诞生
1989年,CERN(欧洲核子研究组织)的蒂姆·伯纳斯提出了一种能让远隔两地的研究者们共享知识的设想。
基本理念:借助多文档之间的关联形成的超文本,连成相互可参阅的 WWW(World Wide Web,万维网)。
提出3项 WWW 的构建技术:
- 把 SGML (Standard Generalized Markup language,标准通用标记语言)作为页面的文本标记语言的 HTML (HyperText Markup Language,超文本标记语言)。
- 作为文档传递的 HTTP (HyperText Transfer Protocol,超文本传输协议)
- 文档所在的地址 URL (Uniform Resource Locator,统一资源定位符)
成长时代
- 1990年,CERN(欧洲核子研究组织)研发了世界上第一台 Web 服务器和 Web 浏览器。
- 1993年,现代浏览器鼻祖 NCSA(National Center for Supercomputing Applications,美国国家超级计算机应用中心)研发了 Mosaic,它是一个程序,它提供简单的图形用户界面(GUI),使用户能很容易地访问存储在互联网上的数据。这些数据可以是简单文件,也可以是超文本文档。图像方面出色的表现使它迅速在世界范围流行起来。
- 1994年,网景通信公司发布了网页浏览器 Netscape Navigator 1.0。
- 1995年,微软公司推出 Internet Explorer 1.0 和 2.0。
- 1995年起,微软公司和网景通信公司的浏览器大战愈演愈烈,两家公司分别对 HTML 做了拓展,于是导致时至今日在写 HTML 页面时,必须要考虑兼容他们两家公司的浏览器。
- 2000年前后,浏览器战争随着网景通信公司的衰落而告一段落。
- 2004年,Mozilla基金会(是为支持和领导开源的Mozilla项目而设立的一个非营利组织)发布了 Firefox 浏览器,第二次浏览器大战随即爆发。
- Internet Explorer 浏览器从 6 升到 7 用了 5 年的时间。之后接连不断的发布了8,9,10版本。另外,Chrome,Opera,Safari等浏览器也纷纷抢占市场份额。
驻足不前的 HTTP
- HTTP/0.9 于1990年问世。那时 HTTP 并没有作为正式的标准被建立,其实是含有 HTTP/1.0 之前版本的意思,因此被称为 HTTP/0.9。
- HTTP 作为正式标准被公布在1996年5月,版本被命名为 HTTP/1.0。并记载于 RFC1945(Request For Comments(RFC),是一系列以编号排定的文件。文件收集了有关互联网相关信息,以及UNIX和互联网社区的软件)。虽说是初期标准,但该协议至今仍被广泛使用在服务端。
- HTTP/1.1,公布于1997年是目前主流的 HTTP 协议版本,可见作为 Web 文档传输协议的 HTTP,它的版本几乎没有更新。
- 新一代的 HTTP/2.0 正在定制中......
了解 TCP/IP 协议族
把与互联网相关联的协议集合来总称为 TCP/IP。HTTP 属于它内部的一个子集。TCP/IP 采用分层管理。
