- 基于densenet网络创新的肺癌识别研究
深度学习乐园
深度学习人工智能densenet
获取项目源码点击文末名片摘要本项目针对肺癌CT图像识别等医学影像分析场景,基于DenseNet网络进行创新性改进,综合引入多尺度卷积、深度可分离卷积、注意力机制以及空间金字塔池化(SPP)等模块,以期提升对不同大小的肺结节及关键病理特征的识别能力。同时,通过深度可分离卷积和可选的通道剪枝等策略,将网络参数量和计算开销显著降低,为实际临床应用(如实时诊断系统)提供可行性。本项目的核心内容包括以下几个
- 基于cnn和resnet和mobilenet对比实现驾驶员分心检测
深度学习乐园
cnn人工智能神经网络
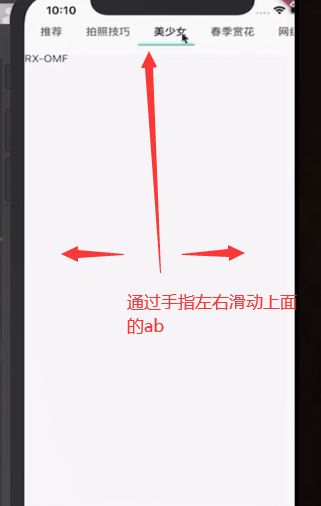
演示效果及获取项目源码点击文末名片本项目旨在通过深度学习技术,结合卷积神经网络(CNN)模型、ResNet模型和MobileNet模型,实现对驾驶员分心行为的自动检测。我们通过训练这些模型来识别不同的驾驶员分心行为,包括如发短信、通话、喝水等行为。使用的数据集包含驾驶员行为的图片,并且针对每个行为标注了相应的标签(例如"正常驾驶"、"右手发短信"等)。MobileNetV2是Google于2018
- Linux进程间通信--命名管道
目录1、什么是命名管道1.1命名管道的创建和使用1.2、命名管道的工作原理1.3、命名管道与匿名管道的区别2.命名管道的特点及特殊场景2.1特点2.2四种特殊场景3.日志类的模拟3.1可变参数的利用3.2time()函数和structtm类的介绍3.3日期类的实现1、什么是命名管道命名管道是一种在文件系统中存在的特殊文件类型,它允许不同进程通过文件名(即“命名”)来访问和进行通信。与匿名管道相比,
- 什么是序列化?是二进制吗?一文解答你的疑惑!
一、序列化:数据转换的艺术1.1什么是序列化?序列化(Serialization)是指将数据结构或对象状态转换为可存储或可传输的格式的过程。简单来说,就是把内存中的对象变成可以保存到文件或通过网络发送的形式。//Java序列化示例publicclassPersonimplementsSerializable{privateStringname;privateintage;//gettersands
- Python day18
赵英英俊
Python训练python
@浙大疏锦行pythonday18.内容:昨天学习了聚类算法的一些基本内容,今天继续学习相关知识分析簇的特征和相关含义(使用可视化来进行分析,也可以使用ai)代码:shap.initjs()#初始化SHAP解释器explainer=shap.TreeExplainer(model)shap_values=explainer.shap_values(x1)#这个计算耗时shap_values.sha
- 【完全掌握】PyPDF2/PyPDF4深度指南:Python轻松实现PDF读取与操作的15个高级技巧
莫比乌斯@卷
技术技巧#文档处理扩展pythonpdf服务器
