- animate.css动画初始状态隐藏
辣子_
在使用animate.css会做移动端的css动画,PC端的结合jquery.fullpage.js就能做一个全屏滚动的企业网站,但初始状态下需要隐藏有动画的元素可以给animated类添加opacity:0属性,动画在开始状态是隐藏的,当动画元素出现在屏幕可视区域,动画会自动执行,执行完动画会保持最后一个状态不变,也就是不会隐藏,但使用是有前提的!!敲重点在animate.css中能使用这种方法
- React实例之完善布局菜单(三)
码蚁先生
前端react技术积累react.jsjavascriptecmascript前端前端框架
接着上篇的内容继续。规划界面布局。界面分为三个部分,左边为菜单部分,右边上部有个80px高度左右的功能区,下面是主内容区。依据这个设计,我们进行下面的步骤:在SMenu项目中创建一个目录:SLayout,这个目录里我们存储各种布局,我们先来示例一种,其它的我们根据需要可以自行设计。在这个目录中创建FullPage.jsx文件//SLayout/FullPage.jsximportBoxfrom'@
- --POSTGRESQL FULL PAGE 优化 与 CHECKPOINT 的“矛盾”!
Austindatabases
在说完mysql不要关DW后,祭出POSTGRESQLFULLPAGE的确是有点不厚道,所以必然会引出FULLPAGE也存在性能问题的话题。到底是大公鸡和大马猴的问题,还是小绵羊的牧羊犬的故事。首先FULLPAGE和MYSQL的DW一样,都是为了解决数据库CRASH时数据的那一刻存在的缺失问题。我看来看看相关的解释PostgreSQL在checkpoint之后在对数据页面的第一次写的时候会将整个数
- Vue中使用fullPage.js和基于Vue配置rem及近期项目总结
蓝海00
前面换公司了一直很忙没时间写笔记(其实就是变懒==),后面会定时更新学习笔记!加油!最近在写公司官网,因为官网是单人开发技术栈都是自己定,还是选择了老babyVue,之前一直使用的是element框架,这次换成了iView,两者相比较,(以下仅为个人意见,不服憋着):一些小众组件上各有所长整体iView更加丰富,通过使用频率最高的formtable日历select等组件对比两者API风格代码上明显
- vue实现全屏滚动,非fullpage.js
程序员半夏
是什么网页的一个页面占据一屏的宽高,多个页面上下或者左右拼接在一起。当滑动鼠标滚轮,或点击导航按钮时,可以平滑到对应的页面。此次只实现鼠标滚动实现原理使用mousewheel,DOMMouseScroll(火狐用)监听鼠标滚动事件,当鼠标上下的滚动的时候,当前的页面transformY(屏高)或者transformX(屏宽)代码实现HTML1234JSexportdefault{name:"Hom
- 2019-06-23fullpage文档
冬至_5b58
https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/3.0.5/fullpage.js
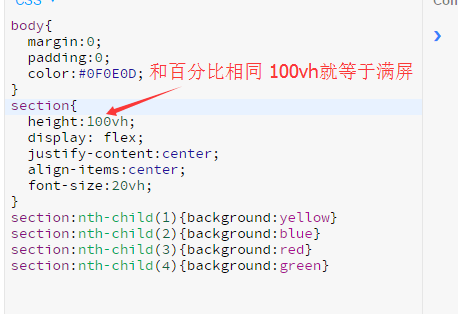
- 满屏滚动
cs大个子女生
csshtmljs说明:其实这个跟fullpage是类似的,他实现的是滚动,我写的是点击滚动起来.代码粘贴上:Documentbody,html{overflow:hidden;height:100%;padding:0;margin:0;}.box{height:100%;}.aa{background-color:rgb(27,188,155);}.bb{background-color:rg
- fullpage框架
大眼袋阿姨
jQuery的一个全屏jQuery全屏滚动插件fullPage.js。我们经常见到一些全屏的特绚丽页面,手指或者鼠标滑动一下就是一整屏切换,而且还有各种效果。下面我们就介绍一下jQuery的fullPage.js的如何使用及常用的配置。1.fullpage.js的主要功能fullPage.js是一个基于jquery的插件,它能很方便的制作出全屏网站,github地址。主要功能有:支持鼠标滚动。支持
- 2019-07-01
爷爷嘴笨人蠢慢的很
jQuery全屏滚动插件fullPage如今我们经常能见到全屏网站,尤其是国外网站。这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容,显得格外的高端大气上档次。比如iPhone5C的介绍页面(查看),QQ浏览器的官网站。如果你也希望你的网站能设计成全屏的,显得更上档次,你可以试试fullPage.js。主要功能有:支持鼠标滚动支持前进后退和键盘控制多个回调函数支持手机、平板触摸事件支持C
- 分享24个网页游戏源代码,总有一个是你想要的
adendean
AutoJs前端javascripthtml
