更新:2018.05.24
整理了一下demo:SwiftDemo
- 在iOS中,
TabbarController是一种很常见的视图控制器,UITabBarController支持用户在一组不同的屏幕之间切换,每个屏幕都代表程序的一种不同的操作模式。 -
UITabBarController通常最为整个程序的rootViewController,而且不能添加到别的视图控制器中,UITabBarController主要用来管理用户提供的包含各种内容的子视图控制器,而每一个子视图控制器则负责管理自己的视图层级关系。 - 当用户的应用打算提供一些相同等级、系列性的不同界面时,
UITabBarController将是你最好的选择,你可以设置多个Tab,每个Tab对应一个UIViewController。当某个Tab被点击时,UITabBarController就会选中该Tab,并显示该Tab对应的视图控制器中的内容。
创建一个UITabBarController
1. 创建四个子视图控制器
这里以微信为例,首先我们新建一个项目,并且添加四个新的视图控制器类:
WeChatViewController、AddressBookViewController、FindViewController和MineViewController。
然后我们分别在这四个viewController中设置各自的属性,用于区分。
WeChatViewController.swift
import UIKit
class WeChatViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = UIColor.red
let label = UILabel(frame: CGRect(x: 0, y: 200, width: UIScreen.main.bounds.width, height: 50))
label.backgroundColor = UIColor.white
label.font = UIFont.systemFont(ofSize: 15)
label.textColor = UIColor.gray
label.textAlignment = NSTextAlignment.center
label.text = "微信"
view.addSubview(label)
}
}
其他的三个只是改了背景颜色、label的文本,这里就不一一贴了。
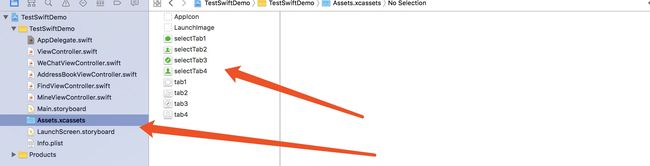
然后我们在Assets.xcassets文件夹中添加4张Tab的图片,这个是我之前在微信里扒出来的。
2. 实现UITabBarController
添加了图片,创建了4个ViewController之后,就可以创建UITabBarController了,我们可以在AppDelegate.swfit文件的didFinishLaunchingWithOptions方法中创建:
import UIKit
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
let wechat = WeChatViewController()
// 未选中状态Tab图片
wechat.tabBarItem.image = UIImage(named: "tab1")?.withRenderingMode(.alwaysOriginal)
// 选中状态Tab图片
wechat.tabBarItem.selectedImage = UIImage(named: "selectTab1")?.withRenderingMode(.alwaysOriginal)
// Tab的文本
wechat.tabBarItem.title = "微信"
let addressBook = AddressBookViewController()
addressBook.tabBarItem.image = UIImage(named: "tab2")?.withRenderingMode(.alwaysOriginal)
addressBook.tabBarItem.selectedImage = UIImage(named: "selectTab2")?.withRenderingMode(.alwaysOriginal)
addressBook.tabBarItem.title = "通讯录"
let find = FindViewController()
find.tabBarItem.image = UIImage(named: "tab3")?.withRenderingMode(.alwaysOriginal)
find.tabBarItem.selectedImage = UIImage(named: "selectTab3")?.withRenderingMode(.alwaysOriginal)
find.tabBarItem.title = "发现"
let mine = MineViewController()
mine.tabBarItem.image = UIImage(named: "tab4")?.withRenderingMode(.alwaysOriginal)
find.tabBarItem.selectedImage = UIImage(named: "selectTab4")?.withRenderingMode(.alwaysOriginal)
mine.tabBarItem.title = "我的"
let tabBarController = UITabBarController()
// tabBarController的主题颜色
tabBarController.tabBar.tintColor = UIColor.init(colorLiteralRed: 9/255.0, green: 187/255.0, blue: 7/255.0, alpha: 1)
// tabBarController的子视图控制器集合
tabBarController.viewControllers = [wechat,addressBook,find,mine]
// 添加到rootViewController
window?.rootViewController = tabBarController
return true
}
a. 上面代码中可以看出,是在AppDelegate.swift文件中,我们创建了4个视图控制器,并分别设置他们的tabBarItem的未选中图片、选中图片和文本。
b. 在UIImage()的后面为什么添加withRenderingMode的实例方法呢?各位也可以试一下,不加的情况下,图片会变成蓝色,失真了,UIImageRenderingMode枚举有三个属性:
| UIImageRenderingMode | 说明 |
|---|---|
| automatic | 根据图片的使用环境和所处的绘图上下文自动调整渲染模式 |
| alwaysOriginal | 始终绘制图片原始状态,不使用Tint Color。 |
| alwaysTemplate | 始终根据Tint Color绘制图片,忽略图片的颜色信息。 |
c. 可以试一下没有设置tabBarController.tabbar.tintColor的情况下,选中状态会默认是蓝色。
d. 放出最后的图片看一下:
3. 改变TabBar的位置
UITabbarController的tabbar默认是放在屏幕底部的,如果项目有特殊要求,也可以修改它的位置,比如把它放到顶部去:
let tabBarController = UITabBarController()
// tabBarController的主题颜色
tabBarController.tabBar.tintColor = UIColor.init(colorLiteralRed: 9/255.0, green: 187/255.0, blue: 7/255.0, alpha: 1)
// tabBarController的子视图控制器集合
tabBarController.viewControllers = [wechat,addressBook,find,mine]
// 修改tabbar的位置
tabBarController.tabBar.frame = CGRect(x: 0, y: 0, width: UIScreen.main.bounds.width, height: 44)
// 添加到rootViewController
window?.rootViewController = tabBarController
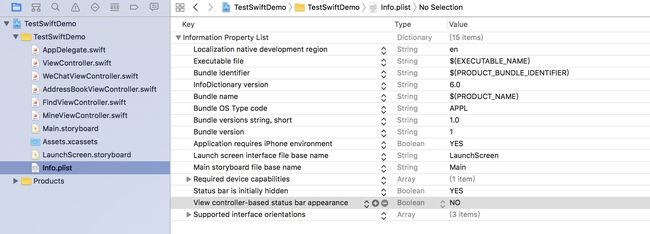
e. 可以看到,状态栏有遮挡了一部分tabbar,我们可以去掉状态栏:
在
General中有一个
Hide status bar的单选框,勾选,
info.plist中会新增一条
Status bar is initially hidden ,然后在下面再添加一条
View controller-based status bar appearance,就可以了,这个是有自动补全的,所以不用担心拼错。然后再跑一下项目看一下,没有状态栏了。
4. 修改UITabBarController的索引
在使用TabBarController时,一般打开APP会默认呈现的是第一个Tab的viewController,但有时我们可能需要向用户呈现的是第2个其他两个,这时,我们可以通过设置tabbarController的selecteIndex属性来设置:
tabBarController.selectedIndex = 2
a. 跑下项目,会发现打开项目后默认呈现的是第三个viewController。(索引是从0开始数的~~~~)
5. Tab图标上方显示角标
当项目收到推送时,app的icon上面会出现小红点,并且数字会+1,在项目里,有的时候也会需要我们的tabbar上显示这样的小红点,只要设置子视图控制器的tabBarItem的badgeValue属性就可以了:
wechat.tabBarItem.badgeValue = "10"