继续上一节的CSS基础后,我们来看CSS的一些高级设置。
CSS盒子模型
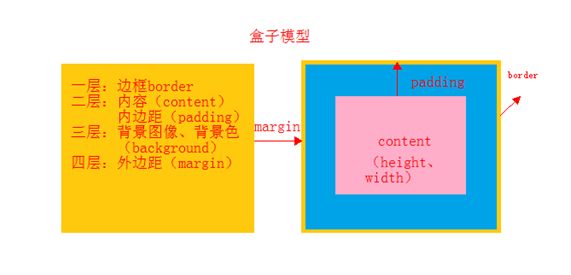
盒子模型:可以把页面上的每一个元素看成一个盒子,这是一个抽象的概念。盒子模型由内容,内边距,边框和外边距组成。1、盒子模型之边框
| 参数 | 描述 |
|---|---|
| border | 复合样式 |
| border-color | 边框颜色 |
| border-width | 边框宽度 |
| border-style | 边框样式 |
| border-top | 上边框 |
| border-left | 左边框 |
| border-right | 右边框 |
| border-bottom | 下边框 |
注意:复合样式顺序为== >width==>style==>color
Title
第一个盒子
第二个盒子
2、盒子模型之内边距:
| 参数 | 描述 |
|---|---|
| padding-top | 上内边距 |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-bottom | 下内边距 |
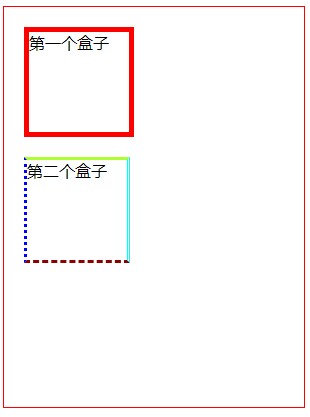
Title
第一个盒子
第二个盒子
注意:padding后面跟一个数字,表示四个方向同时扩张相应的距离,两个数字,四个数字含义,在代码注释里有解释。三个数字表示 “上,左右,下”,盒子的内边距增大可以加大父盒子的边距,必须注意。
3、盒子模型之外边距:
| 参数 | 描述 |
|---|---|
| margin | 复合样式 |
| margin-top | 上外边距 |
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-bottom | 下外边距 |
Title
第一个盒子
第二个盒子
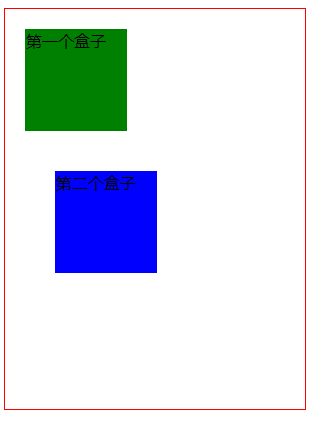
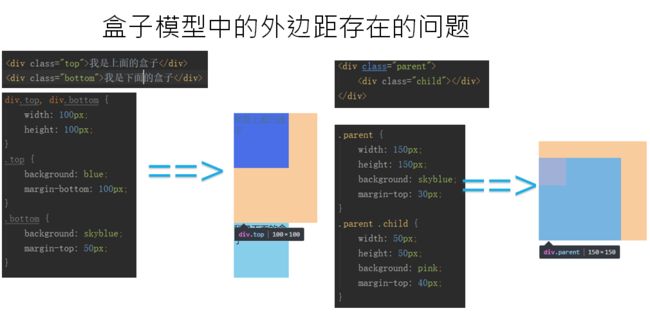
盒子外边距存在的问题:
1、当第一个盒子和第二个盒子外边距不相等时,他们之间的距离以外边距大的一方为主。
Title
第一个盒子
第二个盒子
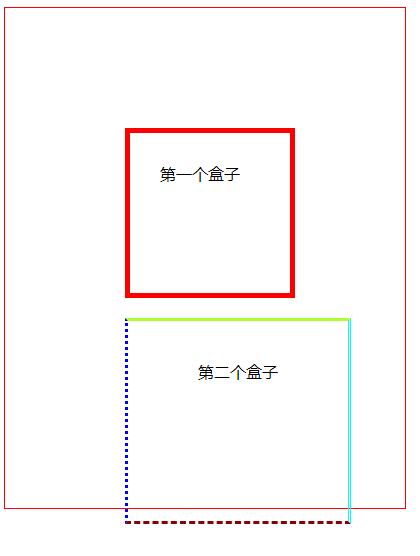
盒子内边距存在的问题:
盒子的内边距设置超出父盒子边框时,子盒子会超出父盒子的边界。
Title
第一个盒子
第二个盒子
注意四点:
A:margin调整内部div外边距;
B:padding调整外部div内边距,它调整的是自身大小,所以如果不希望破坏外观,则尽量使用margin布局(padding有可能撑大外盒子,但如果是margin过大,则盒子内容会被挤出,但不会改变盒子本身大小);
C:border内部div和外部div定位时需要找到边界,外部div如没有设置border,则内部div的margin设置时会一直往上找,直到找到边界位置。
D:内部相邻div间的margin,取值为两个div各自设置margin的最大值,而不是相加值。
CSS的Reset
Reset 翻译过来就是重置,重置CSS,浏览器在解析某些标签的时候,本身就自带了一些样式,导致我们写样式的时候就会效果不一致,公司里会根据每个公司的业务不同,会自己写一套属于自己公司的RESETCSS
https://meyerweb.com/eric/tools/css/reset/ 写了一套通用的ResetCSS,可以根据需要使用:
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
想要自己写可以使用简单的通配符
Title
浮动
浮动,其实就是让元素脱离正常的文档流,当正常文档布局不能解决的时候,则需要脱离正常文档流,浮动带来的问题就是高度塌陷
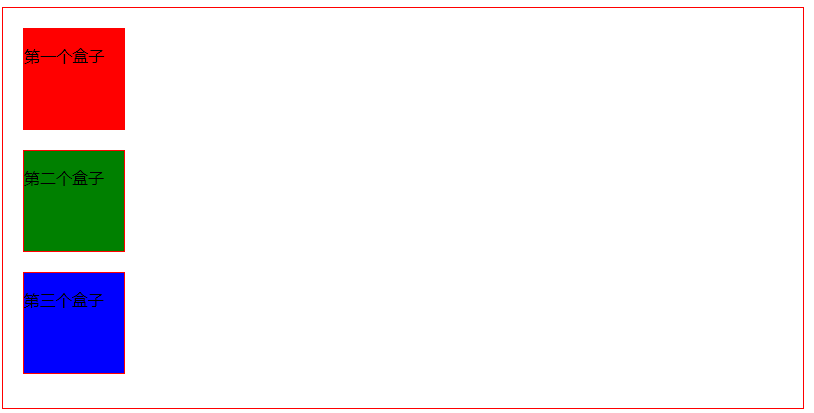
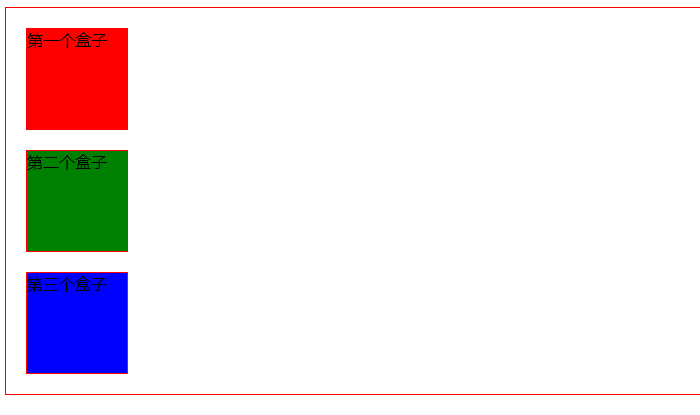
没有浮动之前
Title
第一个盒子
第二个盒子
第三个盒子
Title
第一个盒子
第二个盒子
第三个盒子
Title
第一个盒子
第二个盒子
第三个盒子
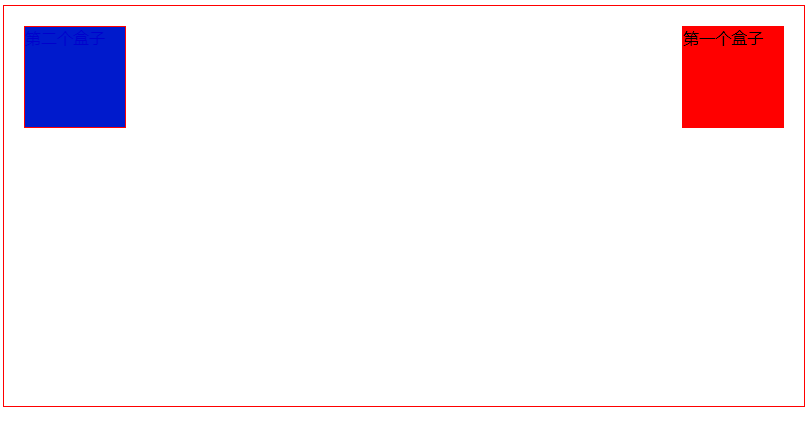
此时设置第二个盒子为透明
}
#box-2{
background-color: blue;
opacity: 0.2;
}
第三个盒子位于第二个盒子下面。也就是说,当浮动盒子的时候,他原本的位置已经不属于他自己,而他的位置变成了原本位置的上一层覆盖,就好比原先在一楼的第一个房间,现在去了二楼的第一个房间,从上向下看,位置没有变,事实上,位置却已经发送了变化。这就是浮动。
浮动带来的问题:
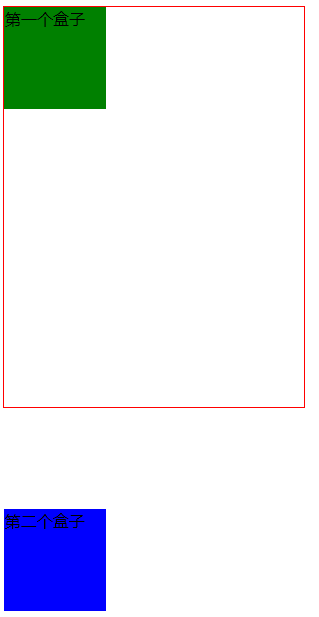
浮动前父盒子状态。
Title
第一个盒子
第二个盒子
第三个盒子
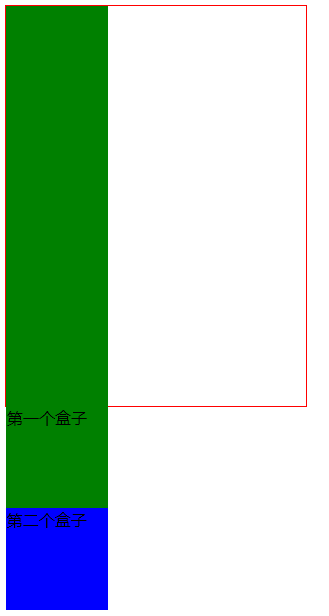
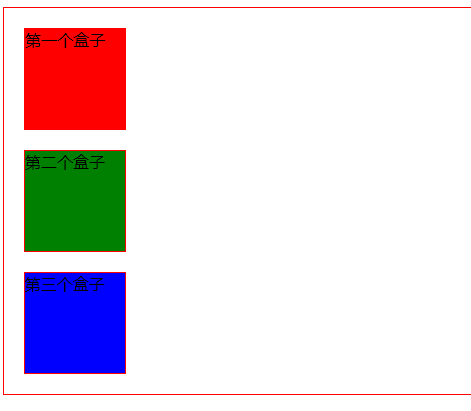
浮动后父盒子状态
可以看到父盒子已经包不住子盒子了,也就说,三人全去了二楼,一楼的地方就没有他们的了,那父盒子没有内容就无法撑开了。这就是高度塌陷的问题。下面来解决这个问题。
这个问题,在CSS中有三种解决之道:
1、设置父元素隐藏:父元素设置overflow:hidden:没有使用position时使用,不能和position配合使用,因为超出的尺寸的会被隐藏。
2、添加一个空div:如果页面浮动布局多,就要增加很多空div,不推荐使用。
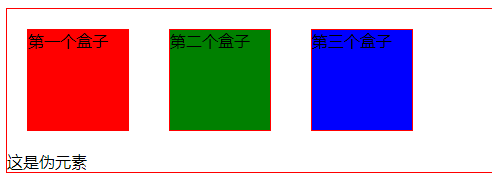
3、使用伪元素:推荐使用,建议定义公共类,以减少CSS代码(目前:大型网站都有使用,如:腾迅,网易,新浪等等)
Title
第一个盒子
第二个盒子
第三个盒子
定位
定位就是将元素定在网页中的任意位置,因为有时候需要对某些元素进行定位,想定哪里,定哪里。
| 定位属性 | 参数描述 | 参数说明 |
|---|---|---|
| static | 默认值 | 静态定位,默认值不会发生任何变化 |
| relative | 相对定位 | 相对定位,不会脱离文档流,以自身元素为参考,可以给 top/right/bottom/left |
| absolute | 绝对定位 | 绝对定位,脱离文档流,默认以整个文档为参考,有定位父级,则父级参考,可以给top/right/bottom/left |
| fixed | 固定定位 | 固定定位,脱离文档流,默认以窗口为参考,可以给top/right/bottom/left,窗口滚动,依然不会变 |
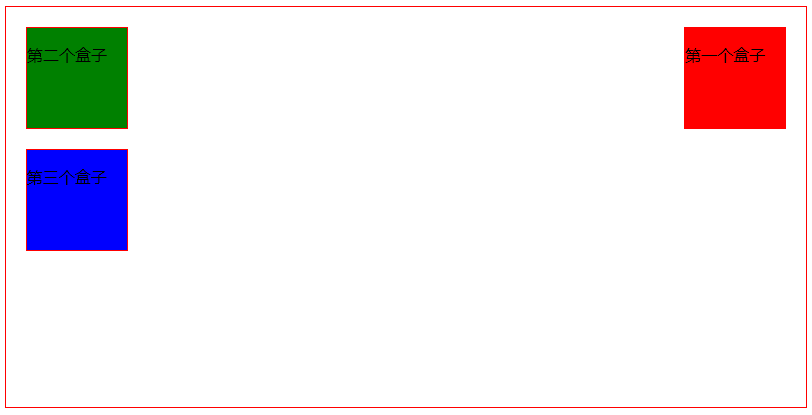
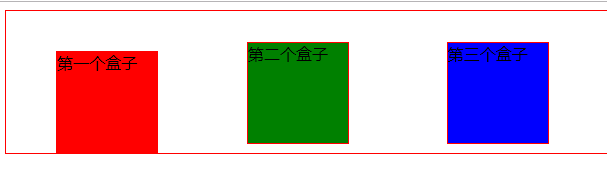
没有定位之前:
Title
第一个盒子
第二个盒子
第三个盒子
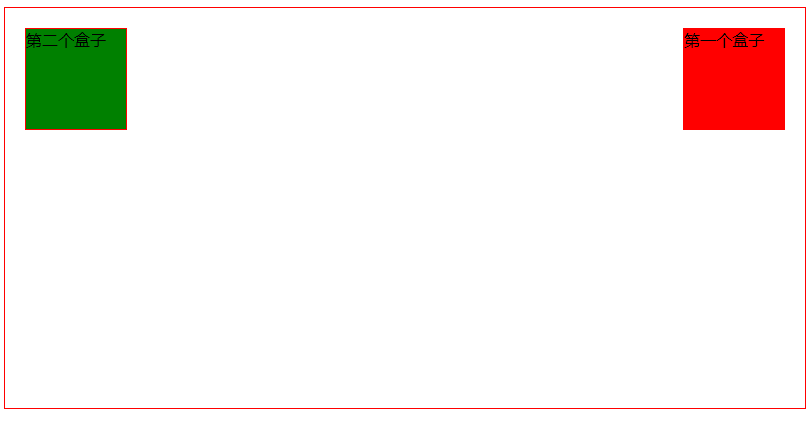
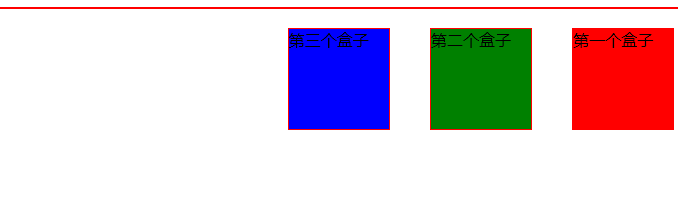
相对定位,不脱离文档流,偏移前的位置还保留不动,覆盖不了前面div没有偏移前的位置
绝对定位,参照物为浏览器或已定位父元素,脱离文档流
固定定位,脱离文档流,始终固定于浏览器视图某个位置,且不随滚动条滚动而变化(网页上很多的小广告做法)应用重点:元素参照已定位父级绝对定位
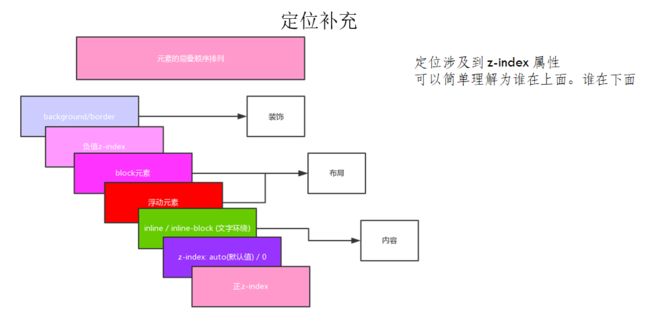
定位补充
定位还有很多内容,就不一一赘述,可以自行查询。