大家好,我给大家分享一下仿豆瓣app的教程。当然了,我们不是用原生去实现,而是用前端框架vuejs来实现豆瓣app。————第一次写文章,写得不好请见谅。
为什么我们选择豆瓣app 来做这样一个教程?
是因为我很早就接触豆瓣这个网站,我比较喜欢看豆瓣里面电影和文章的点评。并且豆瓣提供了非常丰富的一个api接口供我们使用。也就是说我们可以不通过后端,直接通过前端ajax来获取电影和图书的数据,来组装我们app。
我们可以看一下豆瓣app首页是一个什么样子 gif
以上就是豆瓣app的一个截图。
我们先来分析一下
首页分为四个部分。第一个就是顶部的搜索框。搜索框下面就是一个banner图切换。在下面就是一些热点的文章列表。最底部就是一个tab切换。在这篇教程中,我们通过vue的组件来实现这样一个首页的布局。
创建豆瓣项目
如果没有安装node,请到官网下载安装,或者通过淘宝npm镜像安装
http://npm.taobao.org/
我们通过官方vue-cli初始化项目,这里我们采用webpack示例
vue init webpack douban
填写项目描述,作者,安装vue-router
? Project name douban
? Project description douban
? Author afei
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Setup unit tests with Karma + Mocha? No
? Setup e2e tests with Nightwatch? No
vue-cli · Generated "douban".
To get started:
cd douban
npm install
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
初始化后,通过npm install安装依赖
cd douban
npm install
由于我们是做的移动端,所以在index.html里面加上meta,
运行项目,可以看到基于官方vue-cli的模版就创建好了
npm run dev
将所需要用的资源,拷贝到项目中,这里我通过解压豆瓣app获得他的一些图片素材,拷入到src/assets/images目录里。
css这里我用到了normaliz.css
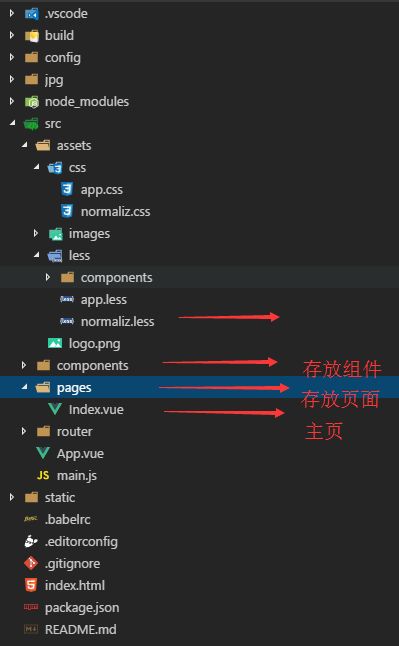
在src下,新建了一个pages目录,存放每一个页面组件,可以看一下我们的目录
由于我们的首页更改了位置,所以在router里面的index.js需要更改为
import Vue from 'vue'
import Router from 'vue-router'
import Index from '../pages/Index'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Index',
component: Index
}
]
})
每一个组件的css我们通过less来编写,所有需要通过npm安装less插件
npm install less less-loader --save
使用less预处理器需要在页面添加 lang='less'
第一个组件 tabbar
如何创建自定义组件tabbar,也就是豆瓣app底部的工具栏。这里的结构我们参考了mint-ui
这是我们将要实现的效果图。
我们先来分析一下这个组件的结构。
这个组件分为两部分:第一个是组件的外层容器,第二个是组件的子容器item,子组件里面又分为图片和文字组合。子组件有2个状态,一个默认灰色的状态,一个选中状态,我们来实现一下这个组件的布局。在index.vue里面
template
style
布局大功告成~~~~
前面我们说的是,通过组件的方式来实现这个app。
如果像上面代码这样的话肯定是不行的!既然我们大体布局已经写好了,现在就可以通过组件的方式来调用。当然我们还要改造一下代码。
先在components文件夹下面,新建两个组件,通过这两个组件来组合实现我们底部的tab组件:
一个是tabbar-item.vue,实现子组件的item项,
tabbar-item.vue
一个是tabbar.vue,实现tab的外层容器,
tabbar.vue
在Index.vue中组合这两个组件,实现tab组件效果
< img src="../assets/images/ic_tab_home_normal.png" alt="" slot="icon-normal">
首页
< img src="../assets/images/ic_tab_subject_normal.png" alt="" slot="icon-normal">
书影音
< img src="../assets/images/ic_tab_status_normal.png" alt="" slot="icon-normal">
广播

小组
< img src="../assets/images/ic_tab_profile_normal.png" alt="" slot="icon-normal">
我的
完成的效果。
光有一个死的界面,没有点击切换的效果怎么能行?
以下我们通过vue使用自定义事件的表单输入组件来实现点击切换的效果。
先给Index.vue里面的tab组件加上v-model 来进行数据双向绑定,通过select来达到选择item,在item里面再添加一个选中的active图片
测试
< img src="../assets/images/ic_tab_home_normal.png" alt="" slot="icon-normal">
< img src="../assets/images/ic_tab_home_active.png" alt="" slot="icon-active">
首页
< img src="../assets/images/ic_tab_subject_normal.png" alt="" slot="icon-normal">
< img src="../assets/images/ic_tab_subject_active.png" alt="" slot="icon-active">
书影音
< img src="../assets/images/ic_tab_status_normal.png" alt="" slot="icon-normal">
< img src="../assets/images/ic_tab_status_active.png" alt="" slot="icon-active">
广播
< img src="../assets/images/ic_tab_group_normal.png" alt="" slot="icon-normal">
< img src="../assets/images/ic_tab_group_active.png" alt="" slot="icon-normal">
小组
< img src="../assets/images/ic_tab_profile_normal.png" alt="" slot="icon-normal">
< img src="../assets/images/ic_tab_profile_active.png" alt="" slot="icon-normal">
我的
tabbar.vue里面通过props来传递数据vaule
tabbar-item.vue组件:根据父组件的value和当前组件的id判断是否为选中状态,通过 $parent.$emit('input',id) - 触发父组件的自定义事件,添加选中的图片,根据isActive来显示隐藏
大功告成,tabbar组件就完成了~~~~~
感谢饿了么团队给我们带来了这么好的ui组件!
git地址:
https://github.com/MrMoveon/doubanApp
第一章
源码下载 链接:http://pan.baidu.com/s/1qYlR8g0 密码:9yph
下载安装
npm install
npm run dev