分享24个网页游戏源代码24个游戏源代码下载链接:https://pan.baidu.com/s/1gYJlj8enJbh5mFS_wMaZBA?pwd=4ncb提取码:4ncb下面是项目的名字,我放了一些图片,大家下载后可以看到。Html5+JS网页版捕鱼达人游戏HTML5水果忍者游戏源码JS网页射击小游戏星球防御大战游戏源码//VanillaJS//PLAYINFULLPAGEVIEW!win
- 前端常用类库资源
代码技巧
Javascript库Particles.js — 一个用来在web中创建炫酷的浮动粒子的库Three.js — 一个用来在web中创建3d物体和3d空间的库Fullpage.js— 快速实现全屏滚动特性Typed.js — 打字机效果Waypoints.js — 滚动到某个元素位置时触发一个功能Highlight.js — web语法高亮Chart.js — 使用JavaScript创建漂亮的图
- fullpage 常用参数
秦语川
navigation:true,//显示焦点导航navigationPosition:'left',//总的焦点导航定位controlArrows:false,//slide左右箭头取消slidesNavigation:true,//显示slide的焦点导航
- postgres相关参数学习2(checkpoint)
磨叽SP
postgresql
checkpoints相关参数:checkpoint_segments:WALlog的最大数量,系统默认值是3。该值越大,在执行介质恢复时处理的数据量也越大,时间相对越长。checkpoint_timeout:系统自动执行checkpoint之间的最大时间间隔,同样间隔越大介质恢复的时间越长。系统默认值是5分钟。不建议频繁执行检查点。否则XLOG会产生很多的FULLPAGEWRITE(whenfu
- 网页元素和网页HTML不一致,Chrome开发者工具看页面元素与渲染的元素不一致
魔法小药丸
网页元素和网页HTML不一致
问题描述我有一个需求,一篇文字,过几秒更改里面的内容,带有动画过渡。我有四段文字,放在一个数组里。结构如下:texts=[{text:'aaa'},{text:'bbb'},{text:'ccc'},{text:'ddd'},]我首先用了jQuery的dom.html(text)&dom.text(text)来修改元素内容,代码如下://触发修改vartimer;if($.fn.fullpage.
- 整屏滚动
我的好昵称
持鼠标滚动、前进后退和键盘控制、多个回调函数、支持手机和平板触摸事件、支持CSS3动画、支持窗口缩放、窗口缩放时自动调整、可设置滚动宽度、背景颜色、滚动速度、循环选项、回调、文本对齐方式总的来说功能挺齐全的,而且使用起来也是很方便。1.如何使用引入文件:fullPage是基于jquery编写的,所以必须引入了jquery了,我们还需要入jquery.easings.min.js,它是必须的,用于e
- 用html+js+css3实现整屏滚动fullpage功能
俗人844
前端javascripthtmlcss3
最近在jquery库中看到有人封装了整屏滚动(fullpage)的插件,感觉还挺有意思,然后想了一下怎么用原生js实现。本文的实例讲述了原生javascript实现的全屏滚动功能。分享供大家参考,具体如下:1.计算当前浏览器屏幕高度,每次翻页显示的内容高度即为屏幕高度2.对鼠标滚轮事件进行监听,注意滚轮事件的浏览器兼容问题。效果图如下:目录一、先看看页面布局html部分css部分js部分二、代码总
- 分享24个网页游戏源代码,总有一个是你想要的
zdh13370188237
源码前端javascripthtml
分享24个网页游戏源代码24个游戏源代码下载链接:https://pan.baidu.com/s/1gYJlj8enJbh5mFS_wMaZBA?pwd=4ncb提取码:4ncb下面是项目的名字,我放了一些图片,大家下载后可以看到。Html5+JS网页版捕鱼达人游戏HTML5水果忍者游戏源码JS网页射击小游戏星球防御大战游戏源码//VanillaJS//PLAYINFULLPAGEVIEW!win
- 亿纬锦能项目总结
要讲故事
前端开发语言笔记
项目名称:亿纬锦能项目链接:https://www.evebattery.com项目概况:此项目用到了wow.js/slick.js/swiper-bundle.min.js/animate.js/appear.js/fullpage.js以及slick.css/animate.css/fullpage.css/swiper-bundle.min.css/viewer.css本项目是一种响应式网站
- 全屏滚动-fullPage
977777
全屏网站看起来很爽的样子先看iPhone的网站体验一哈,高端大气上档次今天使用jQuery插件fullPage.js来实现全屏滚动的效果主要功能支持鼠标滚动支持前后进退和键盘控制多个回调函数支持手机,平板触摸事件支持CSS3动画支持窗口缩放窗口缩放时自动调整可设置滚动宽度、背景颜色、滚动速度、循环选项、回调、文本对齐方式等等使用方法1.引入文件方式一1.通过Bower下载:bowerinstall
- 如何使用CSS实现一个全屏滚动效果(Fullpage Scroll)?
