将会分三篇深入介绍三个流行的swift开源动画库:
- IBAnimatable
- Spring
- Advance
先从IBAnimatable开始因为作者在微博上比较活跃:@林永坚Jake。这位同学在慕课网上也有几个关于动画设计的入门课程:iOS-动画入门,iOS动画案例之会跳舞的界面。
介绍
IBAnimatable 是一个帮助我们在 Interface Builder 和 Swift Playground 里面设计 UI, 交互, 导航模式, 换场和动画的开源库。
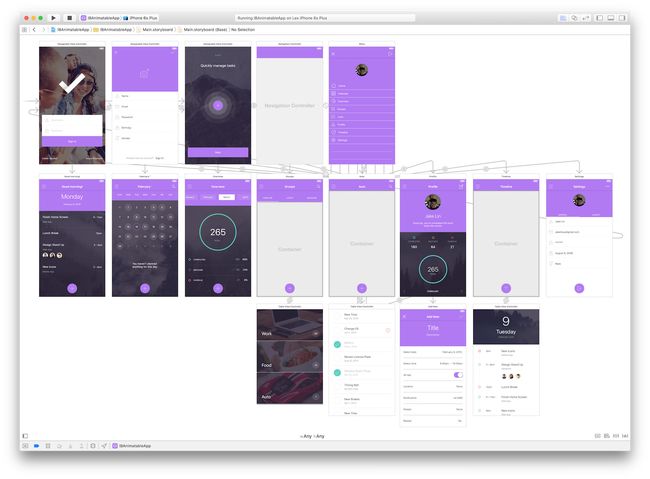
上图中整个 App 都是通过 IBAnimatable 在 Interface Builder 设计完成,没有任何一行代码。
使用场景
- 制作原型 - 使用 IBAnimatable 快速地执行可交互的原型。
- 在 Interface Builder 里面快速实现 - 把 Sketch 的 UI 或者 Framer Studio 的原型在 Interface Builder 快速实现,不需要编写任何代码。
- 制作自定义控件 - 使用 IBAnimatable 的 extension 制作另外的控件库,例如 Material 控件等。
起源
可以直接通过xib而不需要些代码来完成动画这个想法在OC的时代就存在。OC时这个方面的库是Canvas,4000+stars。
但是当时Xcode没有@IBInspectable这个特性。所以只能通过key path设置。使用起来像下面这样略苦逼。
代码实现
这个部分我们来关注下代码的实现。
先进的面向协议编程
代码的复用通过protocol实现,在protocol的extension进行实现。符合swift这门的语言的现代特性,对于扩展可以灵活的支持
举例来说界面支持直接设置圆角这个功能的实现。
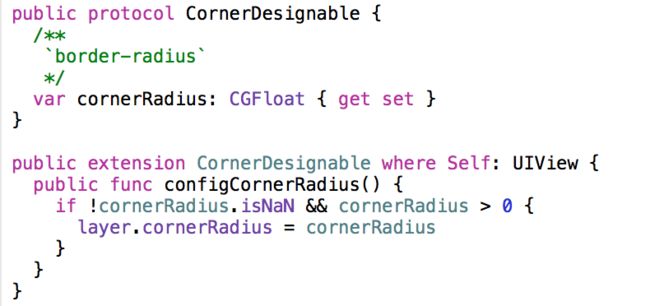
在CornerDesignable协议中定义了cornerRadius属性,在extension中实现了与之对应的设置圆角的方法。并且这个接口声明了只有UIView的类型才能实现。
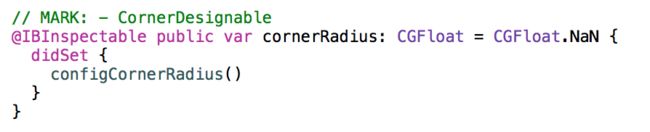
接着在需要支持界面设置的对象上实现这个接口就可以了。
@IBDesignable public class AnimatableView: UIView, CornerDesignable
这样这个属性就可以在界面设置后生效。
支持大量的属性在xib中设置
这个库一大亮点就支持了大量的常用的需要设置的属性。从以下xxDesignable的协议就能看出。
CornerDesignable, FillDesignable, BorderDesignable, RotationDesignable, ShadowDesignable, BlurDesignable, TintDesignable, GradientDesignable, MaskDesignable
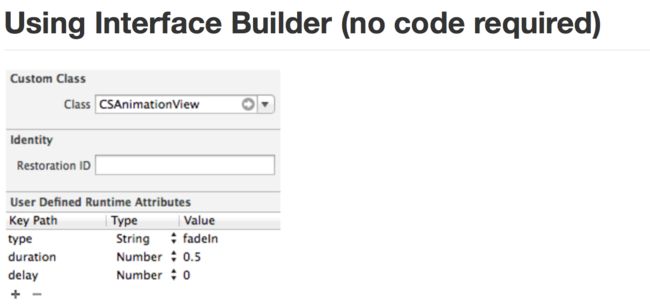
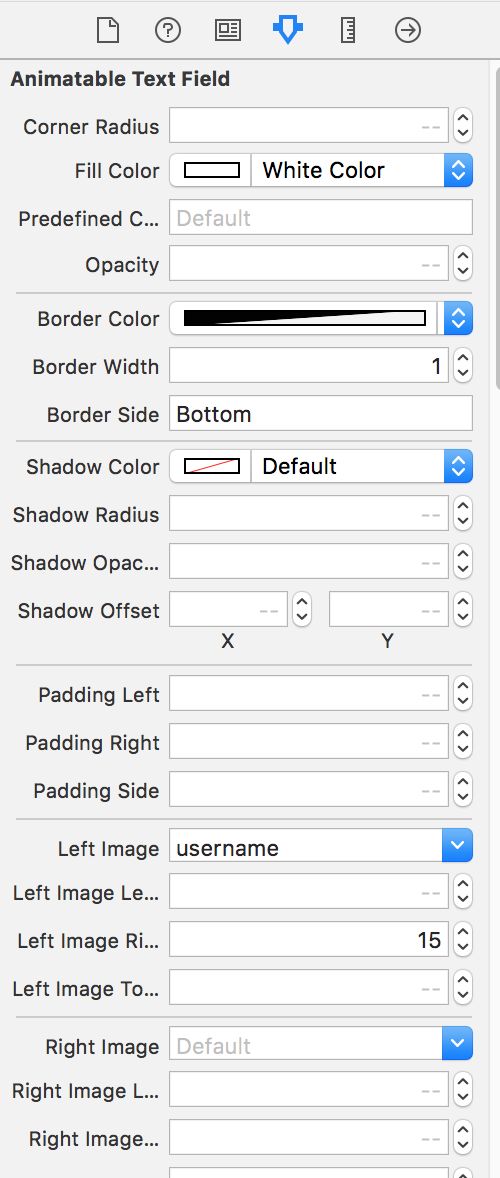
相对的。在属性设置面板中你可以看到这些属性。
支持大量的动画
动画的实现与上面类似。在Animatable中实现了一些可以配置的动画相关的参数。
要提的是animationType。作者细心的实现了很多常见的动画,超过50个预置动画。
总结
上手容易,代码逻辑容易理解。与时俱进的面向协议的设计思维。代码的命名规范。作者也在积极的维护,很快支持了swift2.2.
特点就是给与在xib中设置UI和常见动画提供了强大的支持。如作者所说,如果利用Xcode做原型这个库无疑是最佳选择。
但是虽然这个库支持也用代码来写动画,但是我觉得这个部分的接口设计不够好。
// 这是 "Animate in Swift Playground" Gif 动画的源代码,把好几个动画串联起来执行。
view.squeezeInDown{ view.pop { view.shake{ view.squeeze{ view.wobble{ view.flipX { view.flash{ view.flipY { view.fadeOutDown() } } } } } } } }
这是介绍中的一段源码。这样的调用阅读性很差。
对于大中型的app我觉得这个库的作用是有限的,毕竟用xib设置的地方就很不多,如果有太多定制的动画,这个库也作用有限。
但是因为这个库通过协议很好的做到了解耦,把里面某些协议自己自定义整合到项目中我觉得会是更好的做法。