【完全掌握】PyPDF2/PyPDF4深度指南:Python轻松实现PDF读取与操作的15个高级技巧1.PDF库基础了解1.1PyPDF2与PyPDF4的关系与选择PyPDF2是一个历史悠久的PythonPDF处理库,而PyPDF4是其改进和维护的分支版本:#安装PyPDF2pipinstallPyPDF2#或安装PyPDF4(推荐)pipinstallPyPDF4PyPDF4相比PyPDF2有以
- Java Comparable之应用技巧
jianaio
java开发语言
Comparable接口的基本概念Java中的Comparable接口位于java.lang包中,主要用于定义对象的自然排序规则。该接口仅包含一个方法compareTo(),实现该接口的类需要重写该方法以提供对象之间的比较逻辑。publicinterfaceComparable{intcompareTo(To);}实现Comparable接口的步骤定义一个类并实现Comparable接口,重写co
- 《世界戏剧学》读后感
肥肥蚕
整体概况本书需要一定的认知难度,较详细地介绍了戏剧理论的发展,尤其注重讲解戏剧的方法而非僵硬的知识,文章风格严谨广博又有文采,完整有条理地介绍了戏剧学的概况。内容本书主要的方面大概有悲喜剧的探讨、表演的探讨、艺术规律限制的探讨、观众问题的探讨、性格探讨、戏剧性探讨、教益作用探讨,戏剧与其他形式区别的探讨。思维收获(思考应该致力于解决最核心最终级的问题。在提出问题后,第一个人往往很聪明地提出了一种可
- 10万+的小秘密告诉我们,自媒体人要爆文,推广渠道的建设更重要
新桌
自媒体人应该换个角度分析10万+,其实想要写出爆文,宣传和推广的渠道建设更为重要每一位自媒体人、新媒体运营者,都希望能写出更多的10W+,所以今天我们就编辑了几组数据去从另一个角度看待这个问题,当然拍脑门子想出的数据没有实际意义,但希望今天的内容可以帮助大家做一个思维的拐弯,再我们更多专注内容本身的同时,别忘了,渠道建设也很重要。只有双管齐下,才能取得好的效果。
- 微信个人公众号如何赚钱?探索盈利新模式!
氧惠购物达人
微信个人公众号成为了越来越多人展示自我、分享知识、传递价值的重要平台。然而,随着公众号数量的激增,如何让自己的公众号脱颖而出并实现盈利,成为了许多公众号运营者关注的焦点。那么,微信个人公众号究竟如何赚钱呢?本文将为您详细解析微信个人公众号的盈利之路。3个怪异的现象,正在冲击"一夫一妻制",动摇家庭根基!未来这3种婚姻模式,可能“取代”传统婚姻制度《人民日报》金句:"万般皆苦,唯有自渡,活着就要遇山
- 七、Zabbix — Proxy分布式监控
胖胖不胖、
《Zabbix速学即学即用》zabbix分布式服务器运维监控
目录配置Zabbix-proxy代理1.安装代理2.安装并配置数据库(proxy不能与zabbix-server共享数据库)3.发送zabbix-server源码包中初始化脚本到proxy主机并导入数据库4.修改代理配置文件5.web页面添加并配置代理Zabbix-agent客户端配置1.修改配置文件2.web页面修改,把这些主机修改为通过代理获取数据减少zabbix-server压力便于多地设备
