需求须知:公司要将微信公众号里面的H5写成自家app ,当然首选使用wkwebview。我们的HTML是之前老员工写的离职后是一个小哥接手,这次写这个我们两个要密切配合才行。(对于大神来说不用看了,直接给我写正确的方法吧,不然巫了你的眼)。
问题:保持登录
方案一:使用oc回调js吧access_token传过去,后台那边自己保存判断使用,(当然这个首先后台那边知道如何写)我传过去了他不知道杂用很郁闷,简单说一下方法:
oc代码:
// NSString *jsStr =[NSString stringWithFormat:@"tokenResult('%@')",@"access_token"];
// [webView evaluateJavaScript:jsStr completionHandler:^(id _Nullable result, NSError * _Nullable error) {
// NSLog(@"==%@----%@",result,error);
// }];
h5代码:
function tokenResult(str){
if(str == 'null'){
alert(str);//这个str就是access_token
} else {
alert(str);
window.webkit.messageHandlers.timeout.postMessage({body: ''});//这个是调取我这边的方法js调用oc
}
}
方案2:OC端每个请求后面拼接上access_token,
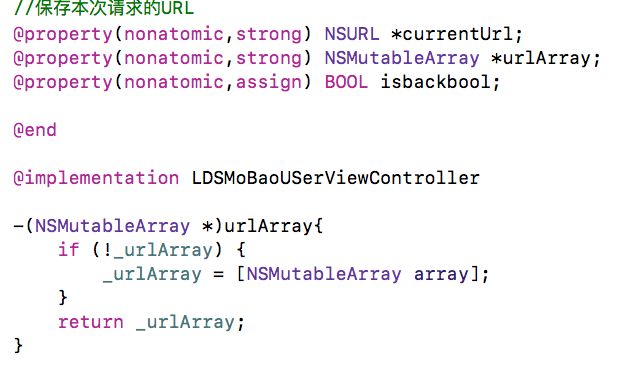
声明一些属性后面要用到
返回按钮的点击事件里面的代码
截取URL拼接方法:
url截取的代码
#pragma mark = WKNavigationDelegate
// 在发送请求之前,决定是否跳转
- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler{
NSLog(@"%@",navigationAction.request.URL.absoluteString);
//允许跳转
//decisionHandler(WKNavigationActionPolicyAllow);
//不允许跳转
//decisionHandler(WKNavigationActionPolicyCancel);
NSString *hostname = navigationAction.request.URL.host.lowercaseString;
NSLog(@"是否跨平台%@",hostname);
// if (navigationAction.navigationType == WKNavigationTypeLinkActivated
// && ![hostname containsString:@"m.shaimobao.com"]) {
// // 对于跨域,需要手动跳转
// [[UIApplication sharedApplication] openURL:navigationAction.request.URL];
//
// // 不允许web内跳转
// decisionHandler(WKNavigationActionPolicyCancel);
// } else {
// //self.progresslayer.alpha = 1.0;
// decisionHandler(WKNavigationActionPolicyAllow);//允许跳转
// }
#pragma mark - 截取连接并保存返回连接方法开始
if (self.isbackbool) {//用户点击了返回按钮返回YES
decisionHandler(WKNavigationActionPolicyAllow);
self.isbackbool = NO;
}else{//用户没有点击返回返回NO
NSURL *URL = navigationAction.request.URL;
MBLog(@"%@", URL);
NSString * strurl = [NSString string];
if (![[NSString stringWithFormat:@"%@",URL] isEqualToString:[NSString stringWithFormat:@"http://"]]) { // 不是主页 加载
if (![[NSString stringWithFormat:@"%@",URL] isEqualToString:[NSString stringWithFormat:@"%@",self.currentUrl]]) {
NSString *string = [NSString string];
if ([[NSString stringWithFormat:@"%@",URL] containsString:@"access_token"]) {
NSLog(@"women 包含 bitch");
string = [NSString stringWithFormat:@"%@",URL];
} else {
NSLog(@"women 不存在 bitch");
string =[NSString stringWithFormat:@"%@&access_token=%@",URL,[self.userdic objectForKey:@"access_token"]];
}
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:[NSURL URLWithString:string]];
navigationAction = navigationAction;
[webView loadRequest:request];
self.currentUrl = URL;
strurl = [NSString stringWithFormat:@"%@",URL];
[self urlarrayisboolURL:strurl];
decisionHandler(WKNavigationActionPolicyCancel); // 必须实现 取消加载 不然会加载2遍
return;
} else {
self.currentUrl = URL;
decisionHandler(WKNavigationActionPolicyAllow); // 必须实现 加载
strurl = [NSString stringWithFormat:@"%@",URL];
[self urlarrayisboolURL:strurl];
return;
}
} else {
self.currentUrl = URL;
decisionHandler(WKNavigationActionPolicyAllow); // 必须实现 加载
return;
}
}
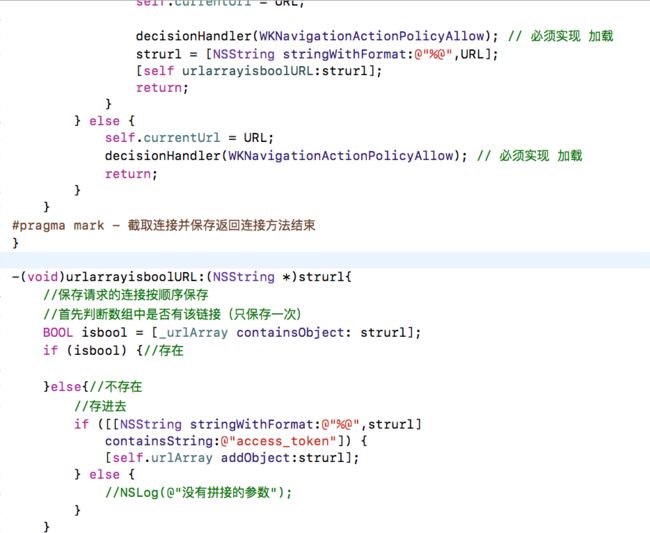
#pragma mark - 截取连接并保存返回连接方法结束
}
-(void)urlarrayisboolURL:(NSString *)strurl{
//保存请求的连接按顺序保存
//首先判断数组中是否有该链接(只保存一次)
BOOL isbool = [_urlArray containsObject: strurl];
if (isbool) {//存在
}else{//不存在
//存进去
if ([[NSString stringWithFormat:@"%@",strurl] containsString:@"access_token"]) {
[self.urlArray addObject:strurl];
} else {
//NSLog(@"没有拼接的参数");
}
}
}
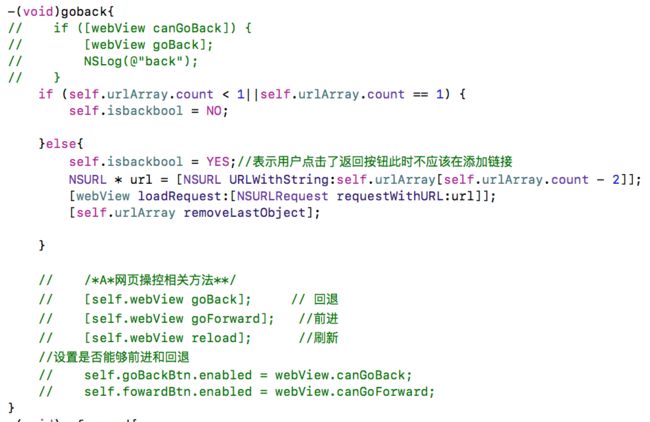
返回按钮代码
-(void)goback{
// if ([webView canGoBack]) {
// [webView goBack];
// NSLog(@"back");
// }
if (self.urlArray.count < 1||self.urlArray.count == 1) {
self.isbackbool = NO;
}else{
self.isbackbool = YES;//表示用户点击了返回按钮此时不应该在添加链接
NSURL * url = [NSURL URLWithString:self.urlArray[self.urlArray.count - 2]];
[webView loadRequest:[NSURLRequest requestWithURL:url]];
[self.urlArray removeLastObject];
}
// /*A*网页操控相关方法**/
// [self.webView goBack]; // 回退
// [self.webView goForward]; //前进
// [self.webView reload]; //刷新
//设置是否能够前进和回退
// self.goBackBtn.enabled = webView.canGoBack;
// self.fowardBtn.enabled = webView.canGoForward;
}
实现思路说明:
1.在 【在发送请求之前,决定是否跳转decidePolicyForNavigationAction 】的方法中获取到用户点击的当前连接
2.判断当前连接是否已经拼接access_token,拼接之后保存当前self.currentUrl连接,然后再次发[webView loadRequest:request];重新加载,(为了防止循环,我们要判断,当前连接和将要加载的连接是否一样,要是一样就不用再次加载,不一样就再次loadRequest)。
3.重新加载的时候将当前正在加载的URL保存到self.urlArray数组中,为防止重复添加需要做一下判断,保证数组中的元素是唯一的(urlarrayisboolURL:(NSString *)strurl)。此时正面加载已经没有问题了。
4.返回上一个界面的的思路,定义一个bool值,yes为用户点击了返回按钮(返回的时候没有必要再截取URL)所以在【在发送请求之前,决定是否跳转decidePolicyForNavigationAction 】方法中判断一下。要是self.isbackbool为yes就直接WKNavigationActionPolicyAllow实现,不然就截取保存。
5.返回按钮中实现思路:首先去掉返回首页的情况或是首页的情况(及判断数组中连接的个数)。再次就是返回获取数组中倒数第二个元素(self.urlArray[self.urlArray.count - 2])就是上一个界面的连接,最后重新加载完成。