前言
看过CSS的设置方法知道,把要设置的对象提取了出来,再在括号里设置。有了模仿对象,就开始模仿了!
在RAC强大的宏定义下,在其基础上做了层封装,实现类似的效果。
主要代码
#define ml_css(OBJ, ...) ml_css_(OBJ, __VA_ARGS__)
#define ml_css_(OBJ, ...) metamacro_concat(ml_css_, metamacro_argcount(__VA_ARGS__))(0, OBJ, __VA_ARGS__)
#define ml_css_0(INDEX, OBJ, ...)
#define ml_css_1(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_0(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
#define ml_css_2(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_1(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
#define ml_css_3(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_2(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
#define ml_css_4(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_3(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
#define ml_css_5(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_4(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
#define ml_css_6(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_5(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
#define ml_css_7(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_6(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
#define ml_css_8(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_7(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
#define ml_css_9(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_8(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
#define ml_css_10(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_9(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
#define ml_css_11(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_10(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
#define ml_css_12(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_11(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
#define ml_css_13(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_12(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
#define ml_css_14(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_13(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
#define ml_css_15(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_14(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
#define ml_css_16(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_15(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
#define ml_css_17(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_16(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
#define ml_css_18(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_17(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
#define ml_css_19(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_18(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
#define ml_css_20(INDEX, OBJ, ...) OBJ.metamacro_at(INDEX, __VA_ARGS__);\
ml_css_19(metamacro_inc(INDEX), OBJ, __VA_ARGS__)
这段代码是在RAC宏定义的基础上的封装的宏定义,最多支持设置20个属性(20够多了,有需要可自行增加)。
使用
#define ml_css(OBJ, ...) ml_css_(OBJ, __VA_ARGS__)
OBJ为要设置的对象,其余不定参数为对该对象的设置
示例如下:
UIView *view = [[UIView alloc] init];
[self.view addSubview:view];
ml_css(view,
frame = CGRectMake(100, 100, 200, 200),
backgroundColor = [UIColor redColor],
layer.borderColor = [UIColor blueColor].CGColor,
layer.borderWidth = 30,
layer.cornerRadius = 75,
clipsToBounds = YES)
设置成功!
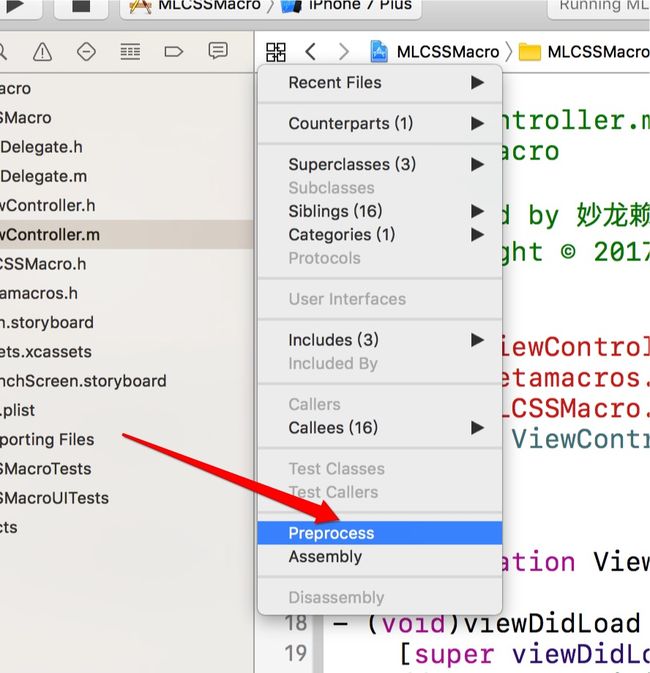
Tips:如何查看到编译后的宏定义
可以看到上述代码如下,除了没有空格与换行,与普通方法设置没有差别。
view.frame = CGRectMake(100, 100, 200, 200);view.backgroundColor = [UIColor redColor];view.layer.borderColor = [UIColor blueColor].CGColor;view.layer.borderWidth = 30;view.layer.cornerRadius = 75;view.clipsToBounds = __objc_yes;
此处应有demo
热心网友ccSundayChina写的说明