- 【六年级 王芊雅】四方食事
扬子居
【螺大胆】我是一个深度螺蛳粉爱好者,吃火锅也必须吃螺蛳粉火锅!我第一次吃螺蛳粉火锅,是在小寨赛格,一家名叫“螺大胆”的螺蛳粉火锅店。这家店里面只有六个锅,可排队的人却乌央乌央的一群。拿到号后,我站在门口听着报号的声音,看着人们三三两两地走进去,就是轮不上我,急得我就像热锅上的蚂蚁一样,团团乱转。最终,我门全家足足排了三个小时的队,才等到位置。终于坐到餐桌前了!我长嘘一口气,点了我早就盘算好的——肥
- uni-app使用web-view组件APP实现返回上一页
极客编程坊
WEB前端uni-app前端
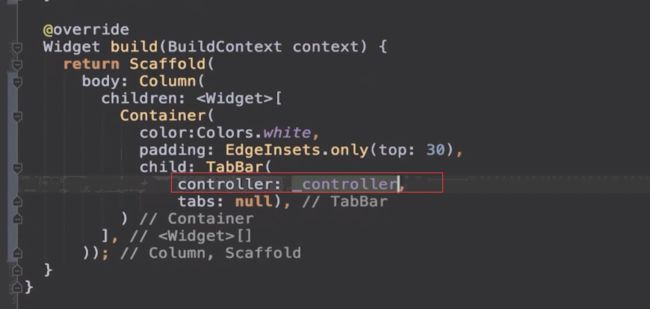
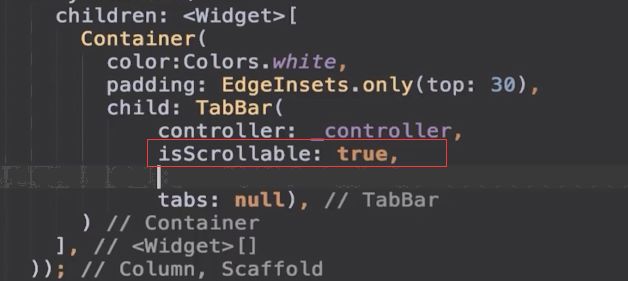
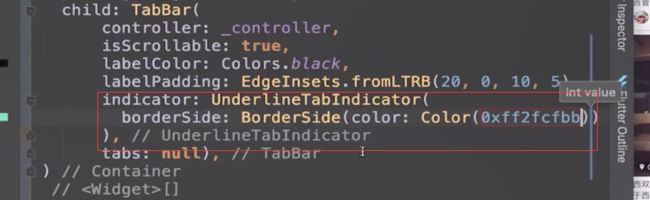
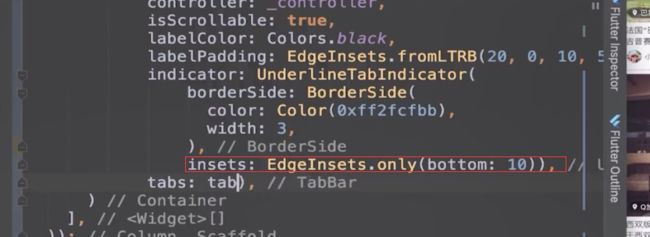
一、功能概述本案例实现了在Uniapp中内嵌H5网页并深度控制的三项核心功能:隐藏指定特征的内链元素自定义导航栏返回逻辑Webview原生特性保留二、代码解析2.1基础结构webview-styles:控制原生Webview样式src:指定加载的H5页面地址2.2核心控制逻辑exportdefault{onReady(){constcurrentWebview=this.$scope.$getAp
- 【华为OD机试真题 2025C卷】161、 机器人可活动的最大网格点数目 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为od机器人c++华为OD机试真题java机器人可活动的最大网格点数目c语言
文章目录一、题目题目描述输入输出样例1二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代码问题
- MacBook电脑一键切换输入法工具,超好用!
macfortg
我们在日常使用MacBook电脑时,如果使用多种输入法的话,会显得比较麻烦和繁琐。那么自动切换输入法不仅可以帮我们使用快捷键进行切换,做到一键切换非常的便利和方便。而且在自动切换输入法中可以使用自动切换输入法的APP和网页对应式的输入法自动化的切换输入法,只要你设置好了之后,切换APP或者打开网页都能得到自己想要的输入法。1、设置快捷键,快速切换,省时省力!用户可以设置快捷键,指定输入法的切换。而
- 亚马逊优惠券如何叠加?
氧惠好项目
亚马逊的优惠券可以叠加使用,但需要注意以下几点:领购物大额优惠券、赚返利佣金用氧惠~氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)氧惠是公认的返利最好用的软件。注册即可享受高补贴+0撸+捡漏等带货新体验。氧惠邀请码888999,送万元推广大礼包,教你如何1年做到百万团队。优惠
- 某国产数据库“热情过头”的发布会,该收收了!
