什么是3D Touch
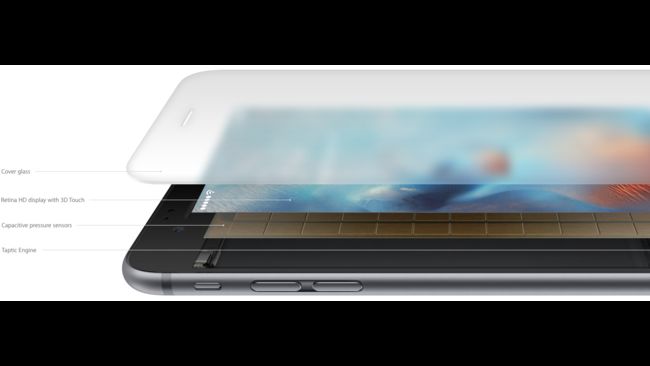
3D Touch 是iOS9之后专为 iPhone6s 机型加入的新特性,这一新技术移植于 Mac Book 上的 ForceTouch 更准确地说应该是 ForceTouch 在iPhone 上的实现吧。3D Touch 实质是一种新型的快捷单点触控技术,在同一个点上通过不同的压力感应触发一种预览行为。
在具体实现来说,3D Touch 包括以下三个技术内容:
- Peek - 轻压项目弹出预览窗口
- Pop - Peek 触发之后再加力按压预览窗口弹出详情窗口(相当于iOS 内的 Show Detail 行为)
- Application shortcut - 当轻压 App 图标时弹出的快捷菜单项
当初在看WWDC之时觉得这是一个很Cool的技术,也是成为促使人们购买6s的一大理由,本以为在软件实现上会比较麻烦,但在iOS9新的SDK中这一技术实现之简单实在令我有点小兴奋。在苹果的开发者网站上虽然有3D Touch 的3D Touch 的示例代码,是一个用 UITableView 实现的一个完整示例,但这个示例过于复杂大多数代码都是用于处理 UITableView 的,这样反而掩盖了 3D Touch 实现的细节。特此,我重新写了一个更加简单的示例,旨在将展示如何一步步来实现 3D Touch 的功能。
Interface Builder 支持
与 Xcode 6 相比 Xcode 7 的可视化编程能力有了很大幅度的提高,至少有很多地方不需要再重重复复地去Hardcode那些无聊的界面代码(这早该改进了,10几年前的DELPHI早就做出了最好的可视化设计范本)。值得称赞的是 3D Touch 在此可以不用写一句代码就能实现了!
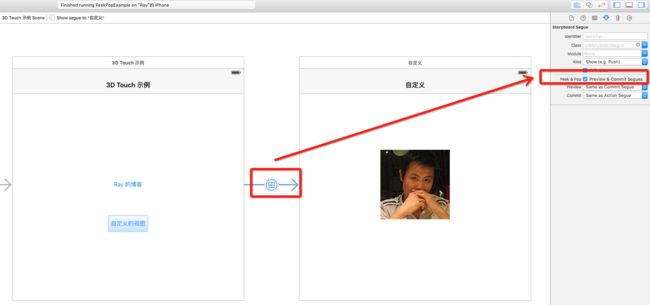
方法极为简单,新建一个工程,拖入一个新的 ViewController 到 IB 里面,然后增加一个 segue 。然后在Segue的属性中将 “Peek & Pop” 的勾选框勾上,那么就实现 3D Touch了。是不是很简单,很没有技术含量?但我喜欢!因为有效率。
有图有真相,看看下面这张图我想只要接触了一点一点iOS编程的小伙伴们都一下就能搞出来了:
如果向下深究你会发现,事情远远没有这么普通。因为通过IB我们还可以做更多的定制化。
!Storyboard Segue](http://upload-images.jianshu.io/upload_images/80120-ceb8062b08e4d16b.png?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240)
这里有一些转义 Peek 就是 Preview , Pop 就是Commit ,这一点我们得了解的。
从上图就可知,当将选项从"Same as Commit Segue"/"Same as Action Segue" 改成 "Custom",那么 我们可以将Preview 与 Commit 时所采用的视图控制器指定成特定的控制器类型,以增加更多的可自定控制,具体做法就与绑定视图到指定控制器一样,设置一下类名就行了,在此就不多加赘述了。
编程实现 3D Touch
如果你觉得上面的方法还不能满足你的控制需要,那么我们还可以用Hardcode的方式来实现3D Touch。随然过程有点繁复,但对于理解3DTouch的本质却是有着莫大的好处。
UIViewControllerPreviewingDelegate
我们只要准备两个视图,一个为主视图(ViewController)用于触发 Peek,另一个为详情视图(DetailViewController)。
在iOS 中实现Peek 与 Pop 是很简单的,iOS9的SDK中新增加了一个叫 UIViewControllerPreviewingDelegate 的接口。只要实现这个接口就可以令我们的程序支持3D Touch 了。
