.py createsuperuser
再次启动内置服务器,浏览器输入120.79.210.25:8000/admin 输入刚才创建的用户名密码,登录.
成功了Ctrl+C退出服务。
OK!现在nginx和Django已经安装好了,需要安装uwsgi来把他们连接起来,这里掉坑了。。。。。。。
5. 安装uwsgi
5.1 安装
pip3 install uwsgi
测试uwsgi:
cd /var/www/website
uwsgi --http :8000 --module website.wsgi
在浏览器中输入120.79.210.25/blog 和 120.79.210.25/admin 页面显示成功,但是没有加css载静态文件。
5.2 编辑uwsgi.ini 放在www目录下
vim /var/www/uwsgi.ini
内容为:
[uwsgi]
socket = :8001
processes = 4
threads = 2
master = true
chdir = /var/www/website
module = website.wsgi
home = /var/www/venv
vacuum = true
socket 必须和后面的nginx文件中的设置一样。nchdir是项目目录,module就是和项目同名的wsgi文件,home是虚拟环境目录。
5.3 编辑nignx文件
vim /etc/nginx/sites-enabled/default
最后是这个样子,我删掉了其中的注释
upstream django{
server 127.0.0.1:8001;
}
server{
listen 80;
charset utf-8;
server_name 120.79.210.25;
client_max_body_size 10M;
location / {
uwsgi_pass django;
include /etc/nginx/uwsgi_params;
}
location /static {
alias /var/www/website/static/;
}
}
重新启动nginx:
/etc/init.d/nginx restart
启动uwsgi:
cd /var/www
uwsgi --ini uwsgi.ini
在浏览器中直接输入ip地址,访问80端口,看看是不是已经联通了
可以看到,可以通过80端口访问了,ctrl+c 结束服务。
5.4 最后一步,搞定静态文件
在根目录新建static文件夹,然后让Django取收集静态文件到这个文件夹。
cd /var/www/website
mkdir static
编辑settings.py:
vim /var/www/website/website/settings.py
添加如下代码:
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
保存退出,收集静态文件:
cd /var/www/website
python manage.py collectstatic
再次启动ngnix 和 uwsgi 服务
/etc/init.d/nginx restart
cd /var/www
uwsgi --ini uwsgi.ini
启动成功
再次在浏览器中浏览
为了明显一点,我重新修改了style.css文件,font-size加大了点,再次用命令收集一下静态文件,