一、Canvas的常用操作速查表
二、Canvas基本操作详解
1、绘制图片
绘制有两种方法,drawPicture(矢量图) 和 drawBitmap(位图),接下来我们一一了解。
(1)、drawPicture
使用Picture前请关闭硬件加速,以免引起不必要的问题!
使用Picture前请关闭硬件加速,以免引起不必要的问题!
使用Picture前请关闭硬件加速,以免引起不必要的问题!
在AndroidMenifest文件中application节点下添上 android:hardwareAccelerated=”false”以关闭整个应用的硬件加速。
更多请参考这里:Android的硬件加速及可能导致的问题
关于drawPicture一开始还是挺让人费解的,不过嘛,我们接下来慢慢研究一下它的用途。
既然是drawPicture就要了解一下什么是Picture。 顾名思义,Picture的意思是图片。
我们把Canvas绘制点,线,矩形等诸多操作用Picture录制下来,下次需要的时候拿来就能用,使用Picture相比于再次调用绘图API,开销是比较小的,也就是说对于重复的操作可以更加省时省力。
PS:你可以把Picture看作是一个录制Canvas操作的录像机。
了解了Picture的概念之后,我们再了解一下Picture的相关方法。
上面表格中基本上已经列出了Picture的所有方法,其中getWidth和getHeight没什么好说的,最后两个已经废弃也自然就不用关注了,排除了这些方法之后,只剩三个方法了,接下来我们就比较详细的了解一下:
很明显,beginRecording 和 endRecording 是成对使用的,一个开始录制,一个是结束录制,两者之间的操作将会存储在Picture中。
使用示例:
准备工作:
录制内容,即将一些Canvas操作用Picture存储起来,录制的内容是不会直接显示在屏幕上的,只是存储起来了而已。
// 1.创建Picture
private Picture mPicture = new Picture();
---------------------------------------------------------------
// 2.录制内容方法
private void recording() {
// 开始录制 (接收返回值Canvas)
Canvas canvas = mPicture.beginRecording(500, 500);
// 创建一个画笔
Paint paint = new Paint();
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.FILL);
// 在Canvas中具体操作
// 位移
canvas.translate(250,250);
// 绘制一个圆
canvas.drawCircle(0,0,100,paint);
mPicture.endRecording();
}
---------------------------------------------------------------
// 3.在使用前调用(我在构造函数中调用了)
public Canvas3(Context context, AttributeSet attrs) {
super(context, attrs);
recording(); // 调用录制
}
具体使用:
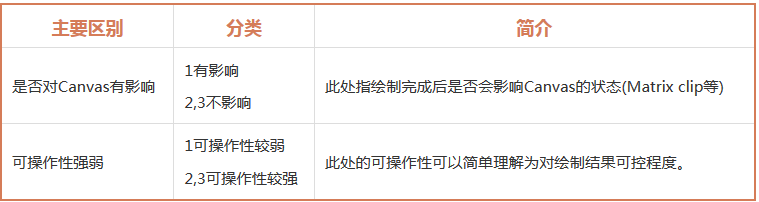
Picture虽然方法就那么几个,但是具体使用起来还是分很多情况的,由于录制的内容不会直接显示,就像存储的视频不点击播放不会自动播放一样,同样,想要将Picture中的内容显示出来就需要手动调用播放(绘制),将Picture中的内容绘制出来可以有以下几种方法:
以上几种方法主要区别:
几种方法简介和主要区别基本就这么多了,接下来对于各种使用方法一一详细介绍:
1.使用Picture提供的draw方法绘制:
// 将Picture中的内容绘制在Canvas上
mPicture.draw(canvas);
PS:这种方法在比较低版本的系统上绘制后可能会影响Canvas状态,所以这种方法一般不会使用。
2.使用Canvas提供的drawPicture方法绘制
drawPicture有三种方法:
public void drawPicture (Picture picture)
public void drawPicture (Picture picture, Rect dst)
public void drawPicture (Picture picture, RectF dst)
和使用Picture的draw方法不同,Canvas的drawPicture不会影响Canvas状态。
简单示例:
canvas.drawPicture(mPicture,new RectF(0,0,mPicture.getWidth(),200));
PS:对照上一张图片,可以比较明显的看出,绘制的内容根据选区进行了缩放。
3.将Picture包装成为PictureDrawable,使用PictureDrawable的draw方法绘制。
// 包装成为Drawable
PictureDrawable drawable = new PictureDrawable(mPicture);
// 设置绘制区域 -- 注意此处所绘制的实际内容不会缩放
drawable.setBounds(0,0,250,mPicture.getHeight());
// 绘制
drawable.draw(canvas);
PS:此处setBounds是设置在画布上的绘制区域,并非根据该区域进行缩放,也不是剪裁Picture,每次都从Picture的左上角开始绘制。
(2)drawBitmap
其实一开始知道要讲Bitmap我是拒绝的,为什么呢?因为Bitmap就是很多问题的根源啊有木有,Bitmap可能导致内存不足,内存泄露,ListView中的复用混乱等诸多问题。想完美的掌控Bitmap还真不是一件容易的事情。限于篇幅本文对于Bitmap不会过多的展开,只讲解一些常用的功能。
既然要绘制Bitmap,就要先获取一个Bitmap,那么如何获取呢?
