原文链接:https://www.jianshu.com/p/9266e58cc4f5
注意:这里说的联动,是指点击左侧的TabLayout指示器右侧ViewPager滚动定位到对应模块,而滚动ViewPager区域片段,TabLayout要定位到对应指示Tab。
大部分应用都只实现了点击左侧TabLayout来定位右侧区域片段,而没有实现右侧ViewPager区域滚动来联动左侧TabLayout指示器。
1.垂直点击TabLayout:TabLayout一般都是横向的指示器,所以我们使用VerticalTabLayout来做垂直的TabLayout
implementation 'q.rorbin:VerticalTabLayout:1.2.5'
2.垂直滚动ViewPager:ViewPager一般都是横向滑动,自定义一个VerticalViewPager来交换其X轴和Y轴的运动事件,来做垂直滚动的ViewPager
/**
* 垂直滑动的ViewPager
*/
public class VerticalViewPager extends ViewPager {
public VerticalViewPager(Context context) {
this(context, null);
}
public VerticalViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
//设置viewpage的切换动画,这里设置才能真正实现垂直滑动的viewpager
setPageTransformer(true, new DefaultTransformer());
}
/**
* 拦截touch事件
*/
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
boolean intercept = super.onInterceptTouchEvent(swapEvent(ev));
swapEvent(ev);
return intercept;
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
return super.onTouchEvent(swapEvent(ev));
}
private MotionEvent swapEvent(MotionEvent event) {
//获取宽高
float width = getWidth();
float height = getHeight();
//将Y轴的移动距离转变成X轴的移动距离
float swappedX = (event.getY() / height) * width;
//将X轴的移动距离转变成Y轴的移动距离
float swappedY = (event.getX() / width) * height;
//重设event的位置
event.setLocation(swappedX, swappedY);
return event;
}
}
3.布局:在需要使用的布局文件中横向1:3划分区域:
4.使用:首先初始化ViewPager片段数据,然后让TabLayout和ViewPager关联,最后才设置TabLayout的Tab数据项
/**
* a.关联TabLayout和ViewPager
* b.创建TabLayout的数据适配器
* c.设置TabLayout的数据适配器
*/
private void bindTabAndPager(List classfiys){
tabLayout.setupWithViewPager(initViewPager(classfiys));
ClassfiyMenuTabAdapter classfiyMenuTabAdapter =
new ClassfiyMenuTabAdapter(classfiys);
tabLayout.setTabAdapter(classfiyMenuTabAdapter);
}
其中initViewPager(classfiys)为设置ViewPager片段数据:
/**
* 初始化ViewPager片段数据
* Classfiy为分类数据对象,每个人不一样,自己定义
*/
private ViewPager initViewPager(List classfiys) {
viewPager.setAdapter(new FragmentStatePagerAdapter(getChildFragmentManager()) {
@Override
public Fragment getItem(int i) {
return ClassfiyFragment.newInstance(classfiys.get(i));
}
@Override
public int getCount() {
return classfiys.size();
}
@Override
public CharSequence getPageTitle(int position) {
return classfiys.get(position).getMainName();
}
});
return viewPager;
}
ClassfiyMenuTabAdapter适配器为:
/**
* VerticalTabLayout适配器
*/
public class ClassfiyMenuTabAdapter extends SimpleTabAdapter {
List menus;
public ClassfiyMenuTabAdapter(List menus) {
this.menus = menus;
}
@Override
public int getCount() {
return menus.size();
}
@Override
public TabView.TabBadge getBadge(int position) {
return null;
}
@Override
public TabView.TabIcon getIcon(int position) {
return null;
}
@Override
public TabView.TabTitle getTitle(int position) {
Classfiy classfiy = menus.get(position);
//自定义Tab选择器的字体大小颜色
return new QTabView.TabTitle.Builder()
.setTextColor(0xFFffffff,0xFF2A2323)
.setTextSize(14)
.setContent(classfiy.getMainName())
.build();
}
@Override
public int getBackground(int position) {
return -1;
}
}
5.优化
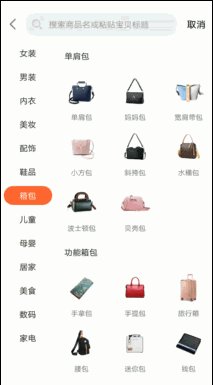
使用了一段时间后,用户反馈上下滑动的时候会有阻碍,不流畅。我自己也测试了一下,发现确实因为ViewPager+Fragment会有阻尼效果,因为它是一个一个的Fragment来移动的,就像下面这样:
网上我查了一下,有个方法给
ViewPager设置
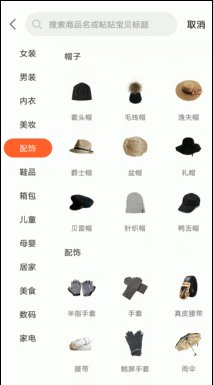
android:overScrollMode="never",可以达到无边界,是不是因为这个原因导致滑动不流程呢?配置后果然无效,我就知道没那么容易,效果依旧:
然后我仔细测试,发现了如果手指垂直滑动【没有左右的滑动】就很容易滑动。我想难道是因为它发现你是左右滑动就认为不是在垂直翻页,而是在本页面进行左右滑动操作而导致的垂直滑动不流畅。
- 那么如何来解决呢,我想到了禁用右侧
ViewPager的左右滑动事件,但是我们VerticalViewPager是通过转换x,y轴的滑动距离的实现垂直滑动的。当我禁用x轴的滑动事件时,整个ViewPager完全卡死划不动了。【pass】 - 既然这样,就不能禁用滑动事件,最后我想到了那么【将X轴的移动距离转变成Y轴的移动距离】置为0不就可以了。
/**
* 垂直滑动的ViewPager
*/
public class VerticalViewPager extends ViewPager {
public VerticalViewPager(Context context) {
this(context, null);
}
public VerticalViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
//设置viewpage的切换动画,这里设置才能真正实现垂直滑动的viewpager
setPageTransformer(true, new DefaultTransformer());
}
/**
* 拦截touch事件
*/
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return super.onInterceptTouchEvent(swapEvent(ev));
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
return super.onTouchEvent(swapEvent(ev));
}
private MotionEvent swapEvent(MotionEvent event) {
//获取宽高
float width = getWidth();
float height = getHeight();
//将Y轴的移动距离转变成X轴的移动距离
float swappedX = (event.getY() / height) * width;
//将X轴的移动距离转变成Y轴的移动距离
//float swappedY = (event.getX() / width) * height;
//重设event的位置
event.setLocation(swappedX, 0);
return event;
}
}
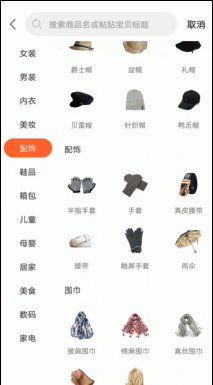
这里我们取消调了swappedY这个参数,设置event.setLocation(swappedX, 0);直接写死为0,然后效果很光滑:
警告:
这样改了以后发现新问题,右侧的商品居然无法点击了。然后我改回来试了试,可以点击。说明这里不能直接写死0,对于这种紧急上线后出现的bug,建议使用Tinker马上就可以回滚修复回来。
再次发现,居然很容易出现明明点击了一个商品,搜索的却是另外一个商品,估计是因为改变了ViewPager的x轴和y轴定位导致的,所以此篇占时封禁,还没找到好的办法。然后我想是不是需要从新写一个垂直的 VerticalViewPager,使用此垂直ViewPager,只发现好像好了一丢丢,但是效果还是不够流畅,而且这个自定义的代码量就是很大的。
当然还有 JakeWharton大神的https://github.com/JakeWharton/Android-DirectionalViewPager
效果还是不敬人意,而且这个项目太老且没有维护了。看到有篇博客说官方推出了可以垂直滚动的ViewPager2,于是我开始尝试去使用
ViewPager2,但是ViewPager2是androidx包下面的新控件。于是我不得不开始把整个项目支持androidx,因为你只要引入了一个androidx包的控件,其他不是androidx的就会爆红。升级很简单:可以看AndroidX升级日记,但是升级后发现项目运行直接不起了,幸好我备了份,不慌。看看报错,说是什么缺少方法。原来是我使用了第三方库Fragmentation中缺少FragmentManagerImpl的相关android以前的方法,把
Fragmentation升级为支持androidx的版本就好。再次运行,可以启动应用了,但是进入首页就报错。不慌,我有备份。看看错误,说我缺少
android.support.design.widget.AppBarLayout$ScrollingViewBehavior,我不是用的自动升级androidx么,怎么这个文件没给我改到。好吧,我手动改一改,把android.support.design.widget.AppBarLayout$ScrollingViewBehavior改为androidx.support.design.widget.AppBarLayout$ScrollingViewBehavior,问题依旧。看来是我想的太简单了,于是网上找到这篇文章:关于androidx中app:layout_behavior="@string/appbar_scrolling_view_behavior"无法找到的问题。,原来是要替换为com.google.android.material.appbar.AppBarLayout$ScrollingViewBehavior,Google你为什么不按套路出牌。╥﹏╥...替换后,应用启动正常,首页开启正常。我总算可以使用
ViewPager2这个垂直ViewPager2了。
首先改xml文件把VerticalViewPager改为ViewPager2
然后代码中tabLayout.setupWithViewPager(initViewPager(classfiys));报错了,因为我们使用的第三方VerticalTabLayout只支持对ViewPager的联动。
好吧,我们手动写代码让其关联起来:
public void setupWithViewPager(@Nullable ViewPager2 viewPager, @Nullable VerticalTabLayout tabLayout) {
tabLayout.addOnTabSelectedListener(new VerticalTabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabView tab, int position) {
if (viewPager != null && viewPager.getAdapter().getItemCount() >= position) {
viewPager.setCurrentItem(position);
}
}
@Override
public void onTabReselected(TabView tab, int position) {
}
});
viewPager.registerOnPageChangeCallback(new ViewPager2.OnPageChangeCallback() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
super.onPageScrolled(position, positionOffset, positionOffsetPixels);
}
@Override
public void onPageSelected(int position) {
super.onPageSelected(position);
tabLayout.setTabSelected(position,true);
}
@Override
public void onPageScrollStateChanged(int state) {
super.onPageScrollStateChanged(state);
}
});
}
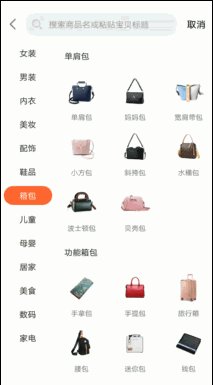
然后测试一下效果,果然还是官方写的好的,如丝滑般流畅,且点击里面的选项,没有出现点击这个商品出现那个商品的位移错误。不枉我辗转反测的两天改动。效果如下:
当你感到绝望的时候,不妨放下心扉,从头再来。