import UIKit
class ViewController: UIViewController, UIViewControllerPreviewingDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// 注册 3D Touch 的触发视图
if traitCollection.forceTouchCapability == .Available {
registerForPreviewingWithDelegate(self, sourceView: view)
}
}
// Mark - 实现 UIViewControllerPreviewingDelegate
func previewingContext(previewingContext: UIViewControllerPreviewing, viewControllerForLocation location: CGPoint) -> UIViewController? {
return nil
}
func previewingContext(previewingContext: UIViewControllerPreviewing, commitViewController viewControllerToCommit: UIViewController) {
}
}
``
3D Touch 的所有秘密都在这个 `UIViewControllerPreviewingDelegate` 接口之内了。这个接口只有两个方法,带有返回值的就是实现 Peek 也就是 Preview, 而没有返回值的就是 Pop 也就是Commit, 这一点很容易理解。但有点一必须指出,那就是如果要以编程方式实现3DTouch那就必须在控制器加载时就将 `UIViewControllerPreviewingDelegate` 通过 `registerForPreviewingWithDelegate` 方法注册到当前的视图控制器中,否则是不会触发这个接口上的事件的。
### Peek (Preview)
```swift
func previewingContext(previewingContext: UIViewControllerPreviewing, viewControllerForLocation location: CGPoint) -> UIViewController? {
return nil
}
如果这个方法返回 nil 那么 Peek 行为将会失败,iPhone 上只是会抖一下,而什么都不会触发的。
如果我们原来的项目中是通过表格显示列表,点击表格单元进入详情页这种做法的话。这里所返回的 controller 实例就可以是原项目的详情页的controller 实例。只是这个视图不会具有 NavigationBar 和 Statusbar ,而只是 view 的一个快照。当然,我们也可以单独为项目的预浏行为编写独特的视图控制器,在这里直接返回控制器的实例就是了。
在我前不久的文章中曾介绍过iOS9 中的 SFSafariViewController ,那么在今天这个示例里面我就偷个懒,模拟在浏览器中的链接 Peek 行为,当用户轻压 示例中的 “Ray 的博客” 字样时就直接 Peek 一个 Safari 的浏览器进行预览。
那么我就在上述的代码中加入:
func previewingContext(previewingContext: UIViewControllerPreviewing, viewControllerForLocation location: CGPoint) -> UIViewController? {
return SFSafariViewController(URL: NSURL(string:"http://ray.dotnetage.com)!)