几何心凉
前端入门之旅css前端javascript
聚沙成塔·每天进步一点点⭐专栏简介⭐实现全屏滚动效果的CSS和JavaScript示例⭐HTML结构⭐CSS样式(styles.css)⭐JavaScript代码(script.js)⭐实现说明⭐写在最后⭐专栏简介前端入门之旅:探索Web开发的奇妙世界记得点击上方或者右侧链接订阅本专栏哦几何带你启航前端之旅欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的
- JS逆向:极验滑块验证码加密分析
一生向风
爬虫JS逆向pythonjs
本文仅供学习交流使用,请勿用于商业用途或不正当行为如果侵犯到贵公司的隐私或权益,请联系我立即删除搞爬虫的没有不知道极验的吧,看下官网的介绍卧槽,牛逼!嗯,这就是读书少的缘故吧,除了卧槽牛逼,其他也不会讲了…不说了,直接看干货吧AST反混淆还原代码极验的关键JS文件有两个:fullpage.8.9.5.js和slide.7.7.2.js(貌似这是最新的版本?)前一篇文章JS逆向:AST还原极验混淆J
- 使用Edge和chrom扩展工具(GoFullPage)实现整页面截图或生成PDF文件
家有诗书
edgepdf前端
插件GoFullPage下载:点击免费下载如果在浏览网页时,有需要整个页面截图或导出PDF文件的需求,这里分享一个Edge浏览器的扩展插件:GoFullPage。这个工具可以一键实现页面从上到下滚动并截取。一、打开“管理扩展”(edge://extensions/),打开获取MicrosoftEdge扩展。二、搜索GofullPage,获取扩展。三、打开要保存的页面,使用GofullPage截图。
- nuxt使用fullpage.js详细解决方案
蛋蛋的老公
vuejsjavascript前端开发语言
nuxt框架ssr渲染使用fullpage.js实现滚屏的效果。直接上代码第一屏fullPage.js—基本演示第二屏的第一屏第二屏的第二屏第二屏的第三屏第三屏第四屏这是最后一屏exportdefault{name:"IndexPage",head(){return{script:[//第一种引入网络资源//{//src:"https://cdnjs.cloudflare.com/ajax/lib
- fullpages进阶
Wihend
需要配合move.js$(document).ready(function(){$('#fullpage').fullpage({loopBottom:true,verticalCentered:false,anchors:['第一','第二','第三','第四'],navigation:true,navigtionTooltios:['它,终于来了。','阵阵与你风格贴近的个人设备','非同一般
- 解决:fullPage: Fullpage.js requires a `licenseKey` option报错
陈福国
常见问题陈福国`licenseKey`Fullpage.js陈福国fullpagelicenseKey
在使用fullPage插件的时候,页面会提示:fullPage:Fullpage.jsrequiresa`licenseKey`option.ReadaboutitonthefollowingURL:如图:解决方案:找到引入fullage.js文件搜索!isok(感叹号英文状态)注释如下内容:保存,刷新,问题解决
- 全屏+底部单页面滚动
向阳叶
效果图-->importvFooterfrom"./../../components/footer.vue";importvErweifrom"./erwei.vue";exportdefault{components:{vErwei,vFooter},data(){return{fullpage:{current:1,isScrolling:false,deltaY:0}};},mounted(
- nuxt3 fullpage.js踩坑, fullpage.js 全屏滚动
一头小绵羊
javascript开发语言ecmascript
nuxt3fullpage.js踩坑,fullpage.js全屏滚动,fullpageisunderfind我用的是@nuxt3.6.11.引入fullpage.js(3.0.1),下载地址github链接,下载后放到assets文件下app:{head:{script:[{src:'/assets/fullpage.js',type:"text/javascript",body:true}],}
- Fullpage.js全屏滚动插件使用方法
陈福国
陈福国fullpagefullpage使用全屏插件陈福国fullpage
