1 Intellij IDEA 下载插件网络连接超时
亲测有效
https://blog.csdn.net/Pepper_rose/article/details/79943714
https://www.jianshu.com/p/a0ec13a34a4b
2 jdbcTemplate.queryForInt()方法过时的处理办法
https://blog.csdn.net/clnyboy/article/details/37600513
Intellij IDEA 将工程转换成maven工程 详解
https://blog.csdn.net/chenshun123/article/details/53844078
intellij 报inspects a maven model for resolution problems
https://blog.csdn.net/qqyouhappy/article/details/52036699
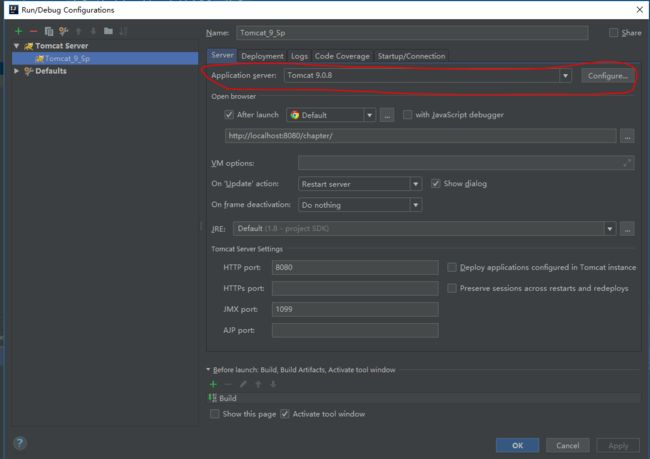
IntelliJ IDEA 2016.2 配置Tomcat 运行Web项目
还要配置一下Tomcat的地址
https://blog.csdn.net/maomengmeng/article/details/52043928
Cannot find class [org.apache.commons.dbcp.BasicDataSource]
https://blog.csdn.net/a105421548/article/details/43016953
https://blog.csdn.net/gabriel80/article/details/2410713
IDEA写junit测试用例时报class not found:...empty test suite
https://blog.csdn.net/sinat_25854493/article/details/78153451
高版本mysql警告 Establishing SSL
https://blog.csdn.net/cocoaxian/article/details/72235495
高版本mysql错误The server time zone value '�й���ʱ��' is unrecognized or represents more than one time zone
https://blog.csdn.net/weixin_41908757/article/details/80283015
mysql报错Could not create connection to database server - java mysql connector
https://blog.csdn.net/bc_aptx4869/article/details/78376306
书籍查询语句
DROP DATABASE IF EXISTS sampledb
CREATE DATABASE sampledb DEFAULT CHARACTER SET utf8
CREATE TABLE t_user(
user_id INT AUTO_INCREMENT PRIMARY KEY,
user_name VARCHAR(30),
credits INT,
user_password VARCHAR(32),
last_visit DATETIME,
last_ip VARCHAR(32)
)ENGINE=INNODB;
CREATE TABLE t_login_log(
login_log_id INT AUTO_INCREMENT PRIMARY KEY,
user_id INT,
ip VARCHAR(23),
login_datetime DATETIME
)ENGINE=INNODB;
idea 转普通项目为maven 项目(亲测有用,搞了好久,犯傻)
https://www.cnblogs.com/mayanze/p/8042489.html
(巨坑) No 'Access-Control-Allow-Origin' header is present on the requested resource.'Ajax跨域访问解决方案
No 'Access-Control-Allow-Origin' header is present on the requested resource.
当使用ajax访问远程服务器时,请求失败,浏览器报如上错误。这是出于安全的考虑,默认禁止跨域访问导致的。
一、什么是跨域访问
在A网站中,我们希望使用Ajax来获得B网站中的特定内容。如果A网站与B网站不在同一个域中,那么就出现了跨域访问问题。你可以理解为两个域名之间不能跨过域名来发送请求或者请求数据,否则就是不安全的。跨域访问违反了同源策略。同源策略规定,浏览器的ajax只能访问跟它的HTML页面同源(相同域名或IP)的资源。
二、解决方案(服务器端解决方案生效,亲测)
常用的解决方案有两种,可以分为客户端解决方案和服务器端解决方案。
服务器端解决方案:
服务器端解决方案
在服务器端的filter或者servlet里面添加
response.setHeader("Access-Control-Allow-Origin", "*");
“Access-Control-Allow-Origin”表示允许跨域访问,“*”表示允许所有来源进行跨域访问,这里也可以替换为特定的域名或ip。
很显然,这种方式对非网站拥有人员来说是不能做到的。而且此种方式很容易受到CSRF攻击。
客户端的解决方法:
1 跨域数据访问fetch-jsonp(解析数据有问题)
https://blog.csdn.net/liu942626/article/details/79317837
2 使用fetch轻松解决JS跨域请求问题——无需CORS,jsonp(无法返回请求数据)
https://blog.csdn.net/sunkobe2494/article/details/51159344
最终服务端解决方案
SpringMVC对于跨域访问的支持[https://blog.csdn.net/hhx0626/article/details/75270793]
@CrossOrigin //此处是关键
/**
* 表彰奖励模块
*/
@Controller
@CrossOrigin //此处是关键
@RequestMapping(value = "/award")
public class AwardController {
@Autowired
private AwardServiceImp awardServiceImp;
@RequestMapping(value = "/getAwardList",method = RequestMethod.GET)
@ResponseBody
public Map getAwardList(@RequestParam(value="pageNum") int pageNum,
@RequestParam(value="pageSize") int pageSize){
Map modelMap=new HashMap<>();
List awardsList = awardServiceImp.selectTableNews(pageNum, pageSize);
modelMap.put("Result","success");
modelMap.put("awardsList",awardsList);
return modelMap;
}
}
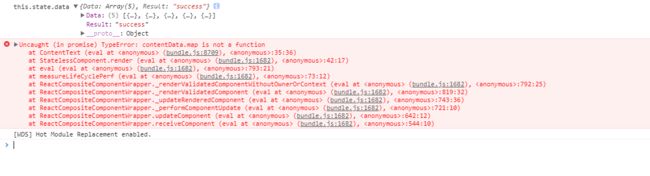
前台请求数据的坑,见下图
之前总是报错,XXX.map is not a function,本人萌新,不懂是啥意思,今天终于开窍了。
原来这个的意思就是:返回的数据不是array,而是Object,所以map无法遍历。
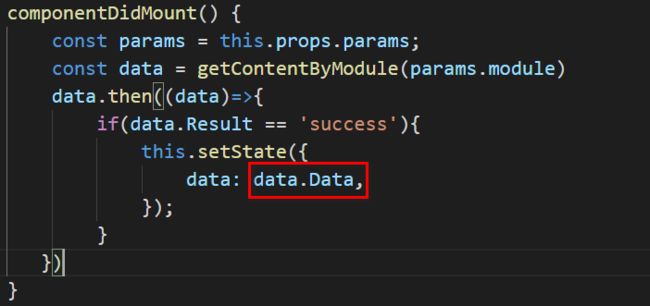
于是把代码改成:取到map可以遍历的数据就好了
哎,作为一个萌新,前后台都是萌新,好难啊,一个错整半天,呜呜....