在上一篇文章《iPhone屏幕分辨率和适配规则(基础篇)》中,讲了iPhone分辨率的基础概念。这一篇我们讲讲屏幕适配。
物理像素和逻辑像素
要讲屏幕适配,物理像素和逻辑像素是两个绕不开的概念。先来看一下为什么要有两个像素单位。
如果使用物理像素
我们来假设一个问题,如果只用物理像素(pixel)来作为单位,会出现什么问题。
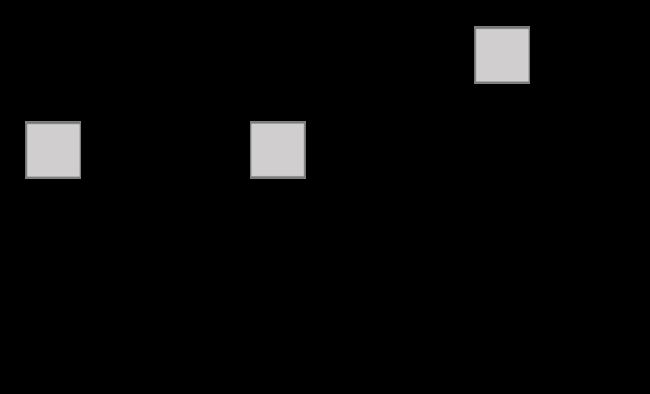
来看一下,一个100px的正方形在不同手机下的打开的效果。
iPhone 3GS和iPhone 4的屏幕大小一样,但是iPhone 4的像素密度是iPhone 3GS的2两倍。所以一样100px的正方形,在iPhone 4上看起来像是缩小了一倍。在iPhone 4和iPhone 6上的显示大小是一样的。
如果使用逻辑像素
所幸的是,我们看到的是iPhone 3GS和iPhone 4的逻辑像素(point)是一致的。如果使用逻辑像素,100pt的正方形在不同手机下打开的效果是如何的。
好了,可以看到100pt的正方形在所有屏幕上看起来大小都一样了。
事实上,iPhone使用的就是逻辑像素作为显示单位的。
适配的过程
iPhone 6和iPhone 6 Plus的尺寸是比较神奇的。我们以iPhone 6的例子来看看适配的过程。
从UI到开发
开发实际使用的单位是pt。而UI给出的视觉稿是以px为单位的。所以,首先需要将px转化成pt。
在这一步,要搞清楚UI给出的视觉稿以什么分辨率作为基准。如果是iPhone 6的640 × 960px,则用@2x作为缩放因子。如果是iPhone 6 Plus的1242 × 2208px(注意,不是1080 × 1920px),则用@3x作为缩放因子。
假设以iPhone 6作为基准,需要绘制一个40px的按钮。以@2x进行缩放,开发以20pt进行绘制。
在实际设计中,经常以iPhone 6作为基准,向下可以适配iPhone 5,向上可以适配 iPhone 6 Plus。
从逻辑像素到物理像素
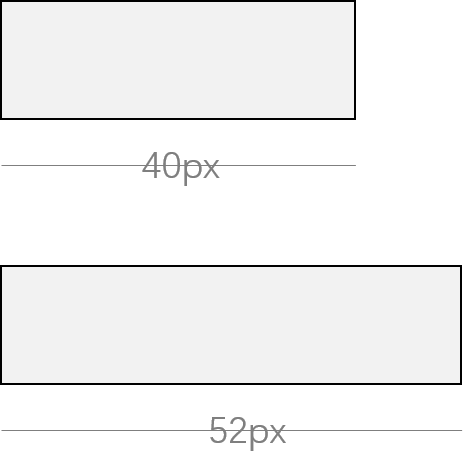
当这个设计稿在iPhone 6和IPhone 6 Plus进行渲染时,渲染后结果为。
| 设备 | 缩放因子 | 逻辑像素 | 物理像素 |
|---|---|---|---|
| iPhone 6 | @2x | 20pt | 40px |
| iPhone 6 Plus | @3x | 20pt | 60px |
明显的,我们可以看到iPhone 6和iPhone 6 Plus相差了20px。那岂不是说,在不同的屏幕上看到的效果不一致咯。先不急,我们接着往下看。