IT邦德
数据库国产数据库数据库
作者:IT邦德中国DBA联盟(ACDU)成员,15年DBA工作经验Oracle、PostgreSQLACECSDN博客专家及B站知名UP主,全网粉丝15万+擅长主流Oracle、MySQL、PG、高斯及Greenplum备份恢复,安装迁移,性能优化、故障应急处理文章目录01兼容性?02多模融合?03性能玄学?04智能运维?05终极暴击总结哥们儿,还记得十年前DBA圈那场著名论战不?OLTP和OLA
- pycharm回车、删除、方向键和快捷键等不能使用原因
解决方法:菜单栏中的Tools取消勾选VimEmulator原因:新版的pycharm安装中,默认安装了vim扩展,一旦安装了pycharm在编写代码时会默认使用Vim编辑器
- 你的光芒,我看得见
风之子的黄昏
手机拍于晨跑路上我还不能够靠近你从世俗意义上讲请让我保留现实的躯体为了那些尘世的事物而灵魂是属于你的在每一个夜晚每一个沉思的片刻笨重的身体,轻盈的灵魂思想的苦痛受制于现实的一切我依然是理想主义者渴望这个世界多一些温度渴望这个世界多一些纯粹就像那些古典的爱情我们是尘世中的安静者是世俗中的被压制者人们对于美好的光芒总不适应黑暗让他们感到自在亲爱的,请保持安静与沉默请用一生保持安静与沉默就像那深邃的夜空
- 实现Zabbix跨域监控
weixin_33967071
运维数据库
环境介绍:通过公司机房的zabbix服务器监控阿里云上购买的云服务器。1、通过路由器将公司机房的zabbix服务器端口10051映射到外网。2、选择一台有公网IP的阿里云服务器部署zabbixproxy。#zabbixproxy配置文件如下ProxyMode=0Server=159.27.126.135Hostname=39.18.23.2LogFile=/tmp/zabbix_proxy.log
- 深入理解设计模式之外观模式:简化复杂系统的艺术
vvilkin的学习备忘
设计模式设计模式外观模式
为什么需要外观模式?在软件开发中,我们经常会遇到这样的情况:一个功能需要调用多个子系统或复杂的类结构来完成。随着系统规模的扩大,子系统之间的交互变得越来越复杂,客户端代码需要了解每个子系统的细节才能正确使用它们。这不仅增加了代码的复杂度,也使得系统难以维护和扩展。想象一下,你每次开车都需要手动控制发动机的点火时机、燃油喷射量、气门开闭时间等所有细节,而不是简单地转动钥匙或按下启动按钮,这将是多么繁
- 【暑假试写中考作文系列五】那一刻,我没有回头(镇江卷):陈沛瞿
简约语文
那一刻,我没有回头育才中学初一15班陈沛瞿阳光,柔柔的洒在这个憨态可掬的大黄鸭的钥匙扣上,大黄鸭的嘴角微微上扬的,看似是在冲着我笑般,心中一阵暖意,似乎你依旧在我身边,扬起那大大的笑脸,冲着我笑。仔细看这钥匙扣,不是多少的精美,甚至还有些简陋,上面大黄鸭的颜色已有些脱落,母亲常劝我换一个新的钥匙扣,这个都用了差不多两年了,我执意不肯,因为望着这个钥匙扣,似乎就能望见你那带着笑意的脸,这个钥匙扣,是
- VirusKing整蛊代码:注销解决
DHY 专研C++病毒
c++windows病毒
一:简介这回的病毒玩狠了,360开始报毒了,系统给我卡崩溃了,所以可见它有多猛,病毒名:VirusKing防护系统:基于SuperVirus3.0的全屏防杀系统二:代码上代码:#include#include#include#includeusingnamespacestd;voidCanNotClose();voidFullScreen();voidInit();voidCanNotClose(
- 利用Windows .NET特性和Unicode规范化漏洞攻击DNN (DotNetNuke)
sechub
windows.netdnn
概述DNN(前身为DotNetNuke)是2003年建立的最古老的开源内容管理系统之一,使用C#(.NET)编写,由活跃的爱好者社区维护。它也被企业广泛使用。漏洞背景CVE-2017-9822历史案例我们熟悉这项技术是因为CVE-2017-9822,该漏洞允许通过DNNPersonalizationcookie的不安全反序列化进行远程代码执行(RCE)。这个CVE一直是反序列化攻击的绝佳案例研究。
- 滁州游记:醉翁之意不在酒,在乎山水之间也
夏溪在冬流
“如果愿望仅靠扔下硬币就能实现的话,那么愿望还能被称为愿望吗?”——暖暖在一个35℃的天气里,和朋友来了一场特种兵式旅游。早有滁州出行计划,好几个周末都被事情打断,比如突如其来的加班,狂风暴雨的天气,本来看到35℃的天气又想退却,最终还是狠下心来,决定滁州一日游。南京离滁州很近,高铁仅有18分钟的距离,只要29块,火车更便宜,只要11块,不过大约需要1小时的时长。我们去的时候坐高铁到滁州北站,回来
- 不在乎
瑾言_lw999
口口声声说着不在乎,实则心底一万个在乎。学生说不在乎自己考的多好多坏,实则没考好自己气哭了,考好了欣喜若狂;老师口口声声说着佛系,不管学生那么多,实则大大小小事情操碎了心;女孩无情说着不在乎,实则心里放不下……身边太多太多人,说着不在乎,而心里太多口是心非。其实我们并非真的不在乎,而是想放下却割舍不了,觉得这很重要,这么说不过自己自嘲自解罢了。我不知说过多少次不在乎那么多,而我却是个非常要强的人,
- 随便写写
菁菁TJ
紧赶慢赶,终于在今天把工作都赶出来了,下周我可以踏踏实实请假,陪女儿高考。本来这个项目我不想接,女儿要高考了,我不想接这么一个要赶工加班,甚至女儿高考那天还做不完的工作。但是领导找我谈话,死说活说,又威逼利诱我徒弟,让他通宵加班也要帮我做好这个项目。我看着基本是没有推掉的可能了,只有接下这个项目。这些天上班的时候真的就是沉迷于工作不能自拔,每天大脑和眼睛都被过度使用。幸好我每天中午饭后出去溜达一圈
- Java实现简单秒杀功能
在商城项目中,秒杀功能可以说是必不可少的,下面我将使用SpringBoot集成Redis、RabbitMQ、MyBatis-Plus和MySQL来实现一个简单的秒杀系统,系统将包含以下核心功能:使用Redis进行库存预减和用户限流;使用RabbitMQ进行异步下单,提高系统吞吐量;使用MyBatis-Plus操作MySQL数据库;利用Redis执行Lua脚本的原子性防止商品超卖;接口限流(使用Re
- 新商业女性:开启女性商业新格局
时光拾贝
新商业女性:开启女性商业新格局新商业女性深知社群是最接近用户的地方,在社群中,新商业女性发现当代女性在社会身份诉求中,拥有多重身份,比如在羁绊关系中,存在亲密关系、身心灵、家庭诉求;在商业关系中,存在职场、创业、资源诉求;在独立与价值实现中,存在公益、女性成长、独立意识诉求。基于这些诉求,新商业女性意识到人类的知识和认知水平存在结构性的差异,并开创性提出女性生活方式平台+社群互联网生态的商业设计,
- 教育内卷-不论生几个,都能给你卷进去
手曲一指
今天咱们来说一说一个热门的概念——教育内卷。许多人把内卷比喻成电影院现象。就是说大家在电影院看电影,第一排的人站起来了,挡住了第二排,然后第二排就站起来了,挡住了第三排,以此类推,最后整个电影院的人都站起来了,可是这其中并没有人受益,只是多付出了成本。这个比喻很形象的解释了只要总收益不变,内部所有人的额外付出都是一场零和博弈。其实,这个例子并不贴切,因为电影院现象并不能反应内卷的两个独特状态:第一
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l