前言
2017-百度前端技术学院编码任务:鼠标悬浮模糊效果
任务描述
- 实现图示效果 点击查看
- 实现文字的流光渐变动画
- 背景图需要进行模糊处理
- 实现按钮边框的从中间到两边扩展开
DEMO
项目源码
实现
这个任务主要是学习和使用CSS3大部分的属性,主要使用的属性如下:
- CSS3 背景 - background
- CSS3 渐变 - gradients
- CSS3 转换 - transform
- CSS3 过渡 - transition
- CSS3 动画 - animation
- CSS3 滤镜 - filter
页面结构
其实刚开始,我就在结构上面犯了错误。如果把图片作为背景图片使用,当使用filter模糊效果的时候,任何子元素都会产生模糊效果,那么后面文字和边框都是模糊不清的,所以应该采用单独使用图片元素 img 来显示背景图片。
![]()
浙江美术馆
实现文字的流光渐变动画
整体思路:利用渐变属性来设置背景颜色效果,同时背景剪裁为文字区域,设置文字颜色为透明色,最后给予动画效果让其动起来。
首先设置背景图片为线性渐变linear-gradient,设置方向为从左到右并且设置2段相同的颜色节点,0%和100%为相同的颜色,这样才可以更好的实现文字流光的效果。
渐变的方向其实是通过设置角度来控制,角度是通过水平线和渐变线之间产生的。默认方向从下到上就是0deg、从左到右就是90deg。
background-image: linear-gradient(left,red,orange 25%,red 50%,orange 75%,red ); /*背景渐变色*/
我们发现整个背景都是渐变色,我们只是需要文字的颜色变为渐变而已。我们开始利用-webkit-background-clip属性来背景剪裁为文字,同时设置文字的-webkit-text-fill-color或者color属性让其文字颜色为透明色,这样才有让文字显示为渐变色。
这里需要注意的是:背景裁剪为文字当前只有webkit内核浏览器支持,同时设置-webkit-text-fill-color和color,那么前者会覆盖后者属性值。
另外我们需要设置background-size: 200% 100%;,因为渐变颜色设置为2段相同的颜色节点,目的是为了重复2段相同的颜色,实现动画文字流光效果。
-webkit-text-fill-color: transparent; /*文字透明 color: transparent; 同样的效果*/
-webkit-background-clip: text; /*背景裁剪为文字 当前只有webkit内核浏览器支持*/
background-size: 200% 100%;
目前就差动画了,首先需要设置动画规则 keyframes ,然后设置animation动画周期时间、速度曲线和播放次数。因为背景长度为200%,所以动画规则设置100% {background-position: -100% 0;},让其沿着X轴变化从而产生流动效果。
/*文字流光动画*/
@keyframes flowLight
{
0% {background-position: 0 0;}
100% {background-position: -100% 0;}
}
/*规则名称为flowLight,周期时间为3s,速度曲线为匀速,播放次数为无限次(永远*/
animation: flowLight 3s linear infinite;
到此文字流光效果实现了
背景图模糊处理
背景图模糊处理是设置filter: blur(3px);,CSS3的filter(滤镜) 属性主要是针对图片进行处理,比如黑白、对比和亮度等等。
.box-warp:hover .box-img{ filter: blur(3px); }
这样背景模糊的效果就实现了。
按钮边框的从中间到两边扩展开
刚开始没什么思路,后来搜索才知道通过伪元素::before和::after可以实现这样的效果。思路是通过绝对定位设置前后伪元素来显示上下和左右边框,设置元素上下边框的伪元素left:50%,左右top:50%,通过改变其定位、宽度和高度来实现效果。
.box-background::before{
position: absolute;
left: 50%;
top:0;
content: '';
border: 3px solid #ffcc00;
border-width: 3px 0;
width: 0;
height: 100%;
box-sizing: border-box;
transition: all 1s; /*过渡*/
}
.box-background::after{
position: absolute;
left: 0;
top:50%;
content: '';
border: 2px solid #ffcc00;
border-width: 0 2px;
width: 100%;
height: 0;
box-sizing: border-box;
transition: all 1s;
}
.box-warp:hover .box-background::before{
left: 0;
width: 100%;
}
.box-warp:hover .box-background::after{
top: 0;
height: 100%;
}
隐藏和显示
隐藏和显示是通过设置opacity属性来实现,初始状态为0,鼠标滑动为1来实现。
.box-warp:hover .box-background{ opacity: 1; }
由于CSS3的兼容性,在完成此效果时,只在webkit内核的浏览器进行测试,如需兼容其他浏览器,请自行加上浏览器前缀。
CSS3的许多新特效非常酷炫,可以实现非常复杂的效果和动画,值得大家好好看看。
问题
当我想鼠标移动到a元素上面时产生手指效果,但是却发现无效。通过排查是伪元素覆盖在a元素上面,导致根本无法接触。那么怎么能改变其它们的层叠关系呢?我想到了z-index属性,因为这个问题我重新学习了z-index属性的使用。
- z-index什么时候有效?
对于一个已经定位的元素(即position属性值是非static的元素)
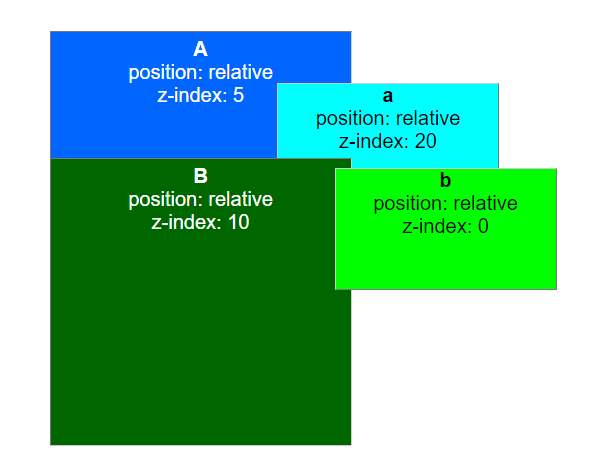
- z-index值越大元素越靠前,对吗?
我们现在div(A)和div(B)中再分别创建一个小的div(c)和div(d)
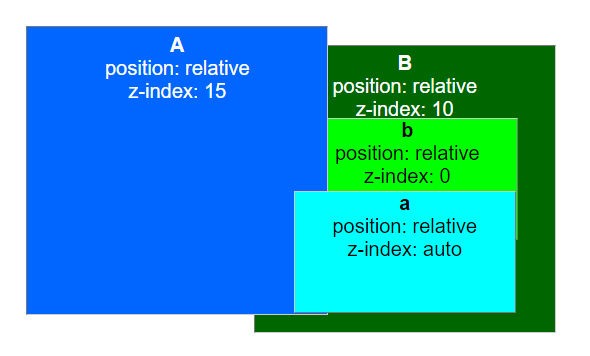
我们试试把div(A)的Z-index设置成auto。
再试试只把div(a)设置为auto
其实主要是找到对比元素之间的基准堆叠上下文,以此数字越大层级越高。
取值:
auto: 元素不会建立一个新的本地堆叠上下文。当前堆叠上下文中新生成的元素和父元素堆叠层级相同。
通俗说,设置auto时元素堆叠等级和父元素一样,遇到堆叠上下文之后根据大小来判断层级。设置具体数字的元素同样遇到堆叠上下文根据大小来判断层级,它的子元素和外界元素进行比较时,采用父元素的Z-index进行比较, 和兄弟元素比较采用自身的Z-index。
-
z-index 不设置和设置为0有什么区别?
如果不设置Z-index那么默认值为auto,则不建立层叠上下文。设置为0则会脱离文档流,建立层叠上下文。
由于CSS3的兼容性,在完成此效果时,只在webkit内核的浏览器进行测试,如需兼容其他浏览器,请自行加上浏览器前缀。
CSS3的许多新特效非常酷炫,可以实现非常复杂的效果和动画,值得大家好好看看。
参考链接
CSS3实现文字流光渐变动画
CSS3 教程
css元素position定位和z-index
z-index