iPhone 6 Plus的缩放
iPhone 6 Plus的实际分辨率为1080 × 1920px,而不是1242 × 2208px。严格来说,iPhone 6 Plus的缩放因子为@2.6。所以,在最终显示到屏幕上还需要经过采样缩放。在iPhone 6 Plus上,实际显示像素为:
60px * 1080 / 1242 ≈ 52 px
到这里,iPhone 6和iPhone 6 Plus还是相差了12px。
但是,众所周知iPhone 6 Plus的PPI比iPhone 6的高。所以还需要考虑PPI的影响。
PPI的影响
iPhone 6的是326ppi,而iPhone 6 Plus为401ppi。什么意思呢?就是说,iPhone 6 Plus每英寸的长度显示的像素比iPhone 6多。所以,在视觉效果上,同样像素的控件,在iPhone 6 Plus看起来要更小一点。
如果将iPhone 6 Plus的52px,等比放在iPhone 6上,在视觉上还要再进一步的缩小。所以,iPhone 6 Plus的52px,换算成iPhone 6的视觉效果,大概为:
52px * 326 / 401 ≈ 42px
是的,这就是最终的效果,在视觉上还是有2px的差距。但是,这个差距在视觉上已经没什么差距了。
适配规则
下面来看一下iPhone适配的一些简单的规则。
留黑边
iPhone 4(S)之前,宽高比是1.5,iPhone 5之后,宽高比变成了1.77,到了iPhone X发布会,宽高比又进一步拉大变成2.10。可以想象成在原来的屏幕基础上长了一截出来。
如果要维持页面宽高比不变,则屏幕的上下部分会出现一个黑边。因为屏幕本身就是黑的,所以在视觉上并不会出现特别不适的情况。
虽然这种办法简单粗暴,但是却是比较高效简单的办法。事实上,在新的屏幕比例发布后,很多APP就是用这种临时方案来暂时进行适配的。
等比缩放
iPhone 5和iPhone 6/7/8 和 iPhone 6/7/8 Plus之间虽然屏幕尺寸变大了,但是,其比例都是16:9。
通过弹性放大的方式将其等比的放大来适应屏幕的变化。
可以看到,不同的屏幕尺寸不一样,可是显示的内容却是一致的。
变大后的失真的问题
因为图标通常都是位图。所以不可以避免的,经过拉大后图标会出现失真的问题。
为此iPhone提供了一套解决方案。为不同分辨率的设备提供不同分辨率的图标。iPhone 3GS~iPhoneX有着三种不同的缩放因子,根据不同的缩放因子,我们需要提供三种分辨率的图标:@1x/@2x/@3x。
UI以[email protected]/[email protected]/[email protected]为命名,程序自动根据不同的屏幕使用不同的icon图标。