}
运行看效果,你会发现:无论我轻压屏幕的哪一个位置都会弹出 Safari 浏览器进行预览,而不是像我所期望的,只是在轻压 "Ray 的博客" 这个字样时执行。这是因为当我们在前面采用了 registerForPreviewingWithDelegate(self, sourceView: view)
注册3DTouch后,整个视图的所有区域只要被Peek 都直接执行 上面的代码,如果我们要固定在特定的区域,那么我们就得使用这里的一个参数:location:CGPoint。
通过这个参数我们就可以推测 iOS 是通过检测我们手按压在屏幕的哪一个具体的点上而触发 Peek 行为的。当然了我们指压下的范围一定是多个点,而这个location 只是其中一个iOS认为最准确的位置而已。
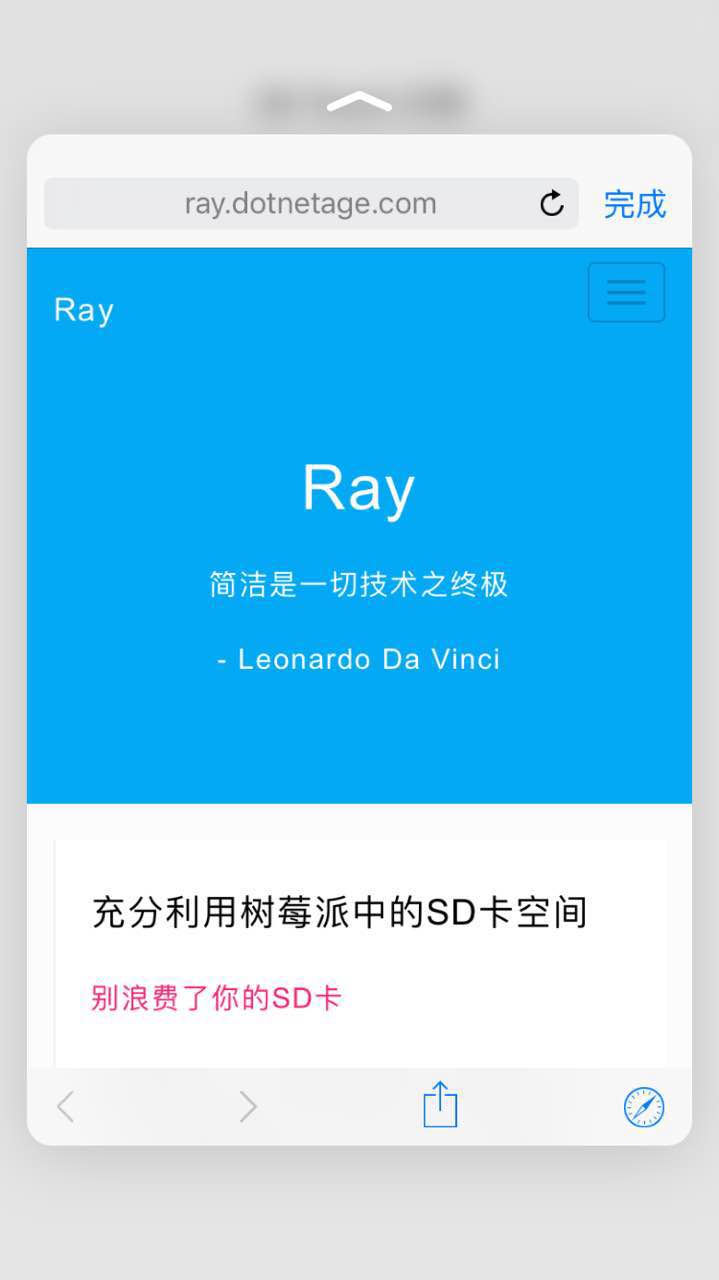
要实现我的想法,只要用 CGRectContainsPoint() 方法检查一下当前的点是不是在目标区域内,如果不是返回空就行了。那么代码就可以这样写:
func previewingContext(previewingContext: UIViewControllerPreviewing, viewControllerForLocation location: CGPoint) -> UIViewController? {
return CGRectContainsPoint(peekButton.frame, location) ? SFSafariViewController(URL: NSURL(string:"http://ray.dotnetage.com")!) : nil
}
这就是最终效果:
如果我们压下的是 table 的一个 cell 我们可以用
tableView.indexPathForRowAtPoint方法重新获取了对应的 cell 对象
动作菜单
当我们触发了 Peek 行为之后,将预览视图向上推时可以在下方出现一个与 ActionSheet 类似的菜单快速操作当前预览项目,这个功能就是 UIViewControllerPreviewingDelegate 的另一个方法 previewActionItems 。这个方法实现很简单,只是将项目的具体操作实现为一个 UIPreviewActionItem 数组并返回即可,这个和 ActionSheet的实现方法极为相似。
注:
previewActionItems是一个UIViewController的新增方法
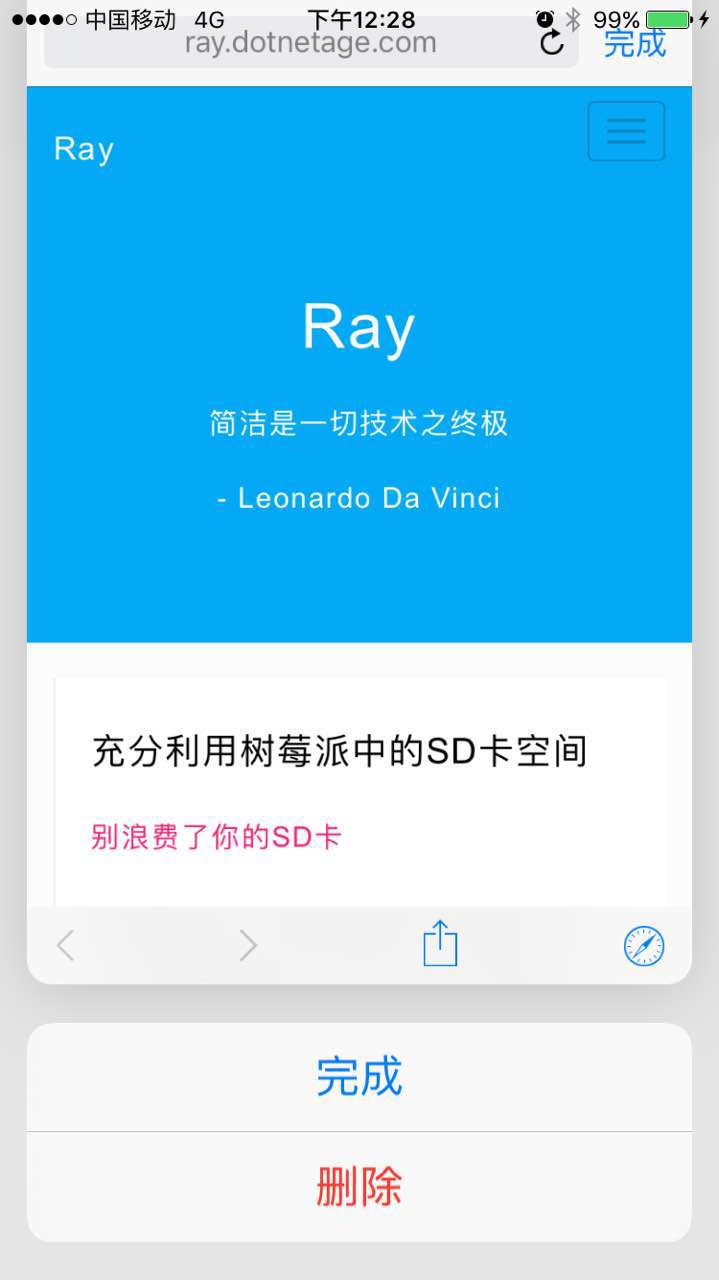
以下代码示例是生成一个带有“删除”和“完成”的菜单项:
