css的背景属性
background可以统一设置 :(color/image/repeat/position)
background-color:设置背景色
background-image:设置背景图片
background-repeat:背景图片的平铺方式 repeat(默认)/repeat-x/repeat-y/no-repeta
background-position:背景图片定位 left-center/right/长度单位 top/center/bottom/长度单位
background-attachment:背景图片固定或滚动 scroll(默认)/fixed
CSS文本属性
letter-spacing:字母间距 (默认0px)
word-spacing:单词间距(默认0px)
text-decroation:文字修饰 (underline/overline/line-through/none)
text-align:横向排列(left/right/center)
vertaic-align:垂直对齐方式(垂直对齐(基于文字的基线) baseline/bottom/top/middle/sub/super/text-top/text-bottom/百分比)
text-indent:文本缩进 2em(2个字节)
line-height:行高 长度单位 设置行高=高 使一行文字垂直居中
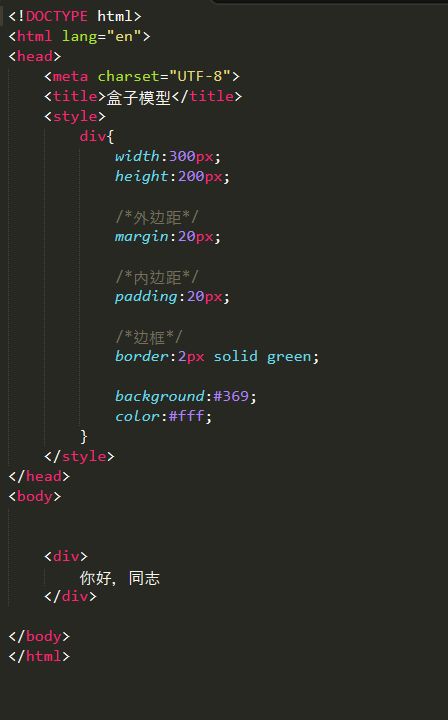
CSS边框属性
border:边框宽度 边框样式 边框颜色
border-style:边框风格(solid实线/dotted点线/dashed虚线/double双实线)
border-color:
border:边框线的宽度 长度单位
CSS鼠标光标属性
cursor: 值 default/pointer/move/crosshair/text/wait
CSS列表属性
list-style-type: 列表项的图形 disc/circle/square/decimal/lower-roman/upper-roman ....
list-style-postion: 列表项图形的位置 outside/inside
list-style-iamge : 自定义列表图形 url
最常见的设置: list-style:none
CSS表格属性
table-layout: 表格布局方式 auto/fixed
border-collapse: 合并单元格边框 separate/collapse
border-spacing: 单元格间距 长度单位
caption-side : 表格标题位置 top/bottom
empty-cells: 没有内容的单元格是否隐藏 show/hide
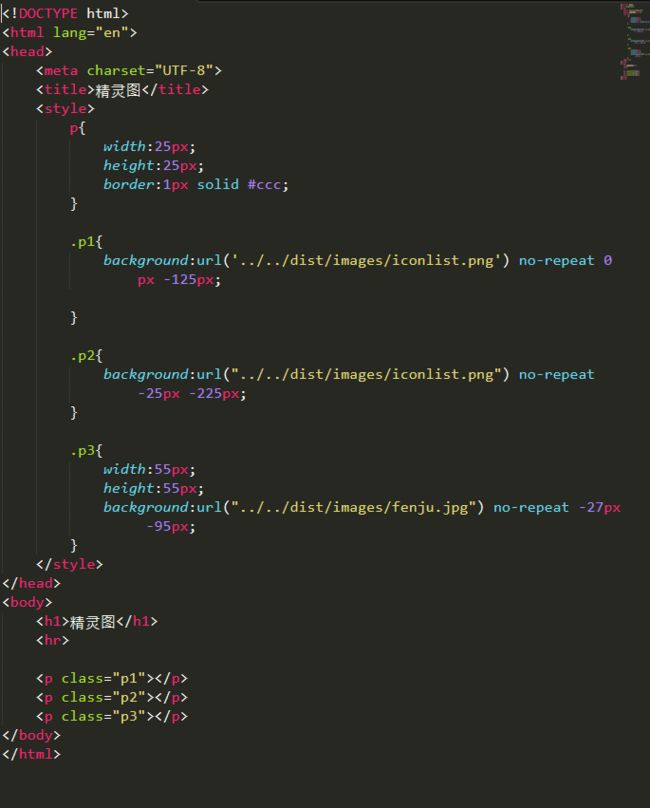
CSS sprites css精灵图
DIV+CSS布局
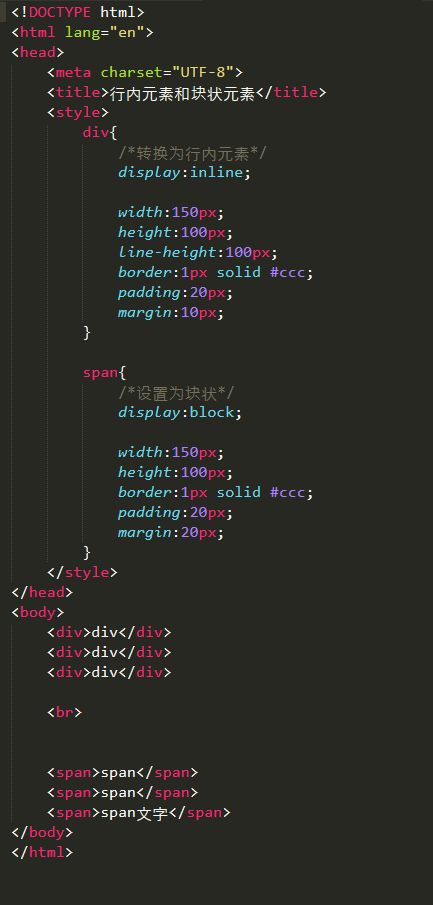
行内元素和块状元素呢
块状元素独占一行, 行内元素可以共用一行
默认宽度: 块状元素默认宽度由父元素决定 行内元素默认宽度右内容决定
块状元素可以设置宽高, 行内元素不可以设置宽高
大部分块状元素内部可以嵌套块状或行内, 大部分行内只能嵌套行内
外边距,块状没问题,行内只能设置左右