适配基础规则
大屏幕带来了较大的显示空间。但是,无论是留黑边的方式,还是等比缩放的方式,在屏幕加大时并不能将更多的信息呈现给用户。白白浪费了大屏幕的优势。
我们来看看怎么解决这个问题。有三条比较基础的规则:文字流式(fluid),控件弹性(flexible),图片等比缩放(scale)。
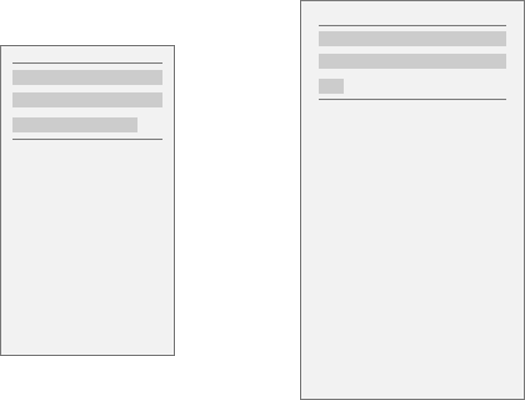
文字流式(fluid)
屏幕变大时,保持文字大小不变,随着屏幕变大,横向拉宽文字的显示区域。
为什么要保持文字大小不变
字体不是越大越好的。通过测试,iPhone的字体大概在20px~36px时(排除某些特殊的设计),会得到比较良好的阅读体验。保持字体大小在一定范围内,就是为了保证阅读起来比较舒服。
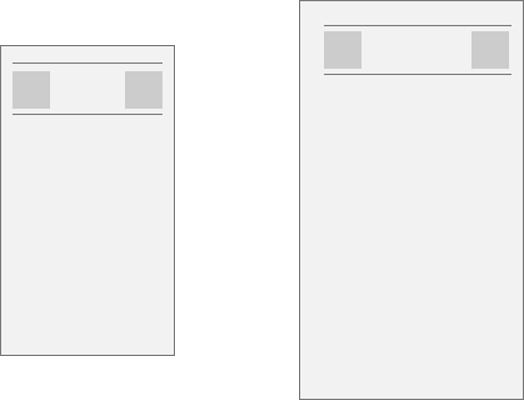
控件弹性(flexible)
屏幕变大时,保持控件大小不变,随着屏幕的变大,横向调整控件的相对位置。
相比于将控件固定在某个位置上,这种布局能更好地保持控件在页面上的平衡。同时,也能保证屏幕变大的时候,控件不会因为被拉大而失真。
图片等比缩放(scale)
对于图片,屏幕变大时,没办法只拉伸横向的,这样会导致图片的比例失调。所以,对于图片,要保证等比放大。也就是说,在宽度跟随屏幕变大的时候,高度也等比地变大。
图片相对于图标来说,有更高的像素,所以拉大图片失真的效果并不明显。
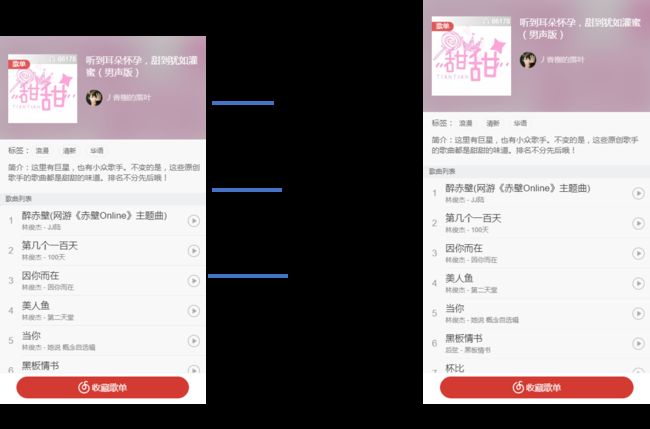
举例
以下是网易云音乐在不同屏幕下的显示情况。可以看到,当屏幕加大了之后,页面可以显示更多的内容。
背景适配
如果涉及到背景图、启动图等,铺满整个画面的图片,需要额外的考虑。iPhone 5到iPhone 8 Plus屏幕的宽高比是一样的,所以直接拉伸图片就可以了。到了iPhone X,宽高比加大后,再继续拉伸就有可能失真了。
对于屏幕比例变化的情况,可以做如下考虑:
适配高度,宽度自动填充
等比放大图片后,如果高度较小,则宽度进行自动填充。特别要注意,最好填充的颜色接近于图片颜色。
适配宽度,高度度自动填充
等比放大图片后,如果宽度较小,则高度进行自动填充。同样的,要考虑填充颜色。
等比放大,超出部分不显示
等比放大后,超出的部分不显示。对于这种情况,要注意是否截取掉图片的有用内容。
写在最后
本文只是简单的探讨了iPhone适配的规则。现实中,还有很多的因素需要考虑。有时候,对于某些特殊的页面,可能还会根据不同的屏幕出不同的方案。
《iPhone屏幕分辨率和适配规则(基础篇)》
《iPhone屏幕分辨率和适配规则(规则篇)》
《iPhone屏幕分辨率和适配规则(实现篇)》