前言
本节我们主要将通过react-router完成路由配置,并采用ducks-modular-redux的方式编写第一个Counter组件,包列表:
- react-router:关于react-router的具体使用可以参考官方文档
- babel-plugin-transform-decorators-legacy支持最es7的(decorator)装饰器语法
- redux及react-redux
添加新的目录
在我们的开发目录下新建components,containers目录及routes.js相关文件,最终目录结构如下(新增加的用*注释):
components目录:单独组件目录,可以在任意地方调用
containers目录:页面组件目录,该目录下每一个目录都是一个单页
redux目录:采用redux的方法将,所有redux文件的放置目录
|-React-redux-example/
|-node_modules/ #包文件
|-public/ #静态目录
|-assets/ #静态资源生成目录
|-index.html
|-src/ #开发目录
|-redux/ *redux目录
|-middleware/ *redux中间件
|-modules/ *redux的actions,reducers
|-counter.js *Counter的actions,reducer
|-reducers.js *redux目录树
|-create.js
|-componets/ *单独组件目录
|-Counter/ *Counter组件
|-Counter.js
|-index.js *所有组件引用
|-containers/ *页面组件目录
|-App/ *APP组件,整个应用顶级路由
|-App.js
|-Home/ *主页组件,'/'根路由默认页面
|-Home.js
|-index.js *所有组织的引用
|-server.js #express服务器文件
|-app.js #client入口文件
|-routes.js *路配置文件
|-config/ #配置目录
|-webpack.dev.js #webpack开发配置文件
|-package.json
|-README.md
|-.gitignore #git的忽略列表
页面路由
src/containers/App/App.js
这是整个APP的顶层路由页面,所有的路由都会加载这个页面组件,然后根据路由来匹配this.props.children子页面路由
import React,{Component, PropTypes} from 'react'
export default class App extends Component {
render(){
return(
App Nav
{this.props.children}
App footer
)
}
}
src/containers/Home/Home.js
主页组件,默认根路由显示的页面
import React,{Component,PropTypes} from 'react'
export default class Home extends Component {
render(){
return(
HomePage
)
}
}
src/containers/index.js
集中导出组件,方便引用
export App from './App/App';
export Home from './Home/Home';
src/routes.js
import React from 'react'
//IndexRoute就是根路由默认显示的
import {Route, IndexRoute} from 'react-router'
//从src/containers/index.js导入
import {App, Home} from './containers'
//这里IndexRoute入在根app下后,就是在App页面组件的props.children
//匹配规则参考官方文档
export default (
)
重写src/app.js
import React from 'react'
import ReactDOM from 'react-dom'
import routes from './routes'
import {Router, browserHistory} from 'react-router'
ReactDOM.render(
{routes}
,document.getElementById('app'))
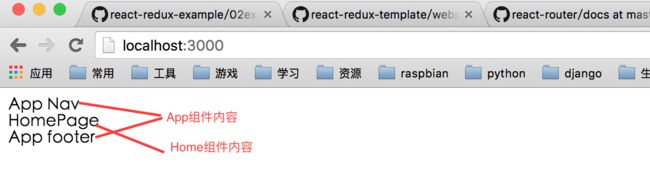
完成npm run dev,看见如下图说明路由配置成功
编写第一个组件Counter
在编译过程中加入装饰器语法的插件,就要用到这个插件babel-plugin-transform-decorators-legacy
module:{
loaders:[
{
test:/\.js$/,
exclude:/node_modules/,
loader:'babel-loader',
query:{
presets:['react','es2015','stage-0'],
plugins:['transform-decorators-legacy'] //装饰器插件
}
}
]
},
这里我就不再累述如何用编写redux的组件了,唯一要提醒的就是这里我们用了es7的语法装饰器,这样整个应用的逻辑更加清楚。
src/components/Counter/Counter.js
在src/container/Home/Home.js页面组件下使用Counter组件
import React,{Component, PropTypes} from 'react'
import {bindActionCreators} from 'redux'
import {connect} from 'react-redux'
import * as CounterActions from '../../redux/modules/counter'
@connect(
state => ({counter:state.counter}),
dispatch => bindActionCreators(CounterActions,dispatch)
)
export default class Counter extends Component{
static propTypes = {
counter:PropTypes.number.isRequired,
increment:PropTypes.func.isRequired,
incrementIfOdd:PropTypes.func.isRequired
};
render(){
const {counter,increment,incrementIfOdd} = this.props;
return(
{counter}
)
}
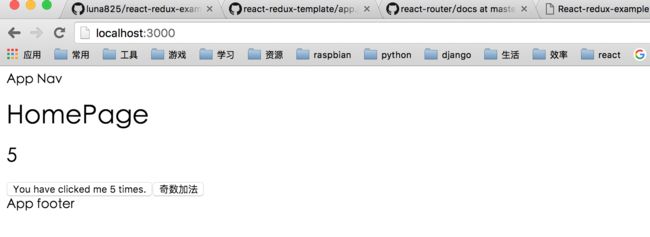
最后效果如下
Next
bootstrap-loader React-bootstrap使用