| OSI的七层协议体系结构 |
|---|
| 7.应用层 |
| 6.表示层 |
| 5.会话层 |
| 4.运输层 |
| 3.网络层 |
| 2.数据链路层 |
| 1.物理层 |
| TCP/IP 的四层的体系结构 |
|---|
| 4.应用层 |
| 3.传输层 |
| 2.网络层 |
| 1.数据链路层 |
OSI 的七层协议体系结构的概念清楚,理论也比较完整,但它既复杂又不实用,ICP/IP体系结构则不同,它现在已经得到了非常广泛的应用,因此在学习计算机网络原理是往往采用折中的办法,即综合 OSI 和 TCP/IP 的优点,采用一种只有五层协议的体系结构,这样既简洁又能将概念阐述清楚。
| 五层协议的体系结构 |
|---|
| 5.应用层 |
| 4.传输层 |
| 3.网络层 |
| 2.数据链路层 |
| 1.物理层 |
应用层决定了向用户提供应用服务时通信的活动。比如HTTP,FTP(File Transfer Protocol,文件传输协议),DNS(Domain Name System,域名系统)等。
传输层对上层应用层,提供处于网络连接中的两台计算机的数据传输。传输层有两个性质不同的协议:TCP(Transmission Control Protoco,传输控制协议)和 UDP(User Datagram Protocol,用户数据报协议)。
网络层,处理网络上流动的数据包,数据包是网络传输的最小单位。该层规定了通过怎样的路径到达对方的计算机,并把数据包传送给对方。
数据链路层,用来处理连接网络硬件的部分,包括操作系统,硬件的设备驱动,网卡及光纤等物理可见部分。
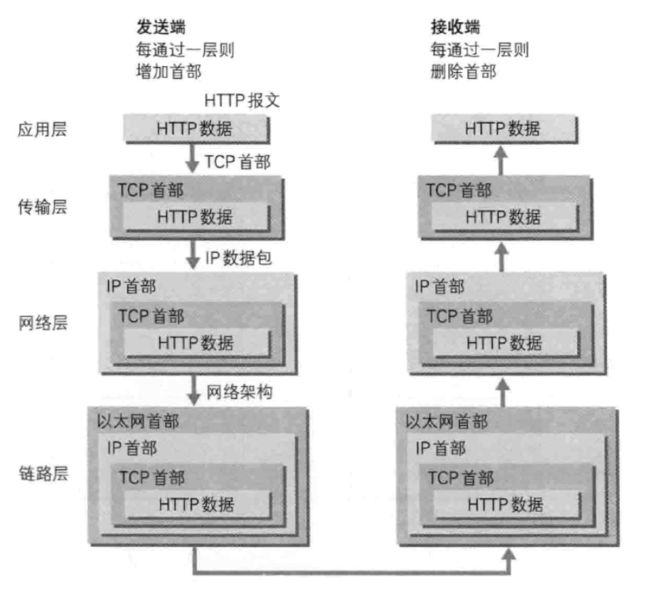
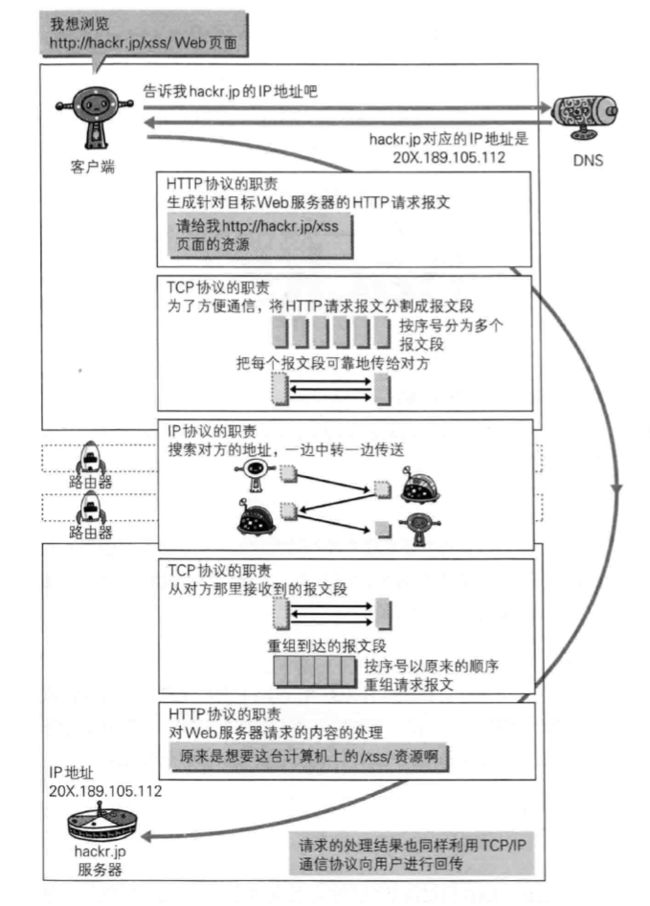
利用 TCP/IP 协议族进行网络通信时,会通过分层顺序与对方进行通信。发送端从应用层往下走,接收端则从链路层往上走。
我们用 HTTP 举例来说明,首先作为发送端的客户端在应用层(HTTP 协议)发出一个想看某个 Web 页面的 HTTP 请求。在传输层(TCP 协议)把从应用层处收到的数据(HTTP 请求报文)进行分割,并在各个报文上打上标记序号及端口号后转发给网络层。在网络层(IP 协议),增加作为通信目的地的MAC 地址后转发给链路层。这样一来,发往网络的通信请求就准备齐全了。
接收端的服务器在链路层接收到数据,按序往上层发送,一直到应用层。当传输到应用层,才能算真正接收到由客户端发送过来的 HTTP请求。发送端在层与层之间传输数据时,每经过一层时必定会被打上一个该层所属的首部信息。反之,接收端在层与层传输数据时,每经过一层时会把对应的首部消去。这种把数据信息包装起来的做法称为封装。
IP协议
- 概念:IP(Internet Protocol,网络之间互连的协议),不要把 IP 和 IP地址 搞混,IP 是一种协议名称,IP地址是指给因特网上的每台计算机和其它设备都规定了一种唯一的地址(例如:10.0.0.1)。
- 分类:IP 地址分为五类
