你的应用或业务要得到推广,那么分享是必不可少的!友盟的分享个人觉得做得很不错,集成简单,且一直在更新!我使用的版本是6.4.2,你也可以去官方下载最新的SDK版本!http://dev.umeng.com/social/android/sdk-download
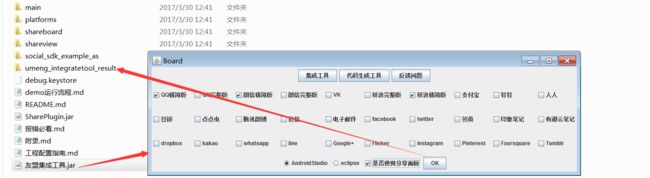
下载好后里面有友盟快速集成工具,点击后可以选择自己想集成的平台,它就会生成相应的资源文件在umeng_integratetool_result文件夹下了,直接覆盖到自己的项目对应的目录下,这里我选择了用的最多的三个平台【QQ精简版】【微信精简版】【新浪微博精简版】。
如果你使用了微信,还需要在包名目录下创建wxapi文件夹,新建一个名为WXEntryActivity的activity继承WXCallbackActivity
准备工作做好之后,就开始我们的配置和代码编写!
1.首先加入相应的权限
android:configChanges="keyboardHidden|orientation"
android:screenOrientation="portrait" >
>这里的WBShareActivity可以在下载的Demo中找到,也可以自己建一个,然后继承WBShareCallBackActivity就可以了
微信平台:
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="true"
android:screenOrientation="portrait"
android:theme="@android:style/Theme.Translucent.NoTitleBar" />
>这里的Activity就是我们开头准备工作说的WXEntryActivity
qq精简版:
android:launchMode="singleTask"
android:noHistory="true" >
> 这里的两个Activity都来之SocialSDK_QQ_Simplify.jar里面,所以不用你去src下面添加!
分享编辑页面(只有新浪微博精简版,豆瓣人人腾讯微博需要):
android:theme="@style/Theme.UMDefault"
android:excludeFromRecents="true"
/>
> 这里的Activity来至umeng_social_shareview.jar,也不用你去添加!
最后记得添加友盟appkey
android:value="561cae6ae0f55abd990035bf" >
> 一共5堆,加入多少就看你的情况而定啦,最后一堆必加!
# 3.加入签名
> 由于有的平台授权会受到影响,所以还要加入签名文件在你项目下的build.gradle中
######a 将自己的签名文件放入到build.gradle目录下,如官方截图

然后在build.gradle中配置

#4.分享( 分享面板分享,直接分享)
- 分享面板分享,用户可以调用我们提供的默认分享面板UI,打开分享面板,然后点击分享面板的对应平台进行分享
- 直接分享,用户可以自己写分享按钮,或者触发事件,然后调用我们的分享方法,进行分享。
######在我们自己的MyApplication中配置各平台参数并初始化
public class MyApplication extends LitePalApplication{
@Override
public void onCreate() {
super.onCreate();
PlatformConfig.setWeixin("wx967daebe835fbeac", "5bb696d9ccd75a38c8a0bfe0675559b3");
PlatformConfig.setQQZone("100424468", "c7394704798a158208a74ab60104f0ba");
PlatformConfig.setSinaWeibo("3921700954", "04b48b094faeb16683c32669824ebdad", "http://sns.whalecloud.com");
UMShareAPI.get(this);
}
}
####a.面板分享
new ShareAction(getActivity()).withText("hello")
.setDisplayList(SHARE_MEDIA.SINA,SHARE_MEDIA.QQ,SHARE_MEDIA.WEIXIN,SHARE_MEDIA.WEIXIN_CIRCLE,SHARE_MEDIA.WEIXIN_FAVORITE)
.setCallback(umShareListener).open();
setDisplayList是要加入的平台,umShareListener是分享回调
private UMShareListener umShareListener = new UMShareListener() {
@Override
public void onStart(SHARE_MEDIA platform) {
//分享开始的回调
}
@Override
public void onResult(SHARE_MEDIA platform) {
L.d("plat","platform"+platform);
Toast.makeText(getActivity(), platform + " 分享成功啦", Toast.LENGTH_SHORT).show();
}
@Override
public void onError(SHARE_MEDIA platform, Throwable t) {
Toast.makeText(getActivity(),platform + " 分享失败啦", Toast.LENGTH_SHORT).show();
if(t!=null){
L.d("throw","throw:"+t.getMessage());
}
}
@Override
public void onCancel(SHARE_MEDIA platform) {
Toast.makeText(getActivity(),platform + " 分享取消了", Toast.LENGTH_SHORT).show();
}
};
最后来一张效果图:

是不是很简单,主要是前期配置要多点。而代码只需要这段就搞定!如果需要更多功能,可以访问官方文档 [友盟分享](http://dev.umeng.com/)