背景
最近工作需要重新搭建公司网站,其中需要使用富文本编辑器,货比三家,最后选择了百度团队的UEditor。项目框架为springboot,所以涉及到springboot集成ueditor,动手之前就听说会有不少坑...上手了发现,emm,果不其然...(主要是上传图片部分)
具体的集成步骤如下,希望这可以帮到看文章的你。
(本人使用的是ueditor-JSP版)
本篇为在修改UEditor源码的情况下集成的UEditor,如果需要不修改UEditor源码的请戳这里
☞springboot集成ueditor富文本编辑器(不修改ueditor源码)
相关源码下载
- UEditor-1.4.3.3 完整源码下载
- UEditor-1.4.3.3 JSP版本源码下载
- springboot+UEdiotr集成后项目源码(需要修改UEditor源码版本)
集成步骤:
- 1 新建springboot项目,添加web和thymeleaf依赖
4.0.0
com.example
demo
0.0.1-SNAPSHOT
jar
demo
Demo project for Spring Boot
org.springframework.boot
spring-boot-starter-parent
1.5.9.RELEASE
UTF-8
UTF-8
1.8
3.0.3.RELEASE
2.1.0
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-test
test
org.springframework.boot
spring-boot-maven-plugin
- 2 下载对应的UEditor源码(完整版或者JSP版本均可):
下载完成后解压至项目的resources/static/目录下,并将源码中的index.html复制到templates中,并修改其中引入js的src
注:同时另需要将UEditor中jsp目录下的config.json复制到项目的resources根目录下[重要]
注:将完整版源码中的/jsp/src/下的文件夹复制到项目的src文件夹下 [重要]
- 3 创建UEditorContorller类,写跳转主页面方法
package com.example.demo.Controller;
import ...
@Controller
public class UEditorController {
@RequestMapping("/")
private String showPage(){
return "index";
}
}
-
4 运行项目,浏览器地址栏输入
http://localhost:8080/,进行第一次测试,如果出现以下内容,就可以继续下去啦~
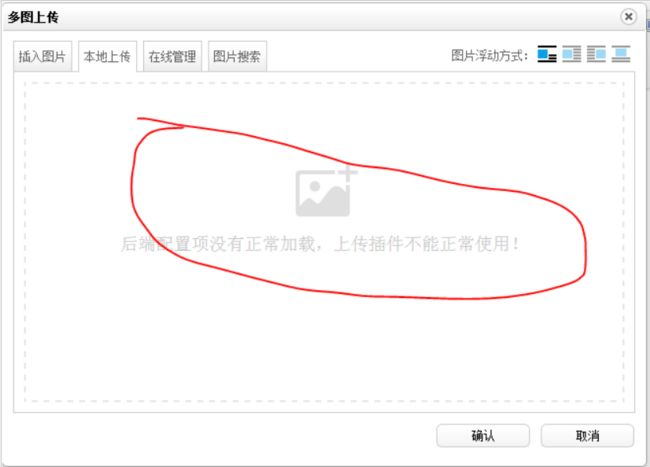
此时点击图片上传按钮会显示后台配置项返回格式出错,上传功能将不能正常使用!接下来就是配置关于图片上传的步骤啦!
5 引入UEditor相关的依赖
org.json
json
commons-fileupload
commons-fileupload
1.3.2
commons-codec
commons-codec
1.9
- 6 在UEditorController中写入config映射
package com.example.demo.Controller;
import ...
@Controller
public class UEditorController {
@RequestMapping("/")
private String showPage(){
return "index";
}
@RequestMapping(value="/config")
public void config(HttpServletRequest request, HttpServletResponse response) {
response.setContentType("application/json");
String rootPath = request.getSession().getServletContext().getRealPath("/");
try {
String exec = new ActionEnter(request, rootPath).exec();
PrintWriter writer = response.getWriter();
writer.write(exec);
writer.flush();
writer.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
- 7 修改ConfigManage类的getConfigPath()方法
private String getConfigPath () {
//return this.parentPath + File.separator + ConfigManager.configFileName;
/*=========手动修改部分=========*/
try{
//获取classpath下的config.json路径
return this.getClass().getClassLoader().getResource("config.json").toURI().getPath();
}catch (URISyntaxException e){
return null;
}
}
- 8 配置ueditor.config.js
打开ueditor.config.js
将:
, serverUrl: URL + "jsp/controller.jsp"
替换为:
, serverUrl: "/config"
- 9 修改BinaryUploader 类,解决其无法获得带字节流的request的问题
打开com.baidu.ueditor.upload.BinaryUploader.java,修改为:
public class BinaryUploader {
public static final State save(HttpServletRequest request,
Map conf) {
// FileItemStream fileStream = null;
// boolean isAjaxUpload = request.getHeader( "X_Requested_With" ) != null;
if (!ServletFileUpload.isMultipartContent(request)) {
return new BaseState(false, AppInfo.NOT_MULTIPART_CONTENT);
}
// ServletFileUpload upload = new ServletFileUpload(
// new DiskFileItemFactory());
//
// if ( isAjaxUpload ) {
// upload.setHeaderEncoding( "UTF-8" );
// }
try {
// FileItemIterator iterator = upload.getItemIterator(request);
//
// while (iterator.hasNext()) {
// fileStream = iterator.next();
//
// if (!fileStream.isFormField())
// break;
// fileStream = null;
// }
//
// if (fileStream == null) {
// return new BaseState(false, AppInfo.NOTFOUND_UPLOAD_DATA);
// }
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
MultipartFile multipartFile = multipartRequest.getFile(conf.get("fieldName").toString());
if(multipartFile==null){
return new BaseState(false, AppInfo.NOTFOUND_UPLOAD_DATA);
}
String savePath = (String) conf.get("savePath");
//String originFileName = fileStream.getName();
String originFileName = multipartFile.getOriginalFilename();
String suffix = FileType.getSuffixByFilename(originFileName);
originFileName = originFileName.substring(0,
originFileName.length() - suffix.length());
savePath = savePath + suffix;
long maxSize = ((Long) conf.get("maxSize")).longValue();
if (!validType(suffix, (String[]) conf.get("allowFiles"))) {
return new BaseState(false, AppInfo.NOT_ALLOW_FILE_TYPE);
}
savePath = PathFormat.parse(savePath, originFileName);
String physicalPath = (String) conf.get("rootPath") + savePath;
//InputStream is = fileStream.openStream();
InputStream is = multipartFile.getInputStream();
State storageState = StorageManager.saveFileByInputStream(is,
physicalPath, maxSize);
is.close();
if (storageState.isSuccess()) {
storageState.putInfo("url", PathFormat.format(savePath));
storageState.putInfo("type", suffix);
storageState.putInfo("original", originFileName + suffix);
}
return storageState;
// } catch (FileUploadException e) {
// return new BaseState(false, AppInfo.PARSE_REQUEST_ERROR);
} catch (IOException e) {
}
return new BaseState(false, AppInfo.IO_ERROR);
}
private static boolean validType(String type, String[] allowTypes) {
List list = Arrays.asList(allowTypes);
return list.contains(type);
}
}
- 10 修改图片上传路径
打开config.json,在其中增加:
“basePath”:“E:/image/”,
打开ConfigManager.java
在
conf.put( "savePath", savePath );
conf.put( "rootPath", this.rootPath );
上面加一句:
conf.put( "basePath", this.jsonConfig.getString("basePath") );
打开BinaryUploader.java
将
String physicalPath = (String) conf.get("rootPath") + savePath;
修改为
String basePath=(String) conf.get("basePath");
String physicalPath = basePath + savePath;
打开application.properties新增
web.upload-path=E:/
spring.mvc.static-path-pattern=/**
spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,file:${web.upload-path}
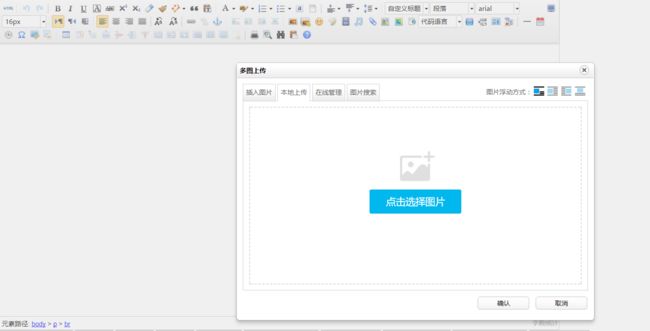
运行项目,发现此时的ueditor的图片上传就可以正常使用了!
至此,springboot集成ueditor已经结束,希望可以帮到大家。
总结:
此次springboot集成ueditor中,主要遇到的难题就是关于后台config.json的路径配置出错,后来经查找资料发小可以自己手动写一个类来存储该json,不使用其自带的config.json。
参考博文:很详细的SpringBoot整合UEditor教程