获取Bitmap方式:
通常来说,我们绘制Bitmap都是读取已有的图片转换为Bitmap绘制到Canvas上。
很明显,第1种方式不能满足我们的要求,暂时排除。
第2种方式虽然也可满足我们的要求,但是我不推荐使用这种方式,至于为什么在后续详细讲解Drawable的时候会说明,暂时排除。
第3种方法我们会比较详细的说明一下如何从各个位置获取图片。
通过BitmapFactory从不同位置获取Bitmap:
资源文件(drawable/mipmap/raw):
Bitmap bitmap = BitmapFactory.decodeResource(mContext.getResources(),R.raw.bitmap);
资源文件(assets):
Bitmap bitmap=null;
try {
InputStream is = mContext.getAssets().open("bitmap.png");
bitmap = BitmapFactory.decodeStream(is);
is.close();
} catch (IOException e) {
e.printStackTrace();
}
内存卡文件:
Bitmap bitmap = BitmapFactory.decodeFile("/sdcard/bitmap.png");
网络文件:
// 此处省略了获取网络输入流的代码
Bitmap bitmap = BitmapFactory.decodeStream(is);
is.close();
既然已经获得到了Bitmap,那么就开始本文的重点了,将Bitmap绘制到画布上。
绘制Bitmap:
依照惯例先预览一下drawBitmap的常用方法:
// 第一种
public void drawBitmap (Bitmap bitmap, Matrix matrix, Paint paint)
// 第二种
public void drawBitmap (Bitmap bitmap, float left, float top, Paint paint)
// 第三种
public void drawBitmap (Bitmap bitmap, Rect src, Rect dst, Paint paint)
public void drawBitmap (Bitmap bitmap, Rect src, RectF dst, Paint paint)
第一种方法中后两个参数(matrix, paint)是在绘制的时候对图片进行一些改变,如果只是需要将图片内容绘制出来只需要如下操作就可以了:
PS:图片左上角位置默认为坐标原点。
canvas.drawBitmap(bitmap,new Matrix(),new Paint());
关于Matrix和Paint暂时略过吧,一展开又是啰啰嗦嗦一大段,反正挖坑已经是常态了,大家应该也习惯了(PAP).
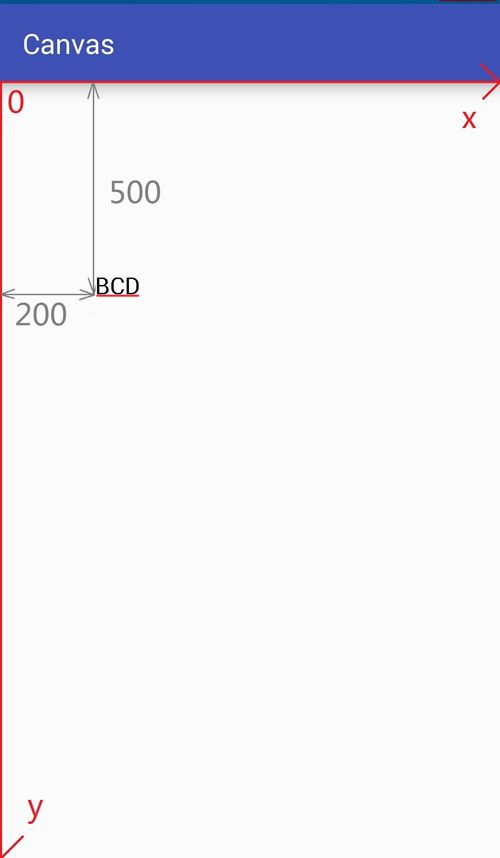
第二种方法就是在绘制时指定了图片左上角的坐标(距离坐标原点的距离):
注意:此处指定的是与坐标原点的距离,并非是与屏幕顶部和左侧的距离, 虽然默认状态下两者是重合的,但是也请注意分别两者的不同
canvas.drawBitmap(bitmap,200,500,new Paint());
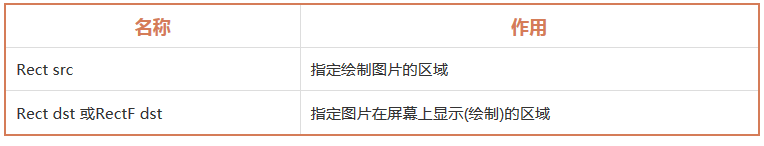
第三种方法比较有意思,上面多了两个矩形区域(src,dst),这两个矩形选区是干什么用的?
示例:
// 将画布坐标系移动到画布中央
canvas.translate(mWidth/2,mHeight/2);
// 指定图片绘制区域(左上角的四分之一)
//注意:该参数的坐标系的原点为该Bitmip的左上角
Rect src = new Rect(0,0,bitmap.getWidth()/2,bitmap.getHeight()/2);
// 指定图片在屏幕上显示的区域
Rect dst = new Rect(0,0,200,400);
// 绘制图片
canvas.drawBitmap(bitmap,src,dst,null);
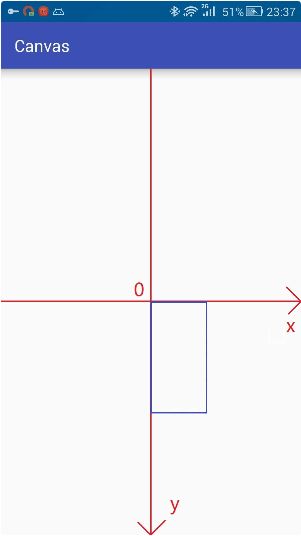
详解:
上面是以绘制该图为例,用src指定了图片绘制部分的区域,即下图中红色方框标注的区域。
然后用dst指定了绘制在屏幕上的绘制,即下图中蓝色方框标注的区域,图片宽高会根据指定的区域自动进行缩放。
从上面可知,第三种方法可以绘制图片的一部分到画布上,这有什么用呢?
确实,我们不做游戏开发,但是在某些时候我们需要制作一些炫酷的效果,这些效果因为太复杂了用代码很难实现或者渲染效率不高。这时候很多人就会想起帧动画,将动画分解成一张一张的图片然后使用帧动画制作出来,这种实现方式的确比较简单,但是一个动画效果的图片有十几到几十张,一个应用里面来几个这样炫酷的动画效果就会导致资源文件出现一大堆,想找其中的某一张资源图片简直就是灾难啊有木有。但是把同一个动画效果的所有资源图片整理到一张图片上,会大大的减少资源文件数量,方便管理,妈妈再也不怕我找不到资源文件了,同时也节省了图片文件头、文件结束块以及调色板等占用的空间。
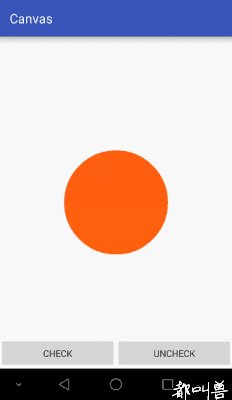
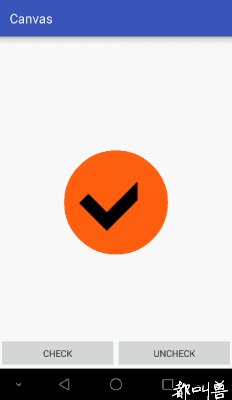
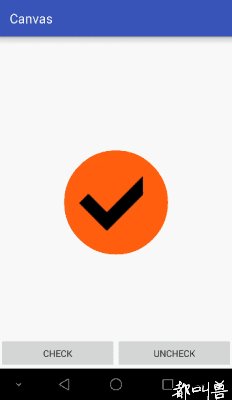
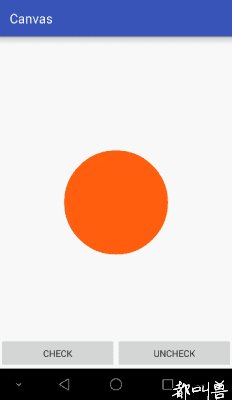
下面是利用drawBitmap第三种方法制作的一个简单示例:
资源文件如下:
最终效果如下:
2.绘制文字
依旧预览一下相关常用方法:
// 第一类
public void drawText (String text, float x, float y, Paint paint)
public void drawText (String text, int start, int end, float x, float y, Paint paint)
public void drawText (CharSequence text, int start, int end, float x, float y, Paint paint)
public void drawText (char[] text, int index, int count, float x, float y, Paint paint)
// 第二类
public void drawPosText (String text, float[] pos, Paint paint)
public void drawPosText (char[] text, int index, int count, float[] pos, Paint paint)
// 第三类
public void drawTextOnPath (String text, Path path, float hOffset, float vOffset, Paint paint)
public void drawTextOnPath (char[] text, int index, int count, Path path, float hOffset, float vOffset, Paint paint)
绘制文字部分大致可以分为三类:
第一类只能指定文本基线位置(基线x默认在字符串左侧,基线y默认在字符串下方)。
第二类可以分别指定每个文字的位置。
第三类是指定一个路径,根据路径绘制文字。
通过上面常用方法的参数也可看出,绘制文字也是需要画笔的,而且文字的大小,颜色,字体,对齐方式都是由画笔控制的。
不过嘛这里仅简单介绍几种常用方法(反正挖坑多了也不怕),具体在讲解Paint时再详细讲解。
Paint文本相关常用方法表
为了绘制文本,我们先创建一个文本画笔:
Paint textPaint = new Paint(); // 创建画笔
textPaint.setColor(Color.BLACK); // 设置颜色
textPaint.setStyle(Paint.Style.FILL); // 设置样式
textPaint.setTextSize(50); // 设置字体大小
第一类(drawText)
第一类可以指定文本开始的位置,可以截取文本中部分内容进行绘制。
其中x,y两个参数是指定文本绘制两个基线,示例:
// 文本(要绘制的内容)
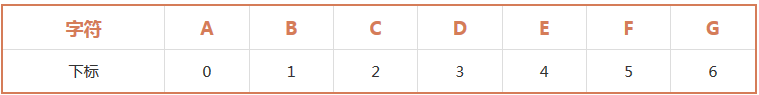
String str = "ABCDEFG";
// 参数分别为 (文本 基线x 基线y 画笔)
canvas.drawText(str,200,500,textPaint);
PS: 图中字符串下方的红线是基线y,基线x未在图中画出。
当然啦,除了能指定绘制文本的起始位置,还能只取出文本中的一部分内容进行绘制。
截取文本中的一部分,对于String和CharSequence来说只指定字符串下标start和end位置(注意:0<= start < end < str.length())
以上一个例子使用的字符串为例,它的下标是这样的(等一下,我为啥要说这个,算了,不管了,就这样吧。
假设我我们指定star为1,end为3,那么最终截取的字符串就是”BC”。
一般来说,使用start和end指定的区间是前闭后开的,即包含start指定的下标,而不包含end指定的下标,故[1,3)最后获取到的下标只有 下标1 和 下标2 的字符,就是”BC”.
示例:
// 文本(要绘制的内容)
String str = "ABCDEFG";
// 参数分别为 (字符串 开始截取位置 结束截取位置 基线x 基线y 画笔)
canvas.drawText(str,1,3,200,500,textPaint);
另外,对于字符数组char[]我们截取字符串使用起始位置(index)和长度(count)来确定。
同样,我们指定index为1,count为3,那么最终截取到的字符串是”BCD”.
其实就是从下标位置为1处向后数3位就是截取到的字符串,示例:
// 字符数组(要绘制的内容)
char[] chars = "ABCDEFG".toCharArray();
// 参数为 (字符数组 起始坐标 截取长度 基线x 基线y 画笔)
canvas.drawText(chars,1,3,200,500,textPaint);
第二类(drawPosText)
通过和第一类比较,我们可以发现,第二类中没有指定x,y坐标的参数,而是出现了这样一个参数float[] pos。
好吧,这个名为pos的浮点型数组就是指定坐标的,至于为啥要用数组嘛,因为这家伙野心比较大,想给每个字符都指定一个位置。
示例:
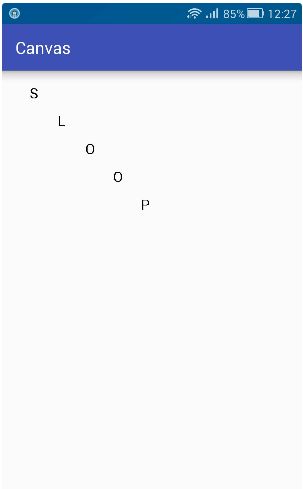
String str = "SLOOP";
canvas.drawPosText(str,new float[]{
100,100, // 第一个字符位置
200,200, // 第二个字符位置
300,300, // ...
400,400,
500,500
},textPaint);
不过嘛,虽然虽然这个方法也比较容易理解,但是关于这个方法我个人是不推荐使用的,因为坑比较多,主要有一下几点:
关于第二类的第二种方法:
public void drawPosText (char[] text, int index, int count, float[] pos, Paint paint)
第三类(drawTextOnPath)
第三类要用到path这个大杀器,作为一个厉害角色怎么能这么轻易露脸呢,先保持一下神秘感,也就是说,下回再和大家见面喽。
三.总结
学会了图片和文字绘制,对于大部分自定义View都能制作了,可以去看看这位大神制作的作品,尝试模仿一下一个绚丽的loading动效分析与实现!