bootstrap 为 flask 使用人员提供了一个非常优美且有效的前端页面组件,但是完美之处还存在些许缺陷,比如文件的上传功能.而 bootstrap-fileinput 是基于 bootstrap 的控件,非常完美的填补了这个空缺.
注意:本文是基于 bootstrap-fileinput v4.4.2. github 地址: https://github.com/kartik-v/bootstrap-fileinput
注意:本文是主要是以 http://plugins.krajee.com/file-input/demo 示例为基础进行讲解.
创建蓝图 advanced
创建方法请参照 flask 项目中使用 bootstrapFileInput(构建篇) 中 lib 蓝图的创建方法,此处不在赘述.
构建基础 html 模板
app/advanced/templates/advanced_common/base.html 内容如下:
{% block title %}{% endblock %}
{% block css %}
{% endblock %}
{% block js %}
{% endblock %}
{% block content %}
{% endblock %}
base.html 模板引入 css 和 js 时的几个坑
注意 css 和 js 文件的导入顺序
- 首先需要导入的 js 文件是 jquery.js.
- 第二需要导入 bootstrap 相关的 css 和 js.
- 第三需要导入 fileinput 相关的 css 和 js, 请注意项目中的注释, 相关的文件导入也需要有先后顺序的要求.
注意版本问题
- 此项目所需的 jquery 是 jQuery v2.1.1.
- 此项目所需的 bootstrap 是 v3.3.7 版本
- 此项目所需的 fileinput 是 v4.4.2 的版本.
其它版本可能会有所不同.
注意 fileinput 使用模式
fileinput 有两种使用模式,一种是利用 form 提交,一种是 ajax 方式提交.其中 ajax 提交方式,需要从 js 中进行设置, 并将类样式 class 设置为 file-loading. 而非 ajax 提交方式需要引入 form 表单, 类样式 class 需设置为 file, 本基础示例都需要引入 form 表单.
进阶示例 1
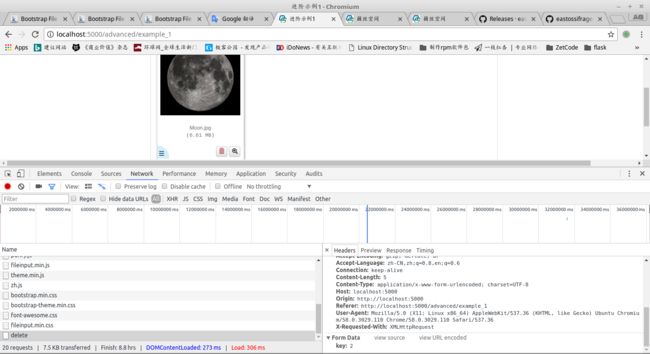
展示
从该图的右下角可以清晰的看到, 这个 form data 里裹夹着数据 key: 2. 那么我们用 flask 写视图函数的时候,就可以用到这个 key 值.
模板内容
app/advanced/templates/exam_1.html 内容如下:
{% extends 'advanced_common/base.html' %}
{% block content %}
进阶示例1
设置最大的文件上传大小为 100K . 展示服务器上的图片内容,实现 finder 功能. 设置 overwriteInitial 为 false, 新选择的文件不会覆盖原有文件.
{% endblock %}
{% block title %}
进阶示例1
{% endblock %}
知识点
- html 模板的名称最好在整个项目中,也就是所有的蓝图中都具有唯一性.
- 模板中的 js 代码有多种写法, 详细内容请见: http://plugins.krajee.com/file-input#options
- 请注意 js 代码中的 deleteUrl 项, 此处有多种写法. 请参阅第二点之后, 选择适合自己的方法.
- 请大胆的想象, 如果此示例实际上已具有 finder 的影子.你可以实现文件上传, 删除, 更新, 展示等所有你能想象的功能.
- initialPreviewAsData 项, 如果设置为 false, 将不会展示图片,而只会显示图片链接, 如果设置为 true, 则展示图片.
- overwriteInitial 项, 是设置是否覆盖原有的已上传项.
- maxFileSize 项, 上传文件的最大大小.
- initialCaption 项, 初始化 input 选择框内的内容.
视图函数
app/advanced/views.py 内容如下:
@advanced.route('/delete', methods=['GET', 'POST'])
def delete():
key = request.form.get('key')
print key
return jsonify()
@advanced.route('/example_1', methods=['GET', 'POST'])
def example_1():
return render_template('exam_1.html')
知识点
- 第一个 url 函数是实现了文件的删除功能. 其中的
request.form.get('key')就是为了获取 ajax 提交的 form data 的值, 也就是示意图中右下角所展示的内容. - 第二个 url 函数实现了上传功能的页面.
进阶示例 2
该示例仅仅是把 js 中的 overwriteInitial 项设置成了 true, 选择新文件的时候, 将会覆盖原有的文件.
进阶示例 3
模板内容
app/advanced/templates/exam_3.html 内容如下:
{% extends 'advanced_common/base.html' %}
{% block content %}
进阶示例3
{% endblock %}
{% block title %}
进阶示例3
{% endblock %}
知识点
- browseClass 项, 用来设置上传按钮的样式.
- showCaption 项, 用来设置是否显示文件选择 input 框.
- showRemove 项, 用来设置是否显示删除按钮.
- showUpload 项, 用来设置是否显示上传按钮.
- 该示例仅仅显示选择文件按钮, 仅此而已.
视图函数
views.py 视图函数和示例1基本相同,不在赘述.
进阶示例 4
模板内容
app/advanced/templates/exam_4.html 内容如下:
{% extends 'advanced_common/base.html' %}
{% block content %}
进阶示例4
{% endblock %}
{% block title %}
进阶示例4
{% endblock %}
知识点
- accept="image/*", input 标签中的属性, 表示只能选择图片文件.
- previewFileType: image 设置要选择的文件格式是图片格式.
- 其它的都是为了设置各个按钮的样式, 可以自由组合.
视图函数
views.py 视图函数和示例1基本相同,不在赘述.
进阶示例 5
模板内容
app/advanced/templates/exam_5.html 内容如下:
{% extends 'advanced_common/base.html' %}
{% block content %}
进阶示例5
{% endblock %}
{% block title %}
进阶示例5
{% endblock %}
知识点
- previewFileType: "text" 设置要选择的文件格式是文件格式.
- allowedFileExtensions 设置能够接受上传的集中文件的格式, 具有验证功能.
- previewClass 预览框的背景样式.
视图函数
views.py 视图函数和示例1基本相同,不在赘述.
进阶示例 6
模板内容
app/advanced/templates/exam_6.html 内容如下:
{% extends 'advanced_common/base.html' %}
{% block content %}
进阶示例6
{% endblock %}
{% block title %}
进阶示例6
{% endblock %}
知识点
- showUpload: false. 不显示上传按钮.
- layoutTemplates. 用于设置文件上传插件的样式. 详见 http://plugins.krajee.com/file-input#options 的 layoutTemplates 项.
视图函数
views.py 视图函数和示例1基本相同,不在赘述.
进阶示例 7
模板内容
app/advanced/templates/exam_7.html 内容如下:
{% extends 'advanced_common/base.html' %}
{% block content %}
进阶示例7
调用插件方法, 点击 modify 按钮来打开获关闭插件功能.
{% endblock %}
{% block title %}
进阶示例7
{% endblock %}
知识点
- $("#input-40").fileinput("disable").fileinput("refresh", {showUpload: false}); 其中,第一个 fileinput("disable") 的功能是让文件上传插件不可用. 第二个 fileinput("refresh", {showUpload: false}) 的功能是不显示上传预览模板.
- 如果只调用第一个 fileinput("disable"), 将只是关闭文件上传插件, 假如你已经选择了文件, 已有预览效果图, 则不关闭预览效果图.
视图函数
views.py 视图函数和示例1基本相同,不在赘述.
进阶示例 8
模板内容
app/advanced/templates/exam_8.html 内容如下:
{% extends 'advanced_common/base.html' %}
{% block content %}
进阶示例8
仅仅允许上传的文件为图片和视频. 最大上传的文件数是 10.
{% endblock %}
{% block title %}
进阶示例8
{% endblock %}
知识点
- allowedFileTypes: ["image", "video"] 插件的验证功能, 仅仅允许上传的文件为图片和视频. 可以将 "image", "video" 换成 "text" 试试.
视图函数
views.py 视图函数和示例1基本相同,不在赘述.
进阶示例 9
模板内容
app/advanced/templates/exam_9.html 内容如下:
知识点
- allowedFileExtensions 插件的验证功能, 仅仅允许上传后缀为 "jpg", "gif", "png", "txt" 的文件.
视图函数
views.py 视图函数和示例1基本相同,不在赘述.
进阶示例 10
模板内容
app/advanced/templates/exam_10.html 内容如下:
{% extends 'advanced_common/base.html' %}
{% block content %}
进阶示例10
仅仅允许上传后缀为 "jpg", "gif", "png", "txt" 的文件. 不显示文件预览功能. 且设置错误提示的显示位置.
{% endblock %}
{% block title %}
进阶示例10
{% endblock %}
知识点
- showPreview: false, 不显示文件的预览功能.
- elErrorContainer: "#errorBlock". 设置 id 为 errorBlock 的区域来显示错误提示.
视图函数
views.py 视图函数和示例1基本相同,不在赘述.
进阶示例 11
模板内容
app/advanced/templates/exam_11.html 内容如下:
知识点
- uploadUrl 设置上传文件的链接. 此处请参阅 flask 项目中使用 bootstrapFileInput(基础篇) 中的视图函数内容.
- maxFilePreviewSize: 10240 验证功能, 设置预览的文件的大小最大为 10M.
视图函数
views.py 视图函数和示例1基本相同,不在赘述.
本章源代码下载: