自我总结:
浮动是实现布局的一种常见方式
浮动脱离普通文档流,即页面渲染时,盒模型按标准会将父元素所设置的属性将页面撑开;加入浮动后,父元素不会发现浮动元素,父元素则不会被浮动元素撑开页面)。 块级元素默认样式可以撑满父容器,加入浮动后,块级元素浮动则会收缩到内容本身的宽度。 加入浮动后,在父元素中看不见浮动元素,在行内元素看得见浮动,如文本或其他行内元素都会环绕浮动元素。
加入浮动后,浮动盒会向左或向右移动,直到其外边挨到包含块边沿或者另一个浮动盒的外边。 当同一个方向的浮动元素:当一个浮动元素在浮动过程中碰到同一个方向的浮动元素时,它会紧跟在它们后面; 当反方向的浮动元素:互不影响,位于同一条水平线上,当空间不够时会被挤下。 当浮动盒的宽度不一样时,紧跟后面的另一浮动盒则会出现卡住的现象。
加入浮动后,块级元素内容宽度会缩短,呈现
inline-block``的特性,放不下会换行;行内元素则以块级元素特性呈现,可以设置width、height、margin```。
一、浮动:
1、从实践尝试到理论定义
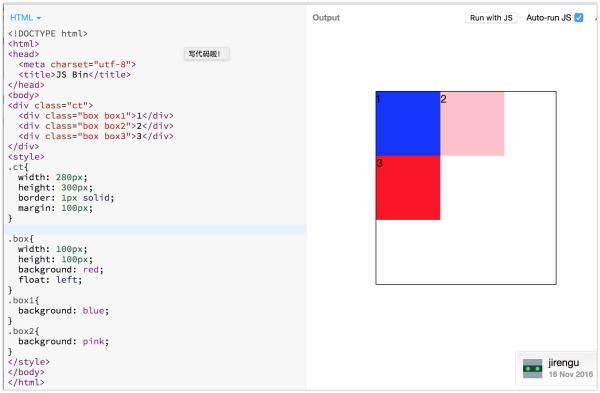
(1)例子1:
放不下会换行
一个浮动盒会向左或向右移动,直到其外边(outerEdge)挨到包含块边沿或者另一个浮动盒的外边。如果没有足够的水平空间来浮动,它会向下移动,直到空间合适或者不会再出现其它浮动了
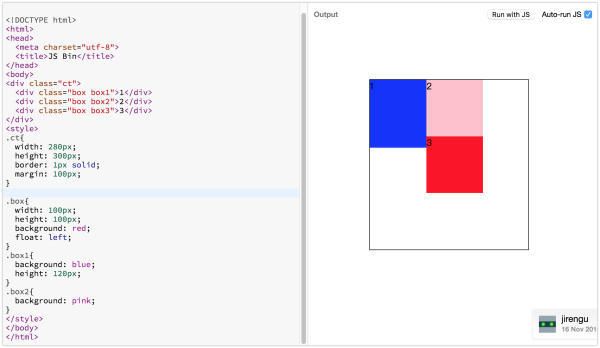
(2)例子2:
被卡住
高度不一样,即出现一个卡住的问题
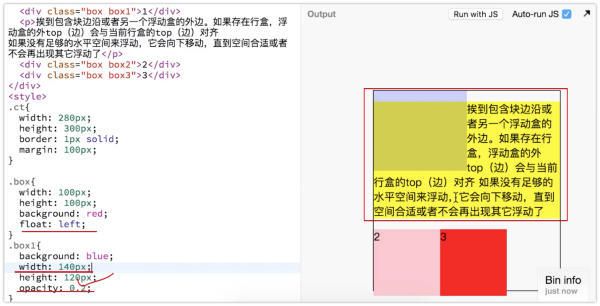
(3)例子3:
文本被缩短下移
注:
未设置样式的块级元素,即有默认样式,margin-top(or bottom);
因为浮动(盒)不在普通流内,在浮动盒之前或者之后创建的未定位的块盒会竖直排列,就像浮动不存在一样。接着,浮动(盒)创建的当前及后续行盒会进行必要的缩短,为了给浮动(盒)的margin box让出空间。
例子:
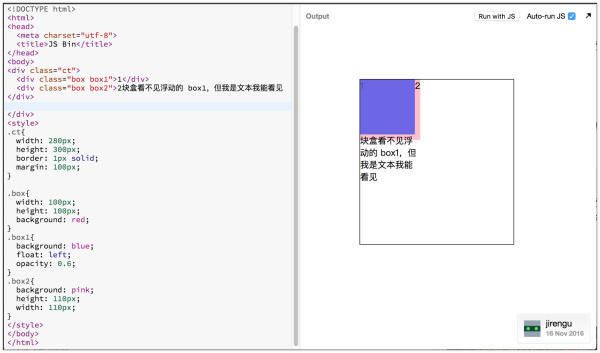
如一个普通元素(如p)遇到浮动元素之后,普通元素(如p)看不见这个浮动元素,但这个普通元素里的行盒(文字生成的行盒特性)能看到该浮动元素。当浮动盒宽度变化,文字行盒也会相应地被挤下去换行。
2、从理论到实现效果
(1)浮动元素脱离普通流?
