前言
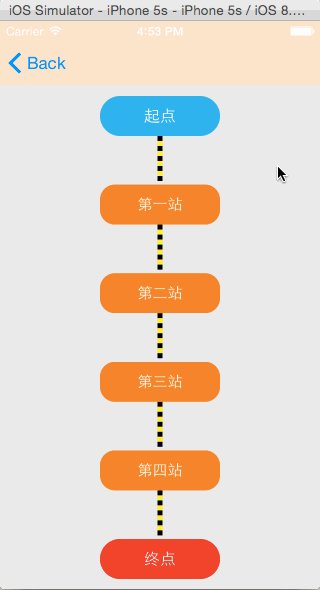
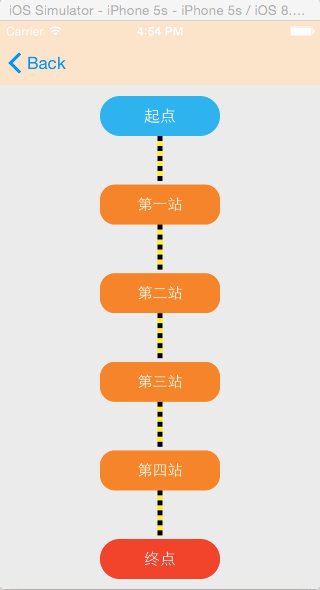
上篇是总算把地铁线给画出来了,虽然没什么美感。嘛,那些可以慢慢改的嘛。
这篇就来试着给地铁线加些炫酷到不行的功能(其实就是点击动画)。
iOS的事件
在iOS里面,动作事件有三类:
1.屏幕触摸事件(点击、长按、拖动等)
2.加速器动作事件(摇一摇、横向放置等)
3.远程控制事件(耳机按钮、外置手柄等)
所有继承了UIResponder的类都可以对事件进行处理。
这里只对屏幕触摸事件做一个实际应用测试,下面就复制一段对应事件方法:
加上标签
因为打算对站点添加触摸动作,但是站点都是局部变量,也就是初始化完了之后,我就丢失了联系他们的办法了。那么,此时我们要做的,就是先给每个局部变量加上一个标记,然后再添加一个手势识别,这样我们就可以通过标记来响应触摸事件,来找到对应的站点了。
首先我要先加两个变量,这是为后面做动画的时候准备的:
@property (nonatomic, strong) NSMutableArray *array_label_station;
@property (nonatomic, strong) UIView *view_background_route;
然后先初始化一个单击手势,并将手势添加到站点上面,再设置一个标记:
UITapGestureRecognizer *gesture_tap_temp1 = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(singleTapAction:)];
lb_start.tag = 90000;
lb_start.userInteractionEnabled = YES;
[lb_start addGestureRecognizer:gesture_tap_temp1];
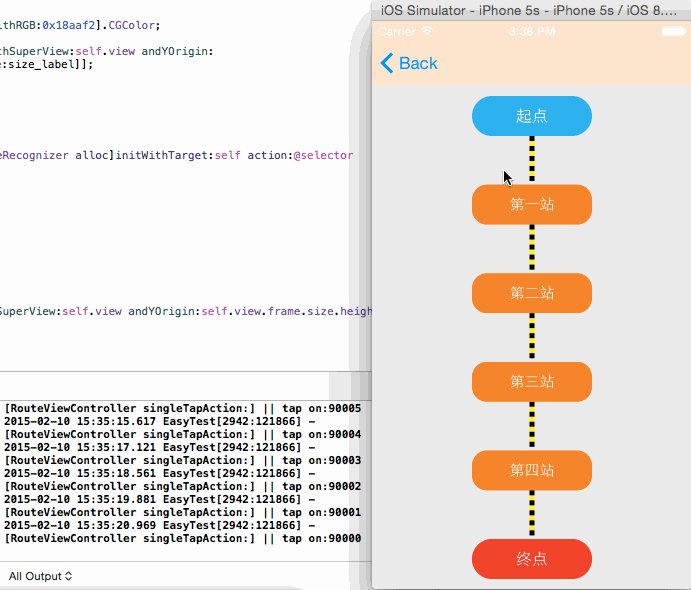
大概效果最后就是:
很渣的动画
手势动作已经做好了,是时候加一下很酷(zha)的动画效果了。
其实在AlertMessage里面就有用到动画,在这里也是在AlertMessage的动画基础上做一个改动而已。
首先,要先加一个变量,是用来判断动画是否已经执行了的。
@property (nonatomic, assign) BOOL isStationsPullAside;
首先对刚才的那个手势方法做个改动,那个showAlertMessage就扔掉了吧,没有用了。我们换一个炫酷很多的:
- (void)singleTapAction:(UITapGestureRecognizer *)sender{
[self pullStationsAsideWithTag:sender.self.view.tag];
}
- (void)pullStationsAsideWithTag:(long)tag{
float alpha_route = 0;
float duration_route = 0.2f;
if(self.isStationsPullAside){
alpha_route = 1;
duration_route = 0.4f;
}
else{
alpha_route = 0;
duration_route = 0.2f;
}
[UIView animateWithDuration:duration_route animations:^{
[self.view_background_route setAlpha:alpha_route];
}];
for(UILabel *lb_temp in self.array_label_station){
if(self.isStationsPullAside){
[UIView animateWithDuration:0.25f animations:^{
[lb_temp setFrame:[CommonHandler getVerticaRectlWithSuperView:self.view andYOrigin:lb_temp.frame.origin.y andSize:lb_temp.frame.size]];
}];
}else{
[UIView animateWithDuration:0.25f animations:^{
[lb_temp setFrame:CGRectMake(0 - ((lb_temp.frame.size.width / 4) * 3), lb_temp.frame.origin.y, lb_temp.frame.size.width, lb_temp.frame.size.height)];
}completion:^(BOOL finished){
if(lb_temp.tag == tag){
[UIView animateWithDuration:0.15f animations:^{
[lb_temp setFrame:CGRectMake(0 - ((lb_temp.frame.size.width / 6) * 2), lb_temp.frame.origin.y, lb_temp.frame.size.width, lb_temp.frame.size.height)];
}];
}
}];
}
}
self.isStationsPullAside = !self.isStationsPullAside;
}
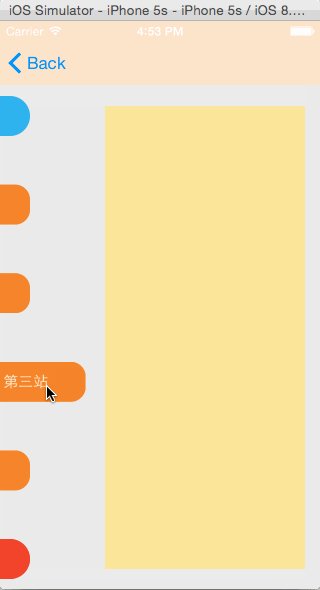
这就完成了,先来看看效果,不要抱太多期望,渣到我自己都在偷笑!
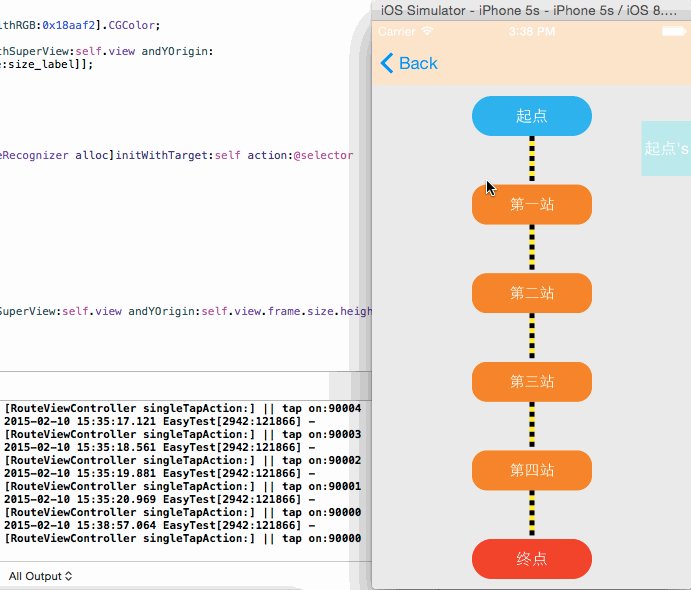
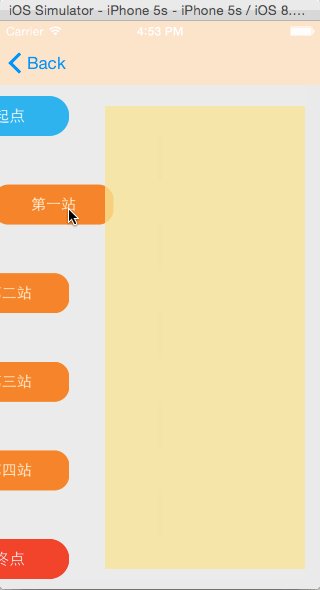
动画就是这样,在动画执行完之后,右边有好大一片空白,我们当然是要充分利用这片空白的!我们就在上面添加上附近景点啊、公交路线啊、简介啊、图片啊什么鬼的。
其实就是添加多一个UIView,在点击之后先设置Alpha为0,然后用动画将Alpha改为1。这样就搞定了:
- (void)pullStationsAsideWithTag:(long)tag{
CGSize size_dialog = CGSizeMake(200, self.view.frame.size.height - HEIGHT_NAVIGATIONBAR_STATUSBAR - (GAP_DEFAULT * 4));
float alpha_route = 0;
float duration_route = 0.2f;
if(self.isStationsPullAside){
alpha_route = 1;
duration_route = 0.4f;
}
else{
self.view_dialog = [[UIView alloc]initWithFrame:CGRectMake(self.view.bounds.size.width / 2 - 55, HEIGHT_NAVIGATIONBAR_STATUSBAR + (GAP_DEFAULT * 2), size_dialog.width, size_dialog.height)];
self.view_dialog.backgroundColor = [CommonHandler getColorWithRGB:0xf7ef96];
[self.view_dialog setAlpha:0];
[self.view addSubview:self.view_dialog];
alpha_route = 0;
duration_route = 0.2f;
}
[UIView animateWithDuration:duration_route animations:^{
[self.view_background_route setAlpha:alpha_route];
}];
for(UILabel *lb_temp in self.array_label_station){
if(self.isStationsPullAside){
[UIView animateWithDuration:0.25f animations:^{
[self.view_dialog setAlpha:0];
[lb_temp setFrame:[CommonHandler getVerticaRectlWithSuperView:self.view andYOrigin:lb_temp.frame.origin.y andSize:lb_temp.frame.size]];
}completion:^(BOOL finished){
[self.view_dialog removeFromSuperview];
}];
}else{
[UIView animateWithDuration:0.25f animations:^{
[lb_temp setFrame:CGRectMake(0 - ((lb_temp.frame.size.width / 4) * 3), lb_temp.frame.origin.y, lb_temp.frame.size.width, lb_temp.frame.size.height)];
}completion:^(BOOL finished){
if(lb_temp.tag == tag){
[UIView animateWithDuration:0.15f animations:^{
[lb_temp setFrame:CGRectMake(0 - ((lb_temp.frame.size.width / 7) * 2), lb_temp.frame.origin.y, lb_temp.frame.size.width, lb_temp.frame.size.height)];
[self.view_dialog setAlpha:1];
}];
}
}];
}
}
self.isStationsPullAside = !self.isStationsPullAside;
}
最后贴上效果,至于怎么添加内容嘛,有兴趣的可以自己去尝试!
整合代码
然后放上今天的所有代码!
#import "RouteViewController.h"
#import "CommonHandler.h"
#import "AlertMessage.h"
#define GAP_DEFAULT 10
@interface RouteViewController ()
@property (nonatomic, strong) NSNumber *number_station;
@property (nonatomic, strong) NSArray *array_station;
@property (nonatomic, strong) NSMutableArray *array_label_station;
@property (nonatomic, strong) UIView *view_background_route;
@property (nonatomic, strong) UIView *view_dialog;
@property (nonatomic, assign) BOOL isStationsPullAside;
@end
@implementation RouteViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
[self initRouteView];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
/*
#pragma mark - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {
// Get the new view controller using [segue destinationViewController].
// Pass the selected object to the new view controller.
}
*/
- (void)initRouteView{
self.view.backgroundColor = [CommonHandler getColorWithRed:235 andGreen:235 andBlue:235 andAlpha:1];
[self initData];
}
- (void)initData{
self.array_station = [NSArray arrayWithObjects:@"起点", @"第一站", @"第二站", @"第三站", @"第四站", @"终点", nil];
self.number_station = [NSNumber numberWithLong:[self.array_station count] - 2];
self.array_label_station = [[NSMutableArray alloc]init];
self.isStationsPullAside = NO;
[self drawRoute];
}
- (void)drawRoute{
self.view_background_route = [[UIView alloc]initWithFrame:self.view.bounds];
self.view_background_route.backgroundColor = [UIColor clearColor];
[self.view addSubview:self.view_background_route];
CGSize size_label = CGSizeMake(120, 40);
UITapGestureRecognizer *gesture_tap_temp1 = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(singleTapAction:)];
UILabel *lb_start = [[UILabel alloc]init];
lb_start.text = self.array_station[0];
lb_start.textColor = [UIColor whiteColor];
lb_start.font = [UIFont fontWithName:@"Arial" size:16.0];
lb_start.textAlignment = NSTextAlignmentCenter;
lb_start.layer.backgroundColor = [CommonHandler getColorWithRGB:0x18aaf2].CGColor;
lb_start.layer.cornerRadius = 20.0;
[lb_start.layer setFrame:[CommonHandler getVerticaRectlWithSuperView:self.view andYOrigin:(HEIGHT_NAVIGATIONBAR_STATUSBAR + GAP_DEFAULT) andSize:size_label]];
lb_start.tag = 90000;
lb_start.userInteractionEnabled = YES;
[lb_start addGestureRecognizer:gesture_tap_temp1];
[self.view addSubview:lb_start];
[self.array_label_station addObject:lb_start];
UITapGestureRecognizer *gesture_tap_temp2 = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(singleTapAction:)];
UILabel *lb_end = [[UILabel alloc]init];
lb_end.text = [self.array_station lastObject];
lb_end.textColor = [UIColor whiteColor];
lb_end.font = [UIFont fontWithName:@"Arial" size:16.0];
lb_end.textAlignment = NSTextAlignmentCenter;
lb_end.layer.backgroundColor = [UIColor redColor].CGColor;
lb_end.layer.cornerRadius = 20.0;
[lb_end.layer setFrame:[CommonHandler getVerticaRectlWithSuperView:self.view andYOrigin:self.view.frame.size.height - GAP_DEFAULT - size_label.height andSize:size_label]];
lb_end.tag = 90000 + [self.array_station count] - 1;
lb_end.userInteractionEnabled = YES;
[lb_end addGestureRecognizer:gesture_tap_temp2];
[self.view addSubview:lb_end];
CGFloat height_middle = (lb_end.frame.origin.y + (lb_end.frame.size.height / 2)) - (lb_start.frame.origin.y + (lb_start.frame.size.height / 2));
CGFloat gap_station = height_middle / ([self.number_station intValue] + 1);
for(int i = 0; i < [self.number_station intValue]; i++){
UILabel *lb_temp = [[UILabel alloc]init];
lb_temp.text = self.array_station[i + 1];
lb_temp.textAlignment = NSTextAlignmentCenter;
lb_temp.textColor = [UIColor whiteColor];
lb_temp.font = [UIFont fontWithName:@"Arial" size:15.0];
lb_temp.layer.backgroundColor = [UIColor orangeColor].CGColor;
lb_temp.layer.cornerRadius = 15.0;
[lb_temp.layer setFrame:[CommonHandler getVerticaRectlWithSuperView:self.view andYOrigin:((lb_start.frame.origin.y + (lb_start.frame.size.height / 2)) + (gap_station * (i + 1))) - (size_label.height / 2) andSize:size_label]];
[self.view addSubview:lb_temp];
lb_temp.userInteractionEnabled = YES;
UITapGestureRecognizer *gesture_tap_temp = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(singleTapAction:)];
lb_temp.tag = 90000 + i + 1;
[lb_temp addGestureRecognizer:gesture_tap_temp];
[self.array_label_station addObject:lb_temp];
}
[self.array_label_station addObject:lb_end];
CGSize size_route = CGSizeMake(5, 5);
CGFloat height_route = gap_station - size_label.height;
CGFloat gap_route = height_route / size_route.height;
for(int i = 0; i < [self.number_station intValue] + 1; i++){
for(int j = 0; j < (int)gap_route; j++){
UILabel *lb_temp = [[UILabel alloc]init];
if(j % 2 == 0){
lb_temp.backgroundColor = [UIColor blackColor];
}else{
lb_temp.backgroundColor = [UIColor yellowColor];
}
[lb_temp setFrame:[CommonHandler getVerticaRectlWithSuperView:self.view andYOrigin:(lb_start.frame.origin.y + lb_start.frame.size.height + ((height_route + size_label.height) * i) + (size_route.height * j)) andSize:size_route]];
[self.view_background_route addSubview:lb_temp];
}
}
}
- (void)singleTapAction:(UITapGestureRecognizer *)sender{
[self pullStationsAsideWithTag:sender.self.view.tag];
}
- (void)pullStationsAsideWithTag:(long)tag{
CGSize size_dialog = CGSizeMake(200, self.view.frame.size.height - HEIGHT_NAVIGATIONBAR_STATUSBAR - (GAP_DEFAULT * 4));
float alpha_route = 0;
float duration_route = 0.2f;
if(self.isStationsPullAside){
alpha_route = 1;
duration_route = 0.5f;
}
else{
self.view_dialog = [[UIView alloc]initWithFrame:CGRectMake(self.view.bounds.size.width / 2 - 55, HEIGHT_NAVIGATIONBAR_STATUSBAR + (GAP_DEFAULT * 2), size_dialog.width, size_dialog.height)];
self.view_dialog.backgroundColor = [CommonHandler getColorWithRGB:0xf7ef96];
[self.view_dialog setAlpha:0];
[self.view addSubview:self.view_dialog];
alpha_route = 0;
duration_route = 0.2f;
}
[UIView animateWithDuration:duration_route animations:^{
[self.view_background_route setAlpha:alpha_route];
}];
for(UILabel *lb_temp in self.array_label_station){
if(self.isStationsPullAside){
[UIView animateWithDuration:0.25f animations:^{
[self.view_dialog setAlpha:0];
[lb_temp setFrame:[CommonHandler getVerticaRectlWithSuperView:self.view andYOrigin:lb_temp.frame.origin.y andSize:lb_temp.frame.size]];
}completion:^(BOOL finished){
[self.view_dialog removeFromSuperview];
}];
}else{
[UIView animateWithDuration:0.25f animations:^{
[lb_temp setFrame:CGRectMake(0 - ((lb_temp.frame.size.width / 4) * 3), lb_temp.frame.origin.y, lb_temp.frame.size.width, lb_temp.frame.size.height)];
}completion:^(BOOL finished){
if(lb_temp.tag == tag){
[UIView animateWithDuration:0.15f animations:^{
[lb_temp setFrame:CGRectMake(0 - ((lb_temp.frame.size.width / 7) * 2), lb_temp.frame.origin.y, lb_temp.frame.size.width, lb_temp.frame.size.height)];
[self.view_dialog setAlpha:1];
}];
}
}];
}
}
self.isStationsPullAside = !self.isStationsPullAside;
}
@end