1、引入插件文件这个插件依赖于jQuery,所以你还需要下载jQuery,并且在Fullpage插件之前引入。下载地址:https://github.com/alvarotrigo/fullPage.js2、解压压缩包,找到dist文件夹复制fullpage.css和fullpage.js到项目中3、引入项目4、编写HTML代码默认情况下,每一屏幕的代码都需要有DIV包裹,并且设置DIV的类名为s
- 好用的浏览器插件
s_daqing
工具安装使用chrome
二维码(QR码)生成器(QRCodeGenerator)FullPageScreenshot-ScreenCaptureGoogle翻译JSONViewSQLFormatTheGreatSuspenderVimiumVisualInspector扩展管理器(ExtensionManager)简悦-SimpRead
- 基于Hexo和Butterfly创建个人技术博客,(8) 博客网站butterfly主题UI框架美化
korgs
Hexo建站hexobutterfly技术博客建站前端
Butterfly官方网站,请点击进入说明:此文中的设置并不影响网站的整体,只是一些视觉上的调整,可以按需调整。本章目标:掌握butterfly主题的配置,优化UI样式一、特效1、过场动画在每个页面打开前会有个过场动画,这个配置就是一个纯动画效果看个人喜好开启。这个配置对全站所有网页生效。preloader:enable:truesource:1#可选值1=fullpage或2=progressb
- html
周华华
html
js
1,数组的排列
var arr=[1,4,234,43,52,];
for(var x=0;x<arr.length;x++){
for(var y=x-1;y<arr.length;y++){
if(arr[x]<arr[y]){
&
- 【Struts2 四】Struts2拦截器
bit1129
struts2拦截器
Struts2框架是基于拦截器实现的,可以对某个Action进行拦截,然后某些逻辑处理,拦截器相当于AOP里面的环绕通知,即在Action方法的执行之前和之后根据需要添加相应的逻辑。事实上,即使struts.xml没有任何关于拦截器的配置,Struts2也会为我们添加一组默认的拦截器,最常见的是,请求参数自动绑定到Action对应的字段上。
Struts2中自定义拦截器的步骤是:
- make:cc 命令未找到解决方法
daizj
linux命令未知make cc
安装rz sz程序时,报下面错误:
[root@slave2 src]# make posix
cc -O -DPOSIX -DMD=2 rz.c -o rz
make: cc:命令未找到
make: *** [posix] 错误 127
系统:centos 6.6
环境:虚拟机
错误原因:系统未安装gcc,这个是由于在安
- Oracle之Job应用
周凡杨
oracle job
最近写服务,服务上线后,需要写一个定时执行的SQL脚本,清理并更新数据库表里的数据,应用到了Oracle 的 Job的相关知识。在此总结一下。
一:查看相关job信息
1、相关视图
dba_jobs
all_jobs
user_jobs
dba_jobs_running 包含正在运行
- 多线程机制
朱辉辉33
多线程
转至http://blog.csdn.net/lj70024/archive/2010/04/06/5455790.aspx
程序、进程和线程:
程序是一段静态的代码,它是应用程序执行的蓝本。进程是程序的一次动态执行过程,它对应了从代码加载、执行至执行完毕的一个完整过程,这个过程也是进程本身从产生、发展至消亡的过程。线程是比进程更小的单位,一个进程执行过程中可以产生多个线程,每个线程有自身的
- web报表工具FineReport使用中遇到的常见报错及解决办法(一)
老A不折腾
web报表finereportjava报表报表工具
FineReport使用中遇到的常见报错及解决办法(一)
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、address pool is full:
含义:地址池满,连接数超过并发数上
- mysql rpm安装后没有my.cnf
林鹤霄
没有my.cnf
Linux下用rpm包安装的MySQL是不会安装/etc/my.cnf文件的,
至于为什么没有这个文件而MySQL却也能正常启动和作用,在这儿有两个说法,
第一种说法,my.cnf只是MySQL启动时的一个参数文件,可以没有它,这时MySQL会用内置的默认参数启动,
第二种说法,MySQL在启动时自动使用/usr/share/mysql目录下的my-medium.cnf文件,这种说法仅限于r
- Kindle Fire HDX root并安装谷歌服务框架之后仍无法登陆谷歌账号的问题
aigo
root
原文:http://kindlefireforkid.com/how-to-setup-a-google-account-on-amazon-fire-tablet/
Step 4: Run ADB command from your PC
On the PC, you need install Amazon Fire ADB driver and instal
- javascript 中var提升的典型实例
alxw4616
JavaScript
// 刚刚在书上看到的一个小问题,很有意思.大家一起思考下吧
myname = 'global';
var fn = function () {
console.log(myname); // undefined
var myname = 'local';
console.log(myname); // local
};
fn()
// 上述代码实际上等同于以下代码
m
- 定时器和获取时间的使用
百合不是茶
时间的转换定时器
定时器:定时创建任务在游戏设计的时候用的比较多
Timer();定时器
TImerTask();Timer的子类 由 Timer 安排为一次执行或重复执行的任务。
定时器类Timer在java.util包中。使用时,先实例化,然后使用实例的schedule(TimerTask task, long delay)方法,设定
- JDK1.5 Queue
bijian1013
javathreadjava多线程Queue
JDK1.5 Queue
LinkedList:
LinkedList不是同步的。如果多个线程同时访问列表,而其中至少一个线程从结构上修改了该列表,则它必须 保持外部同步。(结构修改指添加或删除一个或多个元素的任何操作;仅设置元素的值不是结构修改。)这一般通过对自然封装该列表的对象进行同步操作来完成。如果不存在这样的对象,则应该使用 Collections.synchronizedList 方
- http认证原理和https
bijian1013
httphttps
一.基础介绍
在URL前加https://前缀表明是用SSL加密的。 你的电脑与服务器之间收发的信息传输将更加安全。
Web服务器启用SSL需要获得一个服务器证书并将该证书与要使用SSL的服务器绑定。
http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后
- 【Java范型五】范型继承
bit1129
java
定义如下一个抽象的范型类,其中定义了两个范型参数,T1,T2
package com.tom.lang.generics;
public abstract class SuperGenerics<T1, T2> {
private T1 t1;
private T2 t2;
public abstract void doIt(T
- 【Nginx六】nginx.conf常用指令(Directive)
bit1129
Directive
1. worker_processes 8;
表示Nginx将启动8个工作者进程,通过ps -ef|grep nginx,会发现有8个Nginx Worker Process在运行
nobody 53879 118449 0 Apr22 ? 00:26:15 nginx: worker process
- lua 遍历Header头部
ronin47
lua header 遍历
local headers = ngx.req.get_headers()
ngx.say("headers begin", "<br/>")
ngx.say("Host : ", he
- java-32.通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小(两数组的差最小)。
bylijinnan
java
import java.util.Arrays;
public class MinSumASumB {
/**
* Q32.有两个序列a,b,大小都为n,序列元素的值任意整数,无序.
*
* 要求:通过交换a,b中的元素,使[序列a元素的和]与[序列b元素的和]之间的差最小。
* 例如:
* int[] a = {100,99,98,1,2,3
- redis
开窍的石头
redis
在redis的redis.conf配置文件中找到# requirepass foobared
把它替换成requirepass 12356789 后边的12356789就是你的密码
打开redis客户端输入config get requirepass
返回
redis 127.0.0.1:6379> config get requirepass
1) "require
- [JAVA图像与图形]现有的GPU架构支持JAVA语言吗?