A、普通流是什么?
页面渲染时,遵循“块级元素占据一行,行内元素一行水平排列占据它自身宽度,再来块级元素素依次向下排列”规律,并且这些元素从上到下,从左到右会将父元素所展示的页面撑开。
B、脱离普通流:
父元素计算宽高的时候,发现不了浮动元素。一旦有浮动元素,块级元素不会按照“从上到下,从左到右”的顺序去展示页面,块级元素会收缩内容宽度(呈现inline-block的特性),那么,父容器不会被里面的浮动元素撑开;
行内元素则会能看见浮动元素,如文本或其他行内元素则会环绕浮动元素。
例子:脱离普通流?!
(2)小结:
块级元素浮动,宽度会收缩(width:100%的用武之地);
行内元素浮动,以块级特性呈现(不用再写display: inline-block;)
块级元素浮动宽度收缩,行内元素浮动以块级特性呈现
注:
块级元素默认样式可以撑满父容器,块级元素浮动则会收缩到内容的本身的宽度。
如:
.box{
float: left;
background: red;
}
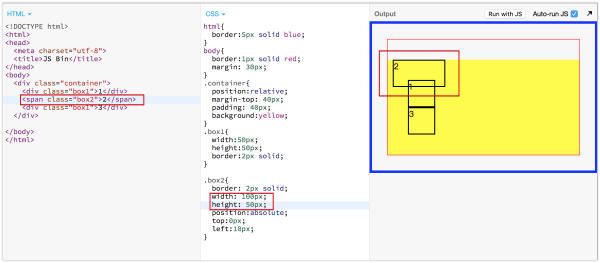
注:行内元素能发现浮动元素,如设置float或者position元素属性,便有了块级元素的特性,可以设置宽高。
span{
float: left;
background: blue;
width: 100px;
height: 50px;
margin: 10px;
};
(3)注:
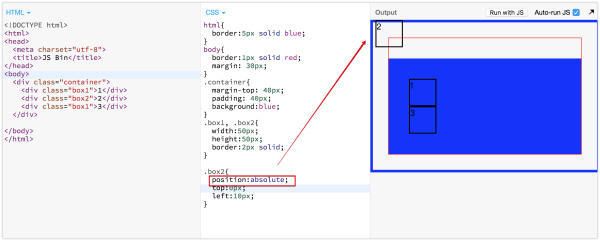
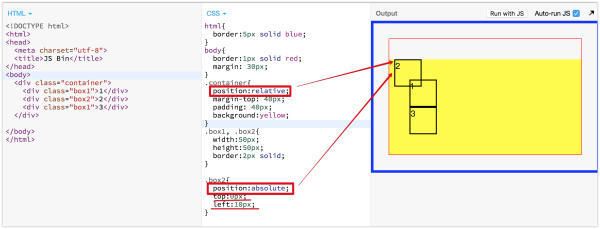
脱离普通流?!VS abosolute
3、浮动的使用场景
(1)两栏布局
特指一侧是固定宽度,另一侧是自适应(用margin间隔来表示自适应的作用,是因为普通的块级元素会充满整个页面)
左侧固定宽度,右侧自适应 (反之,也可以)
(2)三栏布局
指两侧宽度固定,中间内容区块自适应
简单的三栏布局
注:
注意html结构顺序,即按照class为menu——aside——main的div元素顺序写法
当一个浮动盒按照设置实现左浮动时,另一个浮动元素设置为右浮,此时这个右浮,即相对于同级元素的高度进行右浮(除非页面放不下被挤下移除外)。
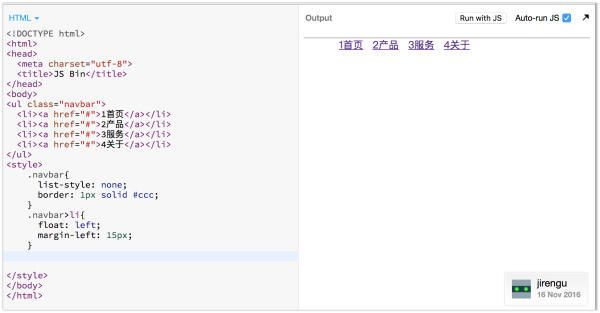
(3)导航条
list-style:none;
float:left(or right);
margin-left:XXpx;
- 左浮导航
- 右浮导航
4、清除浮动
(1)为什么要清除浮动?
虽然浮动是一种实现布局的方式,但是浮动在父元素中看不见。一旦在元素标签内加入了浮动,浮动脱离了普通流,在页面渲染时并不会按照html结构的计算规则,浮动元素会导致父元素所设置的页面无法撑开,浮动甚至会让浮动的效果叠放在页面某些元素效果上。所以必要时,需要清除浮动,这也是浮动实现布局的重要一环。
从浮动具有副作用说起:
问题A:对后续元素位置产生影响
问题B:父容器告诉计算出现问题
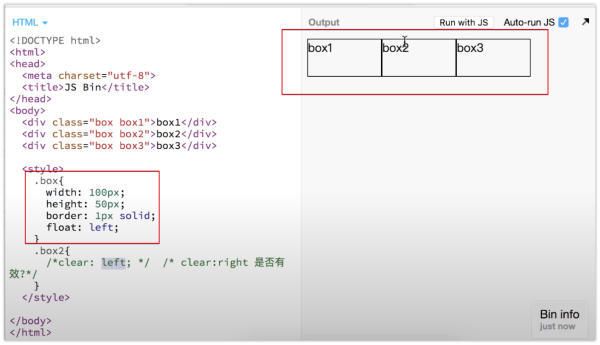
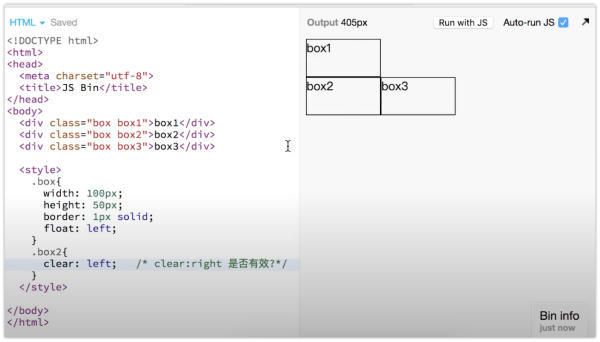
(2)clear:left?
例子:
clear:left?
-
clear:left;:要求该盒的top
border边位于源文档中在此之前的元素形成的所有左浮动盒的bottom外边下方
-
clear: right;:要求该盒的top
border边位于源文档中在此之前的元素形成的所有右浮动盒的bottom外边下方
即:box2设置clear:right有效吗?有
(3)清除浮动的两大副作用
对应问题B:
父容器告诉计算出现问题
【重点】
由于浮动在父容器中不能被发现,但要解决父容器(或页面)撑开的问题,我们必须在浮动和父容器(或者浮动元素)共存时寻找到一种解决方法。
即在带有浮动属性的父元素标签中添加class为clearfix,关于伪元素属性::after (或::before)的固定代码样式,
伪元素清除浮动法(IE8以上使用):
.clearfix::after {
content:'';
display: block;
clear: both;
}
/*或触发ie6的属性*/
.clearfix {
*zoom:1;
}
设置一个普通元素内不具有浮动的属性参数,即float:none;和clear: left; 即可将完成clear:left;的效果【注意:应注重css元素的权重,以免报错】
或
【解决】
方法1:
父容器与浮动共存问题的解决
方法2:
#1采用伪元素(一个替代标签)解决行内浮动问题
#2采用伪元素(一个替代标签)解决块级浮动问题
(4)总结
实现一个水平布局
方法1:设置display:inline-block;,注意缝隙和上对其的问题
方法2:加入浮动,用clearfix的固定代码包裹解决父元素撑开页面的问题
二、定位
1、什么是定位?
(1)先了解正常/文档流(Normal Flow)是什么
Normal Flow即浏览器默认的文档布局方式。一旦添加了浮动和定位,脱离文档流之后,页面布局的规则发生变化。
(2)定位
通过设置position属性来覆盖默认的布局样式。即元素添加position和对应的属性值,它则会脱离了文档流。
position,让一个元素的位置在以前的基础上产生变动。(考虑:相对于谁和属性值)
2、定位的类型
(1)静态定位
position: static; :默认值 默认的布局方式。
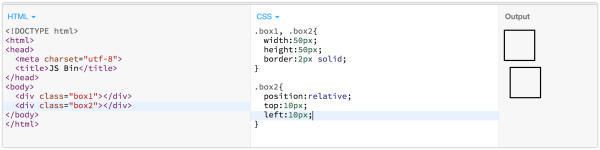
(2)相对定位:相对于自身的位置
position: relative; :相对默认的布局位置进行定位。
注:
left和top只对position:absolution/relative/fixed;生效
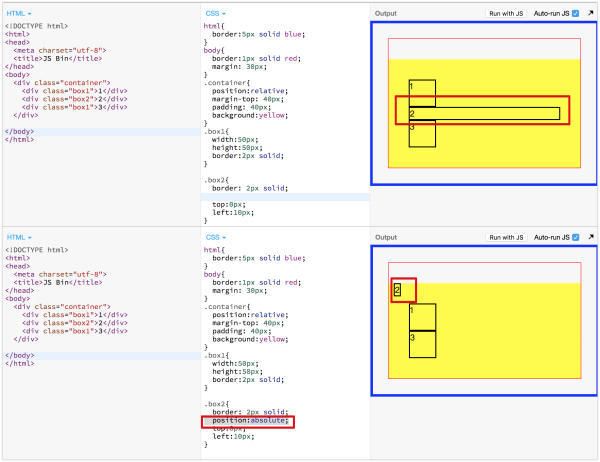
所谓的相对定位,是针对移动的元素自身,相对于它本身原先位置做了对应位置的偏移。但它所占用的文档流位置大小是没有变的。
(3)绝对定位:相对于父元素位置
