第一个动画-黏性小球
----- 占位行 -----
第二个动画-侧滑弹簧菜单
第一部分:侧滑菜单以及弹性动画
这个动画的核心使用贝塞尔曲线绘制.A,B,C,D四个点绘制出侧滑的菜单矩形.其中弹性变化的是BC两个点连线的线段.所以这个点绘制的时候,使用的是一个控制点来控制点来就控制.如下代码:
UIBezierPath *path = [UIBezierPath bezierPath];
//点A
[path moveToPoint:CGPointMake(0,0)];
//点B
[path addLineToPoint:(CGPoint){_keyWindow.frame.size.width*0.5,0}];
//点C(BC段)
[path addQuadCurveToPoint:(CGPoint){_keyWindow.frame.size.width*0.5,_keyWindow.frame.size.height} controlPoint:(CGPoint){_keyWindow.frame.size.width*0.5+diff,_keyWindow.frame.size.height*0.5}];
//点D
[path addLineToPoint:(CGPoint){0,_keyWindow.frame.size.height}];
[path closePath];
那么这样.这个控制点的变化就是我们接下来要求的了.杨骑滔的代码中,用一个CGFloat diff属性来记录控制点的变化幅度. 涉及到具体的计算方式,杨骑滔提供了两种思路:
- Layer 自定义 Property 的动画
- 辅助视图
杨骑滔这里用的是第二种.第一种在之后的案例中他在单独来讲.
所以,关于第二种思路:
杨骑滔从一个博文《Recreating Skype's Action Sheet Animations》中获得的启发,用两个点,这两个的运动开始时间,阻尼,和最大速度是不同的.也就是说,他们两个运动之间,是一前一后的,这样一前一后不就中间有了差值了嘛.当然,我们这里说的差值是X轴上的差值.
另外,diff这个值变化是弹性的(正数增大->正数减小->归到负数->值为0),这样对应的效果就是(向外鼓出去->凹回来->变成正常的矩形的直线). 这个在原文中是配图的,通过Q,O,P三个点来说说明这个关系.
这里,也涉及到了自己的一个知识点的盲区.就是UIViewAnimation就世界有弹性动画的,有个这个属性,我们实现diff这个值变化为弹性很容易,代码如下:
[UIView animateWithDuration:0.7 delay:0.0f usingSpringWithDamping:0.6f initialSpringVelocity:0.9f options:UIViewAnimationOptionBeginFromCurrentState | UIViewAnimationOptionAllowUserInteraction animations:^{
xxxx
} completion:^(BOOL finished) {
[self finishAnimation];
}];
关于这个方法usingSpringWithDamping:中关键参数的属性的意思是:
- usingSpringWithDamping:弹簧动画的阻尼值,也就是相当于摩擦力的大小,该属性的值从0.0到1.0之间,越靠近0,阻尼越小,弹动的幅度越大,反之阻尼越大,弹动的幅度越小,如果大道一定程度,会出现弹不动的情况。
- initialSpringVelocity:弹簧动画的速率,或者说是动力。值越小弹簧的动力越小,弹簧拉伸的幅度越小,反之动力越大,弹簧拉伸的幅度越大。这里需要注意的是,如果设置为0,表示忽略该属性,由动画持续时间和阻尼计算动画的效果。
另外,计算diff还需要注意的是CADisplayLink的使用,这里巧妙的的用了一个类似引用计数器的概念,可以保证多次引用创建CADisplayLink之后能够正确销毁,代码如下:
//动画之前调用
-(void)beforeAnimation{
if (self.displayLink == nil) {
self.displayLink = [CADisplayLink displayLinkWithTarget:self selector:@selector(displayLinkAction:)];
[self.displayLink addToRunLoop:[NSRunLoop mainRunLoop] forMode:NSDefaultRunLoopMode];
}
self.animationCount ++;
}
//动画完成之后调用
-(void)finishAnimation{
self.animationCount --;
if (self.animationCount == 0) {
[self.displayLink invalidate];
self.displayLink = nil;
}
}
另外,计算diff还需要提醒自己的是,关于[self setNeedsDisplay];方法,这个方法会触发UIView的drawRect:或 CALayer的drawRectInContext:两个方法.