- A类保留给政府机构(地址范围:1.0.0.0---126.0.0.0)
- B类分配给中等规模的公司(地址范围:128.0.0.0---191.255.0.0)
- C类分配给任何需要的人(地址范围:192.0.0.0---223.255.255.0)
- D类用于组播(地址范围:224.0.0.0---239.255.255.255)
- E类用于实验(地址范围:240.0.0.0---255.255.255.254)
各类可容纳的地址数目不同。具体分类的规则和范围这里不做详细介绍,感兴趣的小伙伴自行查阅相关资料吧。
- ipv4和ipv6的区别:
- IPv4发展至今已经使用了30多年。IPv4的地址位数为32位,也就是最多有2的32次方的电脑可以联到Internet上,近十年来由于互联网的蓬勃发展,IP位址的需求量愈来愈大,使得IP位址的发放愈趋严格,各项资料显示全球IPv4位址可能在2005至2008年间全部发完。
- IPv6是下一版本的互联网协议,也可以说是下一代互联网的协议,为了扩大地址空间,拟通过IPv6重新定义地址空间。IPv6采用128位地址长度,几乎可以不受限制地提供地址。按保守方法估算IPv6实际可分配的地址,整个地球的每平方米面积上仍可分配1000多个地址。在IPv6的设计过程中除了一劳永逸地解决了地址短缺问题以外,还考虑了在IPv4中解决不好的其它问题,主要有端到端IP连接、服务质量(QoS)、安全性、多播、移动性、即插即用等。
例如:
CDCD:910A:2222:5498:8475:1111:3900:2020
1030::C9B4:FF12:48AA:1A2B
2000:0:0:0:0:0:0:1
ARP协议
ARP(Address Resolution Protocol,地址解析协议),根据IP地址获取物理地址。原理:主机发送信息时将包含目标IP地址的ARP请求广播到网络上的所有主机,并接收返回消息,以此确定目标的物理地址;收到返回消息后将该IP地址和物理地址存入本机ARP缓存中并保留一定时间,下次请求时直接查询ARP缓存以节约资源。
TCP协议
TCP(Transmission Control Protocol ,传输控制协议)是一种面向连接的、可靠的、基于字节流的传输层通信协议。
如何保证可靠性?
校验和——每个TCP报文段都包括检验和字段,校验和用来检查报文段是否出现传输错误,如果报文段出现传输错误,TCP检查出错就丢弃该报文段。
确认——接收端检查报文是否出错,发现出错时就丢弃,不发确认;而发送端TCP就通过检查接收端的确认,判断发送的报文段是否已经正确到达目的地。
超时——发送端根据发出的报文段在超时规定的时间内是否收到确认,从而来判断该报文段是否丢失或传输出错。TCP使用了4种计时器:重传计时器、坚持计时器、保持计时器和时间等待计时器来保证了传输的可靠性。
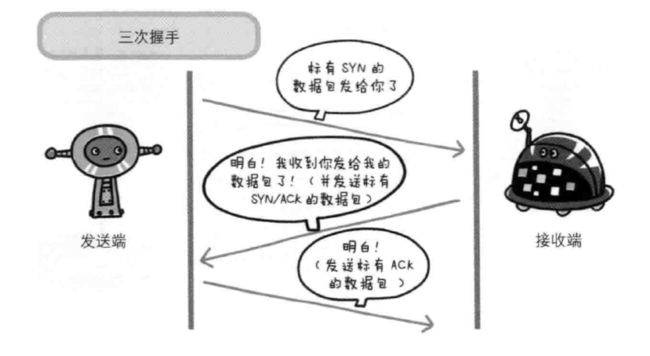
为什么是三次握手而不是两次或者四次?
知乎神回答1:
三次握手:
“喂,你听得到吗?”
“我听得到呀,你听得到我吗?”
“我能听到你,今天balabala……”
两次握手:
“喂,你听得到吗?”
“我听得到呀”
“喂喂,你听得到吗?”
“草,我听得到呀!!!!”
“你TM能不能听到我讲话啊!!喂!”
“……”
四次握手:
“喂,你听得到吗?”
“我听得到呀,你听得到我吗?”
“我能听到你,你能听到我吗?”
“……不想跟傻逼说话”
知乎神回答2:
简单说,让双方都证实对方能发收。
知道对方能收是因为收到对方的因为收到而发的回应。
具体:
1:A发,B收, B知道A能发
2:B发,A收, A知道B能发收
3:A发,B收, B知道A能收
DNS服务
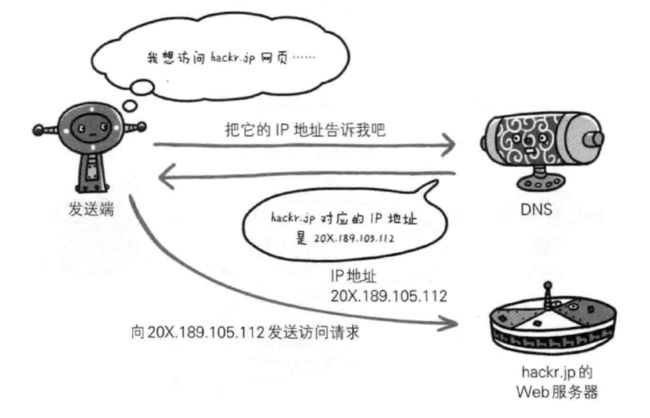
DNS是应用层协议,事实上他是为其他应用层协议工作的,包括不限于HTTP和SMTP以及FTP,用于将用户提供的主机名或域名解析为IP地址。
具体过程如下:
- 用户主机上运行着DNS的客户端,就是我们的PC机或者手机客户端运行着DNS客户端了
- 浏览器将接收到的url中抽取出域名字段,就是访问的主机名,比如 http://www.baidu.com/, 并将这个主机名传送给DNS应用的客户端
- DNS客户机端向DNS服务器端发送一份查询报文,报文中包含着要访问的主机名字段(中间包括一些列缓存查询以及分布式DNS集群的工作)
- 该DNS客户机最终会收到一份回答报文,其中包含有该主机名对应的IP地址
- 一旦该浏览器收到来自DNS的IP地址,就可以向该IP地址定位的HTTP服务器发起TCP连接
URI 和 URL
URI(Universal Resource Identifier, 统一资源标识符)
URL(Universal Resource Locator, 统一资源定位符)
URL是一种具体的URI,它不仅唯一标识资源,而且还提供了定位该资源的信息。URI 是一种语义上的抽象概念,可以是绝对的,也可以是相对的,而URL则必须提供足够的信息来定位,是绝对的。
各协议之间的关系
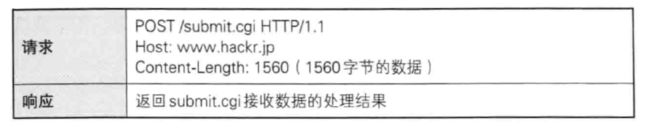
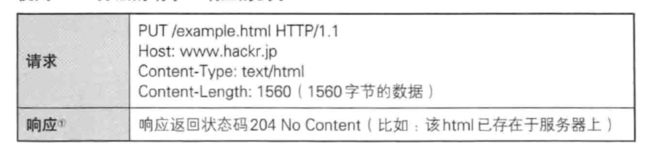
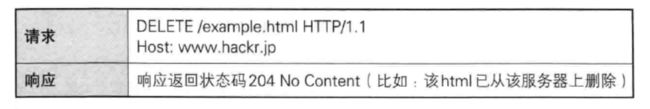
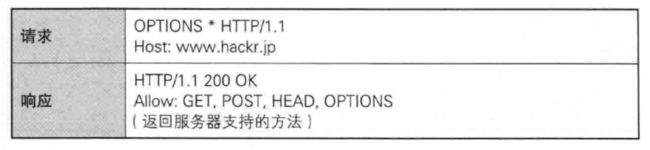
HTTP支持的方法
PUT 和 DELETE 方法自身不带验证机制,任何人都可以上传文件,存在安全性问题。
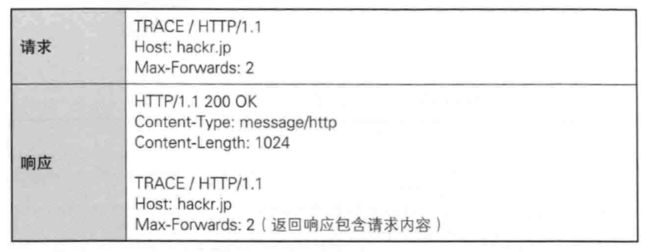
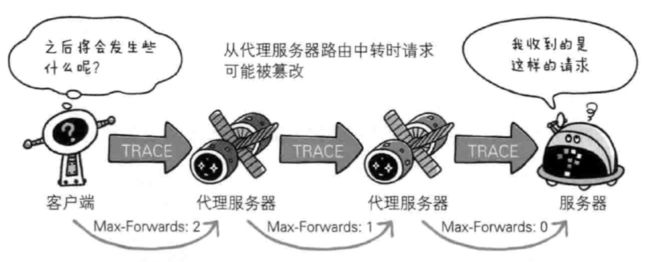
TRACE方法让Web服务端将之前的请求通信环回给客户端。发送请求时,在 Max-Forwards 首部字段中填入数值,没经过一个服务器端就将该数字减 1,当数值为 0 时就停止继续传输。TRACE方法就是用来确认连接过程中发生的一些列操作。
- 由于该方法会原样返回客户端提交的任意数据,因此可以用来进行跨站攻击简称XSS。所以通常基本不会用到该方法。
- 跨站攻击,即Cross Site Script Execution(通常简写为XSS)是指攻击者利用网站程序对用户输入过滤不足,输入可以显示在页面上对其他用户造成影响的HTML代码,从而盗取用户资料、利用用户身份进行某种动作或者对访问者进行病毒侵害的一种攻击方式。
CONNECT这个方法的作用就是把服务器作为跳板,让服务器代替用户去访问其它网页,之后把数据原原本本的返回给用户。这样用户就可以访问到一些只有服务器上才能访问到的网站了,这就是HTTP代理。
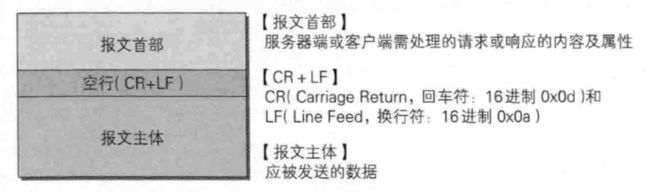
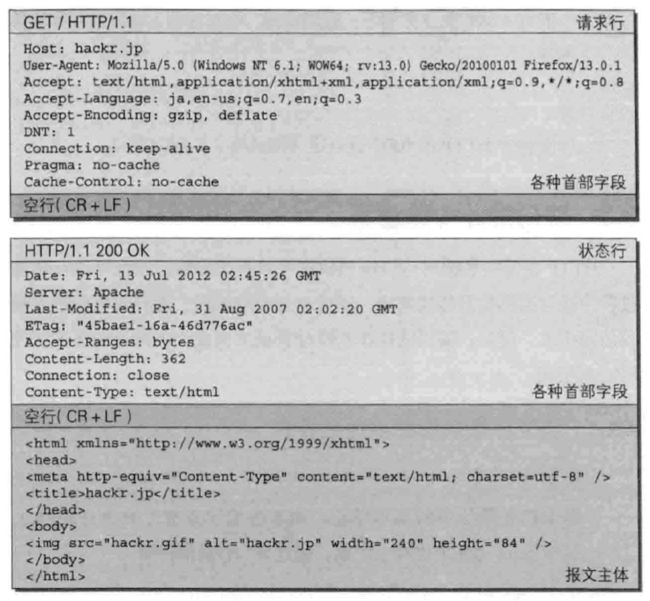
HTTP报文
- 请求报文
- 响应报文
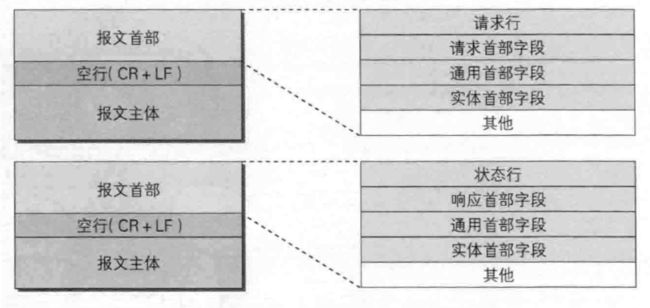
请求报文和响应报文结构的区别就是报文首部略有不同
- 请求行:包含请求的方法,请求的 URI 和 HTTP 版本。
- 状态行:包含响应结果的状态码,原因短语和 HTTP 版本。
- 首部字段:包含请求和响应的各种条件和属性的各类首部。
常见请求头
Host:用于指定请求资源的主机名和端口号(可选,默认80)。比如:Host: www.baidu.com
User-Agent:用户请求的代理软件,包括用户的操作系统,浏览器等相关属性。
Referer:代表当前访问的URL的上一个URL,也就是用户是从什么地方转到本页面的。比如说html中有图片需要显示,请求图片是就会加上该html所在的url。
比如:Cookie:Cookie是个非常重要的请求头,常用来表示请求者的身份。比如有些会话信息(SesssionId)会存在Cookie中。
Accept:客户端接受什么类型的信息。类型用MIME(Multipurpose Internet Mail Extensions,多用途互联网邮件扩展类型)表示。
比如:Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,/;q=0.8
1
比如: */ * (就是接收任意类型)Accept-Charset:客户端接受什么字符集的文本内容。常用的如UTF-8,GBK,iso-8859-1等。
Accept-Language:客户端接受什么语言的文本内容。
Accept-Encoding:客户端接受什么压缩格式的内容。如gzip压缩格式,deflate压缩,sdch压缩。
常见响应头
Server:服务器所使用的Web服务器名称。攻击者可以通过查看该头信息,来探测Web服务器名称。所以一般服务器端会对该头信息进行修改。
比如:Server: Apache/2.4.6 (CentOS)
比如:Server: Tengine/1.5.2Set-Cookie:向客户端设置Cookie。与Cookie请求头相互对应。Set-Cookie头是服务器向客户端设置Cookie,Cookie头是客户端向服务器传客户端已经保存的Cookie信息。
Last-Modified:服务器通过该头信息告诉浏览器,资源最后的修改时间。从而让客户端及时地更新缓存内容。
Location:服务器通过该头信息告诉浏览器去访问那个页面,浏览器接收到这样的响应信息后,通常会立刻访问Location头所指向的页面。这个头通常配合302重定向状态码使用。
Refresh:服务器通过Refresh头信息让浏览器定时刷新。
比如:Refresh: 3;url="http://www.baidu.com"。这个头信息定时三秒后,刷新到百度页面。Cache-Control:指定客户端对页面的缓存策略。
比如:Cache-Control: no-cache。这个头信息表示指定客户端不缓存该页面内容。Content-Type:响应实体的内容类型。
比如:Content-Type:application/json; charset=utf-8Content-Encoding:响应实体的编码方式。
比如:Content-Encoding: gzipContent-Length:响应实体的内容长度。
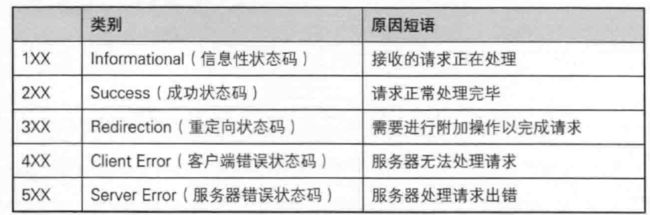
返回结果和HTTP状态码
100-200 信息性状态码
| 状态吗 | 原因短语 | 含义 |
|---|---|---|
| 100 | Continue | 继续。客户端应继续其请求 |
| 101 | Switching Protocols | 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议,例如,切换到HTTP的新版本协议。 |
200-299 成功状态码
| 状态吗 | 原因短语 | 含义 |
|---|---|---|
| 200 | OK | 请求成功。一般用于GET与POST请求 |
| 201 | Created | 已创建。成功请求并创建了新的资源 |
| 202 | Accepted | 已接受。已经接受请求,但未处理完成 |
| 203 | Non-Authoritative Information | 非授权信息。请求成功。但返回的meta信息不在原始的服务器,而是一个副本 |
| 204 | No Content | 无内容。服务器成功处理,但未返回内容。在未更新网页的情况下,可确保浏览器继续显示当前文档 |
| 205 | Reset Content | 重置内容。服务器处理成功,用户终端(例如:浏览器)应重置文档视图。可通过此返回码清除浏览器的表单域 |
| 206 | Partial Content | 部分内容。服务器成功处理了部分GET请求 |
300-399 重定向状态码
| 状态吗 | 原因短语 | 含义 |
|---|---|---|
| 300 | Multiple Choices | 多种选择。请求的资源可包括多个位置,相应可返回一个资源特征与地址的列表用于用户终端(例如:浏览器)选择 |
| 301 | Moved Permanently | 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替 |
| 302 | Found | 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI |
| 303 | See Other | 查看其它地址。与301类似。使用GET和POST请求查看 |
| 304 | Not Modified | 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源 |
| 305 | Use Proxy | 使用代理。所请求的资源必须通过代理访问 |
| 306 | Unused | 已经被废弃的HTTP状态码 |
| 307 | Temporary Redirect | 临时重定向。与302类似。使用GET请求重定向 |
400-499 客户端错误状态码
| 状态吗 | 原因短语 | 含义 |
|---|---|---|
| 400 | Bad Request | 客户端请求的语法错误,服务器无法理解 |
| 401 | Unauthorized | 请求要求用户的身份认证 |
| 402 | Payment Required | 保留,将来使用 |
| 403 | Forbidden | 服务器理解请求客户端的请求,但是拒绝执行此请求 |
| 404 | Not Found | 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面 |
| 405 | Method Not Allowed | 客户端请求中的方法被禁止 |
| 406 | Not Acceptable | 服务器无法根据客户端请求的内容特性完成请求 |
| 407 | Proxy Authentication Required | 请求要求代理的身份认证,与401类似,但请求者应当使用代理进行授权 |
| 408 | Request Time-out | 服务器等待客户端发送的请求时间过长,超时 |
| 409 | Conflict | 服务器完成客户端的PUT请求是可能返回此代码,服务器处理请求时发生了冲突 |
| 410 | Gone | 客户端请求的资源已经不存在。410不同于404,如果资源以前有现在被永久删除了可使用410代码,网站设计人员可通过301代码指定资源的新位置 |
| 411 | Length Required | 服务器无法处理客户端发送的不带Content-Length的请求信息 |
| 412 | Precondition Failed | 客户端请求信息的先决条件错误 |
| 413 | Request Entity Too Large | 由于请求的实体过大,服务器无法处理,因此拒绝请求。为防止客户端的连续请求,服务器可能会关闭连接。如果只是服务器暂时无法处理,则会包含一个Retry-After的响应信息 |
| 414 | Request-URI Too Large | 请求的URI过长(URI通常为网址),服务器无法处理 |
| 415 | Unsupported Media Type | 服务器无法处理请求附带的媒体格式 |
| 416 | Requested range not satisfiable | 客户端请求的范围无效 |
| 417 | Expectation Failed | 服务器无法满足Expect的请求头信息 |
500-599 服务器错误状态码
| 状态吗 | 原因短语 | 含义 |
|---|---|---|
| 500 | Internal Server Error | 服务器内部错误,无法完成请求 |
| 501 | Not Implemented | 服务器不支持请求的功能,无法完成请求 |
| 502 | Bad Gateway | 充当网关或代理的服务器,从远端服务器接收到了一个无效的请求 |
| 503 | Service Unavailable | 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中 |
| 504 | Gateway Time-out | 充当网关或代理的服务器,未及时从远端服务器获取请求 |
| 505 | HTTP Version not supported | 服务器不支持请求的HTTP协议的版本,无法完成处理 |
以上状态码加粗的部分为比较常用的状态码,这些状态码只起到参考作用,不少返回的状态码响应都是错误的。比如:Web应用程序内部发生错误,状态码依然返回 200 OK。
HTTP 1.0和1.1现存的一些问题
- 在传输数据时,每次都需要重新建立连接,无疑增加了大量的延迟时间,特别是在移动端更为突出。
- 在传输数据时,所有传输的内容都是明文,客户端和服务器端都无法验证对方的身份,这在一定程度上无法保证数据的安全性。
- 在使用时,header里携带的内容过大,在一定程度上增加了传输的成本,并且每次请求header基本不怎么变化,尤其在移动端增加用户流量。
- 虽然HTTP1.x支持了keep-alive,来弥补多次创建连接产生的延迟,但是keep-alive使用多了同样会给服务端带来大量的性能压力,并且对于单个文件被不断请求的服务(例如图片存放网站),keep-alive可能会极大的影响性能,因为它在文件被请求之后还保持了不必要的连接很长时间。
HTTPS
为了解决以上问题,网景在1994年创建了HTTPS,并应用在网景导航者浏览器中。
最初,HTTPS是与SSL一起使用的;在SSL逐渐演变到TLS时(其实两个是一个东西,只是名字不同而已),最新的HTTPS也由在2000年五月公布的RFC 2818正式确定下来。
简单来说,HTTPS 就是安全版的 HTTP,并且由于当今时代对安全性要求更高,chrome 和 firefox 都大力支持网站使用 HTTPS,苹果也在 ios 10 系统中强制app使用 HTTPS 来传输数据,由此可见 HTTPS 势在必行。
HTTPS与HTTP的一些区别
- HTTPS协议需要到CA申请证书,一般免费证书很少,需要交费。