extension SFSafariViewController {
override public func previewActionItems() -> [UIPreviewActionItem] {
let deleteAction = UIPreviewAction(title: "删除",
style: UIPreviewActionStyle.Destructive,
handler: {
(previewAction,viewController) in
NSLog("Delete")
})
let doneAction = UIPreviewAction(title: "完成",
style: UIPreviewActionStyle.Default,
handler: {
(previewActin, viewController) in
NSLog("Done")
})
return [doneAction, deleteAction]
}
}
运行效果如下:
好了对于Peek的控制就是这么多,但此时如果我们重压触发 Pop 会马上什么都没有了!为什么呢?因为我们还有另一个方法还没有实现呢,这个方法实现起来也很简单,直接用 showViewController()方法将viewControllerToCommit这个参数给显示出来就是了,从这里我们就可以得出这样的结论了,peek 被执行后所返回的 控制器实例将会被传递到 这个方法的 commitViewController 中。
具体代码实现如下:
func previewingContext(previewingContext: UIViewControllerPreviewing, commitViewController viewControllerToCommit: UIViewController) {
showViewController(viewControllerToCommit, sender: self)
}
That's all! 将以上的代码写好 Load 到我们的手机上就可以体验这个小示例了。有一点比较遗憾的是,模拟器是不能模拟 3D Touch 的,只能在真机上调试,希望 Apple 会在下一个版本的 XCode 中加入3D Touch 的模拟器支持。
最后,奉上本文章的完整代码示例: https://github.com/DotNetAge/PeepPopExample
小结
关于 Application shortcut 是个比较蛋痛的功能,虽然它能支持静态与动态菜单,但是写起来内容也不少,所以今天还是打算先写到这里。以后再找时间专门写一篇关于 Application shortcut 的文章吧。