最后,diff的值的计算,也涉及到一个presentationLayer的使用.即获取到动态变化时候的 helperSideView & helperCenterView 的frame变化(原文中提到:“我在 后面 提到了 Presentation Layer 的作用 —— 即可以实时获取 Layer 属性的当前值”)
CALayer *sideHelperPresentationLayer = (CALayer *)[helperSideView.layer presentationLayer];
CALayer *centerHelperPresentationLayer = (CALayer *)[helperCenterView.layer presentationLayer];
CGRect centerRect = [[centerHelperPresentationLayer valueForKeyPath:@"frame"] CGRectValue];
CGRect sideRect = [[sideHelperPresentationLayer valueForKeyPath:@"frame"] CGRectValue];
第一部分:侧滑菜单上的菜单按钮绘制
开始我以为侧滑菜单上的按钮就是UIButton,后来翻看源码,结果不是.之前看文章的时候,很多时候提到有时候用贝塞尔曲线绘制的自定义控件要比原声的UIButton这些直接用要丝滑的很多,帧数也要提高不少,是优化的一大方面.但是具体,我也没有考证,只是给大家一个参考. 这里,总结下,按钮绘制,还行的地方.
首先,是按钮的排列方式,不管按钮个数是奇数还是偶数,都是从中间位置向上下展开排列的.
如果是奇数的话:
home_button.center = CGPointMake(keyWindow.frame.size.width/4, keyWindow.frame.size.height/2 - self.menuButtonHeight*index - 20*index);
如果是偶数的话:
if (i >= titles.count / 2) {
index_up ++;
home_button.center = CGPointMake(keyWindow.frame.size.width/4, keyWindow.frame.size.height/2 + self.menuButtonHeight*index_up + SPACE*index_up + SPACE/2 + self.menuButtonHeight/2);
}else{
index_down --;
home_button.center = CGPointMake(keyWindow.frame.size.width/4, keyWindow.frame.size.height/2 - self.menuButtonHeight*index_down - SPACE*index_down - SPACE/2 - self.menuButtonHeight/2);
}
其次,我们看看,杨骑滔是怎么用UIbezierPath绘制出UIButton的.在drawRect:方法中,首先绘制圆角矩形框:
//创建画笔
CGContextRef ctx = UIGraphicsGetCurrentContext();
CGContextAddRect(ctx, rect);//一个简便方法,直接添加一个矩形到一个路径
//+++ 貌似这两句加上没什么好用啊 +++
[self.buttonColor set];
CGContextFillPath(ctx);
//+++ +++
//画矩形轮廓
UIBezierPath *roundedRectangPath = [UIBezierPath bezierPathWithRoundedRect:CGRectInset(rect, 0.5,0.5) cornerRadius:rect.size.height*0.5];//CGRectInset(rect, 0.5,0.5)
// [self.buttonColor setFill];
[roundedRectangPath fill];
[[UIColor whiteColor] setStroke];
roundedRectangPath.lineWidth = 1;
[roundedRectangPath stroke];
绘制文字:
//添加文字
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle defaultParagraphStyle] mutableCopy];
paragraphStyle.alignment = NSTextAlignmentCenter;
NSDictionary *attr = @{NSParagraphStyleAttributeName:paragraphStyle,NSFontAttributeName:[UIFont systemFontOfSize:24.0f],NSForegroundColorAttributeName:[UIColor whiteColor]};
CGSize size = [self.buttonTitle sizeWithAttributes:attr];
CGRect r = CGRectMake(rect.origin.x,
rect.origin.y+(rect.size.height-size.height)*0.5,
rect.size.width,
size.height);
[self.buttonTitle drawInRect:r withAttributes:attr];
**其中,设置设置文字显示中,NSMutableParagraphStyle和NSParagraphStyleAttributeName这两个对象的使用,是我之前没有接触的.翻阅了下资料,简单来说我们可以用这连个对象, 对段落的风格(设置首行,行间距,对齐方式什么的)进行设置 ** 资料很多,这里有两篇文章大概了解下《NSMutableParagraphStyle与NSParagraphStyle的使用》 和《NSMutableParagraphStyle /NSParagraphStyle》
最后,我们加载的时候,看到按钮弹出的时候,也是弹簧效果.这里杨骑滔也是用的UIViewAnimation.这个效果相当于就是微博底部tabbar按钮弹出的菜单的效果. 这里涉及到一个CGAffineTransform的使用,
案例中代码是这样的:
-(void)animateButtons{
for (NSInteger i = 0; i < self.subviews.count; i++) {
UIView *menuButton = self.subviews[i];
menuButton.transform = CGAffineTransformMakeTranslation(-90, 0);
[UIView animateWithDuration:0.7 delay:i*(0.3/self.subviews.count) usingSpringWithDamping:0.6f initialSpringVelocity:0.0f options:UIViewAnimationOptionBeginFromCurrentState | UIViewAnimationOptionAllowUserInteraction animations:^{
menuButton.transform = CGAffineTransformIdentity;//设置量进行还原
} completion:NULL];
}
}
其中 menuButton.transform = CGAffineTransformIdentity;,把中途改变的的transform设置量进行还原回去.
关于CGAffineTransform可以看这一篇文章:《CGAffineTransform》
第三个动画-QQ黏性小球
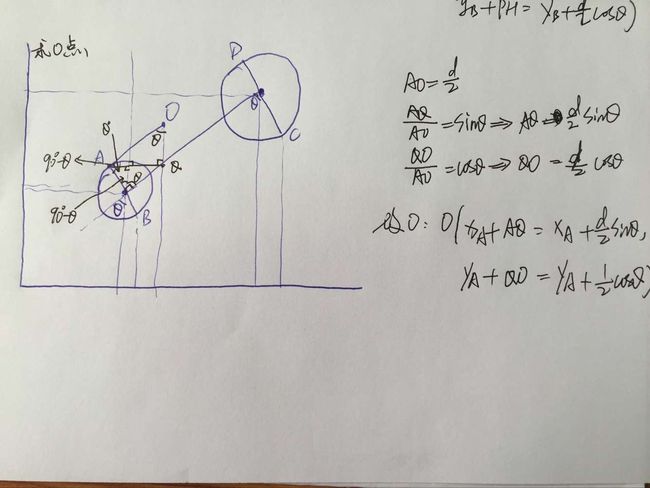
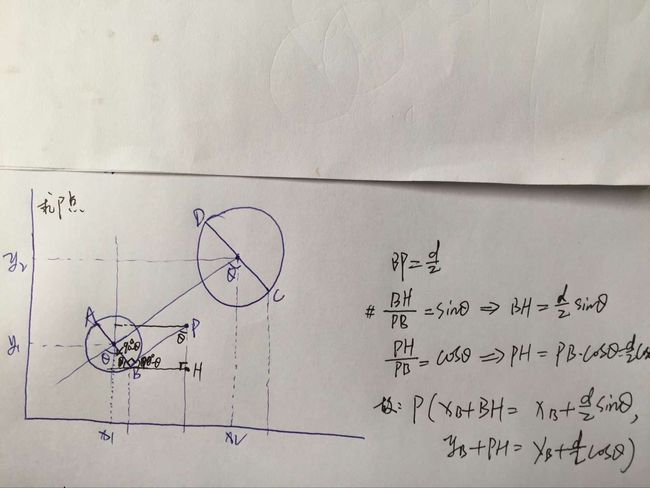
第三个黏性小球,我暂时没有找到Demo的地址.杨骑滔文中给出的计算思路也十分的清晰.最主要的,就是关于A,B,C,D,O,P点的计算.然而,我大学四年唯一挂过科的一次就是大一第一学期的高数啊!!!!
好吧,O和P点对于我来说比较绕,但是好在还是算出来了.贴图如下: