最近翻大漠老师和张鑫旭大师的文章时,对CSS自定义属性非常感兴趣,所以就针对他们的文章自行学习理解了一番。CSS自定义属性?听着怎么那么奇怪呢,属性还可以自定义,那不是可以放肆地玩耍?
名字和用途
其实CSS自定义属性还有很多我们更为熟悉的曾用名或者说小名,比如CSS变量、原生变量、CSS自定义属性级联变量,没错,都是同个东西。
啊原来是变量啊,说得那么玄乎,但是你可别小看它,玩得溜的话简直帅炸。
说到变量,在SASS\LESS等CSS预编译工具中大家都已经经常运用,有那么几点好处:
1、能使用颜色变量统一风格;
2、可以采用一致的组件属性,包括布局和定位等;
3、避免代码冗余等等。
那既然SASS就能做到的东西,我们还有这个所谓的CSS变量干什么呢?人家自然有它的独到之处。
比如可以在运行时改写,具备动态性;
比如方便使用JS读取和改写;
比如可继承、可组合、同时具有作用域。
在这几个方面,预编译工具完全被CSS变量KO了。
CSS变量语法
语法很简单,分成两步,声明变量和使用变量。
声明变量:
:root{
--*: xxxx;
/* --variable-name: variable-value */
}
这里需要注意几个点:
1、变量必须声明在{}中,如果在这里把它理解为属性就更好记忆了,毕竟我们不会把CSS属性写到括号外边去。
2、*号代表的就是我们给变量起的名字。起名字这事真的很烦人,还好CSS变量的名称限制很少,除了一些特殊关键字符不用使用,正常来说你用数字\字母\下划线_\短横线-都是没问题的,据说还可以使用中文、日文和韩文。
:root{
--黑色: #000;
}
body{
background-color: var(--黑色);
}
手贱如我试了一下,真的可以。但是我怕写出去被别人打。
使用变量:
很简单,就是我们很熟悉的var。
:root{
--*: xxxx;
}
.div{
background: var(--*);
}
还有一种设置默认值的使用,就是在变量名称后面,加上一个默认值。
.div{
background: var(--变量名称,[默认值]);
}
也就是说,当这个变量没有被声明过的话,就会使用默认值,不至于没着没落的。注意这里的情况是变量没有被声明过,要是变量是声明过的,但是使用起来是不合法的,那么就会采用原来属性的缺省默认值,并不是后面这个你设定的默认值。
p{
background-color: var(--color, #000);
/* --color没有声明过,所以这里的p背景是黑色的 */
}
p{
--color: 20px;
background-color: var(--color, #000);
/* 很明显,background-color: 20px;是语法错误的,所以背景色为透明,是这个属性的默认值 */
}
作用域
1、如果你需要定义一个全局的变量,那么可以放在:root根元素下面;
2、如果只需要在部分元素\组件下使用,就定义在相关的类下面;
3、另外还可以在@media媒体查询中或者:hover等伪类中使用。
权重
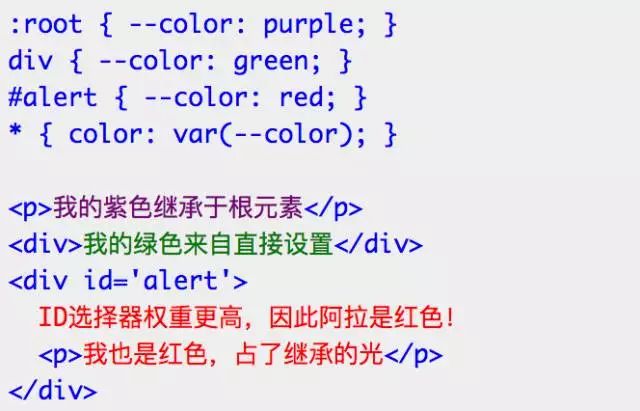
理解了作用域,那么权重也是同样的道理,应该CSS变量是可以继承的,所以权重跟我们平时的属性权重理解是一样的。这里引用一下张鑫旭大神的例子。
变量组合
这里举了三个例子,具体的说明在注释中。
p{
--fz: 50;
font-size: var(--fz)px;
/* 不要太天真,这样是错的 */
}
p{
--fz: 50;
font-size: calc( var(--fz) * 1px);
/* 如果你想这样用,可以使用calc()函数 */
}
p:after{
--text: "hello";
content: var(--text) " world";
/* 但是字符串的连接是可以实现的 */
}
当然,变量不止可以直接使用,直接或者通过计算把值传递给另一个变量也是可行的。
p{
--fz: 20px;
--fz-lg: var(--fz);
font-size: var(--fz-lg);
/* 直接传递 */
}
p{
--fz: 20px;
--fz-lg: calc( var(--fz) * 1.5);
font-size: var(--fz-lg);
/* 通过计算后传递 */
}
在JS中使用CSS变量
读:getPropertyValue( )
写:setProperty( )
比如说,你在:root上定义了一个color变量,用于设置页面的主题色,那么通过下面的JS,你就可以很简单地改变color变量的值,从而改变页面的主题色。换个皮肤,so easy。
// 读取数据
const rootStyles = getComputedStyle(document.documentElement);
const varValue = rootStyles.getPropertyValue('--color').trim();
// 改写数据
document.setProperty('--color', value);
最后就是充分发挥你的想象力,看看CSS变量与JS的结合能产生什么样奇妙的效果~最后就附一个大漠老师的想象力成果吧。