- HTTP协议运行在TCP之上,所有传输的内容都是明文,HTTPS运行在SSL/TLS之上,SSL/TLS运行在TCP之上,所有传输的内容都经过加密的。
- HTTP和HTTPS使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
- HTTPS可以有效的防止运营商劫持,解决了防劫持的一个大问题。
SPDY
2012 年 google 如一声惊雷提出了 SPDY 的方案,大家才开始从正面看待和解决老版本 HTTP 协议本身的问题,SPDY 可以说是综合了 HTTPS 和 HTTP 两者有点于一体的传输协议, 主要解决:
- 降低延迟,针对HTTP高延迟的问题,SPDY优雅的采取了多路复用(multiplexing)。多路复用通过多个请求stream共享一个tcp连接的方式,解决了HOL blocking的问题,降低了延迟同时提高了带宽的利用率。
- 请求优先级(request prioritization)。多路复用带来一个新的问题是,在连接共享的基础之上有可能会导致关键请求被阻塞。SPDY允许给每个request设置优先级,这样重要的请求就会优先得到响应。比如浏览器加载首页,首页的html内容应该优先展示,之后才是各种静态资源文件,脚本文件等加载,这样可以保证用户能第一时间看到网页内容。
- header压缩。前面提到HTTP1.x的header很多时候都是重复多余的。选择合适的压缩算法可以减小包的大小和数量。
- 基于HTTPS的加密协议传输,大大提高了传输数据的可靠性。
- 服务端推送(server push),采用了SPDY的网页,例如我的网页有一个sytle.css的请求,在客户端收到sytle.css数据的同时,服务端会将sytle.js的文件推送给客户端,当客户端再次尝试获取sytle.js时就可以直接从缓存中获取到,不用再发请求了。
SPDY 位于 HTTP 之下,TCP 和 SSL 之上,这样可以轻松兼容老版本的 HTTP 协议(将 HTTP1.x 的内容封装成一种新的 frame 格式),同时可以使用已有的 SSL 功能。
HTTP 2.0
顾名思义有了 HTTP1.x,那么 HTTP2.0 也就顺理成章的出现了。
HTTP2.0 可以说是 SPDY 的升级版(其实原本也是基于SPDY设计的),但是,HTTP2.0 跟 SPDY 仍有不同的地方,主要是以下两点:
- HTTP2.0 支持明文 HTTP 传输,而 SPDY 强制使用 HTTPS。
- HTTP2.0 消息头的压缩算法采用 HPACK,而非 SPDY 采用的 DEFLATE。
HTTP2.0的新特性
- 新的二进制格式(Binary Format),HTTP1.x的解析是基于文本。基于文本协议的格式解析存在天然缺陷,文本的表现形式有多样性,要做到健壮性考虑的场景必然很多,二进制则不同,只认0和1的组合。基于这种考虑HTTP2.0的协议解析决定采用二进制格式,实现方便且健壮。
- 多路复用(MultiPlexing),即连接共享,即每一个 request 都是是用作连接共享机制的。一个 request 对应一个 id,这样一个连接上可以有多个 request,每个连接的 request 可以随机的混杂在一起,接收方可以根据 request 的 id 将 request 再归属到各自不同的服务端请求里面。
- 服务端推送(server push),同SPDY一样,HTTP2.0也具有 server push 功能。目前,有大多数网站已经启用HTTP2.0,例如YouTuBe,淘宝网等网站
后记
以上就是关于 HTTP,HTTP2.0,SPDY,HTTPS的一些基本理论,HTTP2.0,SPDY,HTTPS 没有深入讲解,后续输出。
TCP知乎相关链接
DNS知乎相关链接
URL知乎相关链接
状态码相关链接