position: absolute; 绝对定位元素脱离正常文档流,相对其定位上下文(Positioning Context)进行定位。 即页面上的正常元素看不见该绝对定位元素。但页面上绝对定位常覆盖其他元素。多个绝对定位元素存在页面,它们之间的绝对定位也相互看不见,产生重叠现象。
寻找页面中一个元素绝对位置,可以先设置该元素绝对定位:position: absolute;
然后先从它的父元素中进行相对定位:position: relative; 中确定该元素的绝对定位;
如果没有此绝对定位,再从它的父元素的父元素(如body)里的位置找;如果没有,则根据html的根节点作为参考。
总结:
使用绝对定位时,设置好参考点,一般,绝对定位的参考点为元素父容器
如一个元素设置了position:absolute;,那么它的父容器则设置position:relative;
注:
元素中使用了position:absolute;,就像浮动一样有了一些特性:
A、加入绝对定位后,宽度收缩
B、加入绝对定位后,行内元素呈现快接的特性,可以添加宽高
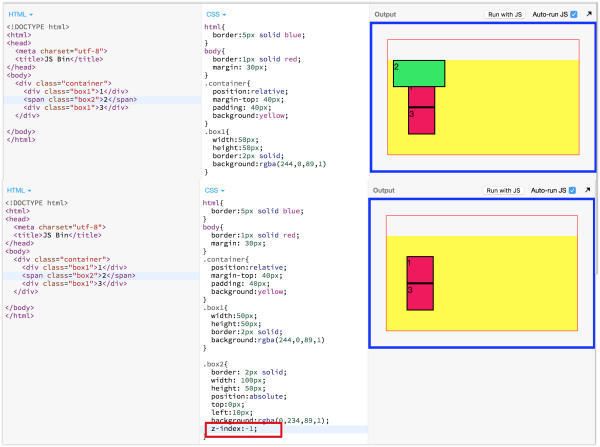
(4)z-index
由于使用绝对定位之后,产生元素覆盖的问题,z-index可以解决元素之间覆盖顺序的问题,,设置它的层叠顺序。如:
(5)固定定位
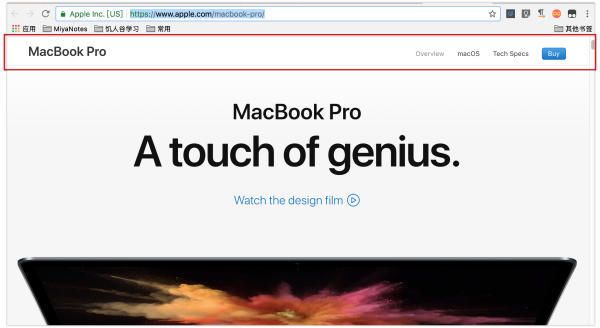
position: fixed; 相对浏览器窗口进行定位。
如“回到顶部”、“内容变固定窗口不变”等效果。因此当滚动产生时,固定定位元素依然处于窗口的某个固定位置。
.feedback {
right: 30px;
bottom: 30px;
position: fixed;
}
(6)粘性定位(兼容性差)
position: sticky;是相对定位和固定定位的结合。
默认情况下表现为相对定位,当浏览器窗口顶端与元素的距离等于 top 属性的值时,转变为固定定位。
如:
三、浮动和定位——解决的一些问题
1、BFC和浮动
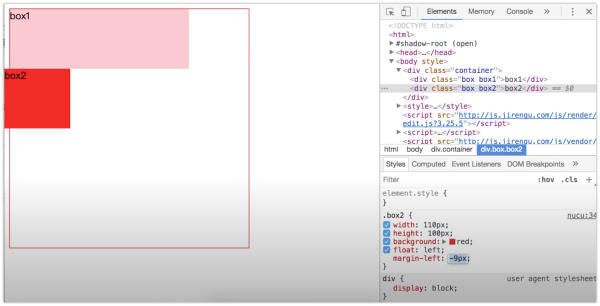
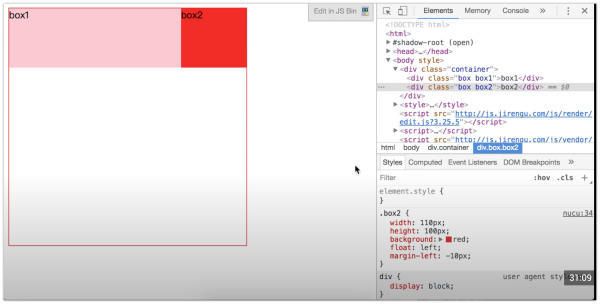
2、浮动和负边距
两个浮动元素,如果因放不下导致其中一个下移,对下移的元素设置负 margin 值大于自身的宽度可将其上移
如:
3、用inline-block;还是浮动
(1)inline-block;
- 优势: 不需要清除浮动,简单,在设置居中时更方便,适合子内容不多的元素水平排列
- 劣势: 需要注意缝隙,注意对齐,ie8以下不能用
(2)float - 优势: 兼容性好,没缝隙问题
- 劣势: 需要清除浮动,适合稍大的布局
4、用定位还是浮动?
大布局、自适应用浮动;小元素、固定宽高用定位。具体要结合实际情况是关键。
如: