Mac_Os新手引导资料下载
学习Mac开发第一节 认识 NSButton
NSButton 外观与属性
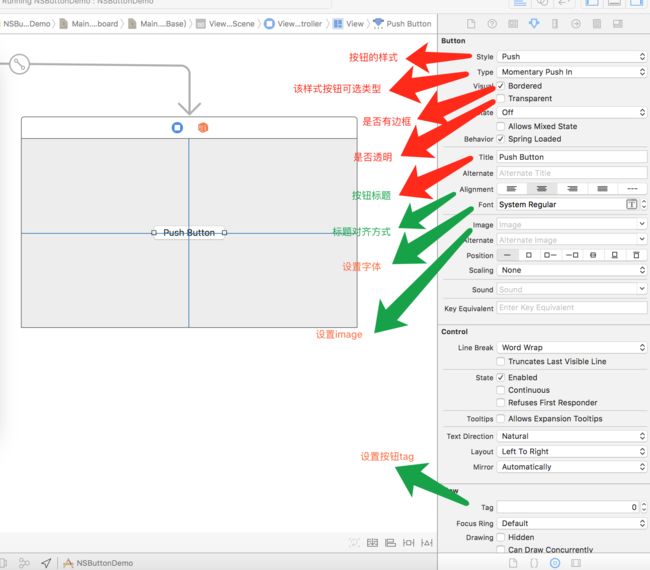
打开storyboard 面版,发现NSButton 有很多类型。先在ViewController 拖个PushButton 居中显示看看功能吧
本人非常推荐可视化编程,所见即所得。大量减少了ui的代码量,维护也非常方便。
如果你基本弄明白了图上的属性,用代码写起来就非常简单,下面就再用代码创建一个按钮
//创建按钮
NSButton *pushButton = [[NSButton alloc]initWithFrame:CGRectMake(self.view.frame.size.width/2-44,self.view.frame.size.height/2 + 30, 88, 88)];
//按钮样式
pushButton.bezelStyle = NSRoundedBezelStyle;
//是否显示背景 默认YES
pushButton.bordered = YES;
//按钮的Type
[pushButton setButtonType:NSButtonTypeMomentaryPushIn];
//设置图片
pushButton.image = [NSImage imageNamed:@"close.png"];
//按钮的标题
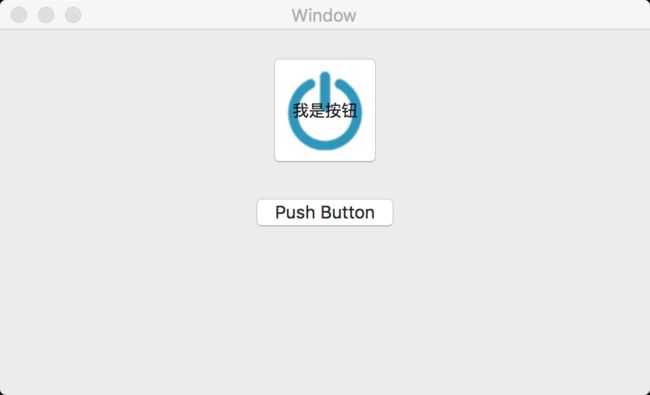
[pushButton setTitle:@"我是按钮"];
//是否隐藏
pushButton.hidden = NO;
//设置按钮的tag
pushButton.tag = 100;
//标题居中显示
pushButton.alignment = NSTextAlignmentCenter;
//设置背景是否透明
pushButton.transparent = NO;
//按钮初始状态
pushButton.state = NSOffState;
//按钮是否高亮
pushButton.highlighted = NO;
//把当前按钮添加到视图上
[self.view addSubview:pushButton];
cooca mac 的坐标是在左下角,跟iOS起始坐标在左上角是有区别!
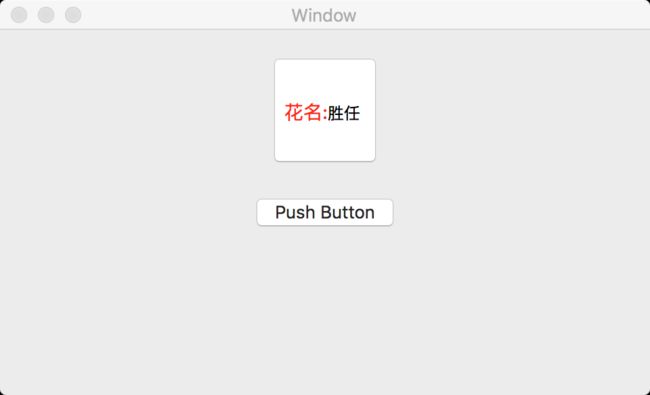
标题的富文本
NSMutableAttributedString *nameAttribute = [[NSMutableAttributedString alloc] initWithString:@"花名:胜任"];
NSRange range = NSMakeRange(0, 3);
[nameAttribute addAttribute:NSForegroundColorAttributeName
value:[NSColor redColor]
range:range];
[nameAttribute addAttribute:NSFontAttributeName
value:[NSFont systemFontOfSize:14]
range:range];
[nameAttribute fixAttributesInRange:range];
[pushButton setAttributedTitle:nameAttribute];
NSButton事件响应
1 拖拽大法:适用于不用传值,用法如图。
NSButton 的继承关系为 NSObject->NSResponder->NSView->NSControl->NSButton
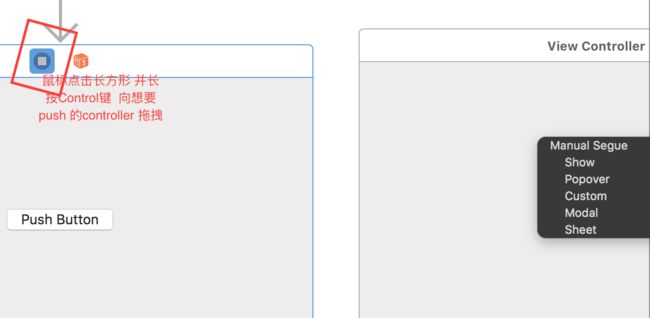
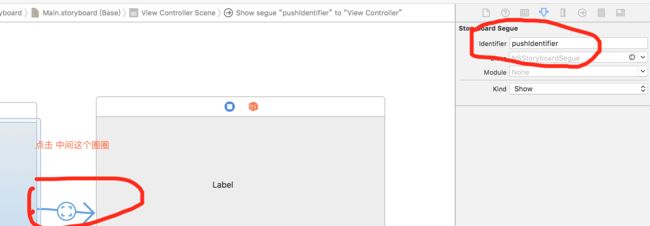
2 拖拽大法二:可以传值,用法如图。
第三步 长按Control键,鼠标长按要push的按钮,拖拽到.m文件生成方法,代码如下
- (IBAction)pushAction:(id)sender {
[self performSegueWithIdentifier:@"pushIdentifier" sender:self];
}
- (void)prepareForSegue:(NSStoryboardSegue *)segue sender:(nullable id)sender{
if ([segue.identifier isEqualToString:@"pushIdentifier"]) {
SecondViewController *second = (SecondViewController*)segue.destinationController;
second.addressString = @"请输入";
}
}
NSButton的类型定义在NSButtonCell类中。后续再学习NSButtonCell
学习Mac开发第二节 通过WebView加载网页
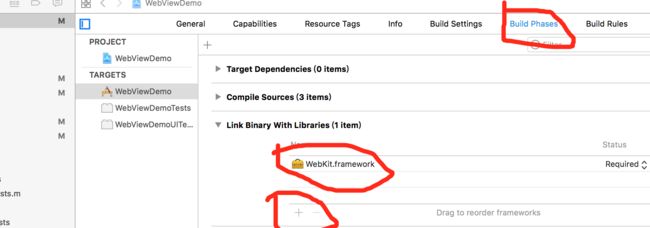
添加WebKit.framework
创建WebView对象
用拖拽大法拖个 myWebView对象
#import
#import
@interface ViewController : NSViewController
@property (weak) IBOutlet WebView *myWebView;
@end
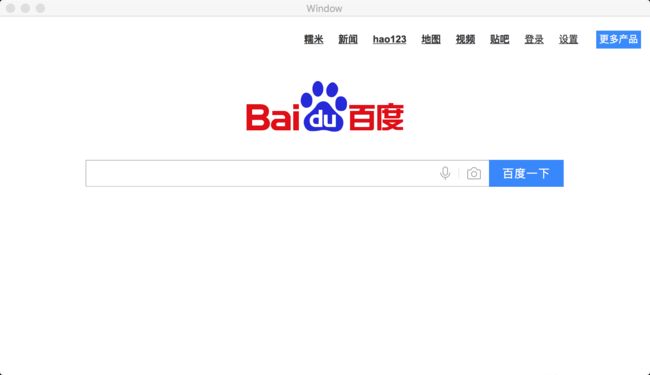
加载URL路径
- (void)viewDidLoad {
[super viewDidLoad];
NSString *urlString = @"https://www.baidu.com";
[[self.myWebView mainFrame ] loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:urlString]]];
}
常用方法
//刷新
[self.myWebView reload:self];
//返回上一页
[self.myWebView goBack:self];
//返回前一页
[self.myWebView goForward:self];
常用Delegate
//获取每次加载页面的request
- (void)webView:(WebView *)webView decidePolicyForMIMEType:(NSString *)type request:(NSURLRequest *)request frame:(WebFrame *)framedecisionListener:(id)listener{
NSLog(@"request=======%@",request);
}
//获取加载页面的Title
- (void)webView:(WebView *)sender didReceiveTitle:(NSString *)title forFrame:(WebFrame *)frame{
NSLog(@"title ===== %@",title);
}
//加载完成
- (void)webView:(WebView *)sender didFinishLoadForFrame:(WebFrame *)frame{
NSLog(@"~~~~~加载完成~~~~~");
}
//加载失败
- (void)webView:(WebView *)sender didFailLoadWithError:(NSError *)error forFrame:(WebFrame *)frame{
NSLog(@"~~~~~加载失败~~~~~");
}
学习Mac开发第三节 通过NSImageView加载图片
创建NSImageView
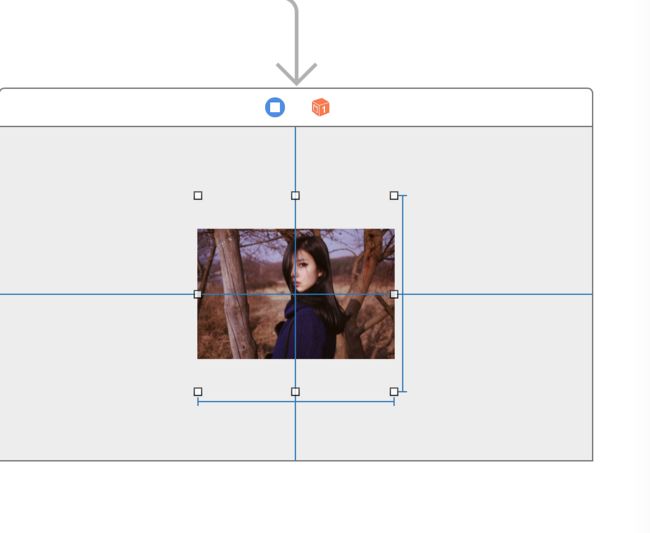
1 . 拖拽大法好 Autolayout 创建一个宽高160 *160 的NSImageView
创建是正方形的 运行后图片居然没有进行铺满。
修改下Scaling为None
运行效果如下
如何你想代码创建如下:
NSImageView *imageView = [[NSImageView alloc]initWithFrame:CGRectMake(self.view.frame.size.width/2-80, self.view.frame.size.height/2+80, 160, 160)];
2.读取资源图片
拖拽个avatarImageView属性对象
@property (weak) IBOutlet NSImageView *avatarImageView;
第一种方法
//加载本地图片,缓存加载图片
self.avatarImageView.image = [NSImage imageNamed:@"2.jpg"];
第二种方法
//加载本地图片 ,不缓存加载图片,常用大图片显示,
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"2" ofType:@"jpg"];
self.avatarImageView.image = [[NSImage alloc]initWithContentsOfFile:filePath];
第三种方法
//加载网络图片
self.avatarImageView.image = [[NSImage alloc]initWithContentsOfURL:[NSURL URLWithString:@"http://img.blog.csdn.net/20161123152252486"]];
第四种方法 当然也支持大名鼎鼎的SDWebimage库
//SDWebimage
[self.avatarImageView sd_setImageWithURL:[NSURL URLWithString:@"http://img.blog.csdn.net/20161123152252486"]];
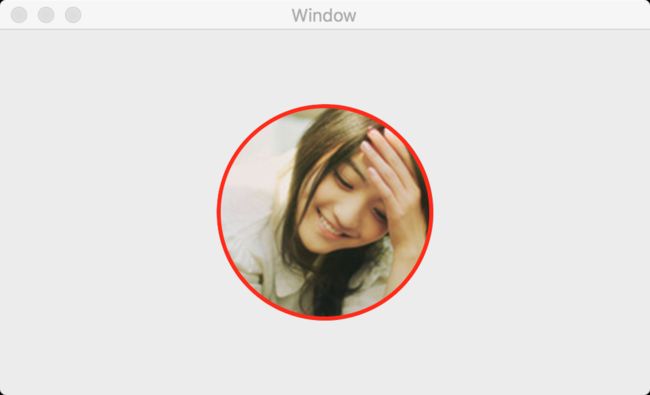
3.显示圆形图片
self.avatarImageView.image = [NSImage imageNamed:@"2.jpg"];
self.avatarImageView.imageScaling = NSImageScaleNone;
self.avatarImageView.wantsLayer = YES;
self.avatarImageView.layer.masksToBounds = YES;
self.avatarImageView.layer.cornerRadius = 80.f;
self.avatarImageView.layer.borderWidth = 3.0;
self.avatarImageView.layer.borderColor = [[NSColor redColor] CGColor];
这个貌似跟iOS开发没什么区别 效果如下图
4.其他属性
//是否可以编辑
self.avatarImageView.enabled = YES;
//对齐方式
self.avatarImageView.imageAlignment = NSImageAlignCenter;
// typedef NS_ENUM(NSUInteger, NSImageAlignment) {
// NSImageAlignCenter = 0,
// NSImageAlignTop,
// NSImageAlignTopLeft,
// NSImageAlignTopRight,
// NSImageAlignLeft,
// NSImageAlignBottom,
// NSImageAlignBottomLeft,
// NSImageAlignBottomRight,
// NSImageAlignRight
// };