- PyQt5扩展API
EUNC
PyQt5
PyQt5(以及一般的SIP生成模块)的一个重要特性是能够在其上构建其他扩展模块。QScintilla就是这样一个例子。PyQt5提供了一个可供其他模块使用的扩展API。这具有共享代码并强制执行一致行为的优点。部分API可以从Python访问,部分可以从C++访问。Python的APIAPI的Python部分可以通过QtCore模块访问,并且通常由扩展模块的PyQt5的configure.py使用
- 设计模式6大原则-开闭原则
[奋斗不止]
设计模式开闭原则设计模式6大原则
设计模式6大原则-开闭原则定义:一个软件实体如类、模块和函数应该对扩展开放,对修改关闭。开闭原则理念就是当需求改变时,希望在不改变原有代码的前提下,通过扩展模块、函数来满足新需求。开闭原则是其他五大原则的实现,也是面向对象程序设计的终极目标,它使软件实体具有一定的适应性、灵活性的同时具备稳定性和扩展性。为什么要采用开闭原则?(1)开闭原则对测试的影响已经投入使用的代码都是有意义的,需要经过高压力、
- 【组件】layui-v2.9.14
smart_dream
layui前端javascript
官网:Layui-极简模块化前端UI组件库(官方文档)github:GitHub-layui/layui:一套遵循原生态开发模式的WebUI组件库,采用自身轻量级模块化规范,易上手,可以更简单快速地构建网页界面。gitee:Layui:一套开源免费且受众广泛的WebUI组件库下载:可以在官网首页或更新日志页面下载到Layuilayer:通用弹出层组件layer-Layui文档laydate:Lay
- 《TypeScript》 - 基础语法
张中华
TypeScript程序由以下几个部分组成:模块函数变量语句和表达式注释tsc常用编译参数如下表所示:--help:显示帮助信息--module:载入扩展模块--target:设置ECMA版本,"ES3"(默认),'--target'optionmustbe:'es3','es5','es6','es2015','es2016','es2017','es2018','es2019','es2020
- php zend虚拟机
小伟_be27
⼀个PHP⽂件在服务器端的执⾏过程包括以下两个⼤的过程:1.递给php程序需要执⾏的⽂件,php程序完成基本的准备⼯作后启动PHP及Zend引擎,加载注册的扩展模块。2.初始化完成后读取脚本⽂件,Zend引擎对脚本⽂件进⾏词法分析,语法分析。然后编译成opcode执⾏。如果安装了apc之类的opcode缓存,编译环节可能会被跳过⽽直接从缓存中读取opcode执⾏。在第⼆步中,词法分析、语法分析,编
- pg_trgm详细讲解
Code_Geo
数据库postgresqlpg_trgm
pg_trgm是PostgreSQL的一个扩展模块,提供了基于trigram(3-gram)相似度的文本搜索功能。它可以通过计算字符串之间的相似度来进行快速、模糊匹配的查询。这种功能在需要进行模糊搜索、字符串相似性比较等场景中非常有用。1.什么是Trigram?Trigram是一种基于字符三元组(3-gram)的文本处理技术。对于一个给定的字符串,pg_trgm会将其拆分为多个连续的三元组。例如,
- Linux系统安全:安全技术和防火墙
Miraitowa_xu
安全linux系统安全
目录一、安全技术和防火墙1.安全技术2.防火墙的分类二、防火墙1.iptables四表五链2.黑白名单3.iptables基本语法4.iptables选项5.控制类型6.隐藏扩展模块7.显示扩展模块8.iptables规则保存9.自定义链使用一、安全技术和防火墙1.安全技术入侵检测系统(IntrusionDetectionSystems):特点是不阻断任何网络访问,量化、定位来自内外网络的威胁情况
- 如何将shape数据 导入到Postgresql数据库中(单个和批量)
业余敲代码
GISpostgressqlshape数据库postgresqlGISQGISPostGISshape
一.背景很多时候我们需要将shape数据导入到Postgresql数据库,将数据db化。本文主要讲解四种方式:使用QGIS工具导入(单个)、通过POSTGIS工具导入(单个或少量)、使用postgresql2命令工具导入(单个)、使用python脚本批量导入shape数据(批量)。导入数据的前提:在postgreSQL中创建PostGIS空间扩展模块,在连接数据库后执行下列sql:CREATEEX
- Scratch 3.29 for Win&Mac少儿编程软件介绍及下载
sinat_30139251
青少年编程
软件介绍Scratch3.29是一款由MIT开发的积木式少儿编程软件,可以让孩子们通过拖拽不同的积木块来创造有趣的动画、游戏、音乐和其他作品。Scratch3.29相比Scratch2.0有很多改进,例如支持移动设备在线编程,增加了音乐、画笔、文字朗读、翻译等多种扩展模块,以及优化了界面和操作。下面我将为你介绍Scratch3.29的主要功能和特点。软件安装包的下载地址:链接:https://pa
- GCC 编译简明教程
SunnyZhou1024
前言GCC,全称TheGNUCompilerCollection,包含了C,C++,Objective-C,Fortran,Ada,Go等语言的编译器前端以及这些语言所依赖的一些库文件。虽然现在的IDE基本可以搞定很多编译的事情,但是很多时候,b比如我们看源码的时候、自己编写一些PythonC++扩展模块的时候等,使用IDE可能会比较繁琐,这时候就需要手动编译,需要看懂或者会编写编译脚本,这样,我
- 【Nginx】缓存集成
十八岁讨厌编程
#Nginxnginx缓存服务器
文章目录缓存的概念Nginx的web缓存服务Nginx缓存设置的相关指令Nginx缓存设置案例Nginx缓存的清除方式一:删除对应的缓存目录方式二:使用第三方扩展模块Nginx设置资源不缓存缓存的概念缓存就是数据交换的缓冲区(称作:Cache),当用户要获取数据的时候,会先从缓存中去查询获取数据,如果缓存中有就会直接返回给用户,如果缓存中没有,则会发请求从服务器重新查询数据,将数据返回给用户的同时
- Nginx 缓存集成、清除、设置不缓存资源
但行益事莫问前程
nginxnginx缓存
文章目录前言1.web缓存服务1.1原理1.2指令1.2.1proxy_cache_path1.2.2proxy_cache1.2.3proxy_cache_key1.2.4proxy_cache_valid1.2.5proxy_cache_min_uses1.2.6proxy_cache_methods2.缓存案例3.缓存的清除3.1删除对应的缓存目录3.2使用第三方扩展模块ngx_cache_
- ubuntu下编译nginx平滑添加stream模块以及fastdfs访问模块
码农下的天桥
nginxstreamfastdfs
前言参考资料:ubntu下单机配置fastdfs作为开发环境(2)—nginx生产环境下再编译+fastdfs扩展模块的编译编译nginx平滑添加stream模块nginxstream模块初探Ubuntu16.04安装Nginx编译配置过程首先看看有没有nginx,没有的话要安装一个—因为我们最后要看看官方安装时候的编译参数啊,否则凭自己能记住那么多编译参数吗?本机没有,安装:sudoapt-ge
- Dgango Apache Timeout when reading response headers from daemon process
SlowFeather
PythonLinuxpythonlinuxapachewsgidjango
DgangoApacheTimeoutwhenreadingresponseheadersfromdaemonprocess问题解决方法问题当使用OpenCV或者Numpy这样的PythonC扩展模块在mod_wsgi下使用时会导致超时。一些使用C扩展模块的Python第三方软件包,其中包括scipy和numpy,将仅在Python主解释器中起作用,并且在默认情况下不能作为mod_wsgi在子解释
- ArcMap自动矢量化与半自动矢量化
hi_ly_51
arcgis
自动矢量化先打开ArcScen的扩展模块新建数据库,在数据库中再建要素数据集和要素类对栅格数据进行二值化,可能需要运行“计算统计数据”工具来生成直方图,再直接符号系统【已分类】处设置分类数为2对于jpg格式或者png格式的数据。由于其有多个波段,因而在进行自动矢量化时需要只对其中的一个波段进行处理,如【重分类】等在【编辑器】中的【选项】中勾选上【使用经典捕捉】在【编辑器】处的【捕捉】|【选项】处,
- VScode中使用python突然没有代码提示和语法检查,程序运行正常
汤姆波利波
pythonvscodeide编辑器
在使用vscode编写python程序时,突然没有代码提示,大概率是由于Pylance扩展模块引起的,可以先尝试重启它,不行的话,在安装其他版本,如下:先禁用,再打开,然后重启vscode,一般就可以解决,不行的话,再切换其他版本。
- 测试开发之路--Flask 之旅 (三):数据库
孙高飞
自动化测试flask数据库python
背景通过前两次的努力,我们对环境有了增删查改以及部署和查看日志的能力。现在已经处于将就可用的状态。但其实还差了很重要的东西,就是权限的管理。因为不能说每个用户上来都能随便的重启和删除环境吧,太容易出事故了。所以我们想起码有最基本的隔离性。Flask扩展模块上一次我们使用了Flask-WTF这个针对于表单的扩展模块。这次为了加入权限管理,我们需要再安装以下这些扩展模块。Flask-SQLAlchem
- kali linux Python开发环境初始化
Jackey_song
kalilinuxPython黑客编程1开发环境初始化为什么要选择Python?Python作为目前Linux系统下最流行的编程语言之一,对于安全工作者的作用可以和C++相提并论。Python提供了丰富的库供调用,丰富的第三方扩展模块。在网络应用,文本解析方面,Python编程有着其他语言无可比拟的优势。同时Python也是面向对象并且跨平台的语言,可以在linux/Unix、OSX、window
- html易上手的UI库,LayUI-极易上手拿来即用的前端 UI 框架-工具-站长头条
昂2333
html易上手的UI库
前端框架和思想一直在不停变化,当前主流的前端框架基本是基于MVVM底层的,难免会令一些开发者感到不适应,尤其是对于前端开发较为陌生的后端人员。Layui,重新回到“经典模块化”的前端思想,试图以最简单快速的方式构建面向浏览器的前端应用。Layui简介Layui,是sentsin在Github上开源的一款采用自身模块规范编写的前端UI框架,仓库位于https://github.com/sentsin
- LayUi入门
荣荣荣荣.
layui前端框架前端
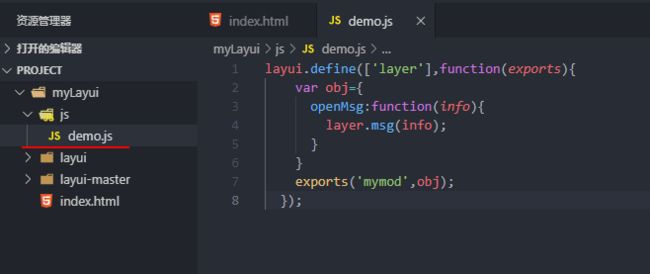
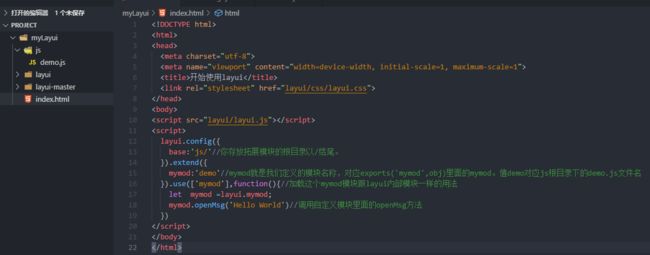
目录一、什么是layui二、layui入门1、将layui下载到本地2、引入layui3、入门案例三、自定义模块1、确定模块名称假设是mymod然后新建一个mymod.js放入mymod文件中(在WebContent下)2、编写mymod.js3、设定扩展模块所在的目录,然后就可以在别的JS文件中使用了四、构建登陆界面1、实体类2、接收3、配置五、主页搭建一、什么是layuilayui(谐音:类U
- Linux之postgis离线安装
牛肉面加肉
postgispostgispostgresqlqgis
PostgreSQL是一个开源数据库,而PostGIS在此基础上增添了空间对象扩展模块。PostGIS最大的特点是符合并且实现了OpenGIS的一些规范,是最著名的开源GIS数据库。虚拟机环境:CentOS7.8,PostgreSQL12.4本地环境:Windows10,pgadmin4,qgis目录1安装条件准备1.1Postgis安装的必要条件1.2Postgis安装的可选条件1.3必要库和软
- Ubuntu PostgreSQL postgis 扩展模块安装
笔筒188
1、更新你的系统:sudoapt-getupdate&&sudoapt-getupgrade2、安装PostgreSQL从Ubuntu软件包存储库安装PostgreSQL:sudoapt-getinstallpostgresqlpostgresql-contrib3、安装(插件)PostGIS|pgroutingsudoaptinstallpostgresqlpostgresql-contribp
- PGSQL安装PostGIS扩展模块
Charge8
PGSQL安装PostGIS
一、PostGIS简介1、PostGIS介绍PostGIS是一个空间数据库,空间数据库像存储和操作数据库中其他任何对象一样去存储和操作空间对象。空间数据与数据库关联起来的三个要素:数据类型、索引和函数。空间数据类型:用于指定图形为点(point)、线(line)和面(polygon)多维度空间索引:被用于进行空间操作的高效处理(注意是多维度哦,而不是只有针对二维空间数据的索引)空间函数:构建于SQ
- CPython是最常用的Python解释器之一,也是Python官方实现。它是用C语言编写的,旨在提供一个高效且易于使用的Python解释器。
jiang_changsheng
python开发语言
以下是CPython的一些特点和功能:语言兼容性:CPython兼容Python的标准语法和语义,因此与其他Python实现的代码可以无缝地在CPython上运行。C扩展支持:CPython允许使用C语言编写扩展模块,这些模块可以通过Python的标准CAPI与CPython解释器进行交互。这使得CPython可以利用C语言的高性能和底层操作能力。标准库:CPython附带了一个丰富的标准库,提供
- VS运行时无法定位程序输入点xxx于动态链接库xxx.exe上
aaalifu
openc扩展库安装与使用方法c++vs2015
对于这个问题在百度上百度了好久,都没有解决,百度上很多都是无法定位程序输入点xxx于动态链接库xxx.dll上,为了解决这个问题真是走了好多坑,花费了几天时间,试了无数的解决方案,为了后面的uu在这个问题上减少时间花费,把自己的解决的经验分享给大家。出现的问题如下:这个问题是在安装opencv_contrib扩展模块的时候出现的,运行其他程序,则没有这样的问题。看了网上的好多方案,其上面说是找不到
- php 安装rabbitmq拓展_php 的rabbitmq 扩展模块amqp安装
地摊大叔
php安装rabbitmq拓展
使用php的pecl安装peclinstallamqp使用PHP开发,要使用中间队列rabbitmq,必须要安装PHP的扩展模块amqp,服务器的环境是php7.1.18,centos6.8,nginx1.8使用PHP的PECL命令:/usr/local/php/bin/peclinstallamqp安装amqp一直报如下错:checkingforamqpusingpkg-config...con
- python linux 优化_Python 代码性能优化技巧
weixin_39959569
pythonlinux优化
Python性能优化除了改进算法,选用合适的数据结构之外,还有几种关键的技术,比如将关键python代码部分重写成C扩展模块,或者选用在性能上更为优化的解释器等,这些在本文中统称为优化工具。python有很多自带的优化工具,如Psyco,Pypy,Cython,Pyrex等,这些优化工具各有千秋,本节选择几种进行介绍。psyco是一个just-in-time的编译器,它能够在不改变源代码的情况下提
- 提高开发效率的必备!超实用的VSCode插件推荐
水星记_
开发工具前端
前言作为一个前端程序猿,我经常使用VSCode代码编辑器,但是每个开发者都有自己独特的工作风格和偏好。为了满足不同开发者的需求,VSCode提供了丰富的插件生态系统。在本文中,我将为大家推荐一些强大的VSCode插件,它们将帮助你打造一个个性化的开发环境,让你的编码体验更加舒适和高效。如何安装插件通过点击下方图片所示或者使用快捷键ctrl+shift+x打开扩展模块安装插件。1、chinese(汉
- 前端系列:ES6-ES12新语法
Code技术分享
前端es6ecmascript
文章目录ECMAScript系列:简介ECMAScript系列:ES6新特性let关键字const关键字变量的解构赋值模板字符串简化对象写法箭头函数参数默认值rest参数spread扩展运算符Symbol迭代器生成器PromiseSetMapclass类数值扩展对象扩展模块化ECMAScript系列:ES7新特性Array.prototype.includes指数操作符ECMAScript系列:E
- Qt编程之基础模块和扩展模块介绍
行者..................
Qtqt
Qt(发音为“cute”,而不是“cutee”)是一个跨平台框架,通常用作图形工具包,不过它在创建命令行(CLI)应用程序方面非常出色。它可以运行在3个主要的桌面操作系统(Windows、Linux和Mac)以及移动设备操作系统(如Symbian、Android和iOS等)上。Qt5与Qt4最大的区别之一是底层架构修改了。Qt5引入了模块化的概念,将众多功能细分到几个模块之中。Qt4也有模块的概念
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源