comsci
java语言
无论是opengl还是cuda,都是建立在C语言体系架构基础上的,在未来,图像图形处理业务快速发展,相关领域市场不断扩大的情况下,我们JAVA语言系统怎么从这么庞大,且还在不断扩大的市场上分到一块蛋糕,是值得每个JAVAER认真思考和行动的事情
- 安装ubuntu14.04登录后花屏了怎么办
cuiyadll
ubuntu
这个情况,一般属于显卡驱动问题。
可以先尝试安装显卡的官方闭源驱动。
按键盘三个键:CTRL + ALT + F1
进入终端,输入用户名和密码登录终端:
安装amd的显卡驱动
sudo
apt-get
install
fglrx
安装nvidia显卡驱动
sudo
ap
- SSL 与 数字证书 的基本概念和工作原理
darrenzhu
加密ssl证书密钥签名
SSL 与 数字证书 的基本概念和工作原理
http://www.linuxde.net/2012/03/8301.html
SSL握手协议的目的是或最终结果是让客户端和服务器拥有一个共同的密钥,握手协议本身是基于非对称加密机制的,之后就使用共同的密钥基于对称加密机制进行信息交换。
http://www.ibm.com/developerworks/cn/webspher
- Ubuntu设置ip的步骤
dcj3sjt126com
ubuntu
在单位的一台机器完全装了Ubuntu Server,但回家只能在XP上VM一个,装的时候网卡是DHCP的,用ifconfig查了一下ip是192.168.92.128,可以ping通。
转载不是错:
Ubuntu命令行修改网络配置方法
/etc/network/interfaces打开后里面可设置DHCP或手动设置静态ip。前面auto eth0,让网卡开机自动挂载.
1. 以D
- php包管理工具推荐
dcj3sjt126com
PHPComposer
http://www.phpcomposer.com/
Composer是 PHP 用来管理依赖(dependency)关系的工具。你可以在自己的项目中声明所依赖的外部工具库(libraries),Composer 会帮你安装这些依赖的库文件。
中文文档
入门指南
下载
安装包列表
Composer 中国镜像
- Gson使用四(TypeAdapter)
eksliang
jsongsonGson自定义转换器gsonTypeAdapter
转载请出自出处:http://eksliang.iteye.com/blog/2175595 一.概述
Gson的TypeAapter可以理解成自定义序列化和返序列化 二、应用场景举例
例如我们通常去注册时(那些外国网站),会让我们输入firstName,lastName,但是转到我们都
- JQM控件之Navbar和Tabs
gundumw100
htmlxmlcss
在JQM中使用导航栏Navbar是简单的。
只需要将data-role="navbar"赋给div即可:
<div data-role="navbar">
<ul>
<li><a href="#" class="ui-btn-active&qu
- 利用归并排序算法对大文件进行排序
iwindyforest
java归并排序大文件分治法Merge sort
归并排序算法介绍,请参照Wikipeida
zh.wikipedia.org/wiki/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F
基本思想:
大文件分割成行数相等的两个子文件,递归(归并排序)两个子文件,直到递归到分割成的子文件低于限制行数
低于限制行数的子文件直接排序
两个排序好的子文件归并到父文件
直到最后所有排序好的父文件归并到输入
- iOS UIWebView URL拦截
啸笑天
UIWebView
本文译者:candeladiao,原文:URL filtering for UIWebView on the iPhone说明:译者在做app开发时,因为页面的javascript文件比较大导致加载速度很慢,所以想把javascript文件打包在app里,当UIWebView需要加载该脚本时就从app本地读取,但UIWebView并不支持加载本地资源。最后从下文中找到了解决方法,第一次翻译,难免有
- 索引的碎片整理SQL语句
macroli
sql
SET NOCOUNT ON
DECLARE @tablename VARCHAR (128)
DECLARE @execstr VARCHAR (255)
DECLARE @objectid INT
DECLARE @indexid INT
DECLARE @frag DECIMAL
DECLARE @maxfrag DECIMAL
--设置最大允许的碎片数量,超过则对索引进行碎片
- Angularjs同步操作http请求with $promise
qiaolevip
每天进步一点点学习永无止境AngularJS纵观千象
// Define a factory
app.factory('profilePromise', ['$q', 'AccountService', function($q, AccountService) {
var deferred = $q.defer();
AccountService.getProfile().then(function(res) {
- hibernate联合查询问题
sxj19881213
sqlHibernateHQL联合查询
最近在用hibernate做项目,遇到了联合查询的问题,以及联合查询中的N+1问题。
针对无外键关联的联合查询,我做了HQL和SQL的实验,希望能帮助到大家。(我使用的版本是hibernate3.3.2)
1 几个常识:
(1)hql中的几种join查询,只有在外键关联、并且作了相应配置时才能使用。
(2)hql的默认查询策略,在进行联合查询时,会产
- struts2.xml
wuai
struts
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache