本文为作者学习时所记自用笔记, 有很多不足,有错的地方烦请指出,图片来自360前端讲师课件,禁止转载。
块级元素与行级元素
display属性设置为inline/inline-block/inline-table表示设置为行级元素,设置为block/list-item/table表示设置为块级元素
,,等默认是块级元素
每一个行级元素生成一个行级盒子,inline设置的行级盒子的margin-top和margin-bottom不会产生效果,padding-top和padding-bottom不影响行布局
- 块级盒子中可以包含多个块级或者行级盒子,一个块级盒子中不能同时包含块级元素或者行级元素,否则浏览器会自动生成匿名块级盒子去包含行级盒子
- 不在行级元素中的文字,浏览器会自动生成一个匿名的行级盒子包含文字
- 行级盒子中可以包含行级盒子,当行级盒子中包含块级盒子时,会拆成两个行级,并分别被两个匿名块级包含
inline-block生成行级元素,并为其内容生成块级盒子
visibility:hidden和display:none都可以隐藏元素,后者不占排版
hi::after{ }和h1::before{ }可以在css中(而不是html)生成一个盒子并对其属性做操作
例如content:'\2693'和content:'('attr(herf)')'分别表示生成一个字符和链接
定位模式
常规流(Normal flow)
块级格式化上下文(BFC)
- 可以通过
overflow:hidden创建BFC
除此之外还有inline-block等可以创建BFC - 盒子在元素内由上到下依次摆放
- 两个盒子之间的间距由
margin确定 - 同一个快内上下
margin会合并 - 盒子左外边缘挨着容器
- BFC内的浮动不会影响外部
- BFC高度会包含浮动元素
- BFC不会和浮动元素重叠
- BFC可以清除浮动,防止margin折叠,简单双栏布局
行级格式化上下文
- 盒子之间
margin,padding,border属性均有效 - 行盒内水平分布由
text-algin决定 - 当一个行盒放不下所有元素时会进行拆分
- 若行级块不能拆分(单词,inline-block)会整体移入下一行盒
浮动(Float)
浮动元素从常规流中脱离,被漂浮在容器的左边或者右边
浮动元素不会影响后面的流内块级元素,但后面的流内行级元素会变短以避开浮动元素
高度计算时,浮动元素的高度不会被加入计算
img{float:left;},将图片设置为浮动模式,制作文字环绕效果
clear属性可以指定某一边框不与浮动元素相连,消除浮动产生的一些负面影响
clear:both和overflow:hidden都能清除浮动
绝对定位(Absolute positioning)
position属性:
-
static默认值 -
relative相对定位,相对于自己本应该在的位置使用top,bottom,left,right进行定位 -
absolute绝对定位,相对于最近的非static祖先进行定位(relative,absolute)如果没有,则相对于根节点,对流内其他元素无任何影响 -
fixed相对于视口的绝对定位,不会随网页滚动而变化,相对于整个页面定位
堆叠(Stacking context)
z-index属性,默认为auto=0,可以为负值/正值,只适用于定位元素(position为非默认值),非定位元素无法设置此属性
- border,background最下层
- z-index为负值的子堆叠上下文
- 常规块级非浮动子元素
- 非定位浮动子元素
- 非定位行级子元素
- z-index为0的子元素
- z-index为正的子元素最上层
堆叠上下文:
root/z-index不为auto的元素以及设置了opacity,transform,animation属性的元素
视觉格式化细节(Visual detail)
行级格式化上下文
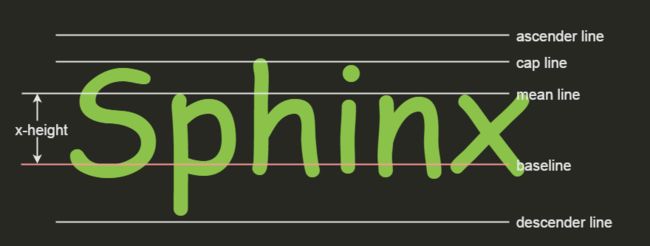
vertical-align属性设置行盒的垂直对齐关系,数值均以base-line为基准
list-style
display:list-item生成一个列表,包含两个盒子,marker box和principle block box
list-style-position调整列表元素位置
list-style-type调整列表前点的样式
list-style-image将列表前点变为指定图片
back-ground
background-color背景颜色
background-image背景图片
backgroud-repeat背景重复模式
background-size背景图片大小
background-position背景图位置
background-attachment背景图是否随页面滚动
W3S-background
border-radius
圆角设置,可用百分比和像素表示。
height:100px;width:100px;border-radius:100px;产生一个直径100px的圆
box-shadow
阴影设置
box-shadow: h-shadow v-shadow blur spread color inset;
前两个为阴影偏移量,必填。后依次为模糊度,尺寸,颜色,内部阴影
box-shadow还可以用作元素的复制,例如:
#one{ background-color:#404040; height:100px; width:100px; box-shadow: 200px 0px 0px #888888,400px 0px 0px #777777; }
布局
居中
- 水平居中
行级元素:text-align:center
块级元素:margin:auto - 垂直居中
单行文字:line-height属性设置高度
行级盒子:vertical-align:middle常用于图标居中
绝对定位:top:50%,left:50%
table用于布局
- table元素属性设置
- table可以用于导航栏布局,不使用
display:table - table可以用于制作居中效果
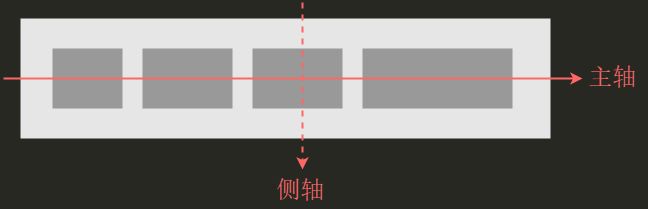
flexbox----为解决布局而生
display:flex定义flexbox
-
flex-direction:row|row-reverse|colum|column-reverse设置子元素排列方向
-
flex-grow弹性盒子,表示占富余空间能力,默认0 -
flex-shink弹性盒子,空间不够时压缩自身能力,默认1 -
flex-wrap定义宽度不够时是否换行 -
justify-content不伸缩时子元素在主轴方向分布 -
align-item子元素在侧轴方向分布 align-self-
align-content多行元素侧轴方向分布 -
order定义元素顺序,默认为0,从小到大排列
Grid格子布局
display:grid定义grid
W3C-display